移动终端文本阅读体验的视觉设计研究
龚彪


摘要:目的对移動端文本阅读体验绩效进行分析。方法以用户体验的层级和阅读认知及习惯为基础,通过视知觉方面的有效反应进行分类研究。结果得出好的移动阅读体验的视觉指标主要关乎于易读性与友好程度两个方面,从而解决人的有意的注意和无意的注意之间的平衡关系。结论通过对视觉绩效和视觉主观主观偏好的判定,可以得出一个基本平衡关系。通过两者关系对文本阅读设计的结合,从而减小阅读时有意注意和无意注意差异化的几率。
关键词:用户体验 移动阅读 视觉设计 视知觉
中图分类号:J 文献标识码:A
文章编号:1003-0069(2017)05-0137-03
引言
随着数字化生活的成型,人们的阅读方式也在一直发生着变化。阅读行为的主体是人,客体是书籍、刊物等信息载体,在演变的过程中,客体的改变导致了阅读行为的改变。因此,阅读的本质依然是通过眼睛获取文本上的信息,并对这些信息进行加工和理解的一个过程。
一、移动阅读及其要素分析
移动阅读是指使用移动终端(例如手机、平板设备、电子书阅读器等)进行的所有阅读行为。随着移动互联网及移动硬件设备的兴起,人们逐渐开始依赖功能强大、高便携度的移动终端来浏览网页,通过新闻及咨询客户端、报纸杂志客户端、微博文章或微信公众号文章等阅读途径,以及通过专用的电子阅读器或手机上安装的阅读软件来获取阅读小说、图书、杂志、动漫、文献等内容的阅读行为。
由此可分析得出,移动阅读主要由阅读主体(用户)、阅读途径和阅读行为组成。其中阅读途径又可以分为网页、博客等非专业软件和专业的阅读客户端中获取的阅读内容。
二、数字化背景下的阅读体验分析
越来越多的阅读产品与平台走向数字化和便携化,基于屏幕的阅读行为会将更多的时间放在浏览和定位、选取关键词或信息这样的非线性的特征上。当阅读更具有选择性的情况下,深度和聚焦的阅读相对而言花的时间更少了,因此达到深度阅读即是:1.满足主体评价——满足主体在阅读过程中的预期值及综合满意度;2.版式设计-形成更具合理且舒适的版面。
如果说想要设计一款优秀的用户体验产品,用户体验标准是首要考虑的问题,对于阅读而言如是。根据《About Face 3:交互设计精髓》中的描述,当人们能够聚精会神于一项活动或事情时,他们会忽略外界的干扰。这种心理兼行为上的最佳状态被称为“流”。根据描述,“流”是一种深入的状态,通常会引出人们的精神愉悦感。对于移动端文本阅读而言,进入“流”状态的用户,不仅有高效高质量的阅读效果,还能从阅读中获得高出其期望值的愉悦感,这也是数字化阅读产品在设计上需要考量的一个重要指标。
根据当下对于移动互联网用户界面设计及可用性的研究可得出用户体验划分为4个层次,由低到高依次为:有用、可用、易用、友好。其最高层次的友好体现为在符合简单合理的设计原则的同时体现界面设计的舒适性,让用户在使用中感觉到愉悦。
作为用户体验的一种,移动阅读产品对应的阅读体验也可以对照上文分为4个层级:1.有阅读价值——对于阅读产品而言,有价值的内容是阅读产品首要具备的因素,是用户的最基础的需求;2.可读性——当内容有了载体,不管是传统纸质载体或是互联网载体,文字或是图像内容可以清晰且合理的展示,对于读者来说便是具备了可读的属性;3.方便友好的阅读特征——即避免复杂的操作行为,减少用户在操作上判断的时间,对于移动阅读而言应对文本的阅读行为有很好的支持,其中分为:合理的视觉呈现、流畅的交互功能;4.舒适愉悦的阅读—-此阶段即是在视觉上给予好的阅读环境同时在交互上达到最小干扰及流畅的阅读过程,这个过程能帮助读者进入“沉浸式体验”。
