


摘 要:以基于VRML构建的虚拟家居体验馆为例,阐述了如何利用JavaScript脚本实现对VRML中Script节点的功能扩展,并结合VRML中的接触检测器等,达到用户对虚拟场景的交互式动态控制效果,同时将其构建在Web上,实现了用户面向对象式的属性信息查询以及通过操作商品的属性信息来实现对地理实体空间进行定位的功能。基于VRML的Web三维技术,其数据传输量小、三维场景真实、交互性良好,是易于实现瘦客户端效果的Web3D。
关键词:VRML;JavaScript;Web3D;交互设计
DOIDOI:10.11907/rjdk.151333
中图分类号:TP303 文献标识码:A 文章编号:1672-7800(2015)007-0041-03
0 引言
对于传统的专业三维建模软件如3DS Max、Auto CAD等生成的模型,虽然其三维场景效果很好,但是建模过程复杂,导出的文件数据量庞大,这对于在Web上实现三维动画很不现实[1]。而且这类模型无法实现用户与模型之间的实时交互功能。而利用VRML构建的场景导出文件是文本格式的,因而在Internet上只需传输少量数据即可在Web上实现三维虚拟场景浏览功能[2]。VRML中不同类型的检测器节点,配合脚本节点(即Script节点)编写自定义行为并结合路由事件机制可以完成强大的交互功能[3]。
本文以虚拟家居体验馆为例,就构建于Web中的虚拟场景中复杂交互控制的方法进行深入研究。VRML本身无法完成复杂的分支、循坏、转折等程序设计的基本特征,但是可以灵活地结合JavaScript编程实现复杂实用的用户交互功能。通过和HTML语言的整合集成,完成了外程序与VRML模型的互动,实现了用户面向对象式的属性信息查询以及通过三维实体的属性信息来实现地理实体空间定位功能。
1 VRML交互原理
VRML(Virtual Reality Modeling Language)即虚拟现实建模语言,它由节点、事件、场景、原型、脚本及路由等组成[4]。VRML文件是一个3D场景文本描述,在Internet上传输,由本地计算机通过一个VRML浏览器解释最终三维场景,将复杂的加工任务转移到本地机处理,以减少网络传输负荷[5]。
