王艳梅


摘要:随着互联网技术向各行各业不断延伸,互联网应用的数量也与日俱增。根据专业机构的统计,页面加载直接影响着用户的体验和服务质量,因此如何提高页面加载速度已经成为当下计算机领域发展的重要问题。本文主要论述jQuery在AJAX技术框架中页面加载的应用分析,综合利用jQuery,明确页面加载的各项指标,持续进行检测分析和优化,建立一个高效易扩展的AJAX技术框架,确保各个应用模块数据的准确性和稳定性。
关键词:? jQuery;AJAX技术框架;页面加载;应用分析
中图分类号:TP311? ? 文献标识码:A
文章编号:1009-3044(2020)36-0210-03
引言
随着互联网行业快速发展,各行各业已经步入了信息化时代,用户对互联网应用的使用体验要求不断提高,传统的Web应用模型响应能力不足,在长期作业过程中,需要处理大量的基础信息,在每次进行请求时都需要客户端手动更新,浪费大量时间进行数据调取,客户体验不佳。利用AJAX技术可以充分挖掘Web浏览器的潜能,为用户提供交互式的体验,有效提高浏览器和服务端的信息传递效率;结合jQuery提供的简便的JavaScript设计模式、短小清晰的多功能接口、高效灵活的CSS选择器、便捷的插件扩展机制、良好的浏览器版本兼容性,可以高效地开发出安全、用户体验良好的Web应用。通过AJAX技术框架对传统基于Web应用模型的互联网应用进行改造是提升网站响应速度,提高用户体验的有效途径。
1 jQuery与AJAX技术框架的概述
AJAX是Asynchronous JavaScript and XML的简称,是一种用于创建交互性更强的应用程序的技术,同时它能够独立于Web服务器,给用户带来更加极致的浏览速度。广义上看AJAX技术可以看作服务器和客户端之间的一个过滤层(参见图1中的AJAX Engine),通过对用户操作进行分析,对服务器进行异步化处理,有效减少网页对于服务器重复信息的请求,达到快速响应的目的。AJAX技术通过异步方式完成客户端和服务器之间的数据交换,实现Web服务的有效性和独立性,在不重复加载整个页面的情况下,增强页面局部响应功能,有效提高页面加载速度,实现信息收集处理,为用户提供最佳的在线体验。
AJAX技术框架是开放式的,它基于如下几种开放式的标准:
1)浏览器端的展现使用了HTML和CSS(Cascading Style Sheets);
2)数据采用XML格式存储并从服务端获取;
3)浏览器端的数据请求通过XMLHttpRequest对象封装。
jQuery本质来讲是一个JavaScript库,它可以同时兼容各种市场上主流的浏览器,维持用户的html处于独立状态。使用jQuery可以更加方便地处理documentaries和events,在操作过程中兼容性较强,表达较为详细。此外,JavaScript库内含有大量的成熟插件,可以直接调用,设计人员在设计分析过程中,不需要在网页中再次插入,只需通过定义id,就可以实现客户端的快速响应,有效提高数据流转速度。jQuery强大的选择器、可靠的事件处理机制、完善的AJAX交互接口、丰富的插件支持使其广泛应用于Web客户端的开发。它不与单一的浏览器进行固定绑定,因此其兼容性较强。将jQuery和AJAX两种方法相结合能够快速调取函数,使得原来复杂的函数处理工作简单化,同时也可以明确选择函数中的不同要素,创建注册表,对于用户输入的数据进行代码分析,完成后续函数处理的一系列步骤。
2 使用Ajax技术开发的Web应用存在的问题
2.1 加载速度较慢
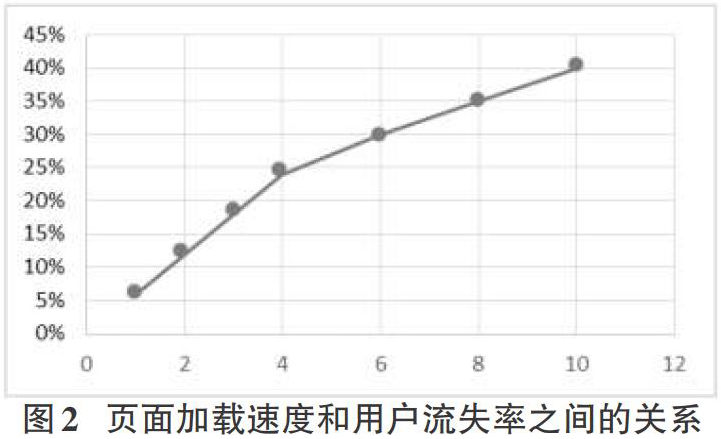
页面加载核心是响应速度,它直接影响着用户体验,用户的耐性会在缓慢地加载过程中消耗殆尽,从而导致用户的流失。根据相关调查机构的数据,大部分用户在等待页面响应过程中会浪费三秒时间,在此过程中就会流失20%的用户,如果延迟达到10秒,大约40%的用户会放弃浏览。
