


摘 要:内容管理系统(CMS)具有管理方便、易于维护等特点,在高校信息化建设中得到广泛应用。针对国内流行的JEECMS表示层标签的调用构架进行分析,在此基础上结合建立信息中心部门网站的案例阐述如何自定义内容管理系统的前台和后台标签,从而完善页面的二次开发。一方面可避免只能使用CMS有限标签的缺点,更好地满足个性化定制页面模板的需求,另一方面减少了高校信息化建设中与软件企业合作所需经费。
关键词:Freemarker;JEECMS;内容管理系统;信息化建设
中图分类号:TP301
文献标识码:A 文章编号:1672-7800(2015)005-0021-03
作者简介:朱欣(1986-),女,江苏苏州人,硕士,苏州职业大学信息中心助理工程师,研究方向为软件测试、数据分析。
0 引言
信息化与互联网的发展推动着高校的信息化建设,开源内容管理系统(CMS)由于具有统一创建、管理信息发布、内容采集等功能,并具有安全机制防护等优点,近年来在企业[1-3]、金融等领域有着广泛应用。在教育行业[4],哈佛大学、北京大学等高校的部分应用也是基于开源CMS搭建的。CMS的种类繁多,国外比较著名的CMS系统有Drupal、Joomla,国内比较著名的有DEDECMS、JEECMS等。 根据构建语言和使用框架不同,又可分为基于PHP技术的CMS和基于Java技术的CMS。
高校信息化建设目前面临着开发人员与经费不足等问题,利用开源CMS进行信息化建设,一方面可快速进行网站开发,减少人力成本,另一方面也避免了高校与软件企业合作中出现的业务需求沟通繁琐、软件维护升级成本高的缺点。对开源内容管理系统的功能构架JEECMS进行剖析,阐述了展示层Freemarker的工作机制。针对JEECMS模板标签使用的局限性,研究了如何利用模板技术,并在此基础上自定义扩展前台和后台标签,从而丰富页面模板的二次开发功能,能够针对不同业务特点开发符合实际需求的页面。
1 模板技术介绍
1.1 模板技术概要
模板技术[5,6]是解决页面开发复用性差,提升内容表现形式和组织形式的一种有效的技术手段。比较流行的模板技术有Velocity和Freemarker,相较于Velocity,Freemarker可以进行国际化处理,支持日期、数字,并可进行宏定义。
1.2 Freemarker概述
FreeMarker 是一个免费的模板引擎,是一个基于模板生成文本输出的通用工具,使用纯Java 编写,被设计用来生成HTML页面,特别是基于MVC模式的应用程序。模板由FTL语言标记而成。Freemarker具有自定义宏、自定义函数、自定义模板文件加载器、缓存处理、异常处理等功能。使用FreeMarker可以更好地实现页面表现层与业务逻辑层的分离。
2 JEECMS概述
JEECMS采用SpringMVC3+Spring3+Hibernate3+Freemarker+HTML5技术架构,基于Java技术开发,具有稳定、安全、高效等特点,JEECMS可以跨应用服务器与操作系统平台,兼容多种浏览器,支持MySQL、Oracle、SQLServer等多种数据库。
JEECMS系统分为前台应用服务系统和后台内容管理系统。前台主要负责不同模块内容的呈现,后台负责系统内容的管理,包括增、删、改等。
在JEECMSV5基础上搭建信息中心部门网站的功能构架如图1所示。
JEECMS的页面多为静态html页面,通过调用JEECMS自定义标签获得动态数据,重写CSS+DIV结构获得页面模板。现有标签采用Freemarker模板引擎,其依赖于现有的数据表结构,在此基础上针对现有框架提出自定义标签,以丰富页面展现形式。
JEECMS中前台和后台调用标签的方式不同,使用的标签也不能通用。前台是通过实现Freemarker中的TemplateDirectiveModel接口来自定义标签,后台通过宏定义的方式自定义标签。以网站访问统计人数为例,后台页面中<@s。m "cms。function。statistic"/>的标签无法在前台页面中调用。
3 前台标签定义
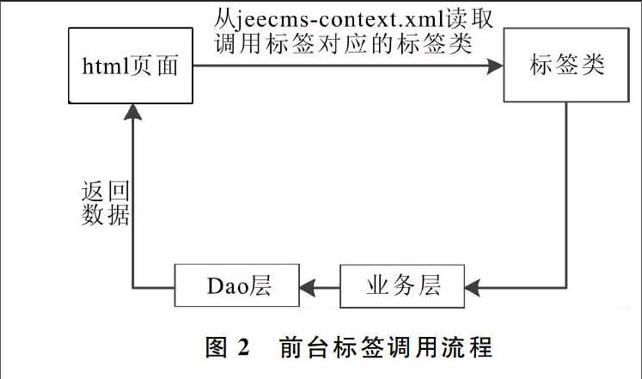
以定义一个新标签cms_webcount为例,此标签用来实现在前台页面调用页面访问人数。自定义标签的具体流程如图2所示。
(1)自定义数据表和hibernate映射文件。建立数据表和表相对应的hibernate配置文件。由于访问人数可通过计算JEECMS案例中已存在表jc_site_flow的行数算出,相应配置文件CmsSiteFlow.hbm.xml也已存在,故此步可省略。
