翁子欣 吴明晖



摘? 要: Flutter是Google开发的一种高性能的跨平台移动UI框架,是一套聚焦于原生体验的分层架构。文章介绍了Flutter的框架特性和实现原理,描述了基于Flutter的图片风格转换App的设计过程,对App的 UI设计、不同状态类型的关键Widget设计等关键开发步骤进行了详细说明。开发实践表明,基于Flutter框架进行App开发能够在不降低用户体验的基础上提高开发效率。
关键词: Flutter; UI框架; Widget; 图片风格转换; 移动应用
中图分类号:TP399? ? ? ? ? 文献标识码:A? ? 文章编号:1006-8228(2020)02-67-04
Design and implementation of image style transfer App based on Flutter
Weng Zixin, Wu Minghui
(School of Computer and Computing Science, Zhejiang University City College, Hangzhou, Zhejiang 310015, China)
Abstract: Flutter is a high performance cross platform mobile UI framework developed by Google, which is a layered architecture focusing on the original experience. This paper introduces the main framework features and implementation principles of Flutter, describes the design process of the image style transfer App based on Flutter, and describes the key development steps such as the UI design of the App and the design of key Widgets with different state types in detail. The development practice shows that the application development based on the Flutter framework can improve the development efficiency without reducing the user experience.
Key words: Flutter; UI framework; Widget; image style transfer; mobile App
0 概述
当前主流的移动应用操作系统包括Android和iOS。其中,AndroidApp的主流开发平台为Android Studio和Eclipse,主要开发语言是Java。iOSApp则利用MacOS端的XCode进行开发,开发语言为Object-C或Swift。若要开发一款适用于这两大系统的App,开发者需要掌握两套不同的技术。这会大大增加研发成本和维护成本。因此,利用跨平台框架来开发移动应用的意义十分重大[1]。
