


摘要摘要:利用ArcGIS API for JavaScript结合ArcGIS Server进行WebGIS开发。设计和开发了河南大学数字校园系统,系统实现了显示与操作、数据查询、数据处理和空间分析等功能,探讨了基于WebGIS系统搭建的一般流程和关键技术。
关键词关键词:数字校园地图;WebGIS;系统设计
DOIDOI:10.11907/rjdk.151985
中图分类号:TP319
文献标识码:A文章编号文章编号:16727800(2015)011007104
基金项目基金项目:国家自然科学基金(41401457);河南省重大科技专项(131100110400);河南省高等学校重点科研项目(15A170003);河南省教育厅人文社会科学究项目(2013-QN-079);河南大学教学改革项目(HDXJJG2013-62)
作者简介作者简介:王海鹰(1980-),男,河南洛阳人,博士后,河南大学环境与规划学院讲师,研究方向为空间智能优化与决策。
0引言
基于WebGIS的校园系统能够为校园管理和规划提供便捷的服务,近年来有许多高校均已经实现了校园WebGIS设计和实现[1]。按照技术实现方式,将开发模式主要分为两大类:一是利用通用的网页技术或自己设计的接口进行开发,这类技术实现比较耗时耗力;二是利用商业公司提供的接口进行二次开发,如利用百度地图API[2]或者Google Map API,或者利用Esri公司的ArcGIS API for JavaScript[4]或者国内超图公司的SuperMap IS.Net二次开发接口[5],这种开发方式有很多接口可以在网页中直接调用,使得系统建设更加简单、高效。
本文利用ArcGIS API for JavaScript技术,设计开发了基于WebGIS的河南大学校园应用系统。通过自主设计的校园地图,可以根据需求进行定制化,避免如商业性地图对于校园小比例尺地图的细节显示不足的问题;通过ESRI二次开发的接口,与一般的Web技术相比,可以更加有效地开发出地理空间信息处理及分析功能。校园WebGIS系统可以给学校的信息化管理提供很大的便捷性,对学校数字化管理有重要作用。
1开发原理和技术
1.1WebGIS原理
用户通过浏览器端发布请求(如点击工具栏操作地图),浏览器端解释JavaScript脚本代码,通过网络将请求传递给网络服务(Web Service),再通过网络传递给GIS Server;GIS Serve对数据进行分析处理,并按要求请求数据库,数据库查询到数据,将结果返回GIS Server,供GIS Server调用,GIS Server通过TCP/IP协议传递给浏览器,浏览器端将结果展现出来给终端用户。工作原理如图1所示。
1.2ArcGIS API for JavaScript
ArcGIS API for JavaScript 是由美国 Esri 公司推出的一套网页端用户二次开发接口,它是基于dojo框架和REST 风格实现的。通过ArcGIS API for JavaScript可以对ArcGIS Server进行访问,并且可以将ArcGIS Server提供的地图资源和其它资源(如ArcGIS Online资源)嵌入到Web 应用中[6],利用ArcGIS API for JavaScript可以通过代码实现空间数据展示、查询检索、地理处理、网络分析、在线编辑、地图输出等功能。