虚拟场景的简单交互功能主要由检测器节点与脚本节点配合实现。其中,TouchSensor接触检测器节点的功能是当用户与虚拟对象之间相接触,就会触发该节点,从而激活入事件,并自动调用Script脚本节点处理一些简单的交互动作,最终通过出事件将处理后的结果传到外程序或直接反映虚拟场景中的变化。场景节点通过事件入口接收事件,事件出口发出事件,通过路由机制(ROUTE语句)将一个节点的事件入口和另一个节点的事件出口联系成为事件体系,完成节点间的数据交换,这就是VRML具有动态交互能力的机制[6]。其交互原理如图1所示。
2 基于Javascript和VRML的交互设计
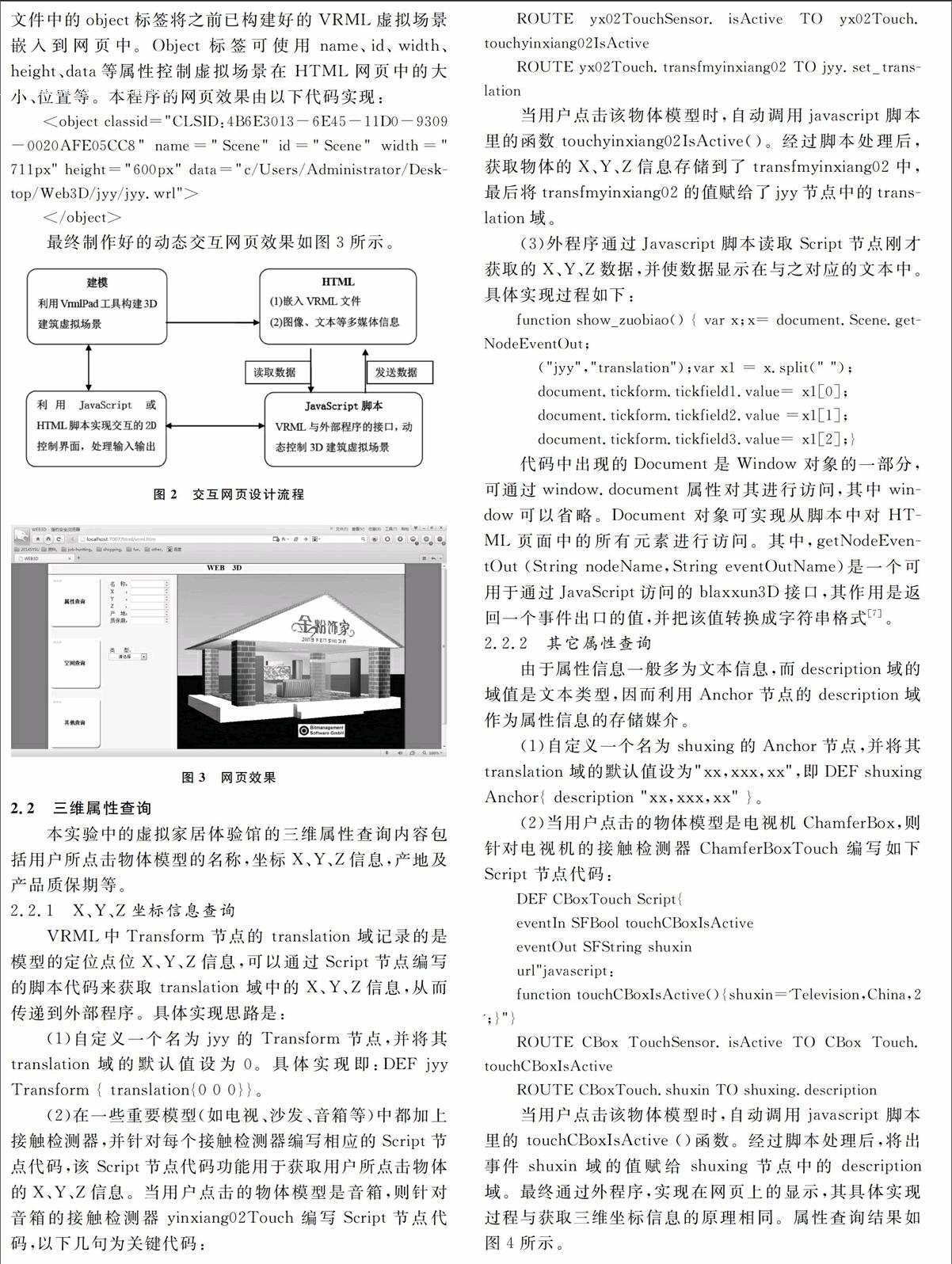
Script节点和检测器节点的配合只能完成简单的交互动作,复杂的交互必须结合外程序的控制。利用JavaScript脚本结合VRML中的Script脚本节点可以实现对三维虚拟场景更复杂、细致的交互控制[7]。具有交互功能的动态网页设计流程如图2所示。
2.1 交互网页设计
为了方便用户操作,实现网页浏览,首先利用HTML文件中的object标签将之前已构建好的VRML虚拟场景嵌入到网页中。Object标签可使用name、id、width、height、data等属性控制虚拟场景在HTML网页中的大小、位置等。本程序的网页效果由以下代码实现:
2.2 三维属性查询
本实验中的虚拟家居体验馆的三维属性查询内容包括用户所点击物体模型的名称,坐标X、Y、Z信息,产地及产品质保期等。
2.2.1 X、Y、Z坐标信息查询
VRML中Transform 节点的 translation 域记录的是模型的定位点位X、Y、Z信息,可以通过Script节点编写的脚本代码来获取 translation 域中的X、Y、Z信息,从而传递到外部程序。具体实现思路是:
(1)自定义一个名为 jyy 的 Transform 节点,并将其 translation 域的默认值设为0。具体实现即:DEF jyy Transform { translation{0 0 0}}。
(2)在一些重要模型(如电视、沙发、音箱等)中都加上接触检测器,并针对每个接触检测器编写相应的Script节点代码,该 Script节点代码功能用于获取用户所点击物体的X、Y、Z信息。当用户点击的物体模型是音箱,则针对音箱的接触检测器 yinxiang02Touch 编写Script节点代码,以下几句为关键代码:
ROUTE yx02TouchSensor.isActive TO yx02Touch.touchyinxiang02IsActive
