贾丽芳+郑建


摘要:随着Web前端技术的发展,用户对Web应用的需求也随之提高,实现一个具有炫酷的界面、丰富的数据交互功能的web应用是开发人员梦寐以求的事,但除了满足需求,企业还需要员工提高工作效率。 SmartAdmin作为一款当前比较流行的前端框架,它能够极大地缩减项目开发人员的工作量,降低企业运营成本,达成企业与员工之间的互利共赢。本文首先介绍了SmartAdmin框架,其次是对数据维护软件的功能分析,最后阐述了软件前台功能模块构建过程中对框架组件的典型应运,项目开发实践对Web应用的前台快速构建起到了很好地示范作用。
关键词:Web前端框架;SmartAdmin;数据维护
中图分类号:TP311 文献标识码:A文章编号:1009-3044(2016)12-0001-02
数据的定义五花八门,但都可以归入结构化数据和非结构化数据范畴。随着企业数据的爆发式增长,企业急需一套能够帮助管理员实时监测数据状态、发现异常迅速响应的数据维护(Data Maintenance)软件,然而在短时间内开发一套样式美观、内容丰富、形式生动的前台界面绝非易事,与自己从零开始编写代码相比,选择一种合适的前台框架是更加明智的选择,通过对比,我们最终采用了SmartAdmin作为项目的前台框架,网页使用JSP语言开发,完全满足了软件需求和开发进度。
1 SmartAdmin框架简介
介绍SmartAdmin之前,先来简单讲讲Bootstrap框架。
Bootstrap是Twitter公司于2011年8月开源的一个前端开发工具包。它由Twitter的设计师Mark Otto和Jacob Thornton共同开发,目前已经成为Github上比较流行的开源项目。 Bootstrap提供了丰富的元素和组件,支持响应与非响应式WEB设计,有较强的兼容性,可在多种设备上良好的运行。它对常见的CSS布局小组件以及JavaScript插件也做了很好地封装,前台开发人员可以很方便地加以应用。
Bootstrap使用的网格系统可以使开发人员很容易地控制页面的跨设备显示效果;响应式设计能够使布局与组件根据不同的屏幕分辨率与上网设备做出响应,自动缩放;扁平化设计风格能够优化网站加载速度,提高网站被检索机率。
SmartAdmin是基于Bootstrap开发的Webapp模板,开发者可以付费使用或者使用免费开源的Bootstrap自行开发插件、模板。SmartAdmin是Bootstrap框架的最佳实践之一,因此Bootstrap框架具有的特点,SmartAdmin也完全具备。
SmartAdmin开发包目录包括DESIGNER、DEVELOPER、DOCUMENTATION三个文件夹,开发者只需关注后两个文件夹即可,DOCUMENTATION提供了很好地文档支持,方便开发人员查阅,DEVELOPER主要包括AJAX_version、HTML_version、PHP_version三个开发版本,用户可以根据需要选择适合自己的开发版本。
2 软件前台的总体功能分析
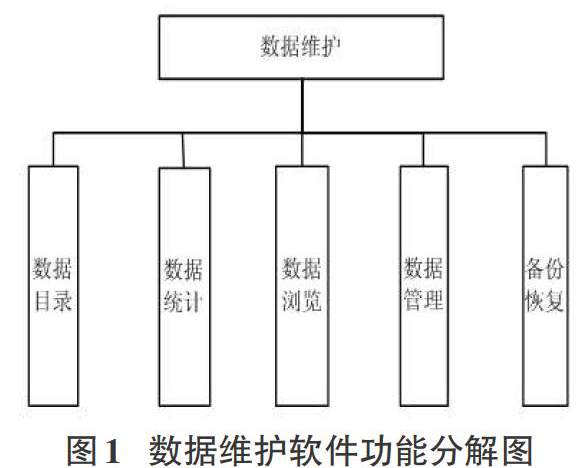
通过需求分析,数据维护软件共分为五个功能模块,分别为数据目录、数据统计、数据浏览、数据管理、备份恢复等功能,数据维护软件的功能分解图如图1所示。
1) 数据目录:提供数据目录生成及展示功能。
2) 数据统计:提供结构化数据和非结构化数据的统计功能,结构化数据细分为元数据、基础数据及业务数据分别统计,非结构化数据则从数量、日志、变化趋势等角度进行统计。
3) 数据浏览:提供针对存储数据及可访问数据的浏览功能,用户通过该功能针对结构化数据可以获取数据库属性、数据表结构及表数据等信息;针对非结构化数据可以获取存储节点属性及文件名称、类型、大小等信息。
4) 数据管理:提供对数据存储节点数据的维护功能。包括数据过滤、导出数据、单个或批量下载、删除数据等功能。
5) 备份恢复:提供针对结构化数据的备份恢复功能,用户能够在线针对数据库表进行备份及恢复操作。
3软件前台的总体功能实现
3.1 SmartAdmin框架安装部署
SmartAdmin的HTML_version版本安装步骤如下:
1) 首先在已有的开发包中按照“SmartAdmin\DEVELOPER\HTML_version”文件路径打开文件;
2) 将HTML_version文件夹下的JS、CSS、Fonts、IMG四个子目录复制到Web工程的对应目录下,此处可以根据开发需求去除一些多余的文件;
3) 打开Web工程的index.jsp主页面,输入代码基本结构如下所示;
4) 启动工程,访问index.jsp页面,你可以看到如图2所示的界面,代表SmartAdmin框架安装成功。
3.2框架组件典型应用
SmartAdmin提供了大量的组件,包括柱状图、饼状图、趋势图、弹出框、图标、表格、表单元素等等,我们可以根据功能需求很方便地加以复用,复用组件时需要在jsp页面中同时引用对应组件的js文件以及组件的html标签代码。
数据目录功能复用了SmartAdmin的目录样式;数据统计功能复用了SmartAdmin的饼状图、柱状图、表格、Tab页等组件;数据浏览、数据管理、备份恢复也都复用了SmartAdmin的组件或样式。
4 结束语
Web前端技术的空前繁荣使得前端开发有了更多的选择,挑选一款适合的框架可以让我们事半功倍,数据维护软件项目采用的SmartAdmin框架完全满足了软件前台快速构建以及界面具有良好交互能力等多种需求,圆满完成了前台开发任务。
参考文献:
[1] Bootstrap中文网[EB/OL].http://www.bootcss.com/.
[2] Bootstrap主题模板网[EB/OL].https://www.wrapbootstrap.com/.
[3] 吴晓明,潘永红,谢惠芳.基于jQuery的中南大学门户网站WebUI的实现[J].武汉大学学报: 理学版, 2012(增刊1)361-364.
[4] 曹刘阳.编写高质量代码-Web前端开发修炼之道[M].北京:机械工业出版社, 2010.
- 心率监测在大兴区中小学体育课堂运动监控中的应用研究
- 基于智能仪器的体育中考测试数据比较
- 基于多元化教学策略 提升小学生篮球运球能力的研究
- 体育课准备活动的动作整合与神经激活
- 大数据时代下慕课在中小学体育教学中的应用探究
- 四种发展体能的踢球游戏
- 萝卜蹲游戏之拓展
- “萝卜钓鱼”引发的“趣味校本教研”的探究与实施
- 浅谈普通高中“研究型”体育教研组的创建
- 高中体育“功能项目组”管理的实践与思考
- 新课程背景下初中体育“植入式”教学操作
- 基于小组合作在小学体育教学中的案例研究
- 论体育教学方法的创新
- 九年一贯制背景下体育发展性评价与阶段性评价标准的整合
- 体育教学中“主动课堂”与“被动课堂”教学行为特征比较研究
- 小学乒乓球“一二三”教学法
- 北方冬季体育活动创新
- 换一种句式交流
- 巧设“引导目标”辅助练习跨栏跑技术
- “两基一高”在农村篮球比赛中的革新
- 浅析立定跳远易错动作与解决对策
- 课堂教学求实效队列队形促执行
- 提高跑速的力量练习法
- 指向学科素养培育的耐久跑教学设计
- 武术动作串联
- watch¹
- water
- undergear
- undergeneral
- undergenerals
- undergentleman
- undergentlemen
- undergirth
- undergirths
- undergloom
- underglooms
- underglow
- underglows
- undergnaw
- undergnawed
- undergnawing
- undergnaws
- undergo
- under-god
- undergod
- undergods
- undergoer
- undergoers
- undergoes
- undergoing
- 三查三整
- 三柳
- 三栖演员
- 三校生
- 三株树
- 三核
- 三根屎棍撑桌子——臭架子
- 三根弦断了两根
- 三根麻花进肚儿——净说拧劲的话
- 三栾同于一体
- 三桃园
- 三桓竞爽,鲁君如寄
- 三档
- 三棋
- 三棍子打不出屁来
- 三棒鼓
- 三棱
- 三棱子扁担尖底子桶
- 三棱矛
- 三棱草
- 三棱镜
- 三極
- 三榜定案
- 三槐
- 三槐之位