


摘要:该文针对远程视频监控系统的需要,依托HTML5 Web Socket技术,研究构建适用于Web、苹果、安卓等不同平台应用的技术框架,从分析Web Socket本身入手,测试服务器端和浏览器端的互联互通,最后利用JMF实现对摄像头的控制、摄像,并将数据流传递给服务器端的Web Socket。
关键词:HTML5;视频监控;Web Socket
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2017)06-0051-02
在HTML5之前,Web项目多采用浏览器向服务器发送请求,服务器响应的同步传送技术,要适时更新数据时就一直刷新请求。随后出现的Ajax异步通信是由浏览器发起请求,服务器端接受,属于单向信息传送,针对监控、即时通信、即时报价等要求服务器和浏览器能随时相互传送信息的应用,就难以满足了。
Web Socket是一种在服务器和浏览器之间实现高效双向通信的机制,Web Socket提供了强大的通信能力和简洁的数据传输平台,实现在一个HTTP连接上自由、适时地双向收发数据,将广泛地应用到Web项目中。
1 常用的服务器推送技术
1.1 基于浏览器套接口的服务器推送技术
这一技术是在浏览器端安装诸如Flash XML Socket套接口、Java Applet套接口等插件,通过套接口进行数据传输,其中Java Applet已经被淘汰,Flash XML Socket套接口在游戏和聊天室中应用较广,要求安装Flash插件,并设置端口,而防火墙、代理服务器等可能对非HTTP通道端口进行限制,导致应用不能正确运行。
1.2 基于HTTP连接的服务器推送技术
通过Ajax技术,浏览器在JavaScript中调用XMLHttpRequest对象发出HTTP请求,服务器响应返回XML数据,浏览器接收数据并对页面进行更新,有轮询、长轮询和流方式三种方案,流程均为HTTP请求、建立连接和响应报头模式,数据会包含众多无用的请求和报头信息,造成信息传输的延迟。
1.3 HTML5 Web Socket技术
Html5 Web Socket是基于服务器端和浏览器端间全双工的异步信息技术,使用ws或wss协议,通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接,再在此连接上进行双向通信。
2 Web Socket的常用技术
2.1 Web Socket的优势
①HTTP协议是无状态的,不能持续的保持连接状态。而Web Socket通过HTTP协议初次握手后升级到Web Socket协议,保持连接并进行实时数据通信。
②连接建立成功后,服务器可主动向浏览器端推送数据,避免了传统Web传输中由客户端发送请求才能返回数据的现象,拓展了服务器的功能。
③Web Socket首次建立连接时发送的Header和普通Web类似,但连接建立后,相互间传送数据的Header简洁,仅约2B,减少了冗余数据传输。
2.2 Web Socket的工作流程
使用Web Socket时,浏览器首先通过HTTP方式和服务器建立连接,服务器确认连接对象的源和协议,并发送连接许可响应,在浏览器收到后,一个Web Socket全双工的通信链路就建立起来了。
在Tomcat服务器上实现Web Socket时,Tomcat8真正支持JSR-356,流程上与Tomcat7.x有较大差异,本文是基于Tomcat8进行研究。
2.3 Web Socket的接口及构造函数
1)Web Socket接口声明了一个只读的Web Socket服务器网络地址URL,用ws://或wss://开头,应用于通信数据不加密或加密。定义了CONNECTING、OPEN、CLOSED三個常量,值依次为0、1、2,以及onopen、onerror、onmessage、onclose四个事件。
2)构造函数WebSocket(url, protocols),参数url指定了要连接的服务器地址。参数protocols为可选,指定连接子协议,可以为字符串或字符串数组。连接过程的状态保存在属性readyState中:CONNECTING、OPEN、CLOSING和CLOSED,表示连接过程中的连接中、已连接、关闭中和已关闭等四种状态。
