高葵 付晓翠 李蔚妍



摘要:使用CSS+Div的盒模型可以实现网页精确布局。通过css盒模型宽度,高度,内边距,外边距,边框等属性设置,确定内容区域的总尺寸和网页元素的总尺寸,从而实现网页精确布局。该文通过举例,给出使用CSS+Div的盒模型进行网页精确布局使用方法和注意事项,举一反三,到达掌握的目的。
关键词:CSS+Div;盒模型;宽度;高度;内边距;外边距;边框
中图分类号:TP311 文献标识码:A
文章編号:1009-3044(2020)27-0191-03
开放科学(资源服务)标识码(OSID):
1 背景
在使用CSS+Div进行布局的过程中,使用css盒模型可以实现网页精确布局。盒模型的概念,盒模型的相关属性(宽度,高度,内边距,外边距,边框等)都会影响着精确布局,如果使用不当,都会导致在网页布局中出现异常。本文通过实例,精确计算网页区域,实现网页精确布局。
2 使用举例
2.1盒子模型
盒子模型是CSS+Div网页布局的重要概念,网页元素和它周围空间所形成的矩形区域称为盒子( box)[1],根据需要将网页中的盒子进行排列和分布,就形成了网页布局。
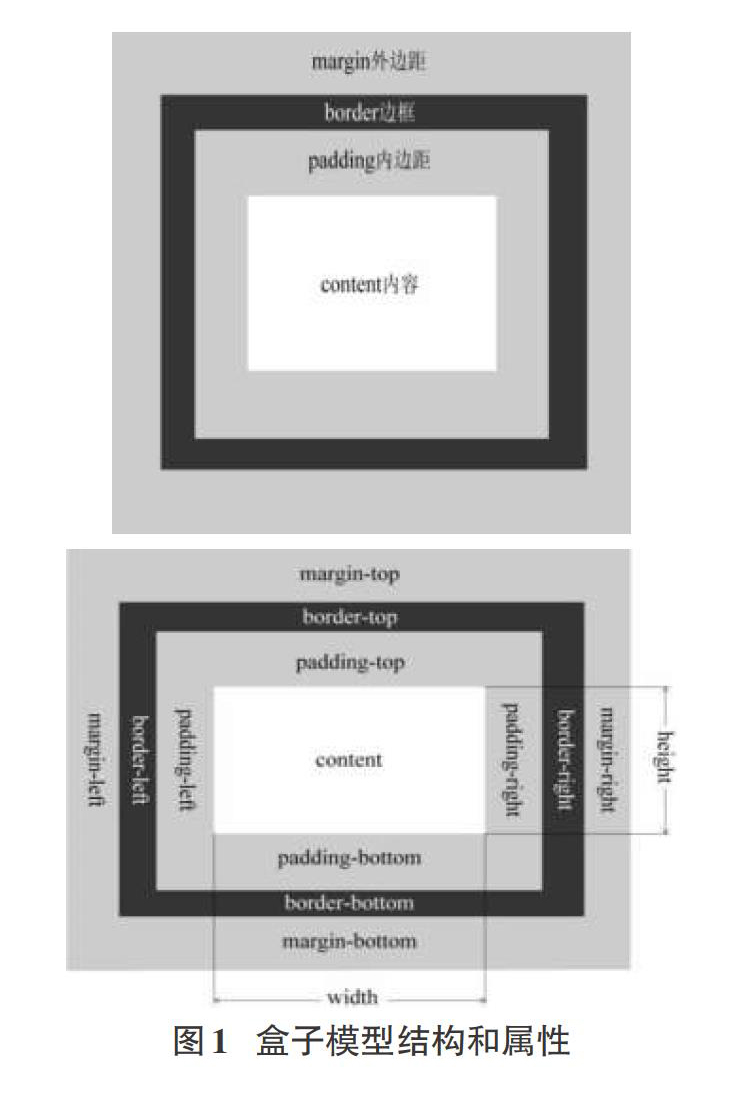
盒子模型将页面中的每个元素看作一个矩形框,这个框由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成[2]。按top、right、bottom、left的顺时针四个方向,分别进行定义和设置,描述盒子属性。具体设置如图1所示。
2. 2盒模型的宽度和高度
使用盒模型进行精确的排版,有时候1像素都不能差,就需要理解其中的计算方法。
在盒子结构中,元素内容具有宽度和高度属性,元素被包含在边框(border)中,内容和边框之间有内边距(padding),边框的外伸展为外边距(margin),它们都有宽度,都会占据空间,在计算精细的版面时,一定要把这些属性的影响考虑进去,否则哪怕1像素的空间也会影响页面的布局效果[3]。
盒子模型实际占有的空间可以用总高度和总宽度来描述。
盒子的总宽度=盒子左外边距+盒子左边框+盒子左内边距+内容宽度+盒子右内边距+盒子右边框+盒子右外边距
