吴安波 吴钰秀 孙林辉 袁晓芳 牛小荣



摘 要:高校教务网站作为高校正常开展教务活动不可或缺的平台,其可用性大小与每一位师生息息相关。为了保证教务网站界面的可用性,通过眼动实验、问卷调查以及访谈相结合的方法,对某高校教务网站的可用性进行了分析,通过建立可用性评价指标,以此找出可用性存在的问题并提出合理的改进建议。为教务网站的可用性研究提供了新的研究思路,在一定程度上为教务网站的设计以及改进提供参考,同时对眼动实验在网站可用性评估中的应用进行拓展。
关键词:高校教务网站;眼动研究;网站可用性
中图分类号:TB 472? ?文献标识码:A? ?文章编号:1672-7312(2020)03-0262-09
A Study on Usability Optimization of University Educational?Administration Website Based on Eye Tracking Characteristics
WU An-bo1,2,3,WU Yu-xiu1,2,SUN Lin-hui1,2,YUAN?Xiao-fang1,2,NIU Xiao-rong1,2
(1.College of Management,Xian University of Science?and Technology,Xian 710054,China;
2.Center for Ergonomics of Human Factors and Management,Xian University of?Science and Technology,Xian 710054,China;3.School of Management,Xian Jiaotong University,Xian 710049,China)
Abstract:As an indispensable platform for colleges and?universities to carry out educational administration activities,the availability?of educational administration website is related closely to every teacher and?student.In order to ensure the usability of the educational administration website?interface,this paper analyzed the usability of a university educational?administration website by means of eye movement experiment,questionnaire survey?and interview.This paper put forth a new research idea for the usability study of?educational administration website,providing a reference for the design and?improvement of educational administration website to some extent,and expanding the?application of eye movement experiment in website availability evaluation.