3)Tomcat8.x提供了JavaEE7标准,Java Web Socket API定义了与Web Socket相关的类或接口,这些API的操作均采用异步回调方式触发,UI不会阻塞,响应快。
Endpoint和EndpointConfig定义端点和端点相关配置的接口方法。PojoEndpointBase及其子类处理与Endpoint相关的类或注解。ClientEndpoint和ServerEndpoint定义客户端和服务器端端点的接口方法。Decoder和Encoder定义解码和编码的接口方法。Session是与Endpoint相关的Web Socket Session接口方法定义,WsSession类实现Session接口,Endpoint、EndpointConfig与Session的实现类间存在依赖关系。
2.4 Web Socket的事件
Web Socket API是纯事件驱动的,通过监听Web Socket对象上的事件来处理输入数据和连接状态的改变,包括以下4个事件:
1)onopen:浏览器和WebSocketServer连接成功后触发onopen消息,open事件触发建立一个连接,对应回调函数onopen()。
2)onerror:连接失败、收发数据失败或数据处理出错时触发onerror消息,error事件触发响应意外故障处理,对应回调函数onerror()。
3)onmessage:接收数据时触发onmessage消息,message事件触发进行数据处理,对应回调函数onmessage()。
4)onclose:接收到关闭连接请求时触发onclose消息,close事件触发处理关闭连接相关事宜,对应回调函数是onclose()。
2.5 WebSocket的方法
1)send()方法:连接建立后,用send()方法发送数据。
2)close ()方法:关闭连接或者终止连接尝试,有两个可选参数:状态代码code,数字型;连接关闭原因reason,类型为文本字符串。
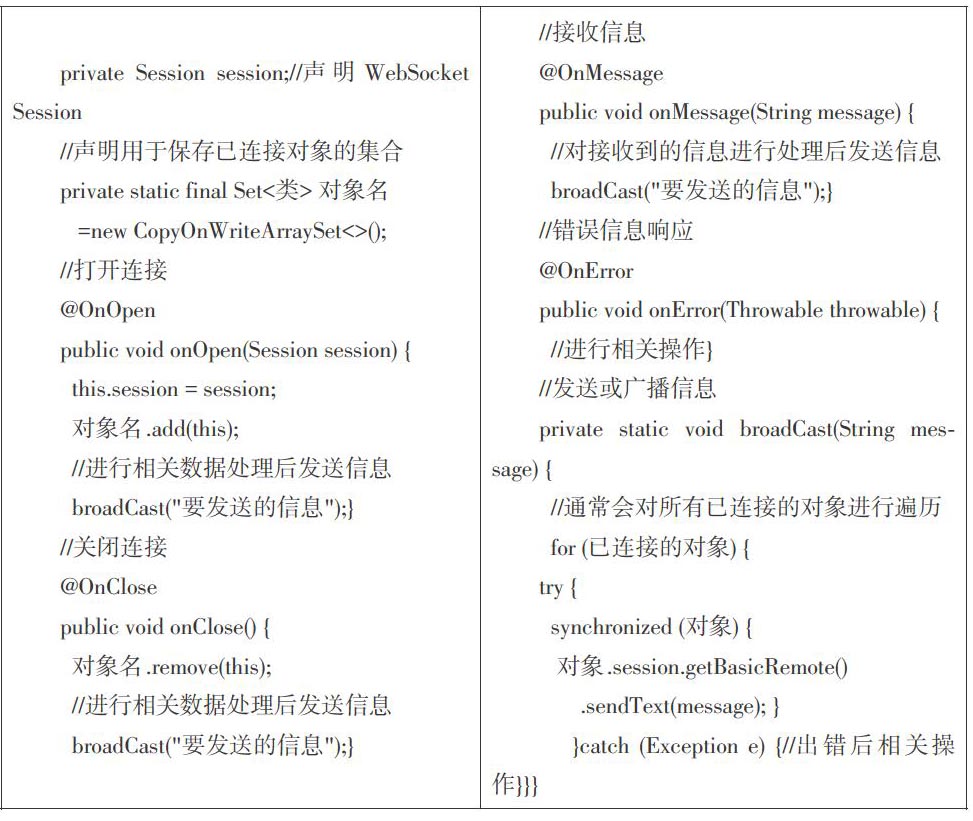
3 服务器端的核心结构代码
浏览器端用一个指向服务器的URL与服务器连接,并实例化一个Web Socket对象,服务器端将所有连接的浏览器端/客户端注册,再进行通信。
[private Session session;//声明WebSocket Session
//声明用于保存已连接对象的集合
private static final Set<类> 对象名
=new CopyOnWriteArraySet<>();
//打开连接
@OnOpen
public void onOpen(Session session) {
this.session = session;
对象名.add(this);
//进行相关数据处理后发送信息
broadCast("要发送的信息");}
//关闭连接
@OnClose
public void onClose() {
对象名.remove(this);
//进行相关数据处理后发送信息
broadCast("要发送的信息");} //接收信息
@OnMessage
public void onMessage(String message) {
//对接收到的信息进行处理后发送信息
broadCast("要发送的信息");}
//错误信息响应
@OnError
public void onError(Throwable throwable) {
//进行相关操作}
//发送或广播信息
private static void broadCast(String message) {
//通常会对所有已连接的对象进行遍历
for (已连接的对象) {
try {
synchronized (对象) {
对象.session.getBasicRemote()
.sendText(message); }
}catch (Exception e) {//出错后相关操作}}} ]
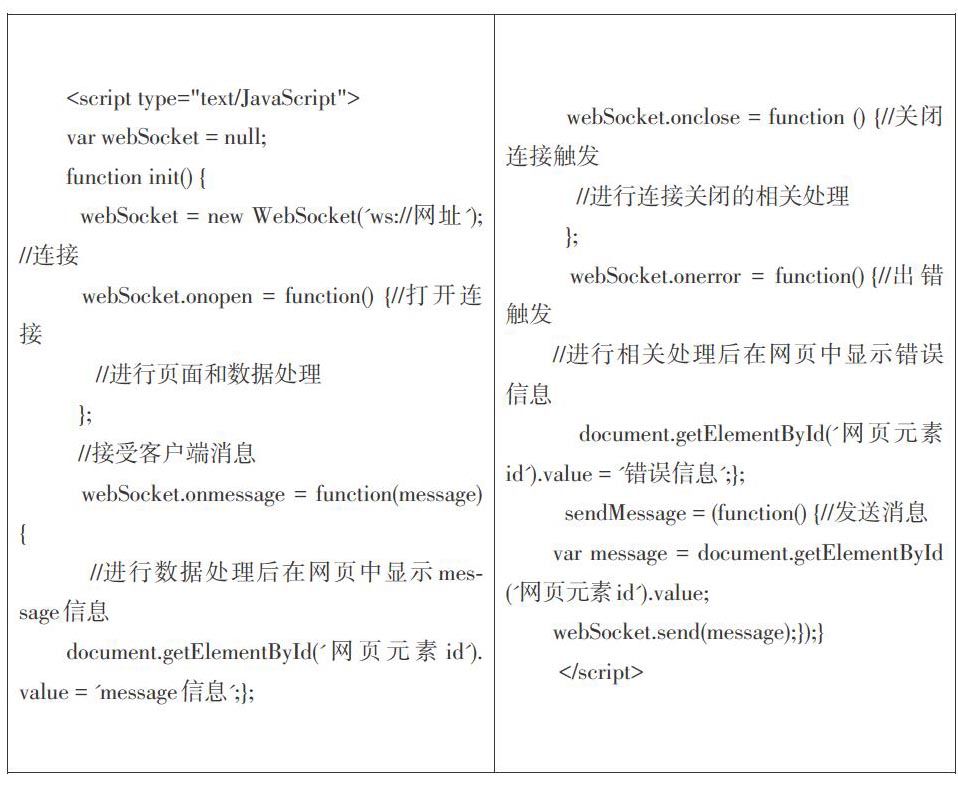
4 浏览器端的核心结构代码
