郑溢铠 吴泽权 郑枫耀 黄震



摘? 要: 互联网时代逐渐改变了人们的生活习惯,许多眼镜店都有了相应的网店。但由于网络购物形式的特定性,导致店家无法主动获得消费者的近视度数和瞳距等主要信息,从而无法为消费者制定一款合适的眼镜。本应用程序实现了测量瞳孔距离的功能,可以让用户在网店配眼镜时提供本人的瞳距信息。测量瞳距功能主要使用了OpenCV计算机视觉库的分类器,并在此基础上通过图像形态学处理的方法对瞳孔进行准确的定位。
关键词: 瞳距; OpenCV; 图像形态学; 定位瞳孔
中图分类号:TP319? ? ? ? ? 文献标识码:A? ? ?文章编号:1006-8228(2020)11-70-05
Abstract: Internet age has gradually changed people's living habits; and many optical shops have corresponding store online. However, due to the specificity of online shopping, the store cannot actively obtain the main information such as the myopia degree and interpupillary distance of consumer, so that it is impossible to formulate suitable glasses for consumer. This application implements the function of measuring the pupil distance, allowing users to provide their interpupillary distance information when matching glasses in online stores. The pupil distance measurement function mainly uses the classifier of the OpenCV computer vision library, and on this basis, the pupil is accurately positioned by the method of image morphology processing.
Key words: pupil distance; OpenCV; image morphology; positioning pupil
0 引言
互聯网的发展掀起了网上购物的潮流,许多眼镜店都在网上开起了自己的网店。当用户要在网上配近视眼镜时,除了需要知道自己的近视度数,还需要知道自己的瞳距,因此这让不知道自己瞳距信息的用户无法在网上适配眼镜。虽然如今Android手机已经被广泛使用,但目前软件市场上有关瞳距测量的APP依旧很少,因为精准的瞳距数据和近视度数需要到有专业验光仪的实体眼镜店或者眼科医院测量和验光才能得到,但是,经调查发现,多数眼镜店并不支持用户只测量而不配镜。因此,将应用程序打包成Web App[1]并运行在Android手机上,利用测量瞳距的功能,就可以方便部分学生或者需要网店购买眼镜者在网店买到合适的眼镜。
本应用程序的核心功能为测量瞳距功能,它可以将图像作为参数,利用OpenCV自带分类器对其定位参数中可能存在的脸部区域,在检测到该区域后,使用形态学处理图像并定位瞳孔,最后通过参照物比较多次计算出瞳孔之间的距离并取其平均数据作为最终数据。