Flutter是Google在2018年2月27日世界移动大会上发布的一个跨平台开发框架。它支持在Android和iOS上快速构建高质量的原生用户界面,支持以毫秒级的热重载更新应用页面,聚焦于原生体验的分层架构,允许用户完全自定义设计。兼具众多优点,Flutter这一新兴的跨平台开发框架迅速进入开发者的视野,受到业界的热烈关注[2]。
Flutter的特别之处在于,它既不使用WebView也不使用系统原生控件,而是选择高性能的渲染引擎来画控件。此外,Flutter只有C/C++代码编写的单一层,开发者能更容易控制系统,更方便地读取或者修改系统的组件、手势、动画框架和控件等等[3]。
Flutter页面中所有的元素均为Widget。Flutter使用自己高性能引擎Skia来绘制Widget。这样不仅可以保证在Android和iOS上UI的一致性,还可以避免对原生控件依赖而带来的限制及高昂的维护成本。Skia是Google的一个2D图形处理函数库,包含字型、坐标转换以及点阵图,有高效能且简洁的表现,并且提供了非常友好的API[4]。
Flutter 采用 Dart编程语言来编译。Dart语言用预编译的方式编译多个平台的原生代码。这使得Flutter能直接与平台通信而不需要执行上下文切换的JavaScript桥接器。Dart语言适合Flutter框架的主要原因在于它支持Flutter的兩个关键特性:在开发阶段采用JIT模式,改动无需编译,极大的节省了开发时间;在发布时可以通过AOT生成高效的ARM代码以保证应用性能。并且Dart在连续分配多个对象的时候,所需消耗的资源非常少。Dart虚拟机可以快速分配内存给短期生存的对象,使很复杂的UI能在60ms内完成一帧的渲染,从而保证了平滑的展示UI滑动及动画等效果。
1 Flutter框架特性
1.1 Widget
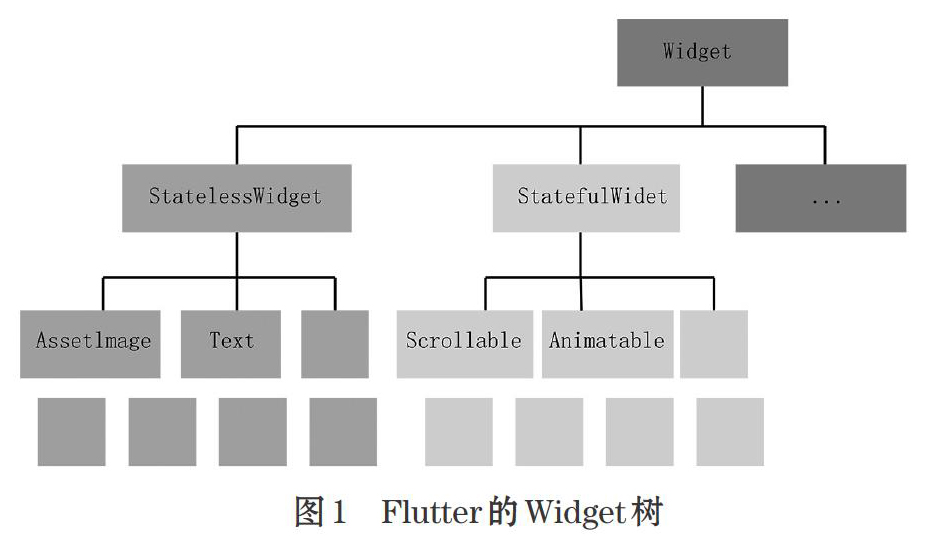
Flutter页面中所有元素都是Widget。Flutter的Widget是对页面UI的一种描述,类似于Web中的HTML。应用程序、页面、布局、视图、事件、通知、甚至是具体的文本样式都统一化为Widget可以让Flutter的代码更加统一。Flutter在构建UI过程中形成了一个类似于iOS视图树的Widget树,如图1所示。Flutter的控件通常由许多小型、单用途的控件组成而不是扩展现有的控件类。小控件结合起来产生强大的效果。类的层次结构是扁平的,使可能的组合数量最大化。
視图在运行时可能变化,因此Flutter引入了State来管理视图状态。在修改完数据后,需要主动调用setState()来触发视图状态的更新。根据状态是否可变,Widget又被分为StatefulWidget和StatelessWidget,两者都继承自Widget。其中StatelessWidget是指无可变状态的Widget,这类Widget的状态只由创建Widget时传入的参数决定,一旦创建,其在页面上展示的效果就不再改变。而StatefulWidget存在可变状态。当通过setState()改变状态时,Flutter就会重新渲染该Widget。
1.2 布局
主要使用了Row、Column、Container、Expanded、Stack等。Row、Column提供了水平、垂直方向的布局,Stack提供了堆叠方式的布局,各种容器有不同的特性,可根据实际页面需求选择搭配不同的布局。
1.3 插件