(2)定义实体类WebVisit、Dao接口和Dao接口的实现。
(3)标签名和标签类配置。在jeecms-context.xml、jeecms-servlet-front.xml中定义标签名,在jeecms-context.xml中定义对应的标签类。
(4)定义标签类WebVisitDirective。WebVisitDirective实现Freemarker的TemplateDirectiveModel接口类,重写execute方法。本例中对应标签较为简单,WebVisitDirective中直接调用Dao层。这也是自定义标签中最重要的一步。
public class WebVisitDirective implements TemplateDirectiveModel {
@SuppressWarnings("unchecked")
public void execute(Environment env,Map params,TemplateModel[] loopVars,
TemplateDirectiveBody body) throws TemplateException,IOException {
WebVisit webVisit = null;
Map
long visitCount = webVisitdao.visitStatistic(restrictions)
webVisit = new WebVisit();
webVisit.setVisitCount(visitCount);
Map
paramWrap.put(OUT_BEAN,DEFAULT_WRAPPER.wrap(webVisit));
Map
body.render(env.getOut());
DirectiveUtils.removeParamsFromVariable(env,paramWrap,origMap);
}
…
}
(5) 在ehcach-hibernate.xml文件中配置缓存。
(6) 页面调用。在前台任何页面中调用如下标签,可获得页面访问人数。
[@cms_webcount]
${tag_bean.visitCount}
[/@cms_webcount]
4 后台标签定义
4.1 流程
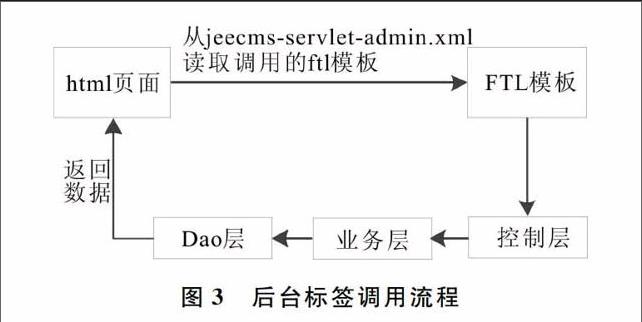
后台标签获取如图3所示。
4.2 新建数据表和数据表配置文件
在本例中建立数据表jc_test和配置文件CmsTest.hbm.xml。
4.3 定义实体类业务层、Dao层、控制层
新建实体类CmsTest业务层接口CmsTestMng、业务层实现类CmsTestMngImpl、Dao层接口CmsTestDao、Dao层实现类CmsTestDaoImpl、控制层CmsTestAct。其中控制层的关键代码如下所示:
…
@Controller
public class CmsTestAct {
private static final Logger log = LoggerFactory
.getLogger(CmsTestAct.class);
…
@RequestMapping("/test/v_edit.do")
public String edit(Integer id,HttpServletRequest request,ModelMap model) {
WebErrors errors = validateEdit(id,request);
if (errors.hasErrors()) {
return errors.showErrorPage(model);
}
model.addAttribute("cmsTest",manager.findById(id));
return "test/edit";
}
…
}
4.4 定义其它配置文件
(1)在Spring配置文件jeecms-servlet-admin-action.xml中定义控制层配置。
(2)在jeecms-context.xml中定义Dao层和业务层配置。
(3)在ehcache-hibernate.xml中定义缓存配置。
4.5 后台页面
后台页面关键代码如下所示,其中${cmsTest.id}等为新定义的标签。
<@p.table value=list;cmsTest,i,has_next><#rt/>