Key words:University educational administration website;Eye?movement research;Usability of website
0 引言互聯网技术与信息技术的交互式发展对教育电子化、网络化、信息化产生了革命性影响。随着国家不断加大教育投入,高校教务网站也逐渐成为教务管理的主要载体。作为高校教学资源整合和信息咨询的信息化平台,高校教务网站将教务管理与信息化平台结合,朱丽丽指出现有的教务管理主要是整合处理日常的教学数据,教务网站功能布局完整,划分区别性强[1]。教务系统通过信息化提高了教学管理工作的有序性,因此高校教务网站的界面设计已经成为高校重点关心的问题。鉴于网站的构建体系和理论相似,针对各类网站界面进行可用性研究,一定程度上可以解决界面可用性问题。对于可用性的概念,国际标准化组织
(ISO)在ISO9241-Part11标准中认为,产品在特定环境下为特定用户用于特定用途时所具有的有效性、效率和用户主观满意度[2]。关于可用性指标体系,黄崑等从国内外政府网站出发,通过搭建框架和实证分析对政府网站可用性水平进行评估,指出存在的问题并进行分析[3]。Nawaz等和刘明靖也对其他各类网站可用性进行了分析[4-5]。同时一部分学者通过问卷、访谈等方法进行可用性评价具有重要意义,任忠斌等通过对电子地图网站的可用性进行分析,提出可用性评价体系指标,同时运用了问卷调查法对指标的量化详细论述[6];刘畅等关于老年人购物网站的可用性评价,通过样本调研、问卷调查以及访谈,运用相关数据收集与分析理论对其样本所选取的购物网站进行基于老年用户体验的可用性分析[7]。不难发现已有研究的研究对象多关注于政府网站、电子地图网站、老年人购物网站等,并未涉及教育类网站,尤其是高校教务网站。近年来眼动追踪作为较为热门的技术,在眼动实验研究广泛应用于网站、视频等领域的可用性评价和设计,眼动行为在视觉信息加工过程中起着重要作用,尤其是在网页浏览时对于用户眼球运动和注视数据的收集以及在评估网页可用性方面有很好的促进作用。Cowen等通过实验研究了眼球运动分析在评估网页可用性方面的应用,得出眼球运动分析在网页界面评估研究中具有重要作用[8]。刘星彤和孟放利用眼动仪收集用户浏览新闻网页的轨迹,将其要研究的网站划分成不同的区域来获取用户的浏览数据[9],从而分析出一般的浏览模式;许鑫和曹阳通过视觉搜索任务找出用户对于图书馆网站经常搜索以及很少搜索到的区域,对于高校图书馆网站的建设和完善提供了思路[10]。可见,利用眼动技术对于网站进行可用性的测试和研究已经形成了较为完善的体系,对高校教务网站的可用性测试利用眼动技术提供了理论和实践基础。高校教务网站作为学校师生以及教务处管理日常教学活动的重要平台,仍存在着影响用户体验和满意度的问题,由于各大高校自身开发技术不是很成熟,网站不能与学校实际工作相匹配。因此文中以某高校教务网站为实验对象,采用定量分析与定性分析相结合的方法进行分析,辅之以问卷量表得出结论同时提出建议,不管对网站可用性理论的填充还是眼动技术的应用扩展都具有一定的意义[11]。
1 实验设计文中采用文献研究法、眼动实验法、问卷调查法、访谈法等对某高校教务网站进行可用性研究。利用德国SMI公司的ETG眼动仪(采样率为250 Hz)完成对网站的导航主页进行浏览轨迹和注视区域的测试,度量用户完成的效率和客观指标;在实验完成后,采集眼动数据,设置兴趣区(Area of Interest,AOI),并通过网站可用性量表进行问卷调查,获取用户的主观建议,辅助客观眼动实验分析问题。
