韩姿一 王金峰 彭禹 侯林叶 张雪玉



【摘 要】随着移动端购物的日渐成熟以及创意短视频社交软件的兴起,人们对瀑布流形式的排版布局日渐熟悉。论文从高度自适应横向瀑布流布局的核心原理出发,首先对该布局的可行性做出证明,然后利用jQuery实现横向瀑布流布局效果,最后针对实际图片尺寸存在较大差异的情况,提出进一步优化展示的策略。
【关键词】瀑布流;排版布局;页面设计
【Keywords】waterfall flow; typesetting layout; page design
【中图分类号】TP393.0? ? ? ? ? ? ? ? ? ? ? ? ? ? ?【文献标志码】A? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 【文章编号】1673-1069(2019)01-0096-02
1 引言
随着电商行业的蓬勃发展,购物APP排版的整齐与否在竞争中起到了重要作用。为更好地满足购物者的需求,以清晰简洁为特点的瀑布流布局(waterfall layout)流行了起来。
最早采用此布局的网站是PINTEREST。瀑布流布局方式给网站用户带来了全新的体验,所以许多大中型网站都使用了这一布局技术,诸如新浪微博微相册、百度图趣等,许多个人网站也加入了瀑布流布局的阵营[3]。瀑布流受用户欢迎的原因还有矩阵特点,可以节省网络资源,浓缩更大的图片量,因此,在移动端布局设计中占据重要的表达方式[4]。瀑布流布局效果如图1所示。
2 瀑布流的实现原理
在瀑布流布局中,所有图片的宽相等,高度不等。每个图片都是通过计算定位的方式来确定其在瀑布流布局中的位置。
3 jQuery實现瀑布流
3.1 页面结构布局
所有的数据块都包含在一个div中,然后为每一个小数据块分别设置一个div,此div的功能主要是为了定义每个数据块的距离。因为每个数据块都有各自的样式,所以再用一个div来包含标签。代码如下:

 ?
?
因为每个div和pin都是需要相对于div#main做绝对定位的,所以div#main需要做相对定位。鉴于要获得每个div的高度,所以对div和pin进行填充时尽量选择padding而不是margin,并且需要加入float属性让每个div在一行中显示出来,最后对每个div、box、img进行宽度和高度设置,至此页面布局及CSS样式完成。CSS代码如下:
#main{ position: relative; }
.pin{ padding: 15px 0 0 15px;float: left;}
.box{padding:5px;}
.box img{width: 200px;height: auto;}
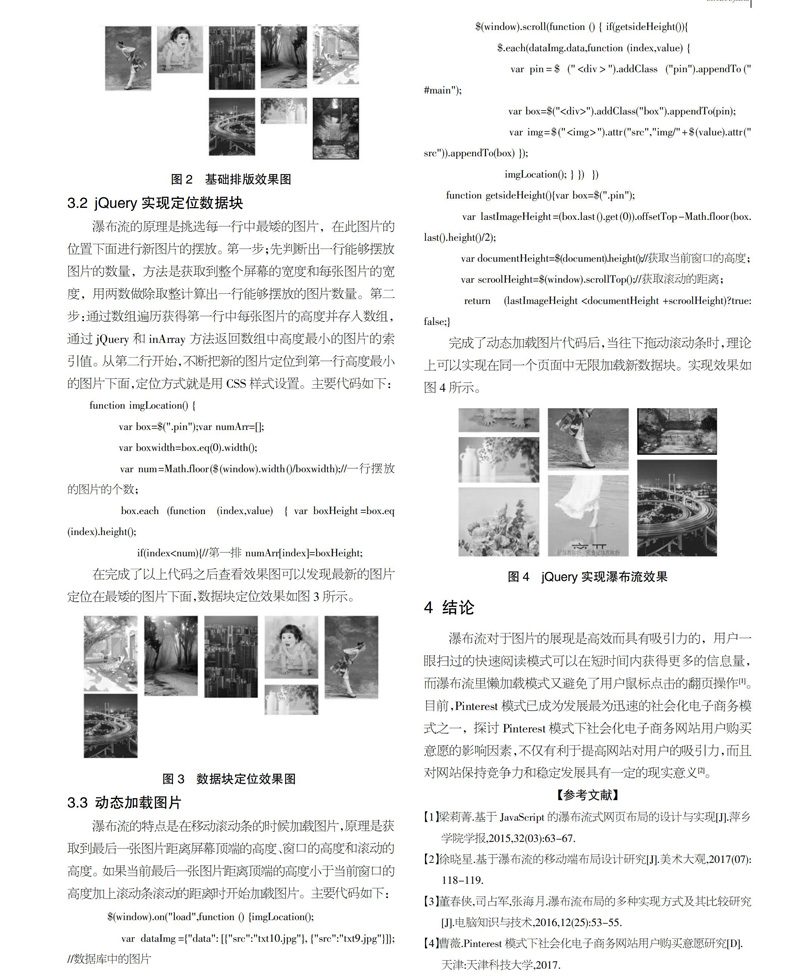
基础排版效果如图2所示。
3.2 jQuery实现定位数据块
瀑布流的原理是挑选每一行中最矮的图片,在此图片的位置下面进行新图片的摆放。第一步;先判断出一行能够摆放图片的数量,方法是获取到整个屏幕的宽度和每张图片的宽度,用两数做除取整计算出一行能够摆放的图片数量。第二步:通过数组遍历获得第一行中每张图片的高度并存入数组,通过jQuery和inArray方法返回数组中高度最小的图片的索引值。从第二行开始,不断把新的图片定位到第一行高度最小的图片下面,定位方式就是用CSS样式设置。主要代码如下:
function imgLocation() {
var box=$(".pin");var numArr=[];
var boxwidth=box.eq(0).width();
var num=Math.floor($(window).width()/boxwidth);//一行摆放的图片的个数;
box.each(function (index,value) { var boxHeight=box.eq(index).height();