1 系统整体架构
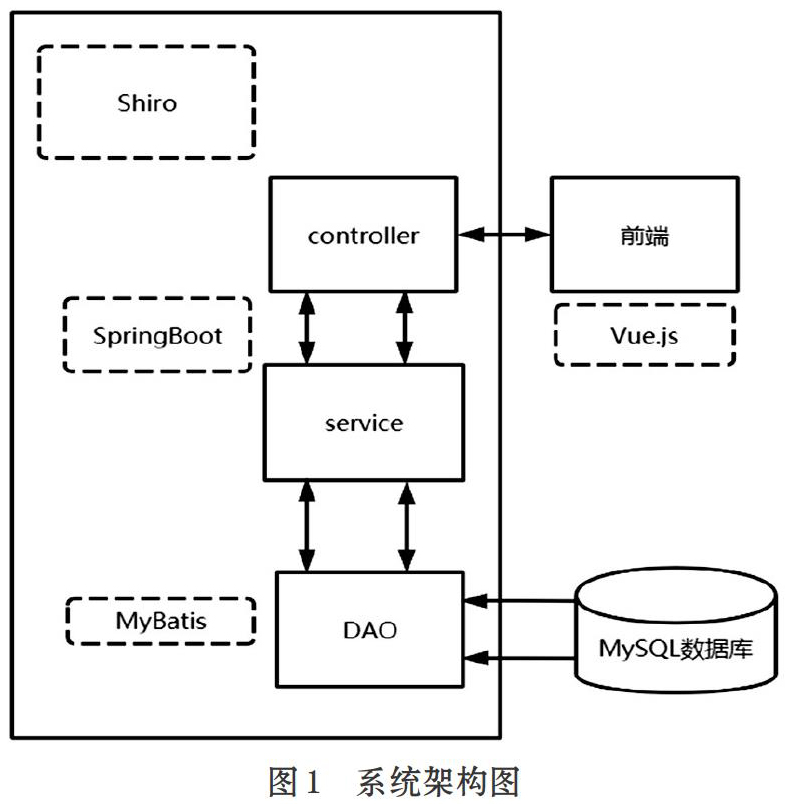
本应用程序整体采用的是Web App应用实现,用Web开发之后将其打包成App并在安卓系统上运行。其中前端页面使用Vue.js框架实现,并使用AJAX技术和后台业务逻辑处理程序进行交互,因为Vue[2-3]框架的优势,使系统操作页面整体看起来显得更加美观和简洁,同时提升了用户使用应用程序的良好体验。而后端开发则使用了现在十分流行的SpringBoo+MyBatis架构[4-8],SpringBoot+MyBatis框架能够很好的完成前端数据、后台业务逻辑处理以及数据库的整体数据交互,Shiro框架则负责整个应用程序的安全性和会话管理,存储数据信息则交由MySQL数据库来实现。本应用程序系统架构如图1所示。
2 软件设计
本应用程序实现的是一个WebAPP,主要用来测量人的瞳距,并为用户提供眼镜相关的资讯,如眼镜介绍、护眼产品介绍以及相关文章的相关知识。主要实现以下几个功能。
⑴ 登录注册功能:主要用于用户在内容资讯上发表评论。
⑵ 瞳距测量功能:通过摄像头拍照或者手机相册的照片进行人脸识别并定位瞳孔,并自动计算出瞳距。
⑶ 内容资讯功能:该功能包括新款眼镜推荐、护眼产品推荐、文章推荐三大模块,为用户提供相关的眼镜信息。
其系统功能结构如图2所示。
2.1 用户模块设计
用户模块包括用户登录功能、注册功能、以及忘记密码功能。
2.1.1 用户注册功能设计
游客登录系统输入手机号码后,前端利用AJAX技术检测手机号码是否唯一,若不存在,获取验证码后输入验证码和密码,提交进行验证,验证成功后则注册成功。注册功能的逻辑流程如图3所示。
2.1.2 用户登录功能设计
游客填写邮箱或者手机号码和密码并提交,后台根据提交信息进行判断,若跟数据库信息一致则登录成功并跳转至首页,否则登录失败。登录功能的逻辑流程如图4所示。
2.1.3 忘记密码功能设计
忘记密码模块中,用户填写手机号码后前端会利用AJAX技术判断数据库是否存在该手机号码,若存在,填写手机验证码和密码并提交,提交的信息会与数据库中存储的用户信息进行比对,比对成功,用户则修改密码成功并跳转回登录页。忘记密码功能的逻辑流程如图5所示。
2.2 内容资讯模块设计
内容资讯模块包含了三个小版块,分别是眼镜产品推荐、护眼产品推荐以及护眼知识文章推荐,内容资讯模块的逻辑流程如图6所示。
2.3 瞳距测量模块设计
瞳距测量模块作为该应用程序的核心功能模块,用户进入该模块页面后,根据提示拍摄或读取照片,该照片会被识别、处理、计算,最终得出瞳距的数值,并显示在下方。瞳距测量模块的逻辑流程如图7所示。
3 瞳距测量算法设计
瞳距测量算法设计分为两步骤,分别为定位瞳孔和参照物轮廓检测。
3.1 定位瞳孔
定位瞳孔可以使用opencv中自带的分类器[9]来定位到眼睛并截取眼睛附近区域,再通过数学形态学进行消除噪声处理,最终得到虹膜位置并通过获取最小外接圆取得瞳孔中心位置。取到原图片后进行以下两步操作。
⑴ 对输入的彩色图像进行灰度处理[10]成像素值为0-255的灰色图,采用OpenCV的人脸识别分类器haarcascade_frontalface_default.xml设定阈值识别出人脸,对人脸进行裁剪,去除人脸外的干扰因素,如图8所示。
⑵ 采用OpenCV眼睛识别分类器对裁剪出来的人脸图像进行眼睛识别并进行裁剪,如图9、10所示。