dojo Toolkit 是一个开源的 JavaScript工具包,用于构造web 应用。它通过提供设计良好的API和工具包大幅缩短了实现设计的时间。使用dojo的库文件可以很方便地进行用户界面设计。Dojo库文件主要由三大模块组成:Core、Dijit、DojoX。本文设计的界面设计是大量采用dojo框架,如dijit/layout/ContentPane,dijit/layout/BorderContainer,esri/dijit/Scalebar, dojo/on。
1.3ArcGIS Server
ArcGIS Server是一个方便开发基于网络的服务器端程序的应用平台,服务器端包括网页服务、网页应用程序等。ArcGIS Server将网络技术(Web)和地理信息系统(GIS)结合在一起[7]。ArcGIS Server主要利用其中的GIS服务,分析、处理通过网页服务传递的请求,并且将请求传递给数据库。当然ArcGIS Server还包括应用开发包。
Web服务类型可分为3类:基于SOAP风格的Web服务;REST风格的Web服务;其它方式的网络服务[8]。SOAP(简单对象访问协议)是基于计算机网络扩展标记语言(XML)的协议。REST风格服务类型(表述性状态传递Representational State Transfer)只需一个网络地址就可以创建、发布服务。其它方式Web服务类型综合了上面两种风格的特征:使用XML传递请求,获得响应。ArcGIS Server支持基于REST的Web服务,只需一个URL(统一资源定位符Uniform Resource Locator)就可以简单地创建WebGIS地图系统,与基于SOAP风格的服务相比较,基于REST风格的地图服务系统更加简洁、高效。
1.4WebGIS开发模式
WebGIS是GIS传播的一种新的方式,它是基于B/S结构(浏览器/服务器),与C/S结构(本地客户端/服务器)相比,只需一个URL地址(REST风格的服务)就可以使用本文发布的地图服务或者GeoProcss服务。
WebGIS开发模式主要分为两大类,引言中已经介绍,不再赘述。按照工作模式,现在的WebGIS技术可以分为5类:基于CGI的WebGIS、基于服务器API的WebGIS、基于Plug-in的WebGIS、基于Java Applet的WebGIS、基于ActiveX的WebGIS。基于CGI、Server API的WebGIS属于早期的Web GIS平台实现技术,互联网服务器的负担重。但是使用Server API方式,降低了编程的代价。基于Plug-ins、COM/DCOM和ActiveX、Java的工作模式是目前的主流WebGIS平台开发技术,缺点是需要使用.net或者java技术,编写代码代价比较高。
WebGIS可以在本地局域网运行,也可以在共有云上运行,按照这种方式划分,可以分为以下3种形式:
(1)完全云环境中。利用ArcGIS Online,运行在云基础环境设施上,由Esri公司负责管理,提供在线的、随处可用的资源,包括内容、应用、服务以及在云端管理的能力。