2.2 网站框架冗杂
在中国,信息化的普及稍晚,AJAX技术框架模式不够完善;同时网络环境并不安全,内部存在着许多漏洞,网络系统运行状态不稳。根据对网站结构的调查分析,发现一般的网站都是由多层页面进行组合式连接,大体差异只是数据显示内容和超链接生成格式不同,由于设计内容较为复杂,客户端的响应速度存在一定的延迟,给后期的代码维护带来了一定的挑战。
2.3 技术集成复杂
大部分的网站是基于B/S的模式,不同网站的信息承载量不同,浏览器种类繁多,在页面加载过程中实现原理也不同,存在着较大的区别,技术人员难以构建统一的AJAX技术框架。此外,构建平台要同时满足多个用户的不同需要,数据之间融合困难。
2.4 基于AJAX应用的Debug、测试和维护成本增加
目前基于AJAX的Web 应用缺乏行之有效的设计模式和最佳实践设计指引,导致在多个互联网应用设计过程中无法有效地继承之前沉淀的经验和代码框架。同时,普遍存在模块化程度低的问题。上述问题导致了基于AJAX应用的Debug、测试和维护成本不断增加。
3 jQuery在AJAX技术框架中页面加载的应用分析
3.1强化需求导向分析
页面加载是指用戶通过浏览器发出页面请求,后台根据用户请求进行数据的查询、分析、处理后组装响应报文,浏览器解析响应报文、渲染并完整地展现新页面的过程。设计人员在设计AJAX技术框架时,要明确域名查找、请求连接、文档接收、文档渲染等一系列步骤,并且引入高效的数据监测工具,对页面加载速度、页面稳定性等指标进行有效监控,提高用户操作的便利性。AJAX技术框架通过信息存储和查看模块设计,强化插件响应,以组框的方式完成信息网格分割,提高信息传递效率,强化对网页信息的调度管理。
要利用jQuery脚本语言,提高AJAX技术框架的故障导向性,根据系统显示出来的特征进行前期的分类治理,形成不同维度的故障标签,制定有效的自动化策略来应对故障治理目标。充分利用AJAX技术框架特点,增强故障预测能力,整合AJAX技术框架内的信息,避免重复性的AJAX技术框架建设,减少AJAX技术框架的成本投入。
3.2 提高AJAX技术框架的数据耦合性
在开发脚本信息时,应该有效减少网站中的冗杂子目录,通过指定的动态指引对网站进行节点控制,实现数据和内容的有效分离。综合压缩手段和格式转换,提高网站自身的承载能力,为后续的开发利用提供模板支持。以拓扑式的连接模式,持续整合AJAX技术框架的优势,提高信息的耦合性,形成更加高效的信息处理体系。利用数据传输限制访问权限,保证用户数据的可靠性。利用信息特定传达方式,保证AJAX技术框架数据虚拟化后依然能够稳定工作。
例如,设计人员具体设计主页和详细页时,需要充分体现网站的多样化,保证AJAX技术框架网站具有一定的稳定性,减少后续维护开发的投入,降低开发成本,为后期开发网站提供相应的模板,提高应用框架的复用性和可移植性。在网页设计过程中,采取创建动画、处理事件等命令性语言,使得AJAX技术框架变得更加简洁,在框架底层创建插件,实现交互调用的效果。在更新网站主页节点时,要充分考虑到网络流量,通过合理控制目录加载的过程提升用户体验。在页面加载时首先要显示出主目录,对其进行快速调用;其次加载相应的子目录信息,并合理控制目录大小,避免加载时间過长。在设计时需要考虑保证AJAX技术框架能够同时兼容DOC、PPT和Excel等综合类型的文件,也可以将mp4等视频格式换算成FLV快速压缩文件,降低对客户端网络宽带的要求,增加网络系统的承载量。
总而言之,在网络应用设计过程中,需要充分考虑用户体验,通过优化网页加载过程,利用数据压缩技术和数据兼容技术,实现用户体验的最优化。
3.3 提高页面安全性
jQuery开发过程中具有一定的开放性,因此在AJAX技术框架设计过程中也应该综合利用多种加密手段,提高网站内部的安全性。在登陆、密码管理、个人信息管理、支付等关键环节,需要综合利用多种身份认证方法,实现对于来访人员的信息扫描和安全验证,确保用户本人在可信环境安全操作。
