《HTML网页》课程改革及实践研究
肖英



摘 ?要:本文探索《HTML网页》课程教学改革及实践。首先分析了课程特点及学生学情;然后进行了教学方式及方法改革探讨,并积极引入微课等多种信息化技术来提高教学质量;最后,为完善整个教学环节,在世界大学城平台制作了大量课程资料,方便学生课前、课堂及课后更好的学习。实践证明,通过一系列教学改革后,学生反映课程内容比之前更易接受,学习主动性大大增强,学习质量显著提升。
关键词:HTML网页;课程改革;微课
一、《HTML网页》课程特点及学情分析
《HTML网页》课程通过对网页界面设计中的文字、音乐、视频等信息应用的相关专业知识讲授,让学生把网站中要传达的信息通过相关方法展现出来;另一方面通过对相关设计软件的使用进行课堂讲解与练习,使学生能够掌握软件操作方法,并能够灵活应用课堂知识处理一些在实际网站项目中遇到的技术困难。?因此整个《HTML网页》教学中涉及到代码学习、软件操作学习以及整个网站和网页设计规划能力培养,这些对于高职学生而言都是很大的挑战。高职学生对于专业课程学习的特点是喜欢纯操作性的课程,对于涉及到代码及多个软件的综合操作应用时往往表现为力不从心,这与他们较低的文化素养、较差的专注力及耐力有关,而这些都不是一朝一夕可以改变的。同时笔者根据教学经验发现大部分学生在课程学完后没有花很多时间去总结复习,而本门课程如果不及时总结和复习将大大降低学生对知识的掌握。因此,针对本门课程的教学研究及实践改革非常有必要。
二、《HTML网页》教学改革及实践研究
(一)研究教材内容,编写适合学生学情的教材。目前《HTML网页》课程采用的是清华大学出版社的《HTML+CSS+
JAVASCRIPT网页设计与布局实用教程》。该教材的特点是理论详尽,各个小知识点也辅以了小实例,但是整个章节知识点串联不是很好,且每章节后的习题安排不是很合理,不能把整章的知识进行系统的整合到一个实例中。同时参考其他学校选用的教材发现和本课程有关的书籍呈现为两个方面的特点:1) 理论知识方面侧重太多,HTML、CSS、JavaScript虽然涉及到的知识很多,但根据高职学生特点,他们不喜欢读太多理论性的教材,喜欢案例式的引入式教材。2) 另外一部分教材则把
HTML、CSS、JavaScript理论方面做了淡化,更多的将重心放在编写Dreamweaver的编写上,Dreamweaver是一款既可视又可编写代码的制作网页实用软件,但在Dreamweaver中用纯可视方式制作网页,将产生大量的垃圾代码,因此《HTML网页》不能选用单纯的Dreamweaver方面教材。
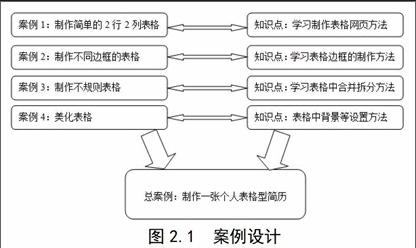
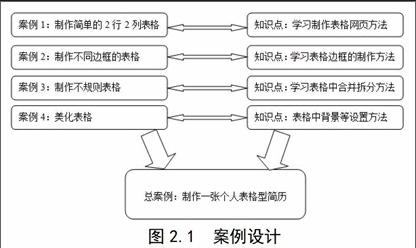
基于以上的分析及学生特点,适合我院学生教材应采用案例式的编写方式,将知识点融入到案例中,引导学生一步步完成各个案例,最后组成一个大的项目。通过这些案例和项目制作来使学生掌握所有的知识。例如图2.1展示的是在学习制作表格网页时,笔者将各个知识点进行细化,然后让学生一个个去实现,最后总结复习制作一个大的表格网页,通过各个案例实现及各案例制作达到彻底掌握知识的目的。因此,在选编教材时可选用类似的案例式教材资源,同时笔者也积极进行探索编写适合我院的《HTML网页》教材。
? ? ? ? ? 图2.1 ?案例设计
(二)研究教学方式和方法,采用项目式引导、任务驱动及引用微课教学模式。(1)教学课堂改革,引用多种信息化教学技术,进行微课开发和应用。 微课,是以阐释某一知识点为目标,以短小精悍的在线视频为表现形式,以学习或教学应用为目地的教学视频。它对学生学习、教师教学实践以及教师专业发展,都具有重要的现实意义,它的发展必引发新一轮的教育数字化教学改革。[1]目前,国内微课还处于发展的初期,基本处于应用探索期。[2]因此,笔者针对本课程并结合学院实情提出一些对课程开发有益的微课开发探索。