<@p.column title="" width="20">
<#t/>
<#t/>
<@p.column title="ID">${cmsTest.id}<#t/>
<@p.column code="cmsTest.col1">${cmsTest.col1!}<#t/>
<@p.column code="cmsTest.col2">${cmsTest.col2!}<#t/>
<@p.column code="cmsTest.col3">${cmsTest.col3!}<#t/>
<@p.column code="global.operate" align="center">
<@s.m "global.edit"/> | <#rt/>
')) {return false;}"><@s.m "global.delete"/><#t/>
<#t/>
5 结语
通过分析JEECMS如何自定义标签,减少了对开源CMS软件企业的依赖。高校可完全利用内部技术人员进行网站系统开发,制定出符合实际需求的页面模板。如何针对现有开源CMS框架进行功能模块的二次开发,研发高校自主CMS是下一步工作的重点。
参考文献:
[1] 耿璐,聂足.基于CMS的企业网站的设计与实现[J].计算机工程与设计,2009,30(2):351-361.
[2] 廖旺胜,范冰冰.基于CMS的属性自定义方案的设计与应用[J].计算机与现代化,2013(8):140-143.
[3] 郭广军,谢东,李魏豪.基于CMS 的网站系统开发技术研究及应用[J].计算机工程与设计,2010,31(11):2500-2502.
[4] 李伟利,高宝,许兴.内容管理系统与高校信息化建设[J].实验技术与管理,2011,28(5):244-246.
[5] 南铁,李先国.模板技术在内容管理系统中的研究与应用[J].微电子学与计算机,2012,29 (6):180-184.
[6] 赵亚楠,董品.模板技术在内容管理系统中的应用与实现[J].计算机工程与设计,2012,33(10):3848-3852.
(责任编辑:黄 健)
- 分析声势律动在初中音乐教学中的运用
- 高中数学教学中如何面对学生“错误”
- 初中美术教学中兴趣教学法的应用分析
- 新课改背景下高中班主任教学管理策略探析
- 分析新课程理念下高中地理有效教学策略
- 谈探究性学习在高中生物教学中的应用
- 浅析初中数学幸福课堂的建设体会
- 运用积极心理,激发体育兴趣
- 浅谈数字校园环境下平安校园建设的现状及策略
- 初中英语多媒体教学中的师生互动探讨
- 初中化学教学中渗透绿色化学
- 翻转课堂模式在高中体育教学应用
- 对提高初中生在体育课上学习力的探讨
- 培养生物课程思维能力提升生物课程教学实效
- 提高中职学校德育课教学实效的策略探究
- 田径运动速度力量类项群体能训练策略分析
- 初中美术教学中民间美术资源的挖掘利用
- 提升初中生美术核心素养的策略研究
- 浅谈如何加强初中生管理
- 信息化环境下小学数学课堂有效教学策略分析
- 音乐飞扬,叩响审美之门
- 高中物理力学解题策略思考
- 自助合作模式在中学班级管理中的应用探微
- 初中“实验班”教育叙事
- 微信公众平台在高中语文教学中的应用研究
- submanagership
- submanagerships
- submania
- submaniacal
- submaniacally
- submanias
- submanic
- submanor
- submanors
- submarine
- submarined
- submarines
- submarining
- submarket
- submarkets
- submarshal
- submarshals
- submasters
- submaximal
- submaximum
- submeaning
- submeanings
- submediocre
- submeeting
- submeetings
- 白读音
- 白豆腐能说出血
- 白豆腐说成红猪血
- 白象
- 白象踏门
- 白象身高眼也高
- 白豪
- 白豹
- 白贝利
- 白货
- 白质
- 白费
- 白费了一对蜡
- 白费力
- 白费力气
- 白费力气,徒劳无功
- 白费力气,毫无成果
- 白费力气,毫无效果
- 白费力气,没有一点好处
- 白费力气,没有成就或好处
- 白费力气,没有效果
- 白费功夫
- 白费功夫力役
- 白费劲
- 白费劲儿