例如,在提高页面加载速度的同时,也应该强化AES的加密流程,保证用户的个人信息;可以综合利用字节替代、行列混合等行之有效的技术,实现AES的加密解密流程。在解密过程中,综合应用逆字节替代,逆行位移等多种方法,实现AES的动态管理。在当前的互联网生态环境中,黑客猖獗,网络攻击、用户数据泄露等恶性安全事件层出不穷,我们需要充分认识到数据安全和身份认证的重要性,利用AJAX技术框架提升页面的安全性。
3.4 统筹AJAX技术框架多个层级
在AJAX技术框架构建页面过程中,应该从四个方面进行开展,下面将主要论述用户管理层、数据采集层、网页管理层、数据分析层。
1)用户管理
用户管理,顾名思义是对用户在互联网应用中完整的生命周期的服务和管理,它面向的主体是用户,包含了个人信息管理、密码设置和找回、信息编辑、登录注册、注销等功能。用户管理层是实现Web页面,加载监控平台的基本组件,它集角色、权限、管理为一体,能够为用户提供多面性的数据服务。
2)数据采集
数据采集作为整个构架中的支撑层,它包含了采集脚本、数据传输、数据储存、数据验证等一系列功能,是页面加载的数据来源。在数据采集过程中要首先对于数据进行功能性获取,快速排除无效信息,将采集的脚本信息传回监控平台,并对于采集的信息进行分类和持续性管理。
3)网页管理
网页管理是页面加载过程中的中心环节,它主要利用jQuery语言对页面内容进行添加、删改、修改、列表、查询等。网页管理高于用户管理,网页管理可以通过改写底层语言,满足用户的多重加载需要。设计人员在网页管理过程中,可以对管理流程进行定义,匹配相应的管理方案,达到业务流程重组的目的。
4)数据分析
数据分析功能主要是对AJAX技术框架中的数据进行多维度分析和参数计算,并通过迭代管理实现数据分析的机制。设计人员可以通过前期jQuery脚本运行,明确网页内部的统计区间、统计量和统计间隔,实现对AJAX技术框架数据的多维度分析,清晰反映页面加载性能。通过数据分析层,强调对页面历史数据的获取,快速查询用户的真实请求,使用户更加直观地了解到页面加载的趋势,准确把握网页结构设计中存在的问题,保证数据分析结果更加科学,更具有实际价值。
3.5 通过jQuery和AJAX初始化加载页面数据
jQuery发送AJAX请求的语法格式如下:
$.ajax({
url:"请求地址",
type:"请求方式",
data:"请求参数",
dataType:"服务器返回数据类型",
success:"服务器处理正常后对应的回调函数",
error:“服务器出错对应的回调函数”
});
以用户注册页面为例,通过jQuery和AJAX初始化加载页面数据过程如下:
//加载初始化数据
function initData(){
//创建一个AJAX对象
$.ajax({
type:'GET',
dataType: "json",
url:"../user/center",
/*data:{
email:$("#email").val(),
password:$("#password").val()
},*/
//AJAX事件成功处理函数
success:function(res){
alert("加载数据");
if(res.code=="0"){
console.log(res);
alert(res.msg);
var info = res.data;
$("#name").attr("value", info.name);
$("#email").attr("value", info.email);
$("#password").attr("value", info.password);
$("#phone").attr("value", info.phone);
$("#address").attr("value", info.address);