⑶ 接下来运用图像的形态学处理,先对裁剪出来的眼部图像进行二值化[11],再定义3*3的矩形内核,对二值化图像进行闭运算操作去除眼珠中心的小黑点;之后定义16*16椭圆内核,对二值化图像进行开运算操作去除眼瞼及眉毛等其他干扰因素[12-15];使用OpenCV的findContours()方法获得轮廓,然后利用minEnclosingCircle()方法获取最小外接圆的x、y坐标和半径。
⑷ 在OpenCV中,可以使用Imgproc类的circle函数对瞳孔进行标记,处理后效果如图11、12所示。
3.2 参照物轮廓检测
⑴ 裁剪处理:由于图像背景复杂,事先申明将要识别图形放置于特定区域内,通过裁剪出特定区域,减小背景图像的干扰,再对图像进行灰度化与中值滤波处理,得到平滑噪点处理后的图像,如图13所示。
⑵ 图像二值化:中值滤波后图像的单个像素值范围在0-255,选取适当的阈值对灰度图进行二值化处理,使用的方法是threshold()。像素点只有0(黑)或1(白),比灰度图更加容易对图像进行特征描述,如图14所示。
但是二值化后的图像存在多处大小不一的噪声点,我们利用寻找图像的轮廓,对于近似50*50的所有轮廓区域,使用黑色进行填充,再对最大的轮廓区域使用白色进行填充,能得到一个明显的身份证图形,如图15所示。
⑶ 轮廓检测[16-17]:进行完以上步骤后,图像轮廓清晰,接着使用findContours()方法,获取到轮廓信息并描绘出矩形轮廓后,用boundingRect()方法获取轮廓宽度,即可得出身份证在图像中的宽度大小,如图16所示。
⑷ 最终通过双眼之间的像素点、检测到的矩形轮廓宽度像素点的比例和身份证件照的真实宽度计算出真实瞳距。
4 瞳距测量模块实现
瞳距测量模块设计思路:点击首页上的瞳距测量,用户进入瞳距测量页面,点击开启按钮打开摄像头,“放置身份证”区域为放置身份证的区域。点击拍照按钮进行拍照,用户在拍照过程保持现场光线明亮,如图17所示。
拍照之后下方显示用户拍摄后得到的瞳孔距离。点击关闭,将关闭摄像头,如图18所示。
5 结束语
本应用程序主要基于人脸识别技术,利用OpenCV计算机视觉库和图像形态学处理技术实现了瞳距测量的功能,并将其部署在Android平台上。在开发过程中,还是存在不足之处,比如在界面设计上存在欠缺、页面不够精美等。接下来的研究方向为页面的美化以及对瞳距测量的算法进一步的优化。
参考文献(References):
[1] 王建翠,陈育才.基于HTML5技术的移动Web前端设计与开发分析[J].计算机产品与流通,2019.10:25
[2] 陈岩.轻量级响应式框架Vue.js应用分析[J].中国管理信息化,2018.21:181-183
[3] 吕英华.渐进式JavaScript框架Vue.js的全家桶应用[J].电子技术与软件工程,2019.22:39-40
[4] 陈倩怡,何军.Vue+Springboot+MyBatis技术应用解析[J].电脑编程技巧与维护,2020.1:14-15
[5] 王天顺,程杰,张志文.MyBatis在《Web中间件技术》课程中的应用[J].教育教学论坛,2019.38:204-205
[6] 徐孝成.基于Shiro的Web应用安全框架的设计与实现[J].电脑知识与技术,2015.11(16):93-95
[7] 丁洁.基于Shiro的Web应用安全框架设计研究[J].信息与电脑(理论版),2018.13:38-39
[8] 焦鹏珲.基于SpringBoot和Vue框架的电子招投标系统的设计与实现[D].南京大学,2018.