1.1 界面分析对于教务网站主要功能的划分,唐文利、刘军、王翠翠、郭首志等认为,教务信息系统包括教师信息系统、教学计划系统、学籍系统、实践教学管理、毕业生系统、收费系统等,这是关于教务系统功能较为完善的划分[12-15]。结合某高校教务管理系统的具体功能,教务网站针对学生端口推出的主要功能有5个,分别是教务信息通知、用户登陆、成绩查询、选课与评教、课程信息以及其他。
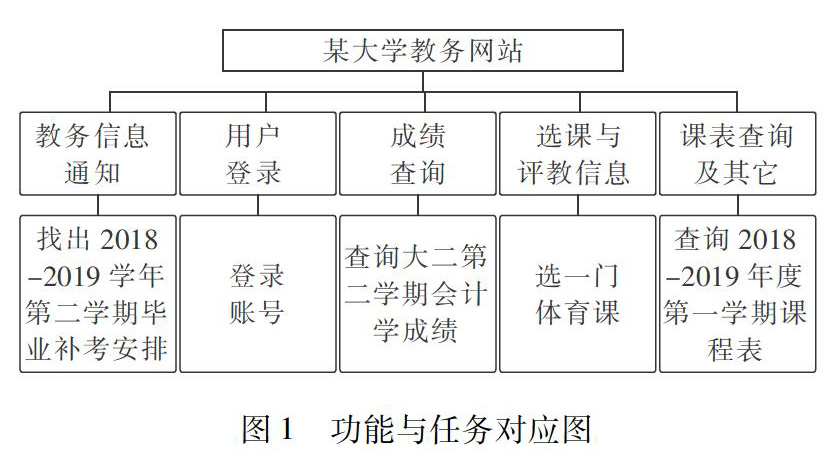
1.2 预实验方案设计及改进为了确保实验结果的准确性,正式实验之前进行预实验。本次预实验选取3人为实验对象;对应某高校教务网站的5个功能,本次实验的5个任务(如图1)分别为:找出2018—2019学年第二学期毕业补考安排、登陆账户、查询大二第二学期会计学成绩、选一门体育课和查询2018—2019年度第一学期课程表。预实验发现实验说明和任务安排的文字提示过于繁琐,影响到被试者对实验和任务的理解。实验说明页面被试注视轨迹繁杂、注视热点数量多且规律性不强,这对被试快速掌握实验要求很不利;任务安排文字过于详细,导致被试清楚任务的操作步数,降低实验专注度,可能影响实验数据可信度。任务的设置中,除了任务一是信息检索外,其余任务都是流程操作,被试可能做完两个任务以后就摸清实验原理,大大影响实验的可信度。因而对实验进行改进:删改实验说明文字,突显重点部分为红色字体;精简任务说明,仅指出任务名称,而操作步骤需要被试自己点击,以增加对实验的关注度;将“选体育课”任务换为“查询大二第二学期会计学成绩”,避免任务的单调性。本研究问卷的设计过程,利用系统可用性量表[16]进行定量分析测量用户关于网站的满意度;Banger等人通过大量的样本研究表明,系统可用性量表可信度高可以很好地运用到很多产品服务以及网站的可用性测试中[17]。可用性量表的计分方法为:对于奇数项的问题需要减去一分,这样每一句的分值范围就变为0~4分,对于偶数项的问题需要用5减去每一项的得分,然后将两者相加再乘以系数2.5就可以得到总分数。其评价标准为0~55分的网站可用性较低,55分~75的网站可用性还不错,75分以上的网站可用性就是属于梯队比较高的,而85分以上的网站代表交互性相当不错。
1.3 实验方案设计
1.3.1 实验对象本次实验招募的对象全是高校本科生,所有被试在测试期间身体状况良好,最终挑选了共33位(男生19人,女生14人)被试数据作为最终实验数据。
1.3.2 实验步骤整个实验在眼动实验室进行,每次实验有一名被试。首先实验人员向被试简短介绍实验设备、流程及注意事项,在确保被试完全了解实验任务后填写试验被试登记表。之后请被试坐在测试电脑前,进行眼动数据校准以保证数据的准确性。校准成功后开始实验,实验开始后,被试需依次完成5项任务,除了自由浏览页面有15 s的时间限制之外,别的流程被试只需自己点击空格键即可继续实验。所有工作结束后,实验人员关闭摄像记录设备,检查仪器是否齐全完好。可行性测试任务与预实验保持一致:找出2018—2019学年第二学期毕业补考安排,登陆账户,查询大二第二学期会计学成绩,选一门体育课和查询2018—2019年度第一学期课程表。眼动指标选取及任务设置见表1.
2 实验结果及问卷分析为了保证实验效果的真实性和有效性,本次实验对33名被试数据进行筛选,1号、18号和29号被试数据因操作原因和眼球轨迹捕捉不当确认为无效数据,对这3位被试者的数据予以剔除。接下来对30位被试者的有效数据进行分析。
2.1 找出2018—2019学年第二学期毕业补考安排