盒子的总高度=盒子上外边距+盒子上边框+盒子上内边距+内容高度+盒子下内边距+盒子下边框+盒子下外边距
2.3 应用举例
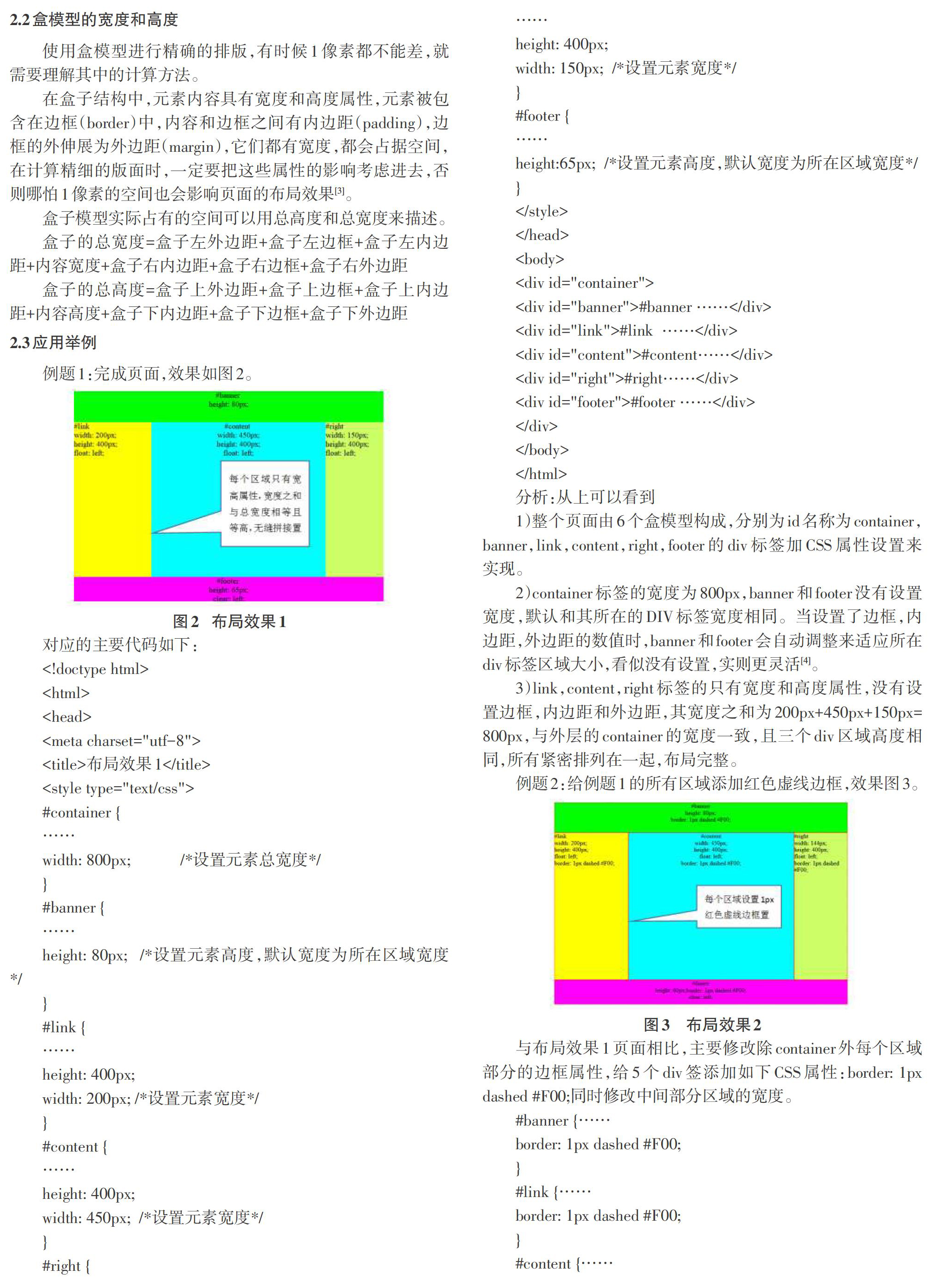
例题1:完成页面,效果如图2。
对应的主要代码如下:
分析:从上可以看到
1)整个页面由6个盒模型构成,分别为id名称为contamer,banner,link,content,right,footer的div标签加css属性设置来实现。
2) container标签的宽度为800px,banner和footer没有设置宽度,默认和其所在的DIV标签宽度相同。当设置了边框,内边距,外边距的数值时,banner和footer会自动调整来适应所在div标签区域大小,看似没有设置,实则更灵活[4]。
3)link,content,right标签的只有宽度和高度属性,没有设置边框,内边距和外边距,其宽度之和为200px+450px+150px=800px,与外层的contamer的宽度一致,且三个div区域高度相同,所有紧密排列在一起,布局完整。
例题2:给例题1的所有区域添加红色虚线边框,效果图3。
与布局效果1页面相比,主要修改除contamer外每个区域部分的边框属性,给5个div签添加如下css属性:border: lpxdashed #FOO;同时修改中间部分区域的宽度。
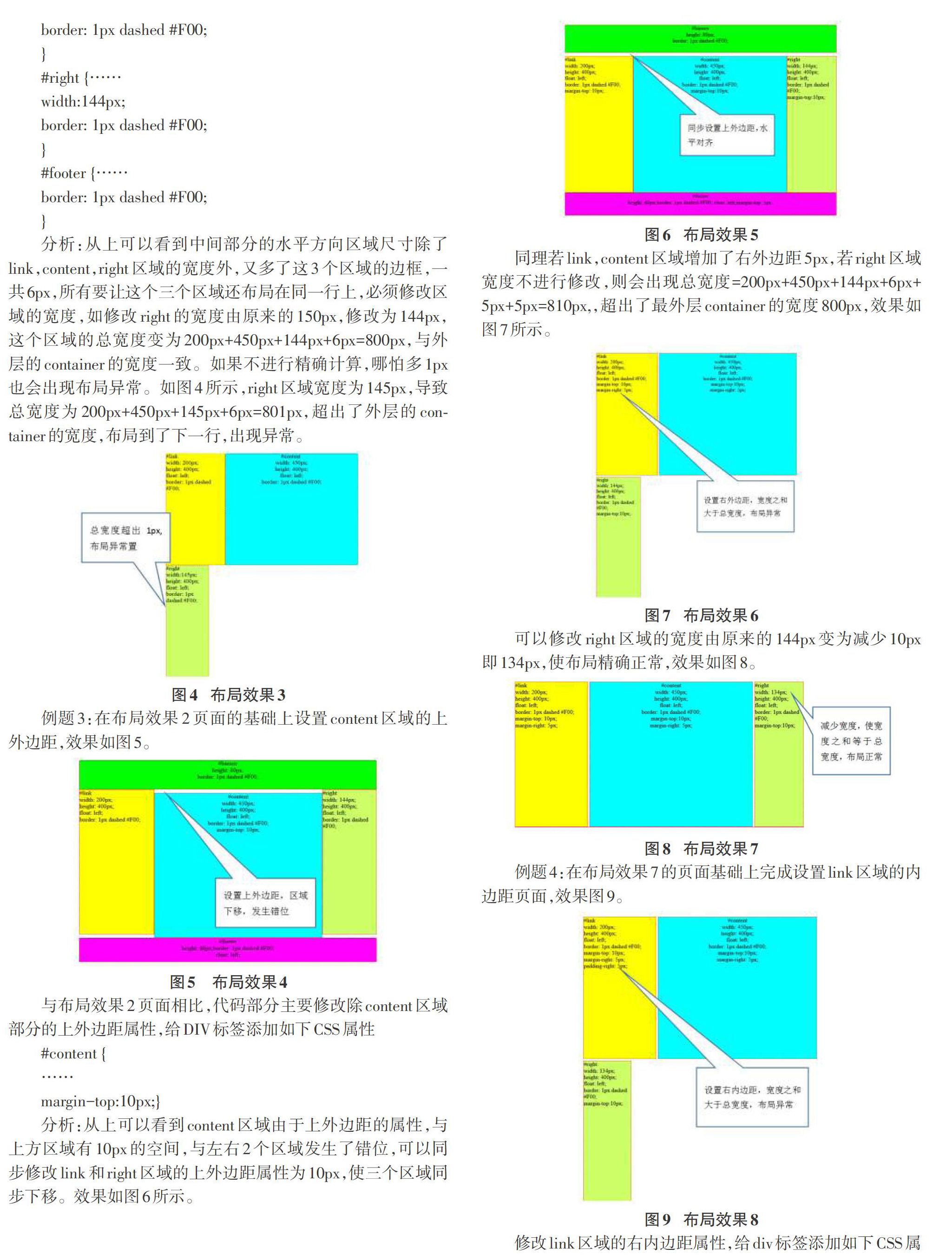
分析:从上可以看到中间部分的水平方向区域尺寸除了link,content,right区域的宽度外,又多了这3个区域的边框,一共6px,所有要让这个三个区域还布局在同一行上,必须修改区域的宽度,如修改right的宽度由原来的150px,修改为144px,这个区域的总宽度变为200px+450px+144px+6px=800px,与外层的container的宽度一致。如果不进行精确计算,哪怕多lpx也会出现布局异常。如图4所示,right区域宽度为145px,导致总宽度为200px+450px+145px+6px=80lpx,超出了外层的con-tainer的宽度,布局到了下一行,出现异常。
例题3:在布局效果2页面的基础上设置content区域的上外边距,效果如图5。