$("#birthday").attr("value", info.birthday);
$("#picture").attr("src", info.icon);
}else{
alert("用戶信息不合法,或邮箱已被占用");
}
},
//AJAX事件出错处理函数
error:function(){
//$("#test").html("发生错误:"+jqXHR.status);
alert("发生错误");
}
});
}
经过注册功能页面加载速度数据比较,在同等网络带宽状况下,Web基础上jQuery和AJAX技术结合的页面加载速度比传统Web技术的页面加载速度提升25%-30%。
4 总结
综上所述,本文以jQuery在AJAX技术框架中页面加载的分析为例,分析了jQuery和AJAX技术相结合的具体应用。将jQuery和AJAX技术相结合,既能简化AJAX技术的开发程序模式,提高网页页面的加载速度,保证程序的简单性和可读性;还能使用户能更方便的处理HTML,方便为网站提供AJAX交互,改变了传统Web应用和开发模式,提供了全新的用户上网体验。
参考文献:
[1] 梅元昭.基于Jquery课程网站的设计[J].无线互联科技,2019(10):39-41.
[2] 刘汀.基于jQuery的Web前端组件的应用研究[J].无线互联科技,2017(21):106-107.
[3] 彭胜.基于JQuery框架的报表系统数据交互应用[J].有色金属加工,2018,47(3):55-56,66.
[4] 孙仕云.WEB系统前端开发技术分析[J].通讯世界,2017(12):267-268.
【通联编辑:闻翔军】
- 高中英语写作教学反思
- 实现有效的课堂互动,提高小学数学教学的实效
- 多种教学方法提升小学数学教学效率
- 核心素养下高中政治教学创新
- 项目教学法在中职《电气控制与PLC》课程教学中的应用
- 初中数学教学中如何培养学生的抽象思维能力
- 高中英语有效教学策略研究
- 试论如何提高初中语文阅读教学的有效性
- 探究以阅读文本为基础的初中英语写作教学策略
- 浅析农村小学数学教学中生活化素材的应用
- 新形势下大中专学校学生学籍档案管理发展路径研究
- 关于小学数学游戏化教学策略的研究
- 初中数学教学复习策略研究
- 新课程背景下高中体育与健康课程的实施研究
- 高中语文古诗文第一轮复习教学优化设计
- 初中历史课堂有效教学的策略分析
- 人性化设计在室内环境艺术设计中的应用分析
- 浅谈情境教学在高中语文课堂的创设策略
- 给英语赛课教师的几点建议
- 如何进行高中语文作文教学中的创新
- 高一数学课堂小组合作学习的行动研究
- 基于学生发展需求的综合高中普职融合教育课程模式的探究
- 浅谈思品教学经验
- 核心素养下的德育教育创新探析
- 小学高年级语文读写结合的作用及对策
- guestless
- guests
- guestworker
- guest worker
- gui
- arab
- arabber
- arabbers
- arabber's
- arabic
- arabicism
- arabics
- arabilities
- arable
- arables
- arabs
- a race against time
- arachnid
- arachnidan
- arachnidans
- arachnids
- a raft of
- a range of sth
- a raw deal
- arbiter
- 两物体的连接处
- 两物对比
- 两物相形,好丑愈见
- 两物相撞击时溅出的物体碎屑
- 两物相连
- 两犀
- 两王
- 两珥
- 两班
- 两瓣
- 两瓣儿
- 两瓣(半)儿
- 两生
- 两用
- 两用人才
- 两用衫
- 两田制
- 两男子
- 两界会子
- 两番
- 两疏
- 两益轩
- 两监
- 两目不相为视
- 两相分离