CSS框模型的原理和应用
顾兆旭



摘要:框模型是网页制作中一个很重要的概念,css+div布局主要就是利用框模型的原理。文章闡述了CSS框模型的含义以及它所具有的要素的原理和应用,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。
关键词:CSS;框模型;内边距;外边距
框模型(BoxModel,BM)也称为盒模型。在网页制作过程中,通常将网页中的页面分成若干个盒子,每个盒子放入内容并设置样式。框模型的要素包括元素内容(content)、内边距(padding)、边框(border)和外边距(margin)[1_2]。结构如图1所示。
元素框的最内部分是实际的内容,width和height指的是内容区域的宽度和高度;直接包围内容的是内边距padding,内边距呈现了元素的背景。内边距的边缘是边框。边框以外
增加内边距、边框和外边距不会改变内容区域的尺寸,但是会增加元素框的总尺寸。比如有如下代码:
#box{width:70px;margin:10px;padding:5px;}
内容区域的宽度为70px,元素框(盒子)的宽度为width+margin-left+margin-right+padding-left+padding-right=70+10+10+5+5=100px。
1 元素的内边距(Padding)
内边距指的是内容和边框之间的距离,设置这个属性,可以对内容进行适当的留白,不至于内容紧挨着边框。可以设置padding为绝对值和相对值,但是不允许使用负值。
在页面中加入
是外边距margin,外边距默认是透明的,因此不会遮挡其后的任何元素。内边距、边框和外边距都是可选的,默认值是零。许多浏览器对margin和paddmg设置了一个默认值,浏览器不同,这个默认值也不相同。为了浏览器的兼容性,通常在样式的开始使用通用选择器对所有元素的外边距和内边距设置为0,代码如下:
*{
margin:0;padding:0;
}
当元素4个方向的内边距不一样时,采用padding:10px,15px,20px,25px;顺序为上、右、下、左,即元素上内边距为10px,右内边距为15px,下内边距为20px,左内边距为25px。当给元素设置padding:10px,15px,20px;则表示上内边距为10px,下内边距为20px,左、右内边距为15px。当设置padding:10px,15px;表示元素上下内边距为10px,元素左右内边距为15px。如果需要单独设置某一个方向的内边距,则采用4个单独的属性:padding-top,padding-right,padding-bottom和padding-left,分别表示上、右、下、左4个方向的内边距。
2 元素的边框(Border)
CSS的border属性可以设定元素边框的样式、宽度和颜色,border属性可以分解为:border-style,border-width和border-color〇
2.1 边框的样式(border-style)
CSS中使用border-style属性定义边框的样式,如果没有样式,将根本没有边框显示。
该属性可以分解为4个方向的单边样式:1)01(161*-1;0卩-style,border-right-style,border-bottom-style和border-left-style。当4个方向的边框样式不一样的时候,可以采用4个方向的单边样式进行定义,也可以给border-style设置4个值,4个值分别代表上、右、下、左4个方向的边框样式,比如:border-style:soliddotteddasheddouble;如果不需要边框,
则设置border-style:none。
2.2 边框的宽度(border-width)
通过border-width属性为边框指定宽度。比如设置p{border_width:5px;}。border-width可以分解为4个方向的单边宽度:border-top-width,border-right-width,border-bottom-width,border-left-width。
在实际使用中,比如对p的样式进行如下设置:p{border-style:none;border-width:50px}
虽然给边框宽度设置为50px,但实际效果在p元素上根本没有边框出现,原因是给边框样式设置了none,即边框根本不存在,那么边框宽度也变成了0。由于border-style的默认值是none,所以如果希望边框出现,就必须声明一个边框样式。
2.3 边框的颜色(border-color)
设置边框颜色非常简单。CSS使用一个简单的border-color属性,它一次可以接受最多4个颜色值。可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和RGB值。border-color可以分角军为4个单边|?ft:border-top-color,border-right-color,border-bottom-color和border-left-color。对4个方向的边框颜色进行单独定义。
如果希望创建一个不可见的边框,可以使用边框颜色值transparent,这个值用于创建有宽度的不可见边框。
3 元素的外边距(Margin)
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
使用margm属性设置外边距,这个属性接受任何长度单位、百分数值甚至负值。使用margm属性设置元素的外边S巨。margin属性接受任何长度单位,可以是像素、英寸、毫米、em、百分比或auto。
例如:
hi{margin:10px,0px,15px,5px}
4个值的顺序上外边距(top)开始围着元素顺时针旋转的,即上、右、下、左。
hi{margin:10px,15px,5px}
3个值的顺序是:上外边距为10px,左、右外边距为15px,下外边距为5px。
hi{margin:10px,5px}
2个值的顺序是:上下外边距为10px,左右外边距为
5px。
hi{margin:10px}
1个值表不4个方向的外边距一样。margin属性可以分解为4个方向的外边距:margin-top,margin-right,margin-bottom,margin-left,可以用来单独设置某一方向的外边距。
3.1 水平方向两个盒子的距离
在页面布局中,通常页面需要放入多个盒子,此时需要考虑两个盒子之间的距离。页面中放入两个盒子boxl和box2,如图4所示。
设置两个盒子浮动属性[3],如图5所示。
则两个盒子之间的距离为boxl的margin-right加上box2的margin-left等于30px。
3.2 垂直方向两个盒子的距离
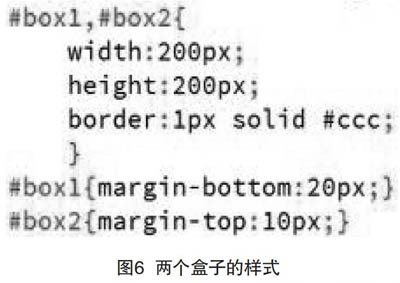
将两个盒子垂直方向排列,设置两个盒子的样式,如图6所示。
此时,两个盒子之间的距离20px,原因是当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
3.3 具有嵌套关系盒子之间的距离
在页面中放入两个盒子,兩个盒子为嵌套关系,如图7所示。
设置两个盒子的样式,如图8所示。
此时,两个盒子之间的距离是boxl盒子的padding加上box2盒子的margin为30px〇4结语框模型是网页制作中一个很重要的概念,CSS+div布局主要就是利用框模型的原理。通过文本可以详细了解CSS框模型的含义以及它所具有的要素:内容(content)、内边距(padding)、边框(border)和外边距(margin)的原理和应用,从而在网页制作中灵活运动框模型进行布局设计。
[参考文献]
[1]喻浩.CSS+DIV网页样式与布局从入门到精通[M].北京:清华大学出版社,2013.
[2]前沿科技.精通CSS+DIV网页样式与布局[M].北京:人民邮电出版社,2007.
[3]郭巧丽,曹宏举.基于CSS+DIV的float技术在网页制作中的应用[J].软件工程师,2015(5):24-26.