浏览器端在JavaScript中用WebSocket('ws://网址')或WebSocket('wss://网址')创建一个Web Socket对象,待服务器响应连接成功后调用function open(),将其绑定到onopen事件,完成界面的初始化操作。当浏览器收到服务器发送的关闭连接请求时调用function close(),将其绑定到onclose事件,进行关闭连接的处理工作。通过function send(message)方法向服務器发送消息。接收服务器发送来的消息时调用function onmessage(event),将其绑定到onmessage事件,参数event.data中包含服务器端传送的数据。
[ 公司地址: 北京市西城区德外大街83号德胜国际中心B-11
客服热线:400-656-5456??客服专线:010-56265043??电子邮箱:[email protected]
电信与信息服务业务经营许可证:京icp证060024号
Dragonsource.com Inc. All Rights Reserved

webSocket.send(message);});}
]
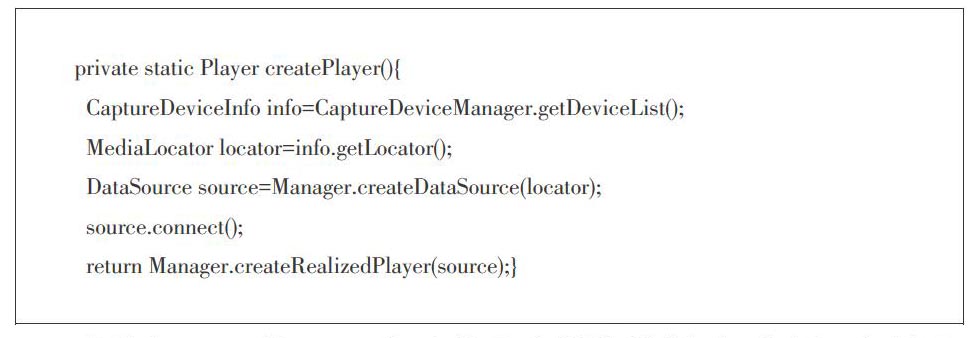
5 读取摄像头
本文通过JMF实现在服务器端控制摄像头并将视频数据流进行播放和保存。主要包括:截取诸如摄像头等设备的视频数据,并送给播放器处理;明确数据源DataSource的位置和类型后,JMF会自动定位并提取相应数据给播放器;播放器Player将数据流作为输入,并将数据流输出到相关对象上;处理器Processor继承了Player接口,拓展了对输入数据流进行处理及通过数据源向其他Player对象或Processor对象输出数据的功能;管理器有Manager等四种,其中Manager可创建Player、Processor、DataSource和DataSink对象。
本应用中用CaptureDeviceInfo的getLocator()方法获得MediaLocator对象,再用Manager的createDataSource()方法获得媒体数据源,用createRealizedPlayer()获得Player实例。
[private static Player createPlayer(){
CaptureDeviceInfo info=CaptureDeviceManager.getDeviceList();
MediaLocator locator=info.getLocator();
DataSource source=Manager.createDataSource(locator);
source.connect();
return Manager.createRealizedPlayer(source);} ]
调用Player的start()方法截取多媒体数据时,使用一新线程重复FrameGrabbingControl实例截取并写入WebSocket。
public void start(){
synchronized(){
player=createPlayer();//创建Player对象
player.start();//开始截取多媒体数据
//获取FrameGrabbingControl实例
control=(FrameGrabbingControl)player.getControl("javax.media.control.FrameGrabbingControl");
worker=new Worker();//截取多媒体数据的工作线程
worker.start();}}
//用线程实现读取传送数据流
private class Worker extend Thread{
private final int[] data=new int[图像大小];//用来缓存图像流
@Override
public void run(){
while(true){
FrameGrabbingControl c=control;
Buffer buffer=c.grabFrame();//获取图像流数据并生成BufferedImage实例