(2)完全在本地网络环境中。使用ArcGIS Server和其扩展Portal for ArcGIS实施WebGIS,从而完全脱离对ArcGIS Online的使用,将所有的应用、服务、门户,甚至ArcGIS提供的随处可用的内容都部署在本地环境中。本文即使用此方式。
(3)混合模式。将上述两种方式结合,同时利用两种方式的优点,不仅可以在本地保护数据安全,还可以方便利用网络地图等内容[9]。
2系统总体设计
2.1系统体系结构
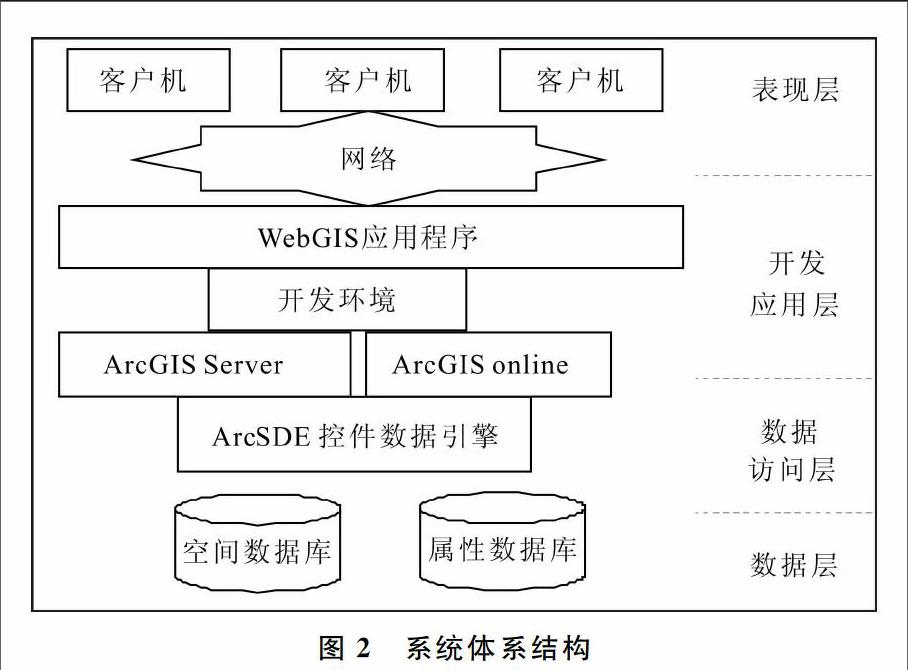
为使整个系统具有较高的运行效率、可扩展性与可伸缩性, 系统设计在多层模型架 构上, 整个系统体系分为表示层、开发应用层、数据访问层和数据提供层, 如图2所示。
表现层,客户机是指浏览器。客户端向服务器发送请求,服务器作出响应后,将结果返回给客户机,客户机负责展示数据和用户界面。开发应用层是指开发环境及平台基础架构。负责接收、处理表现层提交的请求和向数据访问提出数据处理请求, 最后将数据分析的结果进行逻辑事务处理并返回客户端。数据访问层是应用程序与存放有空间数据的数据库之间的桥梁,用于存储、索引、访问和维护存放在 DBMS 中的矢量、栅格、元数据以及其它空间数据。数据层存放属性数据和空间数据。
2.2系统设计流程
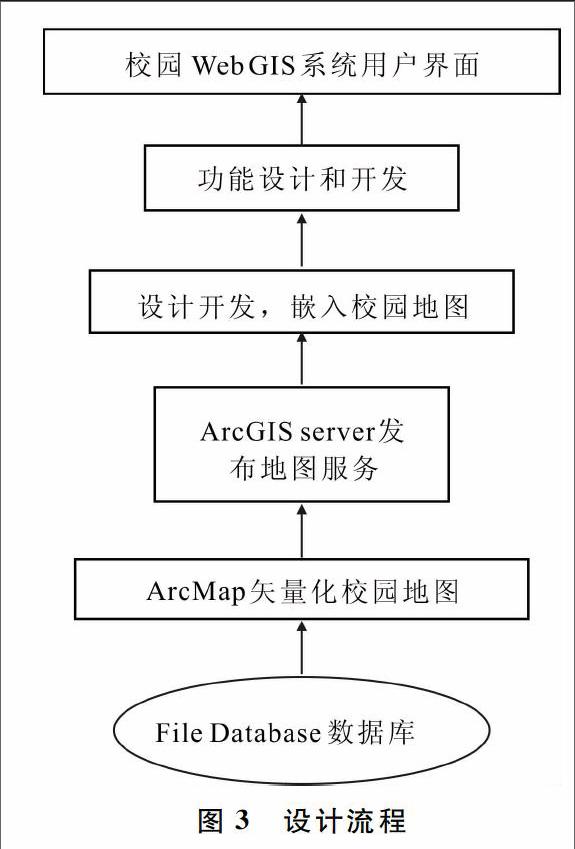
设计流程主要分为4个部分:建立数据库、数据库入库、发布地图服务、系统开发与设计。首先,在ArcCatalog 10.1软件中新建4个shapfile格式文件,空间坐标选择WGS1984-Web Mector投影坐标系;然后,在ArcMap 10.1软件中,加载入下载的卫星图片由于下载地图带有地图坐标,加载到ArcMap中就已经有坐标,并且投影坐标默认为WGS1984-web Mector,所以就不用配准;最后利用Editor工具分别矢量化地图,并且输入地图数据的属性数据。
将矢量化的地图设计和符号化后,通过ArcGIS Server发布到Portal for ArcGIS里,然后在Dreamwear中设计整体的框架,通过代码嵌入发布到Portal for ArcGIS的地图服务,并且对WebGIS系统设计功能。开发设计流程基于校园WebGIS系统设计总体流程,同一般的软件开发设计类似,主要包括系统分析、系统设计、系统实施、系统维护,如图3所示。
3数据库设计
3.1数据来源
地图数据来源于百度地图的高清卫星影像,利用软件下载,在ArcMap 10.1中进行矢量化并且建立数据库,得到河南大学校园地图数据作为基础数据。
3.2数据建库
在ArcMap中对校园地理数据的图形数据,属性数据一一对应建立联系关系,属性数据和图形数据在同一图层中进行管理,最后入库。校园数据主要包括重要地点数据、道路数据、河流数据、建筑物数据(包括学院楼、教学楼、餐厅、宿舍楼、体育场、商业区)。数据库设计如表1-表4所示。
建立数据库后,在ArcMap中对数据进行分类并且分别进行符号化,参考校园平面图的设计,虽然有些设计图设计比较丰富多彩,但是考虑使用矢量图便于对地图完全操作,所以一部分色彩和图案设计要作出取舍,最终得到校园地图如图4所示。