被试浏览高校教务主页的扫描路径如图2所示。被试首先注视到导航栏,浏览方向从左向右,接着是教学动态栏目,方向是由上而下,最后是通知公告和登陆入口板块,也是从左向右分布,扫描轨迹总体呈“F”型分布,这符合人们的一般浏览规律。对热点图分析:热点图是以暖色度来显示注视点的时间和位置的动态变化,热点图如图3所示,被试关注的区域主要在通知公告下边一栏,即本次需要寻找的任务所在,这说明本次的任务是有效的。对完成任务人数与回视指数分析:关于任务一被试中有28人关注到了目标区域,任务完成率为93.3%,表明该项任务完成率较高;但完成任务的28人中有19人回视了该区域,回视率高达6786%,說明被试搜索目标任务时存在认知难度。对关注持续时间与关注点数量分析:被试完成任务一平均用时7.2 s,最快被试用时不到1 s,平均关注点数量18.4个,被试关注点最多的数量达到50个,最少的仅为6个,任务完成效率的差异比较明显。
对于被试而言,检索首页的信息应当是教务网站首页两个重要的功能之一。比如通知公告这一板块应放置在显眼处,从而易于被试查看和点击,而任务一的设置即是检测通知公告板块在首页的位置以及被检索的难易程度。对数据进行讨论,被试完成任务并不是很容易,首先对布局位置而言,这一板块置于页面的右侧偏下位置,这与被试浏览习惯不相符,一般被试由左到右、由上及下进行浏览,所以被试不会在第1时间注意并且检索到该区域。同时该页面的平均关注点数量达到了18.4个,说明页面布局有点复杂,影响被试的关注重点和检索效率,而且回视率较高,表明该板块的布局不是十分合理,导致被试完成任务的时间较长。
2.2 登陆账号30名被试在检索教务系统平台登陆入口的轨迹有两种形式,如图4所示,一种呈“7”字型分布,一种呈“Z”字型分布,主要原因在于被试全部是使用过该高校教务网站的,对登陆页面布局有一些印象。通过图5可以看出,被试的关注区域和注视点主要集中在登陆入口,结合访谈,主要原因是任务一的余温导致被试在切换任务后仍会下意识地看向这一板块。完成任务人数与回视指数分析:在完成人数的29人中有19人回视了登陆区域,回视率教高,说明该网页中需要检索的信息不是很突出,被试完成任务需要一定的时间和注意力。关注持续时间与关注点数量方面,被试平均关注时间为7.9 s,从进入主页到关注到该区域的时间为3.14 s,表明被试在页面其他位置停留的时间教长,而且在登陆入口页面停留的时间长达3.5 s,这说明该区域信息量比较大,对于被试获取登陆信息造成了一定程度的干扰。
用户登陆是教务网站的核心内容,是学生查询成绩,选课以及评教等活动的基础,本次实验选取用户登陆账号的任务正是为了收集学生登陆账号时的眼球注视活动,通过收集注视数据来对该功能做出评价。对数据进行讨论,教务系统平台登陆板块网页优化不到位,存在一些问题,首先是操作步骤过于繁琐,被试需要先在首页选择登陆网络,选择相应的入口后才可以进入相应的登陆通道进行操作;然后是登陆板块内容设置过于复杂,校内网和校外网共10个登陆入口,同时页面布局也不是在网站主页关键位置,被试需要浏览较长时间才能注视到登陆区域。
2.3 查询大二第二学期会计学成绩在任务三轨迹图(图6)中,查询成绩的两个步骤截图轨迹均呈“F”型分布,与人们的浏览习惯是相一致的。对热点图分析,如图7所示,被试关注的重点区域主要有3块,一是信息查询区域,这是基于任务指示所得,第2块区域集中于课程“大学生日常安全知识”与“多媒体网页课程设计”之中,这是因为人们的浏览习惯是由上而下,而这两门课程所在位置是所有课程的前两行,所以关注的时间较长,被试的期望值也较高,三是“会计学”与“毛概”两门课程之中,这是因为在完成任务三时眼睛会看到周边区域。