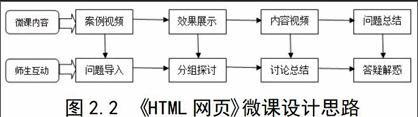
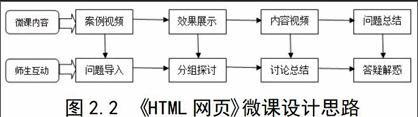
首先,教师必须熟悉相关课程内容,然后精心遴选知识点进行微课制作。在微课的制作中,教师不一定对教材中所有的内容都进行微课制作,制作一个有效果且精美的视频是需要大量的时间及精力的。因此,在微视频的制作过程中需要老师根据经验选取有代表性的知识点。接下来浅谈笔者对《HTML网页》微课制作的一些设计思路。兴趣是激发学生学习最好的老师,因此,制作微课的内容应生动有趣,从一开始就要紧紧抓住学生的眼球,并适时的抛出问题,引导学生去思考。对于本门课而言,适宜的微课设计是先给出效果,由浅入深,学生从生动的图片或视频中提出问题,然后师生进行分组共同探讨问题解决方法,最终达到良好的教学目的。图2.2是笔者对本课程微课制作过程提出的设计思路,期望从这一典型的设计过程中激发学生的学习兴趣,将知识点进行探讨和实践等多种方式来进行学习。
图2.2 ?《HTML网页》微课设计思路
(2) 综合应用项目式引导及任务驱动的实践教学模式,改革考核方式。我院《HTML网页》课程以学生为中心,突出高职教育特点,以相关理论为指导,强调学生动手能力培养和创意思维能力的提高。课程改革采用项目化任务驱动式案例教学模式,将彻底打破传统学科课程的设计思路。以项目为引领,根据教学内容和教学要求,设计一个或多个精选案例,将所要学习的知识、操作、技能等融入案例中,通过对案例的分析、演示、讲解、讨论、学生练习以及总结评比等环节,以加强学生对基本概念、原理、方法的理解、大幅提高学生实际操作技能。同时本课程是一门操作性很强的课程,所涉及到的基本操作有严格的操作程序和规范要求,因此一开始就应对学生提出严格的要求并进行严格的训练,在技能训练中采用启发式教学、讨论教学、指导自学、小组教学等多种教学方式形式相结合的方式进行,力求做到既规范操作又灵活运用。教学过程中,课程改革以企业真实的工作过程开展教学设计。笔者对本课程教学改革以某房产公司网站建设项目为课程载体,以真实的网站建设过程开展教学模块和教学方案设计,充分运用工学交替、任务驱动、项目导向、校内定岗实习等多种教学模式。最后,课程评价则以能力评价为中心,注重学生基础知识的理解、基本技能的掌握及艺术修养的提高。具体做法是:在不同项目中,制订不同层次的评价标准,采用师评、互评、自评相互结合的评价方式,力争与未来职业岗位要求接轨,与市场需求一致。
通过一系列的改革,最终目的是让学生感受到学习的乐趣,化被动接收为主动学习。通过一学期改革实践,学生上课的积极性明显增强,动手操作的意愿更为强烈,基本上都能积极朝着将自己培养成与未来职业岗位要求接轨,与市场需求一致的高素质人才努力。
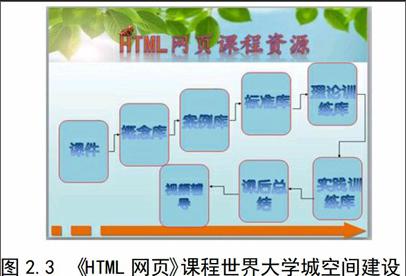
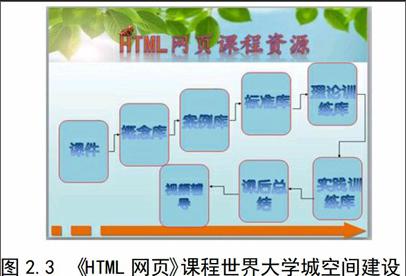
(三)利用世界大学城的空间教学优势,重视课堂前后。《HTML网页》是一门实践性强的课程,但同时也存在许多的代码编写和软件使用问题,仅靠课堂短短几节课的学习学生只能把内容掌握,但不及时复习的话很容易对知识遗忘,因此课后的内容巩固就非常有必要了。目前,网络学习空间环境建设是教育信息化核心理念与未来发展方向的体现,也是教育信息化发展的前沿。空间教学的兴起,打破了以往传统的教学模式,师生交流更加灵活和频繁。《HTML网页》课程完全可以充分利用这一个打破时间、空间限制的有利工具,来提高学生的学习效率和质量。图2.3就是笔者在世界大学城空间针对《HTML网页》课程制作的课程资源建设库。
图2.3 ?《HTML网页》课程世界大学城空间建设
