宋凯 张春江 黄凤飞
【摘要】 随着互联网信息技术的飞速发展,海事数字化已经成为海事管理的必然趋势。本文针对秦皇岛港详细分析了港域航道数据监测系统的设计与实现,提出了保障终端安全的IP与MAC绑定登录。该系统依托港区软硬件设备,以服务器虚拟化、Web技术为支撑,实现港域航道信息数字化管理,很好地满足了海事数字化管理的需求,提高了管理效率。
【关键词】 港域航道 数字化 WEB
一、引言
随着我国改革开发的深入,综合国力不断增强,我国的海上运输活动量也随之遽增,为了保障我国海上作业人员的生命和财产安全,需要建立实时、准确的数字化港域航道监测系统,从而为我国海洋经济和航运事业的建设保驾护航。
交通部提出在"十一·五"末我国通航航测管理工作主要指标将达到或超过中等发达国家的水平,建立可靠的航海保障信息收集发布体系。本文针对海上流速、流向、风速、风向、能见度、温度等港域环境因素的监测开发了港域环境监测系统并增强了系统的安全性。
二、港域航道数据监测系统构建
2.1需求分析
基于对港区数字化的总体研究和国家管理部门对秦皇岛港区信息化建设的指导意见和相关要求,港区数字化建设的内容应包括:稳定接收海洋传感器采集到的实时数据、通过数据处理系统将原始数据清理以便入库、建立数据仓库、建立全面的数据发布平台。
2.2架构分析
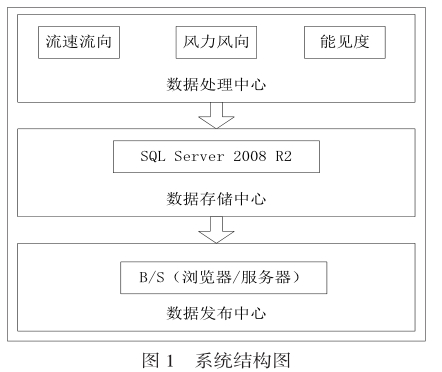
通过以上需求分析,本文提出系统架构,如图1所示:
数据处理中心由各种传感器采集到的数据,需要经过程序处理才能进行持久化(存数据库),首先过滤错误数据、剔除无用字段,然后经过时间戳格式转换、数据排重,最后插入数据库。此中心是整个系统的核心部分,需要保证处理中心的可靠、稳定、不宕机。
数据存储中心负责数据的持久化,本系统包含5个数据表:传感器设备信息表(Header)、洋流数据表(KLDATA)、气象信息表(Weather)、用户表(User),和Location表(此表用来管理传感器所放置位置区域的信息),本系统拟采用智能高效的Sqlserver2008做为数据库管理系统。数据发布中心将采用WEB形式来展示数据,辅以仪表盘、折线图等直观表现形式,使得港区数字化更加实用、易用。在本Web系统中,采用目前流行的J2EE框架—SpringMVC,用户在浏览器发出一个HTTP请求后,通过AJAX的形式异步地请求后台Controller层即业务逻辑层,然后将请求得到的数据包装成JSON串返回给客户端,最后通过Javascript脚本显示到浏览器。从而完成一个完整的用户请求。
2.3模块设计与实现
1)数据展示模块:收集到的数据种类繁多,如果只是单一的数子展示必然会显得单调乏味,不能使用户直观得接受,所以我们采用仪表盘、指南针和折线图的形式来展示洋流速度变化曲线、实时风速、气温、能见度等数据。本文使用流行的JS组件Bootstrap、Amcharts组件和Html5的新标签Canvas来完成图表的绘制。
2)数据导出模块:由于WEB页面所能负载大小有限,如果用户需要查看时间线很长的数据的话,就需要使用导出功能了,本系统使用Java开源软件POI来实现数据导出,即从数据库读出数据后,写入Excel文件,然后给用户提供下载的接口。目前可支持最大下载量类65536条数据,大约相当于450天的数据。
3)用户模块:本模块主要复制用户查看个人信息、修改用户密码等功能。如果用户具有管理员权限,则可以管理普通用户和导出数据,如果是普通用户,则只具有查看数据展示页面的功能,不支持数据导出。
三、关键技术
3.1 IP与MAC绑定控制登录行为
许多应用是通过单一的IP地址绑定来控制登录用户,这种方法对一般的计算机用户起作用,但是如果遇到计算机技能稍强的操作人员,此举就无法避免IP地址盗用所带来的问题。所以本系统将IP与MAC地址绑定来实现用户登录行为的控制。这样,就保证了系统不会被随意登录,提高了系统的安全性。
3.2服务器虚拟化
为了从业务逻辑的角度分离服务器设备,简化系统管理,本项目采用服务器虚拟化技术即将数据采集、存储、发布中心在一台物理服务器上分割成三个相互独立、互不干扰的虚拟环境,减少了由于误操作引起的数据紊乱,进一步确保了数据安全性。
3.3AJAX
本项目采用AJAX来处理用户请求,经过系统后台与服务器进行数据交换,AJAX可以实现网页异步更新。本系统由于请求的数据量较大,采用该技术之后,使用户可以在时间上无缝隙浏览。AJAX处理请求过程的关键代码如下:
$.ajax( {
type : "post",
url : "user/getnowuser",
dataType : "json",
contentType : "application/x-www-formurlencoded;charset=utf-8",
success : function(data) {
var obj = data;
nowuser.html(obj.name);
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
alert("用户操作失败");
}
});
四、总结
通过对港区数字化的理解,智能化应该是给系统赋予了一些人的特性,所以,真正的智能应该是通过系统中的数据分析或者数据挖掘来代替人们自动做出一些决策动作。
通过对一些现有的成熟技术的分析,配合使用系统的工作人员的需求分析,使得该系统已在秦皇岛港稳定运行一个月,系统运行稳定。秦皇岛港港域航道数据监测系统的建设,使航标处的工作人员在工作效率方面有了质的飞跃,极大地简化了从数据采集到可视化的全过程。
参 考 文 献
[1] 王璐;天津港物流信息平台建设方案及实力评价[D];天津理工大学;2010年
[2] 王世福;张璟琳;魏哲;;深水海港主导发展下老港区更新模式探索——以广州黄埔老港区为例[A];规划创新:2010中国城市规划年会论文集[C];2010年
[3] 丁振凡;;Spring REST风格Web服务的Json消息封装及解析研究[J];智能计算机与应用;2012年02期
[4]边小凡;郭恒;;Ajax引入WEB开发对J2EE-MVC架构的调整[J];电脑知识与技术;2008年01期
[5] 程晓锦;徐秀花;;应用程序开发中的乱码问题[J];北京印刷学院学报;2011年04期
- 第三届“华师科技园杯”优秀学术论文部分获奖作者感言
- “第三届华师科技园杯”(2017年度)优秀学术论文评选结果
- 木仙庵
- 论地方电视台新闻播音主持人风格化的创新
- 我国钢琴音乐对外传播策略
- 新形势下我国传统民族音乐的传承与发展
- 论印青民族声乐作品的创作特征
- 探析当代新民乐的现状与发展态势
- 浅析咏叹调《我哭泣,为我的命运》创作特征及演唱处理
- 歌曲复调性织体写作的钢琴伴奏
- 浅谈中国传统音乐学与民族音乐学关系
- 浅议美声对传统民族声乐产生的影响
- 简析中国民歌创作表演新尝试行为
- 简析中国民族音乐国际传播理论与策略
- 中华音乐美学发展与传播
- 20世纪以来喜多郎及其音乐的研究述评
- 青海“花儿”的演唱风格及文化传承研究
- 二人台牌子曲与蒙古族器乐曲之关系
- 钢琴演奏中情感与技巧的统一
- 南康卖鸡调传承现状探究
- 宁波天童寺瑜伽焰口仪式音乐特点研究
- 新古典主义音乐对“主情论”思想中理性主义思潮的继承和发展
- 赣剧高腔武场伴奏研究
- 谈舞蹈的编舞动作设计
- 浅析道具在舞蹈创作中的应用
- normalnesses
- normalnesses'
- normalness's
- normal/ordinary
- normals
- normed
- norming
- normless
- normocalcaemic
- norms
- norms'
- nors
- north
- north atlantic drift
- northbound
- north-east
- north east
- northeast
- north easterly
- north-easterly
- north-eastern
- north eastern
- northeastern
- northeast,northeast
- north-eastward(s)
- 工作、学习等勤奋刻苦
- 工作、战斗等的地方
- 工作、活动等开始
- 工作、生活中遇到的不易解决的问题或障碍
- 工作上产生过头或不及的失误
- 工作上走在前面开创道路的人
- 工作不认真,草率马虎地结束
- 工作中没有达到的部分
- 工作人员
- 工作会议
- 工作作风
- 工作做得一般
- 工作全面展开,没有重点
- 工作勤劳踏实
- 工作勤劳,忘了时间,忘了吃饭
- 工作勤奋刻苦
- 工作勤奋而卓有成效
- 工作台本
- 工作失职
- 工作好干,伙计难共
- 工作室
- 工作岗位
- 工作很顺利
- 工作态度
- 工作情况