对完成任务人数与回视指数分析,查询成绩需要经过两个步骤,首先找到查询按钮点击成绩查询来找到自己需要查询科目的学年和学期,然后再找到自己所要查询科目的成绩,有25个人注视到了会计学这一栏,任务完成率为83.3%,但有16人有回视动作,回视率高达64%,经过轨迹图与访谈分析,原因为眼睛的余光扫描到了这一栏但是没有认真看,以及重复确认的缘故,这说明成绩查询页面的设计对被试不是很友好,导致被试查询成绩效率较低。对关注持续时间与关注点数量分析,与被试从进入个人主页到点击信息查询的平均时间1.55 s和从信息查询中点击成绩查询的平均时间1.52 s对比,查询会计学成绩的总时间高达6 s之多,伴随的还有高回视率,表明被试需要重复浏览多次该页面才可以检索到所需要的信息。同时30位被试的平均关注点数量为7.4个,说明被试检索信息的时候遇到的干扰因素比较多,各项成绩的排列布局不够合理。成绩查询作为教务网站的核心功能之一,要保证学生查询效率。实验中被试查询成绩的完成率和效率都较低,經过数据分析与访谈发现,原因主要是3个:一是信息查询导航栏页面边框太窄,不易被试点击;二是信息查询的下拉菜单中行目录太多,且字号较小,各栏目之间的区别性不明显,大大拉低了被试点击的容错率;三是在学期成绩列表中各科目成绩呈现的没有区分度,科目之间辨识度不明显,而且根目录所辖的科目成绩过多,下拉就很难看到具体科目的各项得分,导致被试查询成绩的结果不理想。
2.4 自由浏览登陆后页面15 s扫描轨迹如图8所示,总体呈“F”型分布,浏览顺序是从导航页面开始至相关新闻,最后到发布时间,这与已经验证过的人们的浏览习惯相一致。
任务四热点图如图9所示,被试热点区域集中在3个区域,热点最突出的是相关新闻后的3条新闻,然后是毕业论文测试设计板块,最后是发布时间板块。由于是自由浏览,所以热点高的位置说明被试者的感兴趣程度越高。
对注视点数量与回视率分析,由于任务四设定的是自由浏览且时间为15 s,所以不存在任务完成率的问题。被试者关于实验网页的平均关注点数量为36.2,注视点数量较多,分布较为集中,共有9名被试回视了该网页,回视率为30%.对屏幕注视时间分析,被试关于登陆后网页的注视时间与热点图所呈现的数据基本相一致,平均注视最长时间的板块为1.15 s,其周围板块关注的时间依此递减,注视时间较长的板块集中于左边列与中间列。
自由浏览页面任务的设置是为了获取被试关于此页面的感兴趣区域与重点关注区域,借此来对页面的布局和板块分布进行合理的改进。对数据进行讨论,被试关于此页面的重点关注区域在相关新闻板块,而该页面的主要信息和重要板块是导航页的各项信息查询,这就与被试的关注区域相悖。在访谈中了解到,被试对于导航页的忽视是由于导航页的字数太小而且所辖栏目较多,页面的辨识度太低,无法第1时间获取被试感兴趣的信息。相应的相关新闻板块的空闲区域较大,注视的时候不会给被试较多的视野压迫,看着更为舒服。
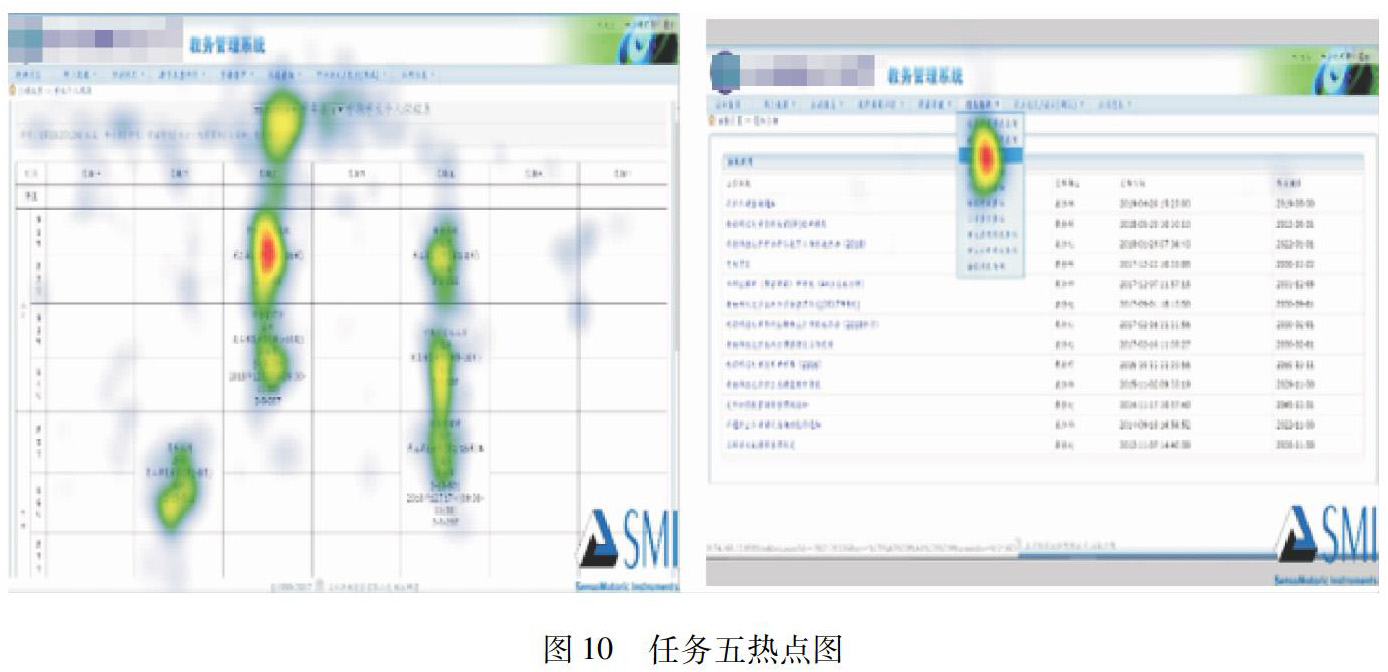
2.5 查询2018—2019年度第一学期课程表对热点图分析:任务五热点图如图10所示,着重分析信息查询的下拉菜单“学生个人课表”与具体课表的注视情况,前者的热点区域集中于任务所指向的学生个人课表,后者主要集中于学期课表的具体信息,以中间区域的热点最为突出。完成任务人数与回视指数分析:被试只有22人完成课程表查询,完成率为73.3%.而完成任务的平均用时长达10 s,而且完成任务的22个人中有12个人回视了该区域,说明被试对于该检索信息不太确定,需要重复确认。
查询课表作为学生登陆教务处网站的基本功能之一,也是开展正常教务活动必不可少的环节。对数据进行讨论,查询课表完成率确实很低,除去页面布局之外,还有是目前查询课表已经有专门的APP可供使用,所以使用教务网站的频率有所降低。但学期伊始课表导入APP是有所延迟的,所以到教务网站查询课表必不可少,因此对于查询成绩功能的优化非常有必要。