Flutter有很多功能强大的插件[5],比如:状态管理插件、推送、QQ、事件总线Event Bus、Toast提示、图片选择器、图片加载等。在基于Flutter的图片风格转换App的设计与实现中运用到了状态管理插件、QQ、图片选择器、图片加载器、图片缓存等。
2 基于Flutter的UI构建
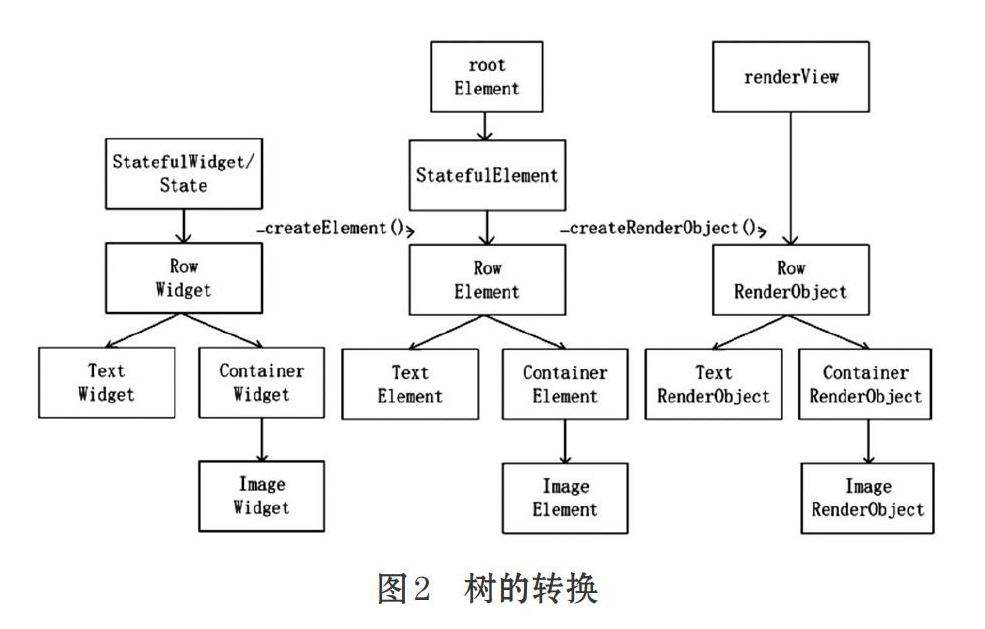
UI构造过程经历了从Widget树转换成Element树再到最终渲染的RenderObject树。如图2所示。
其中,Widget树主要存放渲染内容、视图布局信息;Element存放上下文,通过Element遍历视图树,Element同时持有Widget和RenderObject;Element是对应Widget在渲染树的实例化节点。同一个Widget可以对应渲染树中的多个Element,类似于一个视图模板;RenderObject根据Widget的布局属性进行layout,paint Widget传人的内容。另外,在视图描述Widget和真实渲染的RenderObject的中间设计的Element层对某一时刻的事件做了汇总和比对,只对真正需要修改的部分同步到真实渲染的RenderObject树上面,提高了渲染效率。
3 图像风格转换App设计
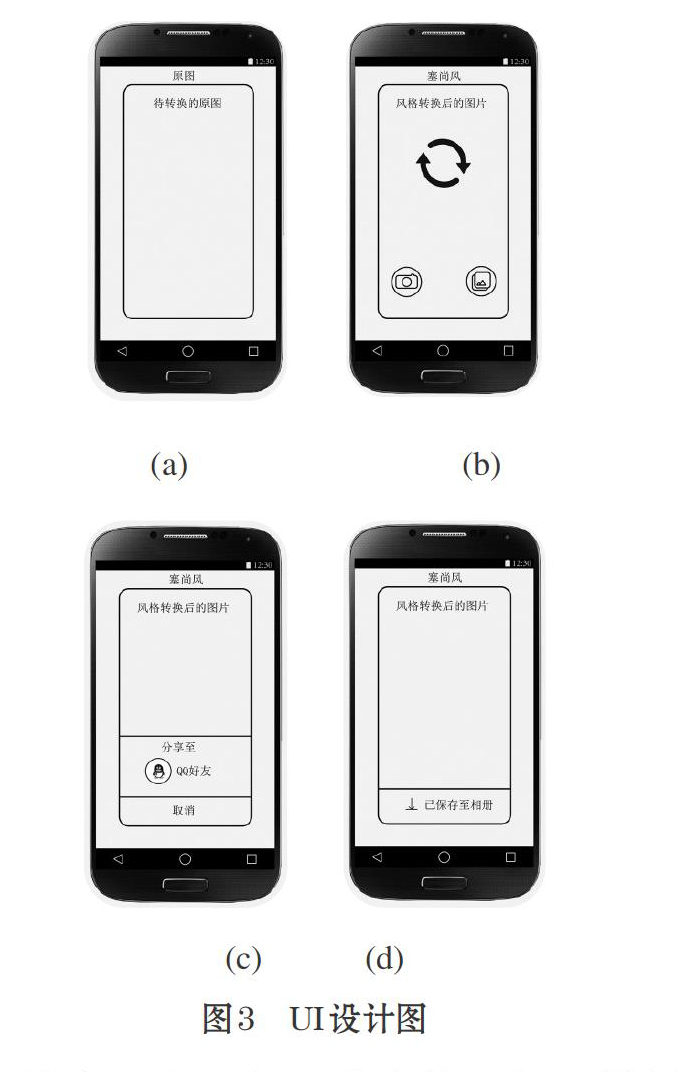
这款App的主要功能是将用户选择的图片按照指定风格转换并展示。用户可以将转换好的图片保存至本地相册或分享至QQ。App的UI界面设计如图3。
用户首先从本地相册或者使用相机拍摄获取需要转换风格的图片。用户选定图片后的界面如图3(a)。点击不同风格对应窗口中的转换按钮,等待数秒后即得到对应风格的目标图片,效果如图3(b)所示。用户可以向上滑动界面触发分享功能,将转换好的图片分享给QQ好友,如图3(c),也可以下滑界面触发保存功能,将转换好的图片保存至本地相册,效果如图3(d)。
根据需要实现的功能,该App的主要组件为:图片选择器、图片翻页器、图片风格转换器、相机按钮、相册按钮以及风格转换按钮。
图片选择器用于管理图片选择,将图片从相机/相册中导入后转换成MemoryImage类型的图片保存在内存中,如图4所示。在导入图片的过程中,可以适当压缩图片大小以减少内存的占用,并且根据图片的EXIF信息把图片旋转到正常的角度,计算图片的主要色调,用以确定图片边框颜色和按钮控件的颜色等。图片翻页器用于管理各个风格的图片。图片风格转换器是状态可变的Widget,用于管理图片转换的状态。其通过图片的转换阶段来确定Widget的渲染外观并确定是否要显示转换按钮以及调用网络请求。
4 重要Widget的实现
Widget的主要任务是实现build函数,定义Widget中其他较低层次的控件,build函数依次构建这些控件即实例化一个或者多个Element对象。通过Element对象实现UI渲染树,直到底层渲染对象。
Flutter可以在Windows、Linux、Mac上开发,开发工具可以使用VS Code、Android Studio、IDEA等,本次开发使用Android Studio,主要因为Android Studio提供的Flutter Inspector工具可以实时审查元素,解决界面的显示适配问题。下面举例介绍几个典型的状态可变的Widget与状态不可变的Widget的实现:
4.1 图片选择器(Stateful)
图片选择器的构造函数:
@override