BufferToImage btoi=new BufferToImage((VideoFormat)buffer.getFormat());
BufferedImage Image=(BufferedImage)btoi.createImage(buffer);
OutputStraem out=webSocket.getOutputStream();//輸出BufferedImage到WebSocket
DataOutputStream dout=new DataOutputStream(new BufferedOutputStream(out));
for(int i=0;i dout.writeInt(data[i]); }}} HTML5的Web Socket为Web开发提供了良好的数据通信基础,真正实现了全双工信息交换,服务器可主动推送数据,节省数据传送量,减轻网络负载。在移动互联网领域,HTML5在一定程度上解决了不同平台上开发APP的困扰,定位、离线存储、多线程、Web Socket等技术的应用,大大拓宽了其在手机APP上的应用。 参考文献: [1] 郑子伟.WebSocket在实时通信的应用[J].厦门城市职业学院学报,2015(9). [2] 周乐钦.基于Web Socket协议的推送数据技术在监控系统中的应用研究[J].计算机应用与软件,2013(5). [3] 张志明.基于HTML5的视频通信云服务应用技术研究[J].电信科学,2012(10). [4] 龙军.基于Java语言的流式套接字编程探析[J].电脑知识与技术,2013,9(10).
- 浅析电气自动化技术的实际应用
- 医学院校大学生如何正确面对移动医疗问题
- 私营军事安保公司人员责任追究之困境
- 烟草专卖社区化管理研究
- 1.5吨小型集装箱在铁路货运市场的使用与发展前景分析
- 旅居养老综合体的建设特点和发展现状分析
- 平潭国际旅游岛文化产业发展创新研究
- “互联网+”时代浙江农村社区养老模式构建研究
- “十三五”湖南西部贫困山区推进绿色发展的思考
- 古田县食用菌产业金融需求与服务方案探析
- 分析智慧旅游公共服务平台评价研究
- 基于GeoDA的广东省地级市经济发展水平空间差异研究
- 我国财政教育支出对经济增长影响的分析
- 基于网络层次分析法的石油专用设备供应商选择研究
- 浅谈我国政府采购的现状及发展
- 基于成本效率DEA模型的我国零售业可持续发展研究
- 苏州市区单门店型农产品平价商店共同配送研究
- 浅析当前如何以理想信念教育为核心帮助大学生成长成才
- 三本院校英语教学中综合技能的培养
- 刍议西方经济学教育的本土化
- 高校女教师生育二胎意愿与影响因素调查研究
- 移动互联终端在中职计算机专业教学中的应用研究
- 基于创新能力提升的广告策划课程教学改革研究
- 浅议中餐宴会摆台技能的突破策略
- 高职院校机电专业新生职业情感的调查与浅析
- proceed to do sth
- procensorship
- procensure
- process
- processability
- processal
- processed
- processer
- processers
- processer's
- processes
- pro-cessing
- processing
- procession
- processional
- processionally
- processionals
- processioned
- processioner
- processioning
- processionize
- processions
- processor
- processor's
- processors
- 世晚
- 世有中错状元,无有安错花名
- 世有假诗文,而无假山歌
- 世有无妄之福,又有无妄之祸
- 世望
- 世殊时异
- 世母
- 世治则愚者不得独乱,世乱则贤者不能独治
- 世治用文,世乱用武
- 世法
- 世法平等
- 世泳赛
- 世泽
- 世济
- 世济其美
- 世涂多阱
- 世涂荆棘
- 世父
- 世爻
- 世玉集选
- 世界
- 世界“第三糖源”
- 世界“菜篮子”
- 世界一代名园
- 世界七大奇观