《HTML网页》空间课程资源建设主要包含了课件、概念库、案例库、标准库、理论训练库、实践训练库、课后总结及视频辅导。其中课件里是与教材相关的图文并茂的PPT,学生可在课前在线或下载后查看,对所学知识进行预先了解。概念库则一般在课堂讲解时总结相关的概念,课后老师整合到网上方便学生查看有关的概念,提高学习效率。案例库则把和课堂有关的案例放到网上,一方面是方便学生在课堂查看老师布置的作业,另一方面则可以在课后进行案例继续再做,加深对知识的掌握。理论训练库和实践训练库则都注重对知识的强化,通过理论过关和实践操作让学生能够查漏补缺,巩固复习。课后总结则是老师针对课堂教学的情况对每次课进行课后总结复习,老师在以后的教学中也能随时根据教学查看前面的课程教学反馈,并及时调整教学内容和方法以提高教学质量。视频辅导重点针对一些重难点的操作,老师对知识进行录屏,录制好后发布到空间,学生可针对重难点查看视频,解决了老师不能随时辅导的问题。
因此,通过世界大学城这一优良的网络平台,学生真正可以做到不受时间及地点学习,他们通过自主预习,主动学习及课后复习这三个环环相扣的阶段进行自发学习,这大大的提高了学生的主动性、自觉性及兴趣,从而也大大提升学生的学习质量。
小结:《HTML网页》是计算机专业一门实践性很强的专业基础课。笔者分析了本门课程特点及我院学生学情,并重点针对课程改革提出了自己的思路和实践方法。在进行教学研究改革实践后,学生反映课程内容比之前更易接受,学习主动性大大增强,并且课后能够积极进行项目实战复习,这证明改革实践有一定的成效,达到了我们预期的教学改革目的。
参考文献:
[1] 茹志鹃.程序设计基础微课程开发[J].科技信息.2014.3
[2] 田贞.微课在计算机基础实验教学中的应用研究[J].教育探索.2013.24



摘 ?要:本文探索《HTML网页》课程教学改革及实践。首先分析了课程特点及学生学情;然后进行了教学方式及方法改革探讨,并积极引入微课等多种信息化技术来提高教学质量;最后,为完善整个教学环节,在世界大学城平台制作了大量课程资料,方便学生课前、课堂及课后更好的学习。实践证明,通过一系列教学改革后,学生反映课程内容比之前更易接受,学习主动性大大增强,学习质量显著提升。
关键词:HTML网页;课程改革;微课
一、《HTML网页》课程特点及学情分析
《HTML网页》课程通过对网页界面设计中的文字、音乐、视频等信息应用的相关专业知识讲授,让学生把网站中要传达的信息通过相关方法展现出来;另一方面通过对相关设计软件的使用进行课堂讲解与练习,使学生能够掌握软件操作方法,并能够灵活应用课堂知识处理一些在实际网站项目中遇到的技术困难。?因此整个《HTML网页》教学中涉及到代码学习、软件操作学习以及整个网站和网页设计规划能力培养,这些对于高职学生而言都是很大的挑战。高职学生对于专业课程学习的特点是喜欢纯操作性的课程,对于涉及到代码及多个软件的综合操作应用时往往表现为力不从心,这与他们较低的文化素养、较差的专注力及耐力有关,而这些都不是一朝一夕可以改变的。同时笔者根据教学经验发现大部分学生在课程学完后没有花很多时间去总结复习,而本门课程如果不及时总结和复习将大大降低学生对知识的掌握。因此,针对本门课程的教学研究及实践改革非常有必要。
二、《HTML网页》教学改革及实践研究
(一)研究教材内容,编写适合学生学情的教材。目前《HTML网页》课程采用的是清华大学出版社的《HTML+CSS+
JAVASCRIPT网页设计与布局实用教程》。该教材的特点是理论详尽,各个小知识点也辅以了小实例,但是整个章节知识点串联不是很好,且每章节后的习题安排不是很合理,不能把整章的知识进行系统的整合到一个实例中。同时参考其他学校选用的教材发现和本课程有关的书籍呈现为两个方面的特点:1) 理论知识方面侧重太多,HTML、CSS、JavaScript虽然涉及到的知识很多,但根据高职学生特点,他们不喜欢读太多理论性的教材,喜欢案例式的引入式教材。2) 另外一部分教材则把