2.6 问卷调查结果分析在眼动实验完成之后,每位被试都需要完成一份调查问卷,调查内容包括被试基本信息的调查以及对于教务网站的改进建议,并对教务网站可用性的量表进行填写,该量表包含10个问题,奇数项的5个为正面的积极问题,偶数项的5个为消极负面的问题,被试根据自身看法对每个问题进行主观打分,分值从1~5分依次代表非常不同意,不同意,一般,同意,非常同意5个程度。本次问卷共发放33份,回收问卷33份,有效问卷30份。
2.6.1 频数分析从问卷结果统计表知,对于题项“我愿意经常使用高校教务处网站”,“非常同意”占比最高为367%,“一般”的比例是33.3%;超过4成的样本认为教务处网站没必要这么复杂,超过3成的样本认为教务处网站不是很容易使用,33.3%的样本认为教务处网站没有把多种功能整合的很好,50%的样本认为教务处网站内容太杂乱,缺少和谐感,40%的样本认为大部分人不能很快学会使用教务处网站;超过4成的样本反映出教务处网站使用起来很麻烦。
2.6.2 问卷信度分析由于该问卷设置的问题是正向和反向问题均匀分布,所以针对信度的分析分开测量。1)正向问题信度分析:由表2可知,该问卷正向问题的信度系数值为0.8,说明研究数据信度质量高,针对项已删除的α系数也在0.7~0.9之间,说明问题均与主题联系紧密,应当保留。
2.6.3 问卷分值计算计分规则如下,5个奇数项分数相加减去5分得到奇数项的总分数,5个偶数项的分数相加,然后用25减去相加后的分数得到偶数项的总分数,奇数项的总分数加上偶数项的总分数再乘以2.5,即为该高校教务网站的可用性总分数。对被试问卷分数进行汇总,该高校教务处网站的总得分最后为33.2分。
系统可用性量表的评分规则见表4.
3 高校教务网站改进建议
通过对某高校教务网站界面可用性眼动实验获取的指标,经过眼动实验数据和问卷调查结果分析,针对教务处首页、个人主页和页面布局3方面存在的问题提出相应的改进建议。
3.1 教務处首页的改进通过实验数据、访谈以及问卷的数据进行分析,教务处首页存在的问题主要有以下几点:①各板块分布问题,被试首先关注区域是导航栏和图片区,然而图片展示页面篇幅过长,浪费资源;②登陆页面问题,用户登陆操作步骤繁琐,登陆页面很难第1时间被检索到,建议重新调整一下布局;③页面整体设计,14名被试表示教务处主页设计风格过于简陋,色彩搭配不够美观。通过访问其他高校(以北京大学、清华大学和西安交通大学为例)教务网站进行改进,3所高校不管是知名度还是硬实力都名列前茅。北京大学教务部的主页(如图11所示),其风格前卫鲜明、页面简洁,进入页面直接针对不同人群的登陆入口,不仅方便使用,同时非常赏心悦目;清华大学教务处网站(如图12所示),相较于北京大学的教务处而言就显得中规中矩,网站设计集约性很高,功能整合地特别集中,而且功能比较少,导航栏的设计特别人性化,更易于用户点击和使用,更加注重用户体验;西安交通大学教务处首页(如图13所示),设计风格是很接近文中某高校教务处主页的,但其功能更集中,网页设计也更成熟,其图片是对应相关内容的,而且图片板块没有占一整块,与新闻动态这一极为重要的功能板块并列。
针对以上分析,某高校教务处首页改进设计如图14所示,主要是借鉴了西安交通大学教务处的页面设计和功能整合,将通知公告板块移动到了导航栏下面,与图片页面相衔接。同时,将用户登陆板块展示在首页,针对各个功能板块所做的小部分调整,由于在实验访谈的基础上完成优化,所以暂不考虑页面布局和其他更深层次方面的问题。
