张宝 张迪 胡安国



摘要:探究可提升用户在使用短视频APP过程中的用户体验的设计方法。从心流的视角出发,以心流理论中的不同因素特征为理论依据,并通过短视频APP的用户需求分析,总结出适合于短视频APP设计的创新设计方法和研究思路。得出心流理论视角下的短视频APP设计的模型。将心流理论与短视频APP设计相结合,提升用户在使用短视频APP过程中的用户体验,为以后的短视频APP设计提供一定的设计思路。
关键词:心流理论 用户体验 设计方法 短视频APP 界面设计
中图分类号:TB472
文献标识码:A
文章编号:1003-0069 (2020) 04-0144-03
引言
随着互联网信息技术的快速发展,移动智能端的普及和即将到来的5G时代,人们的社交娱乐方式发生巨大的变化,单纯的静态图片、文字已远远不能满足人们的社交娱乐等精神生活方面的需求,同时,移动通讯资费的降低和数据流量的增加,使手机用户人群逐渐递增,而将文字、图片相结合的动态短视频的表达方式更加得到人们的青睐。近年来,短视频APP凭借用户门槛低、制作简单、独特的特效滤镜、分享便捷等优势迅速走红。但是也存在一些问题,如內容同质化严重;社交的互动性弱;用户体验度不高等。因此如何解决这些问题,增加短视频APP用户的使用体验及设计方法是文章的研究重点。文章将心流理论的相关知识与短视频APP设计相结合,依据短视频APP的特点,提出相应的设计方法与设计模型。
一、心流理论的概述
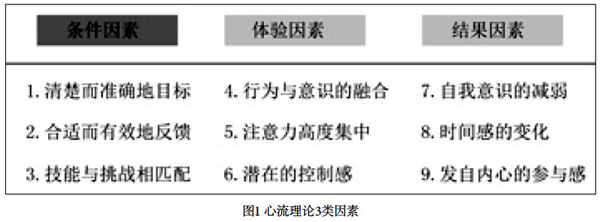
心流理论最初是由心理学家Mihaly Csikszentmihalyi于1975年提出的,是指人们专心致志于当前的事情,注意力高度集中,而忘记周围的人和物的一种沉浸式体验状态,后来由Chen和Wigand等人将此理论进行丰富并完善[1]。当人达到心流体验时,会高度集中注意力于所做的事或者活动,完全沉浸其中,感觉不到时间的流逝,自我保护意识减弱,内心有种兴奋充实感,达到体验的最高境界。Csikszentmihalyi将心流体验的概念总结成了9个特征,Novak和Hoffman依据心流体验的过程,进一步将其归纳成心流产生的3类因素,即条件因素、体验因素和结果因素[2],如图1所示。准确而清楚的目标、合适而有效的反馈、技能与任务挑战相匹配三个条件因素是心流产生的前提,其中技能与挑战是心流产生的重要因素,当两者达到相互平衡时,才利于心流的产生,只有当三个条件因素同时具备时,才能引起心流体验的产生。
二、在短视频APP设计中导入心流体验
心流理论如今已经被广泛应用到诸如在线游戏、在线购物、E-Learning等各种人机交互的情境中[3],在短视频APP设计中导入心理体验,对短视频APP设计也同样具有一定的指导意义。短视频是一种基于PC端和移动端的互联网内容传播方式[4],用户通过操作APP创作短视频时,使用短视频APP里面的特效、滤镜等,增加短视频的丰富性和趣味性,用户体验贯穿整个过程,用户的使用体验的好与差直接反映出短视频APP的设计水平,因此如何进行短视频APP的设计,提升用户体验是短视频APP设计的关键。而心流的产生是体验的最佳境界,从心流理论的视角下研究短视频APP的设计,增加APP的整体使用效果和用户的黏度,有助于用户心流的产生,在使用APP的过程中达到最佳的用户体验。
基于心流理论的短视频APP设计有以下优势:—方面对于短视频APP产品而言,增加用户黏性,提高在同类型产品中的竞争力;—方面对于用户而言,得到良好的使用体验和精神享受。
三、基于心流理论的短视频APP设计方法
心流理论主要用于提高用户在使用某种产品或者做某件事的投入和精神享受,研究用户达到心流状态所需要的各种因素与阶段,将感性的瞬间的体验经过分析,总结出的一套规范严谨的设计方法,此理论为短视频APP的设计提供了理论依据。短视频APP使用户增加了交流、分享的方式和自我创作的成就感,不断满足用户的娱乐社交体验和充实的精神情感享受。基于心流理论的设计方法能满足当前短视频APP设计中的不足之处,使短视频APP的界面、交互、情感体验设计方面更加利于增加用户黏性和提升用户的使用体验。