与布局效果2页面相比,代码部分主要修改除content区域部分的上外边距属性,给DIV标签添加如下css属性
#content f
margin-top:lOpx;)
分析:从上可以看到content区域由于上外边距的属性,与上方区域有10px的空间,与左右2个区域发生了错位,可以同步修改link和right区域的上外边距属性为10px,使三个区域同步下移。效果如图6所示。
同理若link,content区域增加了右外边距Spx,若right区域宽度不进行修改,则会出现总宽度=200px+450px+144px+6px+5px+5px=8lOpx,,超出了最外层contamer的宽度800px,效果如图7所示。
可以修改right区域的宽度由原来的144px变为减少lOpx即134px,使布局精确正常,效果如图8。
例题4:在布局效果7的页面基础上完成设置link区域的内边距页面,效果图9。
修改link区域的右内边距属性,给div标签添加如下CSS属性
分析:从上可以看到link区域由于右内边距的属性,增加了5px的总宽度,导致三部分总宽度=200px+5px+450px+144px+6px+5px+5px=815px超过了contamer区域,出现异常。可以修改right区域的宽度为由原来的134px减少5px变为129px,使布局精确正常,效果如图10。
3 总结
通过以上网页精确布局我们可以得出:
1)使用CSS+Div可以实现网页精确布局。
2)每个div区域的尺寸除了本身的宽度和高度外,还要精确计算各个方向的边框,内边距,外边距对总宽度和总高度的影响[5],只有这样才能实现精确布局,否则哪怕lpx的空间也会使布局异常。
4 结束语
本文网页精确布局进行了举例和分析,使用CSS盒模型并结合盒模型的各个属性设置实现网页精确布局,达到精确布局网页的目的。
参考文献:
[1] AdamFreeman.HTML5权威指南[M].北京:人民邮电出版社, 2014.
[2]温谦.网页设计css标准教程[M].北京:人民邮电出版社, 2015.
[3]刘瑞新,网页设计与制作html+css+j avascript[M].北京:机械工业出版社,2013,2016.
[4]郑阳平.网页设计与制作实用教程[M].北京:清华大学出版社,2016,2011.
