官玉华



[摘 要] 网页制作课程是中职学校的计算机应用专业的必修课程之一。其中,用表格技术来定制网页结构是其中最基础、最快捷的方法之一。在实际的教学过程中,怎样让学生快速掌握用表格布局网页结构的方法,是培养学生学习兴趣,提升学习效率的一个关键阶段。
[关 键 词] 网页制作;布局结构;表格;嵌套表格
[中图分类号] G712 [文献标志码] A [文章编号] 2096-0603(2018)09-0140-02
在中职学校网页制作课程教学中,表格布局技术是最常用、最简单的布局技术之一。如何帮助学生更快地理解表格以及怎样用表格布局网页结构,是学好网页制作课程的基础。
笔者多年从事网页制作课程的教学工作,通过指导学生将网页布局结构有效分解,化整为零,有利于学生更快更精准地设置网页布局结构,从而实现网页高效开发。
一、取大优先
什么是取大优先?就是指在分析网页效果图中,能够将效果图中的个体对象或若干对象作整体处理的都优先作整体考虑,不宜做更细的分解。
(一)大框架、大格局中的取大优先
确定网页大框架(外表格)的操作要点:将较为复杂的区域,先看作一个整体,将其看成是表格内的某一行内容。
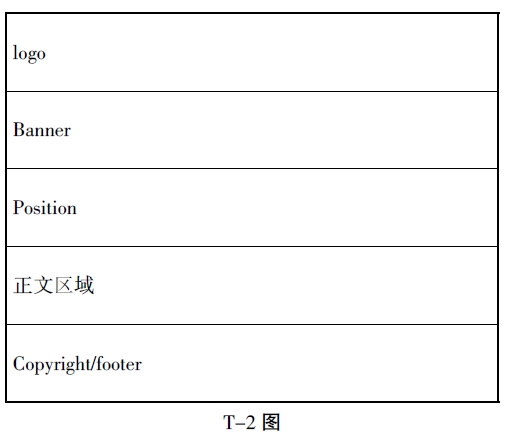
下面以T-1图“清华大学数字出版社网页”为例分析。
通过分析图片素材信息,我们不难发现“网页头部”由两幅图构成。我們先将其看作一个整体,置于大框架中第一行的内部;紧接着是一幅banner广告,它是一个整体,因此,将其置为第二行;再下来是“当前位置”的文字,由于它与下方的网页正文内容部分有明显独立的特点,因此,也适合将其设置为一行来处理,成为第三行;接着是网页的“主体文字区域”,我们必须将其先看作是一个整体,置为一行;效果图最后是“页脚区(版权区域)”,它也是网页结构中的一个独立个性,因此也将其置为一行。
经上分析,本例的外框架表格(5行1列)如T-2图所示:
(二)局部区域的取大优先
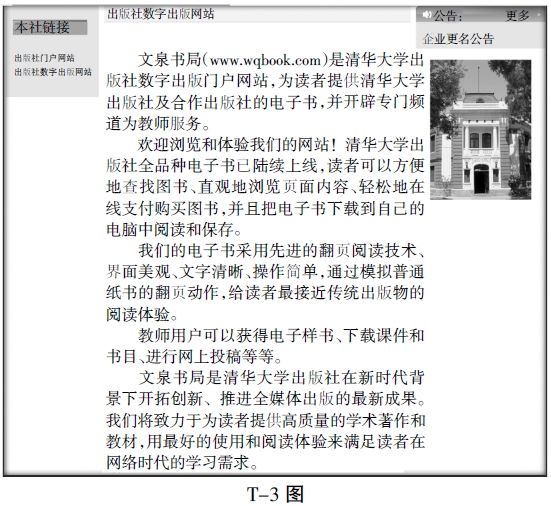
依然以“清华大学数字出版社”为例,其中“正文部分”是该网页中结构最复杂的整体区域,如下T-3图所示:
从上图分析可见:(1)左、中、右之间有间隔/分隔;(2)左、右两块的背景颜色、图文处理与中间区域相对不同。因此,我们将该区域分解成三大块。操作:将第三行拆分成三列,如T-4图所示。
二、能连不散
所谓能连不散,是指在实际操作中能够在某行或某列内直接布局若干个对象,我们建议不再细分(拆分或嵌套)表格,直接置于其中某行或某列。
比如“T-1图”的logo区域由两幅图组成,由于可以将两幅图直接放在第一行完成logo区域的内容布局,因此不必将该行拆分成两列去布局这两个图片对象。
三、兼顾直观
兼顾直观,是指操作上始终围绕网页的效果,如内外边距、对象对齐方式、字体颜色、字体大小、背景图像等综合考虑设置周全。
