


摘 要: 网页元素的滚动效果能吸引浏览者,在网页制作中使用HTML语言的marquee标记可以滚动文字、滚动图片、滚动表格等,在Dreamweaver中使用marquee标记进行滚动效果设置非常方便。以制作滚动文字为例,研究了在Dreamweaver中如何利用marquee标记的重要参数设置滚动效果,详细介绍了设置环绕标签和使用标签检查器两种方法制作网页元素的滚动效果。
关键词: Dreamweaver; 滚动效果; marquee; 环绕标签; 标签检查器
中图分类号:TP393 文献标志码:A 文章编号:1006-8228(2016)05-78-03
Abstract: The scrolling effect of the webpage element attracts visitors. This paper explains how to use the important parameters of the marquee tag to set the rolling effect and how to use the Dreamweaver to set the around label and the label checker to realize the rolling effect.
Key words: Dreamweaver; the scrolling effect; marquee; around label; label checker
0 引言
制作网页时往往需要滚动文字、滚动图片和滚动表格以增加网页的动态效果和美感。在Dreamweaver中使用HTML语言的marquee标记进行滚动效果设置非常方便和快捷。marquee标记语法:;在标记之间添加要进行滚动的内容。在网页制作中使用marquee标记可以滚动文字、滚动图片、滚动表格等。本文以制作滚动文字为例,着重研究了在Dreamweaver中如何利用marquee标记的重要参数设置滚动效果,详细介绍了在Dreamweaver中设置环绕标签和使用标签检查器两种方法制作网页元素的滚动效果。
1 marquee标记的重要参数
1.1 滚动方向direction
可选的值有up、down、left和right。up表示向上滚动,down表示向下滚动,left表示向左滚动,right表示向右滚动。如果不设置direction属性,其默认是left,即向左滚动。
语法:
1.2 滚动方式behavior
可选的值有alternate、slide、scroll。alternate表示来回交替进行滚动,slide表示滑动一次,scroll表示朝一个方向循环滚动。如果不设置behavior属性,默认是scroll,即朝一个方向循环滚动。
语法:
1.3 滚动速度scrollamount
值为数字。滚动速度是设置每次滚动时移动的长度,以像素为单位,默认值为6。
语法:
1.4 滚动延迟scrolldelay
其值为数字。滚动延迟是设置滚动的时间间隔,单位是毫秒。
语法:
1.5 滚动循环loop
其值为数字。滚动循环是设置滚动的次数。如果不设置loop属性,默认值是-1,即滚动会不断的循环下去。
语法:
1.6 滚动范围width、height
width和height属性决定滚动区域在网页中的矩形范围的大小。width决定矩形的宽度,height决定矩形的高度。属性值可以是正整数或者百分数。值为正整数时,单位是像素。值为百分数时,表示矩形所占容器窗口的百分比。