心流特征中的条件因素是用户产生心流的必要条件,对于短视频APP设计而言,除此之外,还需要有舒适的扁平化界面。即当短视频APP为用户提供准确而清楚的目标、合适而有效的反馈、个人技能与任务挑战相匹配以及舒适的扁平化界面时,将有利于用户心流体验的产生。
(一)准确而清楚的目标:Csikszentmihalyi认为,当人完全被活动所吸引时,就会嵌入一种共同的经验模式,即以意识的狭隘聚焦为特征,并丧失自我意识,只对清晰的目标和具体的反馈有反应,不相关的知觉和想法都会被过滤掉[5]。因此具有清楚的目标是使用户产生心流体验的必备条件,至关重要。在进行短视频APP设计时就需要明确目标用户群体的特征和习惯,然后进行相关的社交娱乐功能的设计,这样会更快地让用户进入良好的体验状态。
1.精准的定位目标用户模型:短视频APP产品是将用户的想法、创意等用动态的短视频形式呈现出来,并带有娱乐互动性质。短视频APP的定位不同,具有的目标、目标用户也会不同,短视频APP产品需要有精准的定位,在进行短视频APP设计前,需要进行相关的用户调研,确定其用户人群的习惯和爱好等特征和对社交娱乐或者其他方面的功能,针对目标人群的需求进行相应的设计,这样才会为用户提供准确而清楚的娱乐使用目标,用户是短视频APP的最终使用者,让用户清楚知道使用的短视频APP为用户提供了哪些社交娱乐的目标,这样有利于用户在使用过程中心流的产生。
例如2016年上线的“抖音”APP,依靠今日头条精准的算法,根据用户的浏览记录为用户推荐相应的短视频,满足用户不同的需求。抖音清晰的定位和精准的算法推荐技术优势,让用户在使用时有清晰的使用目标,根据自己的喜好,选择观看和制作自己风格的短视频。在2018年2月份的用户基数调查结果显示,抖音APP终端用户的年龄范围覆盖未成年到40岁的群体,主要是29岁以下年轻用户为活跃用户。20至24岁的用户群体达到了32.80%,25至29岁的用户群体达到了27.90%[6]。由此可知,抖音APP的用户群体主要是20-30岁的年轻人,此年龄段的群体碎片化时间较多,喜欢互联网社交娱乐,能快速地接受新潮事物,具有追求时尚、潮流、炫酷、标新立异的特点,而具有各种“魔性”音乐、专注于年轻人娱乐社交的音乐社区的抖音APP,符合他们的社交娱乐需求和精神需求,深得此群体的喜爱。
2.清楚明了的社交娱乐目标:当人们清楚自己要做的某件事情并专注时,将会取得相应的效果。同样当用户在使用一款短视频APP的时候,知道这款APP主要的特色是什么,有哪些社交或者娱乐的功能,会有怎样的效果,用户就可以根据自己的需求很明确的选择相应的短视频APP,例如,美拍主要是专注于美颜、滤镜拍摄出好看的短视频;抖音专注于比较酷炫的音乐短视频拍摄。所以想要用户能够有更好的使用体验,短视频APP需要有清楚明了的社交娱乐目标。
3.准确有效的信息架构:准确有效的信息架构,能让用户很快明白该如何操作短视频APP,会有哪些反馈,在用户使用前给用户一个心理预期,增加用户的在使用时的操作速度和熟练度。在进行设计时,应重点突出核心内容,导航标识也应清晰化,可根据目标用户的爱好特征进行相应的社交娱乐功能设计,当初次使用的用户完成一次高质量的原创短视频的创作时,给予一些奖励,激发用户在创作时心流的产生。
(二)合适而有效的反馈:反馈是对已操作的流程或行为的一种回应[2],不同的操作有不同的提示。反馈的有无、及时程度、展示方式都影响着用户的使用体验[7],在短视频APP设计中,应有合适而有效的反馈,包括社交互动反馈、交互操作反馈和娱乐奖励反馈等。
1.良好的社交互动反馈:用户在使用短视频APP观看或者创作的同时伴随着点赞、评论、转发、关注等和陌生人社交互动的行为,这些操作行为影响着社交互动的效果和使用体验,在短视频APP设计中,应有良好的社交互动反馈,例如当用户点赞、评论短视频内容后有明显的相应提示和回应,让用户知道自己互动操作已经完成,这一系列的互动是有效的,增加用户的操作体验。