三、移动端文本阅读体验的视觉指标
(一)移动阅读体验的绩效
本研究旨在为移动端阅读产品用户提供更为优质的阅读体验,结合当下互联网产品的现状,在分析阅读体验的层级上有其针对性。首先内容具有开放性,编辑会根据筛选及运营等方式来进行优化,其次“可读性”关乎载体及“硬件性能”,整体上取决于用户本身所使用的移动终端和应用运行带来的影响,因此这两个层级不在此研究范围内。现阶段研究主要关注文字与版面的友好性及舒适性对阅读产生的影响。
从版面设计来看,纯文本文章占据决定性位置。版面设计显示的友好程度通常可以从功能和两个装饰方面来进行评估。功能旨在于文本呈现出的视觉绩效,即字体、字号、行距、段落布局等因素对辨识度的影响;装饰则指视觉的主观偏好即图文的美观性。根据以往文献及研究发现,功能和视觉两者有着不可分割的相关性,装饰度即主观视觉偏好较好的往往其功能即辨识度更好。因为影响视觉绩效的元素不但在于合理的规范和布局同时也关联着色彩、构成、图形等设计元素的运用。
不同优劣的版式设计在相同文章上对于视觉绩效产生的影响可以通过用户的视觉疲劳(也就是用户在注意力高度集中的情况下,注视的时间差异和阅读完成的准确性)程度来表现。
(二)文本与背景颜色的关系
传统的白背景加黑色文字效果整体,同时文字的反射率被大大提高,这样很容易被注意并理解,但读者的视觉焦点不会第一时间落在文字上,往往视线会产生游离。同时,黑背景配白色文字时,文字尤其醒目,能够迅速抓住读者的注意力,且基本上不会产生视线游离的状态。因此,这关系到一个“有意的注意”和“无意的注意”的特性,其关系为:有意的注意是主动的受到意识控制的注意,它的维持需要人使用意志操控;无意的注意是被动的,其不受或是很少受到意识的控制,二是受外界的刺激物来激发。所以在阅读当中无意注意和有意注意会常常发生转化。
所以回到上述两个颜色方案来看,首先,方案一,白背景黑色文字是符合人们传统阅读习惯的一种方案,因为在高亮度的环境下阅读白色背景能很好反射光线到眼睛从而辅助读者“有意的注意”,但黑色文字的色差较大,且笔画复杂程度不同的汉字而形成不同体量的时候,在白色背景上会容易造成视线跳跃即使读者产生无意的注意。所以在文字色彩的选择上降低明度能较好地减少文字的反射率而给予视觉上的柔和感,当下主流的阅读app常用的三种色值分别代表主文、副文、提示文案,在白色背景下其色值是#333333、#666666、#999999。同时适当的给予白背景一些灰度(如色值#eeeeee)能够很好地减少文字的跳跃和闪烁性。
其次,方案二,黑色背景与白色文字的搭配会形成文字强烈的视觉对比,因此也更利于捕捉注意力,这样的方案会造成“无意的注意”过多而“有意的注意”减少,从而过多的文本展示会造成用户视觉上的压抑感。但适当调高背景色的暗度,选择当下较流行的高级灰,能够使背景相对柔和且没有黑色带来的压抑感。同样,适当地调节文字的明度,中和黑白的强对比且减少文字的闪烁性能够平衡读者“有意的注意”和“无意的注意”之间的视觉关系。因为暗色的背景能降低眼睛受到的屏幕强光线刺激从而使用户的注意力更多的放在文字上,对于夜间或者低照明环境来说方案二相对于方案一更能创造出文字与背景之间的柔和感并最大限度的减少屏幕光线对于眼睛带来视觉疲劳(见图1)。