语法:
1.7 滚动背景颜色bgcolor
设置滚动区域的背景色,值是16进制的RGB颜色或者是预定义色彩:Black,Gray,White,Red,Blue等。默认值是White白色。
语法:
1.8 空白空间hspace、vspace
这两个属性决定滚动元素到滚动区域边界的水平距离和垂直距离,值是正整数,单位是像素。
语法:
1.9 鼠标停留在文字上时,文字状态onmouseover
语法:
1.10 鼠标离开文字上时,文字状态onmouseout
语法:
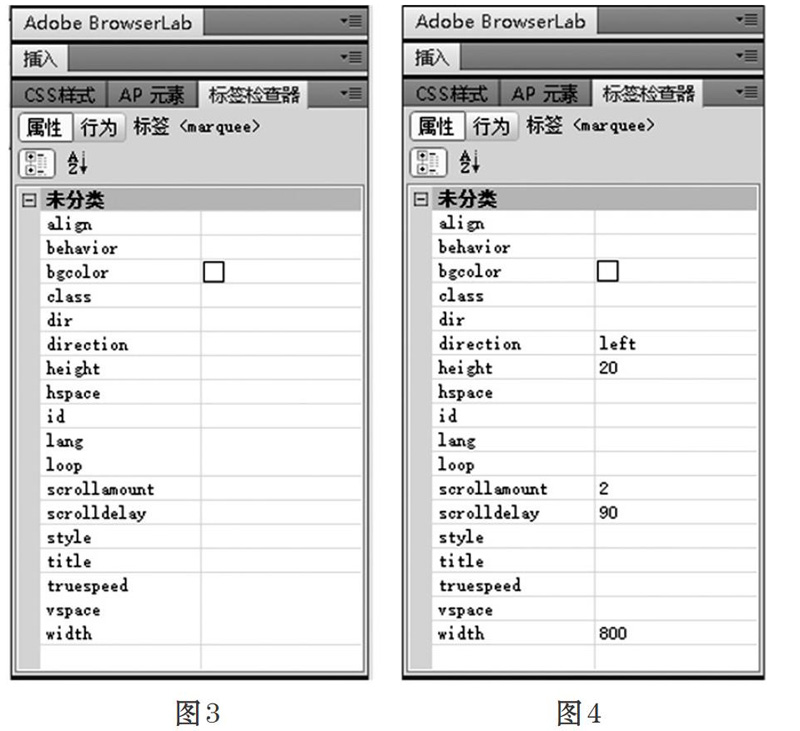
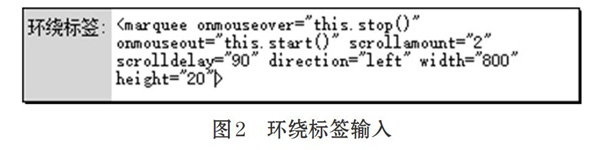
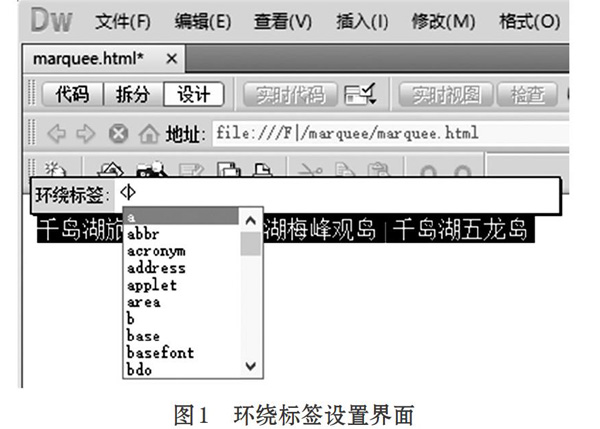
2 marquee标记的代码案例
- 让学生在快乐中走进数学
- 初中生阅读儒家经典的意义与建议
- 浅析农村小学小班额数学生活化教学方法
- 提高学生英语阅读能力的教学法实践
- 高中数学核心素养教学
- 小学生数学学习中合情推理能力的培养策略探究
- 初中语文优化学生阅读能力的教学指导策略
- 数学核心经验“集合与分类”在区域活动中的有效渗透
- 基于核心素养初中化学课堂的教学设计方案
- 新课程理念下小学数学实际问题的解决方法研究
- 心理辅导对于学困生学习英语的积极影响
- 基于核心素养理念高中数学建模的策略研究
- “自学、议论、引导”教学模式下初中数学教学的实践研究
- 数学作文作为初中数学作业新形式的实践探索
- 运用现代信息技术,提高课堂教学效率
- 初中几何“路径最短问题”的探究与解决策略
- 基于小学数学建模思想下的数形结合思想研究
- 浅谈中职英语写作中语法的作用
- 从大学的角度分析高考数学低分的原因和对策
- 初中化学教学中有关课堂提问的有效性思考
- 浅析合作学习现象中存在的问题
- 基于创新教育下的初中物理教学方法与策略研究
- 发展几何空间构建抽象认知
- 解析几何中隐圆的挖掘与构造
- 分析初中农村中学德育工作存在的问题及策略
- unstretched
- unstrewed
- unstrewn
- unstricken
- unstrict
- unstricter
- unstrictest
- unstrictly
- unstrictness
- unstrictnesses
- unstrident
- unstridently
- unstrike
- unstriking
- unstringent
- unstringently
- unstrip
- unstriving
- unstrong
- unstruck
- unstructural
- unstructurally
- unstruggling
- unstubbled
- unstubborn
- 极不整齐
- 极不整齐地躺着
- 极不真实;极不近情理
- 极不近情理
- 极不顺利
- 极丑恶的东西
- 极且月
- 极东
- 极严厉或极凶恶的人
- 极严格
- 极严重
- 极严重的地步
- 极丰厚
- 极为
- 极为不满
- 极为丰富
- 极为丰富的藏书
- 极为丰盛的宴会食物
- 极为亲密深厚的感情
- 极为亲密的感情
- 极为人所怨恶
- 极为人称誉的美德善行
- 极为仇恨
- 极为优异杰出
- 极为优秀出众