2.及时的交互操作反馈:在使用短视频APP的过程中表现为用户在操作每一步时的反映,例如对短视频的点赞、评论、转发,页面跳转到下一个界面或者下一个流程等,及时的交互操作反馈可以让用户在使用的过程中避免一些不合格的操作再次出现和用户对使用时的一些交互操作场景的充分理解,增加用户对使用的短视频APP的用户体验和好感度。例如,用户在微视APP上观看到喜欢的视频时,双击视频就可以点赞,微视APP中原来点赞的爱心国标会由白色线框变为红色,同时有几个不同颜色的小爱心的发射动态过程;长按视频会出现保存本地、泡泡贴、不感兴趣的国标,如图2所示,就可以对喜欢的视频保存和发送泡泡贴,对不喜欢的视频进行不感兴趣的反馈;这一系列的交互操作过程,都是用户对所观看的视频及时的操作反馈,没有多余的步骤。
(三)个人技能与任务挑战相匹配:技能与与挑战是心流产生的两个主要因素。只有当用户的个人技能与要挑战的任务处于平衡状态时,才会产生心流[3]。因为每个人的技能不同,与此相平衡的任务挑战也应有所不同,低于或者高于个人技能的任务挑战都不利于心流的产生。因此在进行短视频APP设计时,需要明确是为哪种技能类型的用户设计的,这样便于确定后期的交互界面设计的复杂与难易程度。当短视频APP的任务挑战难度与目标用户的个人技能相匹配时,能使用户产生成就感和满足感,有助于用户在使用过程中注意力的高度集中,感觉不到时间的流逝和周围环境、人物的变化,完全沉浸在当前短视频的观看或创作当中,获得愉悦的心理感受和良好的使用体验。
1.提升用户技能的娱乐游戏:短视频APP里面进行视频观看点赞、评论、视频创作操作的挑战难度依次增加,刚开始使用短视频APP的用户想要全部体验这些功能,就会有些困難,所以在短视频APP设计中加入一些能提高用户操作技能的小游戏,例如新手教学游戏,通过模仿教学游戏中的操作方法,帮助用户快速的提升视频创作的速度和质量,用户的内心会因为个人技能的提升而内心感到满足和愉快,同时在使用技能逐渐娴熟的情况下逐渐进入沉浸式体验的状态。
2.技能与挑战相匹配的奖励机制:用户在使用短视频APP时分为三种情况:—种是利用碎片化的休闲时间只观看短视频,点赞、评论,自己不创作视频内容;一种是既观看抖音上短视频的内容,同时自己也创作短视频内容;还有—种是专业的短视频内容创作者,也就是所谓的“创作达人”,三种不同社交娱乐需求的用户,他们在达到这些需求时需要的操作挑战有所不同。在不同的操作挑战中设置不同的奖励机制,比如,对原创内容的用户,当他们有一定的创作数量和质量时,给他们视频更多的推送量和流量,这样更加促进他们的创作动力和用户黏度。短视频APP为不同能力和不同功能需求的用户提供不同的娱乐奖励,激发用户的创作潜能和技能水平,让用户在奖励机制的激发下,自身技能与相应的社交娱乐操作相互平衡,注意力高度集中,完全沉浸其中,感觉不到时间的流逝,拥有相对应的成就感和满足感,提高了用户的参与性和社交互动性。
(四)舒适的扁平化界面:界面的是用户接触短视频APP的第一媒介,需要将信息传达给用户,界面设计的是否舒适与合理直接影响用户对接受到的信息的解读。用户对所传达的信息内容有了充分的理解,会有一种愉快的心情,形成精神高度集中的状态。界面的可视化是将信息按照视觉流层级高效清晰地传达给用户,且内容信息图形化能使复杂问题简单化,更加直接明了,使操作体验变得更加有趣,以更加直观地表达方式传达信息内容[8]。界面是由图形、国标和相对应的色彩搭配、界面布局组成的,界面的视觉效果直接影响用户的视觉体验,视觉体验影响着用户的情感体验和功能认知体验,因此短视频APP界面国标、图形的表现形式、色彩的颜色选择等都至关重要。
1.合理舒适的视觉体验:在短视频APP界面设计时,界面的色彩搭配、国标、图形的位置大小都应符合目标用户的使用习惯和审美特征,界面信息可视化,舒适的扁平化界面,不仅可以给用户提供舒适的视觉享受和对信息的消化程度,还能提高APP自身的可用性和美观性,也是用户产生心流的必要条件。