4系统功能开发
利用上述开发环境搭建开发系统,调用ArcGIS API for JavaScript二次接口,根据自己的需求定制,最终校园WebGIS系统建立在浏览器中显示效果如图5所示。
基于WebGIS的校园系统将图形和属性数据通过数据库结合在一起,在浏览器界面中,将校园地理信息可视化,并且在此基础上实现地图数据查询、空间规划、信息管理等内容。该系统可以方便学生和教师浏览、查询,便于学校领导进行宏观决策、规划和管理学校的日常事务。校园系统的功能模块如图6所示。
4.1基础模块
基础模块主要是指地图的显示和操作功能。校园地图的显示和操作包含较多的功能,本文主要设计浏览、放大缩小、漫游、上一视图、下一视图、全局视图、图例显示、比例尺显示、鹰眼等地图浏览功能,还有地图的测量、打印功能。
4.2数据处理模块
数据处理也是校园WebGIS系统的基础性功能,包括地图查询功能和空间分析功能及对应的处理结果展示。数据处理功能主要是对校园地图数据的空间信息数据和属性数据信息的处理,将空间数据展示在客户端,并将属性数据的处理结果显示出来。
4.3查询功能模块
该模块具备地理分析功能。主要实现功能例如查询功能,弹窗方式查询,点击图形数据能够实时显示地图的属性高数据,方便系统使用者及时的查阅信息。点击查询功能,在输入框输入要查询的地点,如环境与规划学院,然后点击查询按钮,结果会在地图下方的表格中显示,点击表格数据行能够看到在地图上显示查询地点,双击表格中的数据行,能够显示并且放大到查询地点处。路径查询功能是指在地图上选择两点点击后,能够给出路线图。
4.4空间分析模块
空间分析是校园WebGIS系统区别其它Web系统的重要功能,也是利用ArcGIS API for JavaScript可以很方便实现的功能。当然,空间分析包含很多功能,除了空间缓冲区分析功能还有空间叠加分析、网络分析、空间统计分析,本文空间分析功能是利用空间缓冲区分析,对地图中点、线、面以一定的距离建立缓冲区,对得到的缓冲区结果进行展示。
5结语
WebGIS技术是地理信息系统未来发展的重要分支。基于WebGIS的数字地图,结合网络技术和GIS强大的地理数据处理、查询、分析等功能,使WebGIS应用范围和功能更加丰富。本文以河南大学为例,设计了数字校园地图并且发布在ArcGIS门户网站上(Portal for ArcGIS),然后利用ArcGIS API for JavaScript二次开发接口,结合网页开发技术实现了基于WebGIS的数字校园地图。基于ArcGIS API for JavaScript二次开发技术可以高效地完成基于数字校园地图的设计及系统开发。如果结合更多样的HTML、CSS、JavaScript、JQuery、AJAX等技术和PHP、JSP或ASP技术等,能够根据实际的需求实现更加美观、实用、功能丰富的WebGIS数字校园系统平台。
参考文献参考文献:
[1]李华,吴超仲,严新平.基于WebGIS的数字校园管理信息系统的设计[J].武汉理工大学学报:信息与管理工程版,2004(2),26:9397.
[2]程钢,梁晓莉.基于地图API的校园在线电子地图设计与实现[J].测绘工程,2014,23(1):511.