同时文中针对改进后页面也做了和改进前一样的眼动实验,对比结果见表5.可以看出改进后的页面无论是任务完成时间还是注视点数量都优于改进前的页面,而完成人数比改进前的页面少一人是基于兴趣区的划分不同,改进前的兴趣区划分区域更广,但是依然有两人没有完成任务,说明本次页面的优化还是有一定的效果的,使用户检索重要信息的效率得到提高。
3.2 登陆后个人主页及页面布局的改进个人主页存在的问题主要有:查询导航栏目设计不合理,不易于用户检索和点击,导航目录下拉菜单所辖二级索引过多,而且设计不合理。对此,现提出以下3点建议:①重新优化设计导航栏。主要是对字体和字号以及边框颜色的要求,力求页面美观大方,便于点击和检索,各个一级菜单之间适当增加边框以加深区分度;②对导航目录所辖二级菜单适当予以整合和重新设计。以信息查询为例,可以将个人成绩查询功能模块独立到个人主页,增加成绩搜索框,不仅可以解决学生查询成绩时的种种问题,而且可以更好地实现其他功能的操作与执行;③对于页面的整体布局进行重新排版与配色,力求页面的整体风格和谐实用。将重点信息置于热点区域,同时应当适当增加与白色协调的暖色调配色,很大程度上可以提升用户体验。页面布局和网站的整体风格会严重影响到用户观感和体验,网站的整体风格应该做到和谐统一,整合各个功能板块。在系统和服务越来越人性化的今天,系统交互和用户体验的显得越来越重要,文中采用定性与定量相结合、主客观相结合的方法来研究某高校教务处网站的可用性,眼动实验和访谈是定性分析,而问卷打分制则是定量分析,两者的结合可以使得对于该高校教务处网站的分析更加全面真实可信,对后续教务网站可用性研究提供了一种新的思路,具有十分重要的现实意义。
4 结语1)通过文献查阅总结出适合评估高校教务网站可用性的具体指标,以某高校教务网站为具体评估对象,结合问卷和实验,主客观相结合地收集用户的真实意愿和态度,为后续高校教务网站的研究提供了一种新的思路。2)采用定性定量相结合的方法研究高校教务处网站可用性后,针对教务网站内容杂乱、缺少和谐感、使用麻烦、导航栏目不清晰、用户体验较差等问题,对高校教务网站首页、登录后个人主页及页面布局提出改进建议。未来研究可以针对于以下几个方面进行:①文中关于某高校教务网站的研究是基于学生这个端口来研究的,因为学生基数大,实验性比较强,而教务网站中教职工端口数据不好测量,后续可以以教职工为实验对象进行教务网站可用性的分析,以求更加完善,更有说服力;②对首页所做的改进页面只是基于功能板块进行简单调整和设计,虽然实验数据显示确实比原始网页的检索效率高,但是并没有囊括主页的所有内容,而且页面设计不够美观,也没有考虑到实际操作是否可行,比如基于网络安全和现有环境是否可以实现。参考文献:
[1] 朱丽丽.大数据时代高校教务管理变革研究[J].中国成人教育,2016(21):53-56.
[2]教育部.教育信息化十年发展规划(2011—2020年)[J].中国教育信息化,2012(08):95.
[3]黄 崑,张路路,郑 琳,等.国内外政府网站可用性评价研究进展述评[J].图书馆学研究,2015(14):12-18.
[4]Nawaz A,Clemmensen T.Website usability in asia “From Within”:an overview of a decade of literature[J].International Journal of Human-Computer Interaction,2013,29(04):256-273.
[5]刘明婧.高校教务管理信息化建设现状及对策[J].教育与职业,2013(35):41-42.