if(index 在完成了以上代码之后查看效果图可以发现最新的图片定位在最矮的图片下面,数据块定位效果如图3所示。 3.3 动态加载图片 瀑布流的特点是在移动滚动条的时候加载图片,原理是获取到最后一张图片距离屏幕顶端的高度、窗口的高度和滚动的高度。如果当前最后一张图片距离顶端的高度小于当前窗口的高度加上滚动条滚动的距离时开始加载图片。主要代码如下: $(window).on("load",function () {imgLocation(); var dataImg={"data":[{"src":"txt10.jpg"},{"src":"txt9.jpg"}]};? //数据库中的图片 $(window).scroll(function () { if(getsideHeight()){ $.each(dataImg.data,function (index,value) { var pin=$("").addClass("pin").appendTo("#main"); var box=$("").addClass("box").appendTo(pin); var img=$(" imgLocation(); } })? }) function getsideHeight(){var box=$(".pin"); var lastImageHeight=(box.last().get(0)).offsetTop-Math.floor(box.last().height()/2); var documentHeight=$(document).height();//獲取当前窗口的高度; var scroolHeight=$(window).scrollTop();//获取滚动的距离; return (lastImageHeight 完成了动态加载图片代码后,当往下拖动滚动条时,理论上可以实现在同一个页面中无限加载新数据块。实现效果如图4所示。 4 结论 瀑布流对于图片的展现是高效而具有吸引力的,用户一眼扫过的快速阅读模式可以在短时间内获得更多的信息量,而瀑布流里懒加载模式又避免了用户鼠标点击的翻页操作[1]。目前,Pinterest模式已成为发展最为迅速的社会化电子商务模式之一,探讨Pinterest模式下社会化电子商务网站用户购买意愿的影响因素,不仅有利于提高网站对用户的吸引力,而且对网站保持竞争力和稳定发展具有一定的现实意义[2]。 【参考文献】 【1】梁莉菁.基于JavaScript的瀑布流式网页布局的设计与实现[J].萍乡学院学报,2015,32(03):63-67. 【2】徐晓星.基于瀑布流的移动端布局设计研究[J].美术大观,2017(07):118-119. 【3】董春侠,司占军,张海月.瀑布流布局的多种实现方式及其比较研究[J].电脑知识与技术,2016,12(25):53-55. 【4】曹薇.Pinterest模式下社会化电子商务网站用户购买意愿研究[D].天津:天津科技大学,2017.").attr("src","img/"+$(value).attr("src")).appendTo(box) });
- 关于建筑工程技术管理的探讨
- 建设施工现场电气漏电保护的措施研究
- 探讨如何加强市政工程施工各阶段的技术管理
- 垃圾焚烧发电厂的设计要点
- 校园环境下学生的位置信息采集与行为数据分析
- 斜式渣滚筒托圈结构优化及支撑固定改进
- 电阻焊特殊过程控制研究
- 5G无线空口原理
- 大数据背景下的计算机信息处理技术
- 综合布线系统工程
- 污泥减量技术在城市污水处理中的运用
- 浅析人脸识别技术在平安城市视频侦查中的应用
- 光波分复用技术的研究与分析
- 基于堆叠技术实现核心交换机冗余设计探究
- 胆囊结石为何容易与我们亲密伴随
- 什么是子宫肌瘤?其症状有哪些?
- 输尿管结石术后护理应注意些什么?
- 宏基因组学在酸性矿山废水中的研究进展及应用
- 新媒体环境下广播电视新闻采编技巧研究
- 5G网络下PTN向SPN演进之路
- 秦系书法艺术风格比较
- 信息化背景下如何推动国防动员建设创新发展
- 浅谈微服务架构
- 基于政务云建设论的数据中心构建研究
- 论英语翻译中的跨文化语用失误
- cluttered
- cluttering
- clutters
- cluttery
- clutter²
- clutter¹
- clv
- cm
- cma
- cmr
- co
- co-
- co.
- c/o
- c /o
- co2
- coach
- coachabilities
- coachability
- coachable
- coached
- coachers
- coaches
- coachful
- coaching
- 校勘审定
- 校勘整理
- 校勘注释
- 校勘订正
- 校勘证实
- 校勘辑录
- 校医
- 校历
- 校友
- 校名衫
- 校后教育
- 校园
- 校园卡
- 校园文化
- 校园暴力
- 校园滋扰
- 校园物语
- 校园经济
- 校园网
- 校场
- 校场上的枣红马儿——经过大阵
- 校场坝的旗杆——光棍儿
- 校址
- 校埒
- 校外