[5]张珈殉.HTML5+CSS3基础开发教程[M].北京:人民邮电出版社,2017,1996.
【通联编辑:谢媛媛】
- 微博问政治警惕四种倾向
- 新闻批评与监督原则(节选一)
- 简述梁启超的报章体
- 清明遥祭一记者
- 我爱我师更爱真理
- 向文珊学习写新闻
- 解读电视新闻中的平民化现象
- 邯郸制造
- 从中外电视节目探析电视“本土化”再造
- 自办节目应成为城市电视台创收的主要载体
- 移动媒体传播下的环境媒体广告营销策略
- 市场化背景下地市级党报的品牌化突围
- 党报如何依靠权威性提高影响力
- 坚定内容为王信念 做好电视内容产品
- 用讲故事手法写出的一篇通讯佳作
- 电视新闻应镜头成组并重视画面间的逻辑关系
- 伊斯兰教稿件编辑中应注意的事项
- 周口市农村地区媒介生态环境实证研究
- 如何做好环境新闻
- “五观”维度下的传播概念解析
- 弘扬“塞罕坝精神”:新闻人的使命担当与逐梦情怀
- 新闻采访中提问的技巧
- 文化口记者要做文化“票友”
- 谈新闻报道最佳角度的选择
- 抓得“活鱼”巧烹饪
- steam²
- steam¹
- steed
- steedless
- steedlike
- steeds
- steel
- steeled
- steeler
- steelers
- steelest
- steelier
- steeliest
- steeliness
- steelinesses
- steeling
- steelmaker
- steelmaking
- steels
- steel wool
- steel wools
- steelworker
- steelworkers
- steelworks
- steely
- 乱哄
- 乱哄哄
- 乱哄哄地争吵
- 乱唱
- 乱喊
- 乱喊乱叫,胡说八道
- 乱喊叫
- 乱嗡嗡
- 乱嘈嘈
- 乱噪
- 乱嚷
- 乱嚷乱叫
- 乱嚷嚷
- 乱国
- 乱坟场里唱戏
- 乱坟堆里唱戏——净见鬼
- 乱坟堆里唱戏——鬼才听哩
- 乱坟岗
- 乱坟岗里的鬼火——不是在这里出现,就是在那里出现
- 乱坠天花
- 乱埋乱葬的土岗
- 乱堆乱放
- 乱央央
- 乱头
- 乱头粗服