例如“抖音”APP在色彩搭配上主要运用黑白灰三种颜色,以黑色为界面的背景色,首页界面白色点赞、评论国标和字体,关注栏消息显示以黄底黑字相结合,更加显眼,界面底部用白色动态线条将视频文字和下方导航栏加以区分,如图3所示,黑白颜色搭配,使点赞、评论国标更加突出,色彩设计简约大方又不显得单调,具有时尚高级感在消息栏上方由蓝色、粉色、紫色等颜色亮色作为粉丝、赞、@我的、评论等功能的图标,如图4所示,给黑色的简约背景色增添一些色彩,使整个页面更加有活力。
抖音APP首页视频播放设计上,是全屏呈现视频内容,增加短视频的占比面积,用户可以直观地看到视频的所有相关信息,有更宽广的视觉体验。而头像、点赞、评论、转发、音乐的国标全部在界面的右侧,相比于美拍、微视、快手的这些国标放在视频的下方,首页导航栏的上方,更加符合人类视觉和触觉习惯和人机交互特点。
2.内心愉悦的情感体验:情感体验是界面设计中相对于视觉等感官的体验更深一层次的体验,是用户接触到短视频APP界面后的一种心理体验。短视频APP界面设计中国标、颜色、文字的大小和位置,不仅影响用户的视觉体验,同时也影响用户的心情,舒适的扁平化界面,让用户有良好视觉感受的同时,也使用户的心情愉快,增加心流体验产生的几率。因此在短视频APP设计中需要将用户的情感体验因素考虑在其中。
3.丰富完善的功能认知体验:短视频APP的界面设计,除了考虑合理舒适视觉体验和内心愉悦的情感体验,还需要让用户在使用中和使用后感受到其短视频APP完善的功能认知体验,功能是短视频软件设计中重要的一部分,也是用户衡量一款产品好与差的依据之一,同时影响用户的使用体验。因此在短视频APP界面设计时,应考虑功能的丰富性和完善性,满足用户对其功能的需求。
四、短视频APP心流体验模型构建
根据前文设计方法的阐述,与相关短视频APP案例分析和优化的结合,总结得出短视频APP心流体验设计模型,包括12个设计原则,如图5所示,在此设计模型下,用户可以有更加愉悦的社交娱乐体验和视觉享受,同时,此设计模型的构建为短视频APP的设计提供一种新的思路。
五、短视频APP案例优化
通过对短视频APP市场调研可知:目前用户规模较高的是“抖音”APP和快手APP,其次是火山小视频和西瓜视频,而美拍的用户规模相对较少。根据对短视频APP用户分析得出“美拍”APP降低用户体验的几点原因:首先,“美拍”首页内容信息过多,容易造成用户的视觉疲劳,卡片式的内容呈现,分散用户的注意力,不利于用户的沉浸式体验;其次,有些功能重复,如首页上方的拍摄、电影MV等拍摄功能的导航栏的功能和下方拍攝功能的属性其实是相同的,单独放在上方,减少视频内容所占比例,影响用户的视觉体验;除此之外,短视频下方的、转发国标和关注用户右边的三个点组成的国标的功能相同,都是转发或者分享到微信、QQ等社交平台,如图6所示。
基于前文的设计方法的提出、心流模型的构建,现对“美拍”APP存在的影响用户沉浸式体验的几点进行相关的优化。优化后的首页界面,如图7所示,将上方的拍摄功能和首页导航栏中间的拍摄合并,短视频内容全屏呈现,让用户有沉浸式体验;将“关注”国标和“发现”、“直播”功能类似的国标放在同一级,有利于用户交互操作反馈。将之前两个转发的国标优化为一个,放在视频下方,如图8所示,评论、转发时视频继续播放,不会自动暂停,这样不会影响用户的观看体验。将消息栏从“我”的功能栏中单独出来,消息栏中除了收到的赞、评论、@我的、私信外,还包括好友的最新消息显示、可能感兴趣的人的显示,如图9所示一,这样优化后便于用户查看同类型的消息,减少一些重复多余的交互操作,利于用户的情感体验和视觉体验。
将优化前后的界面分别给50名“美拍”APP用户使用评价,主要是整体界面的视觉体验、导航信息的清晰化、利于沉浸式体验的程度这几个方面评价,最终数据显示89.8%的用户认为优化后的界面有更好的视觉体验和更加有利于用户沉浸式体验。
结语