还是以T-3图为例,其左侧区域的背景色是灰色,但是这个灰色背景并没有充斥该区域的全部,因此,考虑到该区域的背景色并不完满,我们就可以兼顾这个特点进一步分析该区域的处理:要么是拆分成两行,第一行设置背景色为灰;要么就要嵌套表格一行一列,并设置背景色为灰。
为了兼顾网页中各个区域的显示效果,往往需要嵌套表格以方便独立设置效果,而不受彼此牵连,影响布局。
本例最终布局效果如图T-5所示:
通过网页化繁为简的应用过程,我们知道定制大框架、内部框架(嵌套表格)既方便将网页的不同区域独立出来,又容易实现为不同区域设置各自效果的操作,最终使复杂的网页结构变得更加清晰、简洁,能激发学生对网页制作课程更大的学习兴趣和创造性。
参考文献:
朱英哲,张力.Dreamweaver网页制作[M].武汉大学出版社,2012.
- 让“莫言”式的孩子长大成为“莫言”
- 实践与变革:基于事实和基于实践的项目化学习
- 自觉改进,灵活创造
- 思维通透:从活动到价值
- “思维通透”主张下的教学变构
- 游戏,让“数据分析观念”自然生长
- “比率”“度量”“商”:认识分数的三个角度
- “数射线上的分数”教学研究
- 矛盾分析策略在文本解读中的运用
- 信息技术教学中的“修辞”手法
- STEM课程中的工程设计
- 英语“空白”学习单的设计与运用
- 精准课堂提问的设计逻辑与驱动方式
- 小学数学类比推理或然性及其对策探析
- 古诗教学策略举隅
- 依托心理效应,践行“和润课堂”
- “和润课堂”的问题情境设计*——以《红军不怕远征难》教学为例
- “和润课堂”的理解与实施——从具身认知的角度
- 小学德法“和润课堂”:内涵、特征与路径
- 说课:内容应重于形式——以《解决问题的策略——一一列举》为例
- 校本教研的价值、误区及策略
- “写作支架”,用在习作障碍处
- 不同习作文体,“写作支架”有不同
- “写作支架”的主要类型及其教学运用
- “写作支架”:习作指导发生的可视标识
- baptismal
- baptismally
- baptisms
- baptist
- baptistic
- baptists
- baptizable
- baptization
- baptize
- baptized
- baptizement
- baptizements
- baptizer
- baptizers
- baptizes
- baptizing
- bar
- barb
- bar/ban
- barbarian
- barbarianism
- barbarianisms
- barbarians
- barbaric
- barbarically
- 高检
- 高棉
- 高棚
- 高棱
- 高楼
- 高楼一席酒,穷汉半年粮
- 高楼大厦
- 高楼森列
- 高楼病
- 高楼百尺
- 高楼里的电梯——能上能下
- 高楼间的空中通道
- 高概
- 高榜
- 高樔
- 高橹
- 高次方程
- 高欢
- 高歌
- 高歌一曲
- 高歌倚瑟
- 高歌弹铗
- 高歌猛进
- 高步
- 高步云衢