[3]吴肖,彭璇,朱明磊.基于Google Map API的校园电子地图开发[J].测绘工程,2010,19(3):3538.
[4]陈明,罗德安.基于ArcGIS Server的校园WebGIS系统的设计与实现[J].测绘,2008,31(6):251255.
[5]李小刚,王强,王升堂,等.基于WebGIS 的校园电子地图设计与实现——以皖西学院为例[J].农业网络信息,2013(7):115118.
[6]ESRI中国.ArcGIS API for JavaScript开发教程v1.0[Z].2013.
[7]何正国,杜娟.ArcGIS开发从入门到精通[M].北京:人民邮电出版社,2010.
[8]ESRI产品白皮书.ArcGIS Server 9.3REST基础教程[Z].2009.
[9]2013Esri全球用户大会Q&A之Web GIS[EB/OL] http://blog.csdn.net/arcgis_all/article/details/9312999,2013.
责任编辑(责任编辑:陈福时)
- 基于下调TGF-β1/Smad通路抗肝纤维化研究进展
- 认知行为疗法联合心理干预对抑郁症患者的疗效研究
- 放疗联合手术治疗与单纯手术治疗胃癌的有效性及安全性研究
- 探究原发性高血压在社区进行全科治疗临床效果
- 腹膜外腹腔镜疝气修补术应用于老年腹股沟疝的效果观察
- 谈谈混合性脑卒中临床治疗体会
- 急性心肌梗死心血管内科治疗临床分析
- 麻醉镇痛药在癌痛治疗中的合理应用探究
- 喉罩与气管插管在呼吸衰竭患者院前和急诊急救中的应用效果比较
- 超声引导下肌间沟臂丛神经阻滞麻醉的临床价值
- 富马酸替诺福韦酯对慢性乙型肝炎病毒感染患者表面抗原定量的影响分析
- 糖皮质激素联合异烟肼治疗结核性胸膜炎的效果观察
- 针对老年慢性支气管炎急性发作采取措施及预防
- 琥珀酸美托洛尔联合胺碘酮对心律失常患者心功能及生活质量评分的影响
- 人工半髋关节置换术与PFNA治疗老年股骨粗隆间骨折的临床对照
- 探讨血液透析治疗肾病综合征急性肾衰竭的效果
- 急性心梗病人进行改良院前急救及转运的预后的临床研究
- 胃肠神经内分泌肿瘤的临床病理特征分析及预后评估
- 硫辛酸联合木丹颗粒治疗糖尿病周围神经病变疗效分析
- 对比分析结直肠癌患者采取腹腔镜结直肠癌根治术与开腹手术治疗的效果差异性
- 观察参松养心胶囊联合美托洛尔缓释片治疗老年冠心病心律失常的可行性及有效性
- 曲美他嗪联合美托洛尔治疗冠心病心力衰竭对血浆BNP影响及效果分析
- 宫腔镜手术获得性并发症原因分析及防范
- 丹参川芎嗪联合稳心颗粒治疗不稳定型心绞痛合并心律失常临床观察
- 心血管康复治疗对老年隐匿性冠心病的临床效果及有效率影响分析
- tipsiness
- tipsinesses
- tip (sth) up/over
- tipsy
- tiptoe
- tiptoed
- tiptoeing
- tiptoes
- tip²
- tip¹
- tir
- tirade
- tirades
- tire
- tired
- tireder
- tiredest
- tiredly
- tiredness
- tirednesses
- tired of
- tired out/worn out
- tired/tiring
- tirekicker
- tireless
- r2013010010000213
- r2013010010000214
- r2013010010000215
- r2013010010000216
- r2013010010000217
- r2013010010000218
- r2013010010000219
- r2013010010000220
- r2013010010000221
- r2013010010000222
- r2013010010000223
- r2013010010000224
- r2013010010000225
- r2013010010000226
- r2013010010000227
- r2013010010000228
- r2013010010000229
- r2013010010000230
- r2013010010000231
- r2013010010000232
- r2013010010000233
- r2013010010000235
- r2013010010000236
- r2013010010000237
- r2013010010000238