[9] 姜太平,汪小帆,潘祥.一种改进的基于人脸图像的瞳孔精确检测方法[J].小型微型计算机系统,2018.39(4):842-846
[10] 秦志新.计算机技术在图像形态学处理中的应用探讨[J].普洱学院学报,2019.35(6):24-26
[11] 陈海峰,丁丽丽.二值化图像的灰度处理算法研究[J].电脑与电信,2019.7:34-38
[12] 高薪,胡月,杜威等.腐蚀膨胀算法对灰度图像去噪的应用[J].北京印刷学院学报,2014.4:63-65
[14] 张莹.开闭运算在消除图象噪声中的应用研究[J]. 潍坊学院学报,2002.2:65-66
[15] 陈尹刚.基于数学形态学图像处理算法研究[J].信息通信,2019.12:67-68
[16] 卜飞宇.一种基于边缘直线检测的矩形提取方法[J].电脑知识与技术,2017.13(31):182-184
[17] 吴绍根,聂为清,路利军等.形状的圆内距离变换[J].中国图象图形学报,2018.261(1):43-55
- 浅议如何做好实物档案的收集与管理
- 档案利用中的个人信息保护研究
- 新时期关于网络档案信息发布和利用的思考
- 浅析如何加强地质档案安全管理工作
- 对新时期企业人事档案管理的深化探索
- 档案管理工作的重要性分析
- 新媒体技术环境下图书馆宣传推广策略
- 新形势下企业工会职能作用的新思考
- 电力企业文化建设中群团组织的作用
- 浅谈如何做好农村信用社工会工作
- 淘宝生态孕育下网红店铺的营销特征及策略取向
- 从资本运营的角度分析中国足球产业资本运营的内涵及其特征
- 浅析公共管理与企业管理的异同
- 国防工业军民融合自主创新若干问题探讨
- 论摩拜单车的发展现状及未来走向
- “微时代”的企业思想政治工作创新研究
- 我国足球产业发展现状及可持续发展策略研究
- 今敏动画电影语言的形成及风格研究
- 从2017辽视春晚看东北方言词汇特色
- 湖北老字号品牌视觉形象的传承和创新方法研究
- 浅析广告设计的画面灵感
- 中国山水画的远式空间构建在现代景观设计中的运用
- 太极拳起源学说研究
- 认识埃及社会保障制度的一部力作
- 儒家文化对越南文化的影响
- unseamanlike
- unsearching
- unsearchingly
- unseared
- unseasonable
- unseasonableness
- unseasonablenesses
- unseasonably
- unseasonally
- unseat
- unseated
- unseating
- unseats
- unseaworthier
- unseaworthiest
- unseaworthinesses
- unseceded
- unseceding
- unsecluded
- unsecludedly
- unsecret
- unsecretarial
- unsecretly
- unsectional
- unsectionally
- 地面辐射
- 地面高低起伏的形势
- 地骨
- 地骨皮
- 地高
- 地魄
- 地鳖
- 地黄
- 地鼠
- 地龙
- 圲
- 圳
- 圹
- 圹兆
- 圹圹
- 圹坵
- 圹垄
- 圹埌
- 圹埌之野
- 圹壌
- 圹志
- 圹穴
- 圹野
- 场
- 场上的石滚子——落地一个坑