[6]任忠斌,孙庆珍,陈毓芬.电子地图网站的可用性问题研究[J].测绘科学,2008(05):161-163.
[7]刘 畅,郭 伏,刘玮琳,等.老年人购物网站首页界面感知可用性评价及预测[J].工业工程与管理,2018,23(06):101-107.
[8]Cowen L,Ball L J S,Delin J.An eye movement analysis of web page usability[M].People and Computers XVI-Memorable Yet Invisible,2002.
[9]刘星彤,孟 放.基于眼动仪分析新闻网页的视觉浏览模式[J].电视技术,2016,40(12):77-82.
[10]许 鑫,曹 阳.基于眼动追踪实验的高校图书馆门户网站网页设计研究[J].大學图书馆学报,2017,35(03):46-52.
[11]于 漫.高校教务管理信息化建设之研究[J].吉林省教育学院学报,2018,34(11):28-30.
[12]唐文利.高校教务管理信息化存在的问题及对策[J].教育探索,2013(07):80-81.
[13]刘 军.论高校学生教务管理体系的构建策略[J].教育现代化,2018,5(22):226-227.[14]王翠翠,高 慧.含追加的在线评论有用性感知影响因素研究——基于眼动实验[J].现代情报,2018,38(12):70-77.
[15]郭首志,李 强.移动电子商务网站的可用性分析——以京东为例[J].电子商务,2017(03):30-32.
[16]Brooke J.SUS:a retrospective[J].Journal of Usablity Studies,2013,8(02):29-40.
[17]Aaron Bangor,Philip T Kortum,James T Miller.An empirical evaluation of the system usability scale[J].International Journal of Human Computer Interaction,2008,24(06):574-594.
(责任编辑:张 江)
- 关于通过反温室效应达到降低夏天室内温度降低城市或新型空间站能源消耗及空间站的简单分析
- 项目化教学下的数控机床加工及编程课程的改革研究
- PTN传送技术
- PI3K/mTOR抑制剂NVP—BEZ235对乳腺癌小鼠移植瘤生长的抑制作用
- 论测量不确定度在计量检定中的简化应用
- 学生公寓家具设计中的人体工程学应用
- 以职业需求为导向的高职体育课程模块教学分析
- 体验式教学在汽车维修接待课程中的应用
- 信息时代的化学教育前景
- 宁夏高校大学生心理健康现状调查
- 基于MATLAB/Simulink的单头螺杆马达运动仿真
- 图G的Mycielskian图的度距离指标
- 高校家庭困难学生的资助与教育
- 定积分在经济学中的应用
- 多媒体辅助下的初中英语阅读教学实践
- 如何提高学生学习大学物理的主观能动性
- 有关高中数学解题技巧的分析
- 探讨如何有效拓展延伸激活中职德育课堂
- 浅析基础数学文化教育的历程
- 如何提高中学生化学实验的动手能力
- 讨论数学与应用数学专业综合改革目标、方案与实施
- 大数据时代下统计学的挑战与发展
- 生物实验促进高中生对生物课的学习兴趣
- 刍议药学在促进抗菌药物合理应用中的作用
- 论大学生礼仪文化教育在立德树人中的重要作用
- on one occasion
- on/on top of
- on/onto the market
- on-our-part
- on/over the phone
- on paper
- on-part-of
- on pins needles
- on-point-of
- on production of sth
- on purpose
- on-ramp
- on ramp
- on-ramps
- on record
- ons
- on's
- on sale
- on-sale
- on sale
- on sb's advice/on the advice of sb
- on sb's orders/instructions
- on sb's terms
- on schedule
- onscreen
- 就着
- 就着临时发生的兴致创作
- 就着原来简陋的条件
- 就着猪肉吃油条——腻透了
- 就着简陋条件节约办事
- 就着菜吃饭
- 就着菜把主食吃下去
- 就着菜肴饮酒
- 就知道吃
- 就知道吃喝
- 就知道打打打
- 就简因陋
- 就算
- 就算是一条龙,也搅不动三江水
- 就经
- 就绪
- 就罄
- 就职
- 就职治事
- 就职视事
- 就自己一个人
- 就范
- 就草
- 就荒三径
- 就菜