ROUTE yx02Touch.transfmyinxiang02 TO jyy.set_translation
当用户点击该物体模型时,自动调用javascript脚本里的函数touchyinxiang02IsActive()。经过脚本处理后,获取物体的X、Y、Z信息存储到了transfmyinxiang02中,最后将transfmyinxiang02的值赋给了jyy节点中的translation域。
(3)外程序通过Javascript脚本读取Script节点刚才获取的X、Y、Z数据,并使数据显示在与之对应的文本中。具体实现过程如下:
代码中出现的Document是Window 对象的一部分,可通过window.document 属性对其进行访问,其中window可以省略。Document 对象可实现从脚本中对HTML 页面中的所有元素进行访问。其中,getNodeEventOut (String nodeName,String eventOutName)是一个可用于通过JavaScript访问的blaxxun3D接口,其作用是返回一个事件出口的值,并把该值转换成字符串格式[7]。
2.2.2 其它属性查询
由于属性信息一般多为文本信息,而description域的域值是文本类型,因而利用Anchor节点的description域作为属性信息的存储媒介。
(1)自定义一个名为shuxing的Anchor节点,并将其translation 域的默认值设为"xx,xxx,xx",即DEF shuxing Anchor{ description "xx,xxx,xx" }。
(2)当用户点击的物体模型是电视机 ChamferBox,则针对电视机的接触检测器 ChamferBoxTouch 编写如下 Script 节点代码:
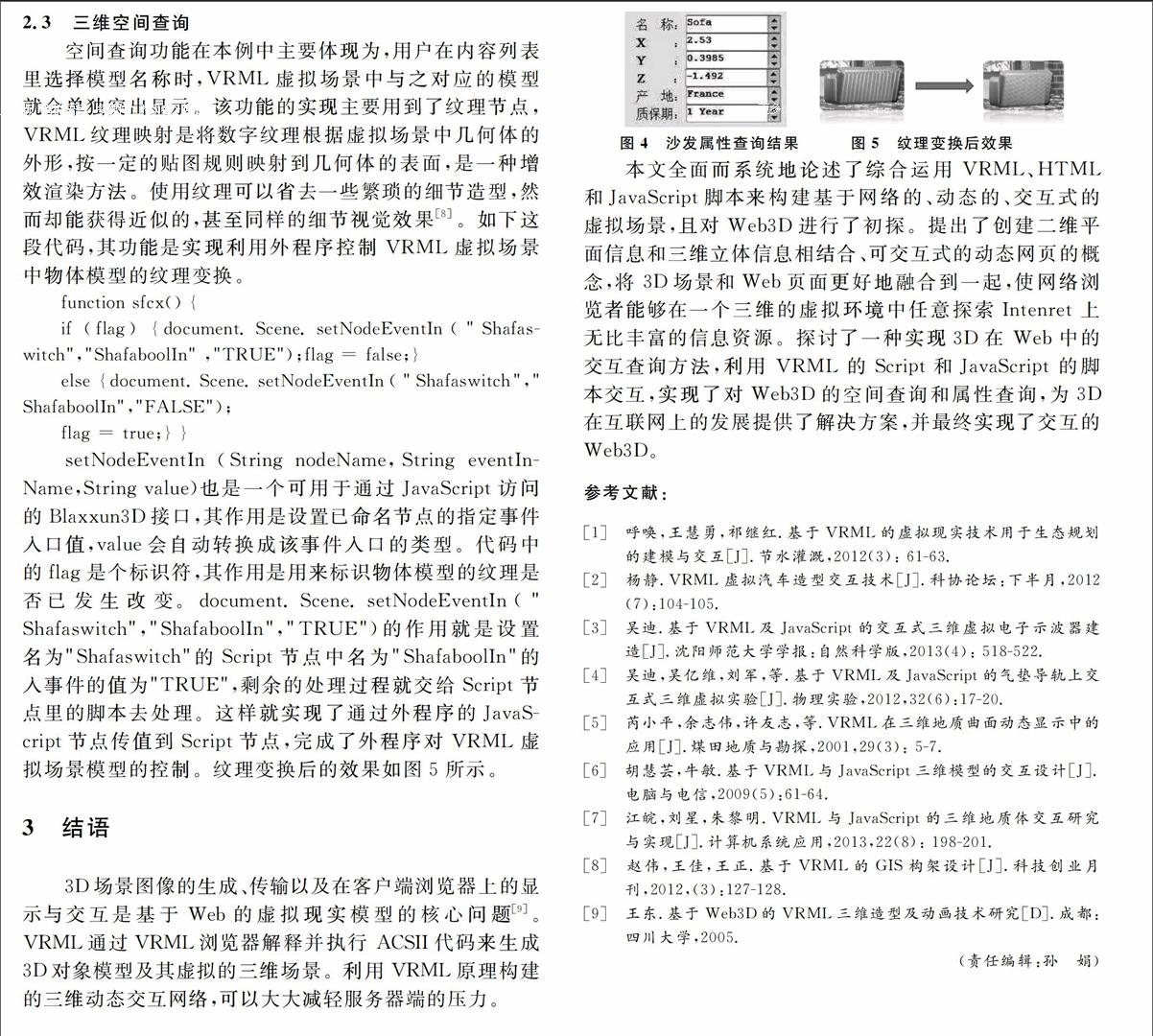
当用户点击该物体模型时,自动调用 javascript 脚本里的 touchCBoxIsActive ()函数。经过脚本处理后,将出事件 shuxin 域的值赋给 shuxing 节点中的 description 域。最终通过外程序,实现在网页上的显示,其具体实现过程与获取三维坐标信息的原理相同。属性查询结果如图4所示。
2.3 三维空间查询