(三)字体样式对于阅读体验的影响
所谓文字,是承载语言的符号与图形。符号是指一个社会全体成员共同约定用来表示某种意义的记号或标记。文字作为一种符号,其首先必然是意义的载体,其来源规定或者约定俗称,具有表意的特征,属于功能性。而图形是一种二维的由点、线、面及颜色组成的可识别的形状,作为图形的一种,不同形式的文字对于视觉传达而形成的视觉感受也不同,其具备形意的特征。对于阅读而言,文字的表意和形意相辅相成,形意表现出的简洁明了能最大程度的辅助表意的传递。
作为图形符号的一种,字体通常分为饰线体和非饰线体。饰线体即是单个字体带书写时的装饰线或是笔锋。然而过多的饰线和曲面对于通篇阅读以及有限的屏幕面积来说传递的视觉信息量已经超过文字表意本身,所以笔者重点分析的是非饰线体的文字。
如果说阅读本身是对信息的吸收,那么字体就是搭载内容输出的媒介。而字体本身存在的视觉上的信息量来自于组成字体的点线面,越多的点线面结构则意味着越多的视觉信息的输出,从而造成阅读疲劳。传统的黑体及等线体则去除了多余的饰线和笔锋,形式上更简洁和整体。然而对于屏幕显示而言,综合了像素、屏幕面积、字号等因素,传统的非饰线体并不能满足优质阅读的要求。
楷书有“九宫格”一说,是对于单个字体结构的一种分析方法。而“中宫”则是指最中间的那一格,其代表了字体的重心区域。传统的黑体及等线体,中宫较收紧,比划向中心点靠拢,这样能让字体显得更为清秀。但是对于有限的屏幕面积,能显示的字号相对较小,中宫较紧的字体会导致多笔画因为像素的原因凝聚到了一起而难以分辨。所以合理地控制好字面和中宫,需要避免笔画之间固有的但不必要的简单对称。同时标准化并缩小笔画的粗细能够避免字体笔画交叠处形成的像素拥挤,以保证在一定字号下文本文字的良好分辨。当下较主流的的字体如:苹果使用的冬青黑体简体中文(Hiragino Sans GB)、锤子阅读所使用的方正兰亭超细黑或兰亭纤黑、网易新闻客戶端所使用的汉仪旗黑等都在这方面做出了较好的改进。
(四)文字排版的易读性设计分析
我们都知道一个好的版面设计都需要遵守画面一个视觉重心的原则,这个重心可以是一个单独的图形,或者是很多紧凑的图形组合。当大量汉字形成文本时汉字即脱离了文字符号本身的属性,在界面中由文字组成的文本自身作为一个块面成为了界面中的视觉重心,所以在设计过程中将文字内容的各部分看做各个块面,将会在整个界面布局中形成视觉重心上的阅读层级。因此,笔者将从:排版的层次感和行高两个方面来进行排版上的研究。
首先,排版的层次即是至阅读过程中根据文章内容的结构而形成的视觉顺序。在设计过程中将文字内容的各部分看做各个块面,利用留白和色彩厚度来区分不同层级之间的关系,使块面之间的视觉层级更具条理性。如图例(图2)所示:首先,标题块、说明文字块和正文块根据文字层级上的差异采用了不同灰度的色值来形成块面上的不同厚重感,颜色越重即代表内容越重要;其次,利用留白将文本的三个部分清晰隔开,不让多余的或是拥挤的信息干扰读者的注意力。通过这样的方式,用户会不自觉地对界面的视觉重心进行排序,并自动形成阅读顺序。一篇文章中所存在的基本结构分别是:主标题、副标题、正文、提示文案,其顺序代表了排版结构的主次关系。所以字体的尺寸是首要因素,各个结构的字号因基于正文字体来进行调整(因为正文是阅读的重心部分)。当下主流的阅读app所使用的基本规则通常是:正文字号28pt、主标题字号36-40pt、副标题30-32pt、提示文案24pt。根据这样的字号规范调整个结构文字的灰度和字体粗细程度会形成更好的视觉层级效果。