Widget build(BuildContext context){
print(lastColor);
returnFutureBuilder(
future: MyTools.loadImage(_imgPath),
builder:(BuildContextcontext, AsyncSnapshot
Widget ret;
if(snapshot.hasError){
ret = Text(snapshot.error.toString());
}else{
MyImageData data = snapshot.data;
Switch(snapshot.connectionState){
CaseConnectionState.done:
lastMainColor = data.color.color;
lastTextColor = data.color.color;
lastColor = data.color;
ret=MyPageController(data,styleNames,styleJson);
ret = Text(“loading”);
}
}
return new Container(
color: lastMainColor,
child: addButtons(ret,lastColor),
); // Container
},
); //FutureBuilder
}
上述構造函数用于图片选择。当导入不同图片时,该Widget需要被刷新,因此该Widget是有状态变化的组件,需要继承自Statefulwidget类。因为加载和计算图片的属性比较耗时,所以使用FutureBuilder对象来观察这个耗时操作并根据该操作的不同阶段来返回不同的Widget树。当setState()被调用时,build方法都会重新执行以改变该Widget的状态。
4.2 图片风格转换器(Stateful)
首先用Stack控件构造图片和图片的高斯模糊化的边框,然后根据该控件的状态决定是否需要加上转换按钮。最外层的手势监控控件(GestureDetector)用于监视用户的手势,当用户上下滑动界面时,要让控件产生上下位移的效果。上移触发分享的功能,下移触发保存的功能。在手势监控控件(GestureDetector)中编写对应用户下拉手势的动画效果:用AnimationController和Tween线性的触发重绘函数(setState()),使得控件对应用户下拉手势,并且在松手之后会有回弹效果。同时,还可以调用onVerticalDragEnd事件。在用户完成下拉操作时添加额外动画。
4.3 图片翻页器(Stateless)
使用系统的PageController控件构造一个可以左右翻页用于展示多种转换效果的控件。该控件通过传入itemBuilder参数告诉控件如何渲染每页的内容。头部的Text说明风格的种类,中间的图片风格转换器控件用于展示图片。效果如图5所示。
5 结束语
Flutter基于Skia引擎使用Dart语言搭建了一套全新的UI框架,底层调用OpenGL绘制,在Native和Flutter Engine上实现了UI的隔离。开发者在写UI代码时就不用再关心平台实现,从而实现了跨平台。此外,Flutter可以通过平台通道与原生进行灵活通信,渲染效率非常高,其release版的流畅度堪比原生。在排版、图标、滚动、点击等方面,Flutter能够实现零差异。Flutter作为一个高效开发与高性能并存的UI框架,大大提高了移动应用的开发效率。随着Google与开源社区的不断支持,将会有更多的开发者感受到利用Flutter框架进行开发带来的高效体验。相信Flutter在跨平台移动应用开发中将成为一种新趋势,受到业界更加热烈的关注。