空间查询功能在本例中主要体现为,用户在内容列表里选择模型名称时,VRML虚拟场景中与之对应的模型就会单独突出显示。该功能的实现主要用到了纹理节点,VRML纹理映射是将数字纹理根据虚拟场景中几何体的外形,按一定的贴图规则映射到几何体的表面,是一种增效渲染方法。使用纹理可以省去一些繁琐的细节造型,然而却能获得近似的,甚至同样的细节视觉效果[8]。如下这段代码,其功能是实现利用外程序控制VRML虚拟场景中物体模型的纹理变换。
setNodeEventIn (String nodeName,String eventInName,String value)也是一个可用于通过JavaScript访问的Blaxxun3D接口,其作用是设置已命名节点的指定事件入口值,value会自动转换成该事件入口的类型。代码中的flag 是个标识符,其作用是用来标识物体模型的纹理是否已发生改变。document.Scene.setNodeEventIn("Shafaswitch","ShafaboolIn","TRUE")的作用就是设置名为"Shafaswitch"的Script节点中名为"ShafaboolIn"的入事件的值为"TRUE",剩余的处理过程就交给Script节点里的脚本去处理。这样就实现了通过外程序的JavaScript节点传值到Script节点,完成了外程序对VRML虚拟场景模型的控制。纹理变换后的效果如图5所示。
3 结语
3D场景图像的生成、传输以及在客户端浏览器上的显示与交互是基于Web的虚拟现实模型的核心问题[9]。VRML通过VRML浏览器解释并执行 ACSII代码来生成3D对象模型及其虚拟的三维场景。利用VRML原理构建的三维动态交互网络,可以大大减轻服务器端的压力。
本文全面而系统地论述了综合运用 VRML、HTML和JavaScript脚本来构建基于网络的、动态的、交互式的虚拟场景,且对 Web3D进行了初探。提出了创建二维平面信息和三维立体信息相结合、可交互式的动态网页的概念,将 3D场景和Web页面更好地融合到一起,使网络浏览者能够在一个三维的虚拟环境中任意探索Intenret 上无比丰富的信息资源。探讨了一种实现3D在 Web中的交互查询方法,利用 VRML 的Script和JavaScript 的脚本交互,实现了对Web3D的空间查询和属性查询,为3D在互联网上的发展提供了解决方案,并最终实现了交互的Web3D。
参考文献:
[1] 呼唤,王慧勇,祁继红.基于VRML的虚拟现实技术用于生态规划的建模与交互[J].节水灌溉,2012(3): 61-63.