信息技术的高速发展,短视频APP已成为互联网行业收割用户流量的热门领域,同时也是年轻人追求潮流、展现自我个性风格的一种新的娱乐社交表现方式,因此在短视频APP的设计注重其用户体验更加重要。心流理论是提升用户体验,使用户到达心流体验的最佳方法。文章探讨了短视频APP新的设计思路与方法,提出短视频APP为用户提供准确而清楚的目标、合适而有效的反馈、技能与任务挑战相匹配、舒适的扁平化界面4个设计要素,进行相关案例分析,并得出设计模型和案例优化实践。从心流理论的视角研究短视频APP的设计,能更有效地增加用户的沉浸式体验,也是短视频APP设计的一种新的思路和方法,对现在及未来短视频APP的设计具有一定的指导作用。
参考文献
[1]邓卫斌,廖诗慧,商艺娟等基于心流理论的娱乐产品创新设计[J].包装工程,2018,39 (6):187-191
[2]贺蔷锟,何人可.基于心流理论的移动学习应用交互设计研究[J].包装工程,2018,39 (4):188-192
[3]彭琼心.流理论指导下的互动网络广告设计研究[J].包装工程,2014,35 (2):122-125
[4]华紫佑.短视频App传播特点及发展状况浅析——以“抖音”为例[J].传播力研究,2018,(20) 109-110
[5]李剑,邓晓琳电影的游戏化与游戏的电影化[J].南京师范大学文学院学报,2019,(02),131-137
[6]谢青.抖音APP的社交互动与文化功能之思[J].电影评介,2019 (4):101-104
[7]李炳琰,用户体验中界面设计的反馈[J].设计,2016 (24):118-119
[8]兰欣欣,蒋晓.心流视角下的移动健康类应用设计研究[J].设计,2019 (17),140 142
[9]代婧,黄智宇.手机APP用户体验设计中的一致性探究[J].设计,2018,31 (7):131-133
- 三权分置背景下农户土地流转现状、困境及对策建议
- 不动产权籍调查与地籍调查关系研究
- 地理标志在促进生态农业发展中的应用研究
- 沈阳市农村环境教育问题调查与分析
- 彭水县现代山地特色高效农业发展对策研究
- 现代农业园区低碳发展问题探讨
- 浅谈几种固体废物处理处置技术比较
- 耕地撂荒的原因及对策分析
- 从农村“空心化”看湖南省农村土地撂荒
- 乡村振兴背景下我国农村生态安全研究综述
- 事业单位财务会计与管理会计的相互融合重要性浅析
- 基于城镇登记失业率、CPI数据的国民经济状况对策研究
- 信息化背景下会计审计诚信问题分析
- 农村经济发展中的金融约束及解除
- 企业财务会计风险管理及其优化措施
- 完善村级财物监督管理制度 促进农村集体经济健康发展
- 人民币汇率变动对经济发展变化的实证分析
- 工商管理对经济发展的促进作用
- 企业财务管理创新中管理会计的应用探究
- 浅谈新时代背景下新经济研究
- 企业财务管理中纳税筹划的应用探究
- 深化增值税改革对建筑业的影响分析及征管重点思考
- 基于熵值法和Topsis法的城镇化综合评价
- 浅析企业财务风险控制
- 企业纳税筹划风险及其防范对策
- radiably
- radiance
- radiances
- radiant
- radiantly
- radiants
- radiate
- radiated
- radiately
- radiates
- radiating
- radiation
- radiational
- radiationally
- radiationless
- radiations
- radiator
- radiators
- radiature
- radical
- radicalism
- radicalisms
- radicalistic
- radicalistically
- radicality
- 强烈想睡的感觉
- 强烈激动的情感
- 强烈激动的感情
- 强烈的作用使物体变坏
- 强烈的光
- 强烈的光线射向四面八方
- 强烈的光线放射到极远的地方
- 强烈的光线照射
- 强烈的光芒
- 强烈的愤怒
- 强烈的愿望
- 强烈的样子
- 强烈的贪欲
- 强烈的贪食的欲望
- 强烈的阳光
- 强烈的阳光如火一样
- 强烈震憾
- 强烈,鲜明
- 强烈;旺盛
- 强犷
- 强狠
- 强狠自专
- 强狼难挡众犬,好汉架不住人多
- 强猾
- 强生