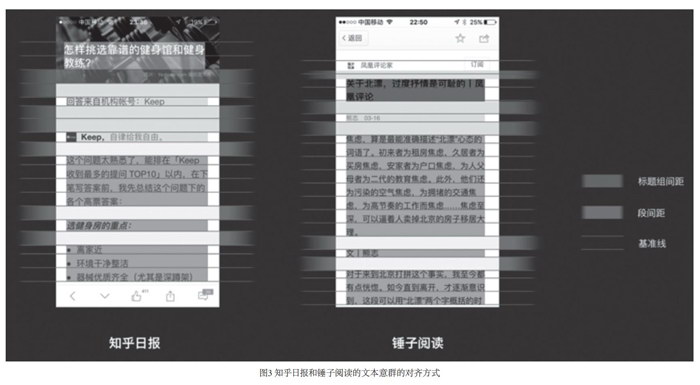
同时,文本意群规范化的对齐方式能让界面整体看起来更加整齐有序,当页面切换和转场的时候,用户能更轻易地进行聚焦且更容易找到信息。基于移动阅读有限的屏幕尺寸,其每一行的字数相对其他媒介要少一些,因此避免段落开头两个字符的缩进能保持文本的整体性。这时就需要考虑合理的对齐来保证内容意群之间的间距,从而让用户更好的识别内容块和意群。在对齐方式的设置上,可以将内容块分为标题组和正文组,一般而言,正文组的段间距应该等于正文文字的行高,而文本各个部分之间的间距应该是段间距的0.5~2倍。笔者挑选知乎日报和锤子阅读两个App的阅读界面(如图3),使用基准线网格配合前文所述的文本块面化的设计方法进行对齐方规范上的对比分析:知乎日报的正文行高是54pt,其主标题与二级标题的间距是2×54pt,第三级文字与正文的间距是54pt,之后的段间距都是以54pt为标准。而锤子阅读的正文与标题组的间距则不是按照行高的倍数形成的,因此,在分栏上没有知乎日报那样的有序和规范感。
一般而言,主标题和副标题是属于同一属性,正文和提示文案也是如此。所以在设置段间距上,主、幅标题作为标题组其间距应小于标题组与正文的间距,同时正文与提示文案的间距也不宜大于两个文字高度。这样做能帮助划分和组合各层级之间的关系,突出标题与正文的视觉重心。行高是指行与行之间留白的高度,行高的大小关系到阅读时流畅度,合理的行高能让眼睛更轻松地识别每一行的内容,同时也能避免阅读时的视线跳跃。如图例所示(图4-8)行与行之间的距离过大,视线从一行末尾移动到下一行开头,其移动距离决定了阅读的难度,而过小的行距则容易影响实现移动、导致视线跳跃。一般正文适于阅读的行间距是控制在文字字号的120%~160%,例如文字字号是32pt,那么行高应该控制在45pt~51pt之间,具体的尺寸应该根据文字的字号和文本的宽度而设定出最合适的数值。通常,合理的行高能让人感受到行文之间的呼吸感,让视线更轻松地在行文间进行跳转,同时也能避免阅读时的视线跳跃。
结语
本文从移动设备自身的特性以及文本阅读体验的角度,对移动阅读体验做出了分析和判定标准。移动阅读体验与产品的用户体验关系密不可分,其绩效可以由便捷友好的功能因素到愉悦舒适的情感因素两方面来判定。通过分析和归纳,在视觉设计的研究上通过对文字与背景色关系、字体、排版三方面来进行了研究。回顾本文的研究结果可以发现,纯文本在移动终端的设计上需要满足读者对于文字信息的有意识获取和无意识获取两方面的平衡,这点在背景色与文字颜色的对比的强弱关系、字体形意与表意之间的契合度这两点上起了非常关键的作用。另外,行、段间距的合理布局能够帮助阅读界面建立明确的视觉重心并清晰划分阅读层级。
根据移动阅读界面视觉设计的发展趋势,将会根据用户体验更深层次的标准、交互形式及技术的改变而变化。但无论环境如何发展,移动阅读的绩效依然离不开阅读本身属性与移动媒介用户体验之间的统一,二者相互影响,相互依存。设计师需要将“用户体验为中心”的设计理念注入到移动阅读形式的设计当中,从移动阅读绩效出发,对指标体系的各个方面进行评价与优化。