[2] 杨静.VRML虚拟汽车造型交互技术[J].科协论坛:下半月,2012(7):104-105.
[3] 吴迪.基于VRML及JavaScript的交互式三维虚拟电子示波器建造[J].沈阳师范大学学报:自然科学版,2013(4): 518-522.
[4] 吴迪,吴亿维,刘军,等.基于VRML及JavaScript的气垫导轨上交互式三维虚拟实验[J].物理实验,2012,32(6):17-20.
[5] 芮小平,余志伟,许友志,等.VRML在三维地质曲面动态显示中的应用[J].煤田地质与勘探,2001,29(3): 5-7.
[6] 胡慧芸,牛敏.基于VRML与JavaScript三维模型的交互设计[J].电脑与电信,2009(5):61-64.
[7] 江皖,刘星,朱黎明.VRML与JavaScript的三维地质体交互研究与实现[J].计算机系统应用,2013,22(8): 198-201.
[8] 赵伟,王佳,王正.基于VRML的GIS构架设计[J].科技创业月刊,2012,(3):127-128.
[9] 王东.基于Web3D的VRML三维造型及动画技术研究[D].成都:四川大学,2005.
(责任编辑:孙 娟)
- 论有效沟通
- 路线视阈下《实践论》现实价值探析
- 浅谈劳动关系的解除及经济补偿问题
- 关于营业场所意外损害的法律分析
- 高职院校服务于科技型中小企业的问题及对策研究
- “互联网+”政务之我见
- 浅谈湖北石油离退休服务型党组织建设
- 团队式教学法在高职专业课程教学中的应用
- 以就业为导向的实践教学研究
- 坚持共享发展 实现共同富裕
- 政协组织在招商引资中大有可为
- 加强武夷山国家公园试点区生态文明建设的思考
- 中职机械教学中学生创新能力的培养
- 产教融合视角下高职旅游专业人才培养模式改革研究
- 拓宽公司法人格否认诉求主体之范围
- 流动儿童社会融入状况及其影响因素分析
- 浅谈技能交换发展方向
- 铁路桥梁高性能混凝土配合比设计参数研究
- 小型无人机遥感平台在摄影测量中的应用
- 浅谈高速铁路道岔钢轨焊接接头打磨技术
- 风机叶片断裂分析
- 浅析城市基础设施建设投资管理
- 办公室行政管理工作的“角色”与效率提高
- 浅析机车检修质量管理系统
- 企业经济管理创新性探讨
- serviceman / servicewoman
- serviceman/servicewoman
- service manual
- servicemanual
- servicemen
- service pack
- servicepack
- serviceprovider
- service proˌvider
- serviceroad
- service road
- servicers
- services
- servicesector
- service station
- service stations
- servicewoman
- servicewomen
- service²
- service¹
- servicing
- serviette
- serviettes
- servile
- servilely
- 三班六房
- 三班奉职
- 三瓦两巷
- 三瓦两舍
- 三瓦四舍
- 三瓶女人
- 三生
- 三生不如一熟
- 三生因缘
- 三生宿债
- 三生尘梦
- 三生愿
- 三生成就
- 三生教育
- 三生旧缘
- 三生有幸
- 三生有幸三生之幸
- 三生有缘
- 三生杜牧
- 三生杜牧之
- 三生盟誓
- 三生石
- 三生谱
- 三生路
- 三用