参考文献(References):
[1] 金诚.移动应用跨平台开发框架的比较分析[J].民营科技, 2018.10:150-152
[2] 彭娟. 跨平台移动应用开发技术研究[J].科学咨询(科技·管理),2017.27:59.
[3] 周勇,程子清.Flutter的原理深度剖析[J].电脑编程技巧与维护,2018.11:19-21
[4] 杜文. Flutter实战[EB/OL].https://book.flutterchina.club/,2019-4-26.
[5] KeMao,MarkHarman,YueJia. Robotic Testing of Mobile Apps for Truly Black-Box Automation[J].IEEE Software,2017.34(2):11-16
- “同构异表”与历史教师的教学呈现力(一)
- 基于长时段大时代的主题式命题
- 全国新课标Ⅰ卷与天津高考历史卷的比较
- 从高考文综41题解题谈历史辩证逻辑方法的运用
- 体相和个性:以五四为标识的新文化运动再认识
- 京官社交网络与盛清政治
- “资本主义”:一个基本概念的生成及其使用
- 村落和进化
- 燕行录中的长城
- 以中国现代外交为例的专题教学设计
- 新文化运动备课的视阈、视界、视点
- 如何讲解“短暂春天”:北洋政府时期经济的再认识
- 基于“核心素养”的历史学科校本课程开发与实施
- 历史解释中的覆盖定律模型概述
- “引出”:历史核心素养培育的教学实现策略
- 批判性思维与历史核心素养的建构
- “历史变异"高考命题立意与时序教学策略
- 历史解释素养考查的两种类型及教学启发
- 从教科书插图谈史料实证
- 政治联姻的背后:载沣娶妻与荣禄嫁女
- 舆论与外交
- 从贤哲会饮到饕餮盛宴
- 哥伦布为什么至死不承认到达的是美洲?
- 新方法的引入须以正确的价值导向为前提
- “重构”历史的“人”:中学历史教师的应然角色
- trust/not trust
- trustreceipt
- trust reˌceipt
- trusts
- trustworthily
- trustworthiness
- trustworthinesses
- trustworthy
- trusty
- trust²
- trust¹
- trusˌtee in bankruptcy
- truth
- truthful
- truthfully
- truthfulness
- truthfulnesses
- truthinlendingact
- truth in lending act
- truthlessness
- truthlessnesses
- truths
- truthy
- try
- try again
- 铭语
- 铭诸五内
- 铭诸几杖,刻 (琢) 诸盘盂
- 铭诸心腑
- 铭诸肺腑
- 铭辞
- 铭述
- 铭迹
- 铭镂
- 铭镌
- 铭骨
- 铭鼎
- 铮
- 铮亮
- 铮光瓦亮
- 铮明瓦亮
- 铮枪
- 铮淙
- 铮皎
- 铮鍧铮鐄
- 铮铮
- 铮铮不屈
- 铮铮佼佼
- 铮铮响
- 铮铮有名