HTML、CSS、JavaScript理论方面做了淡化,更多的将重心放在编写Dreamweaver的编写上,Dreamweaver是一款既可视又可编写代码的制作网页实用软件,但在Dreamweaver中用纯可视方式制作网页,将产生大量的垃圾代码,因此《HTML网页》不能选用单纯的Dreamweaver方面教材。
基于以上的分析及学生特点,适合我院学生教材应采用案例式的编写方式,将知识点融入到案例中,引导学生一步步完成各个案例,最后组成一个大的项目。通过这些案例和项目制作来使学生掌握所有的知识。例如图2.1展示的是在学习制作表格网页时,笔者将各个知识点进行细化,然后让学生一个个去实现,最后总结复习制作一个大的表格网页,通过各个案例实现及各案例制作达到彻底掌握知识的目的。因此,在选编教材时可选用类似的案例式教材资源,同时笔者也积极进行探索编写适合我院的《HTML网页》教材。
? ? ? ? ? 图2.1 ?案例设计
(二)研究教学方式和方法,采用项目式引导、任务驱动及引用微课教学模式。(1)教学课堂改革,引用多种信息化教学技术,进行微课开发和应用。 微课,是以阐释某一知识点为目标,以短小精悍的在线视频为表现形式,以学习或教学应用为目地的教学视频。它对学生学习、教师教学实践以及教师专业发展,都具有重要的现实意义,它的发展必引发新一轮的教育数字化教学改革。[1]目前,国内微课还处于发展的初期,基本处于应用探索期。[2]因此,笔者针对本课程并结合学院实情提出一些对课程开发有益的微课开发探索。
首先,教师必须熟悉相关课程内容,然后精心遴选知识点进行微课制作。在微课的制作中,教师不一定对教材中所有的内容都进行微课制作,制作一个有效果且精美的视频是需要大量的时间及精力的。因此,在微视频的制作过程中需要老师根据经验选取有代表性的知识点。接下来浅谈笔者对《HTML网页》微课制作的一些设计思路。兴趣是激发学生学习最好的老师,因此,制作微课的内容应生动有趣,从一开始就要紧紧抓住学生的眼球,并适时的抛出问题,引导学生去思考。对于本门课而言,适宜的微课设计是先给出效果,由浅入深,学生从生动的图片或视频中提出问题,然后师生进行分组共同探讨问题解决方法,最终达到良好的教学目的。图2.2是笔者对本课程微课制作过程提出的设计思路,期望从这一典型的设计过程中激发学生的学习兴趣,将知识点进行探讨和实践等多种方式来进行学习。
图2.2 ?《HTML网页》微课设计思路
(2) 综合应用项目式引导及任务驱动的实践教学模式,改革考核方式。我院《HTML网页》课程以学生为中心,突出高职教育特点,以相关理论为指导,强调学生动手能力培养和创意思维能力的提高。课程改革采用项目化任务驱动式案例教学模式,将彻底打破传统学科课程的设计思路。以项目为引领,根据教学内容和教学要求,设计一个或多个精选案例,将所要学习的知识、操作、技能等融入案例中,通过对案例的分析、演示、讲解、讨论、学生练习以及总结评比等环节,以加强学生对基本概念、原理、方法的理解、大幅提高学生实际操作技能。同时本课程是一门操作性很强的课程,所涉及到的基本操作有严格的操作程序和规范要求,因此一开始就应对学生提出严格的要求并进行严格的训练,在技能训练中采用启发式教学、讨论教学、指导自学、小组教学等多种教学方式形式相结合的方式进行,力求做到既规范操作又灵活运用。教学过程中,课程改革以企业真实的工作过程开展教学设计。笔者对本课程教学改革以某房产公司网站建设项目为课程载体,以真实的网站建设过程开展教学模块和教学方案设计,充分运用工学交替、任务驱动、项目导向、校内定岗实习等多种教学模式。最后,课程评价则以能力评价为中心,注重学生基础知识的理解、基本技能的掌握及艺术修养的提高。具体做法是:在不同项目中,制订不同层次的评价标准,采用师评、互评、自评相互结合的评价方式,力争与未来职业岗位要求接轨,与市场需求一致。
通过一系列的改革,最终目的是让学生感受到学习的乐趣,化被动接收为主动学习。通过一学期改革实践,学生上课的积极性明显增强,动手操作的意愿更为强烈,基本上都能积极朝着将自己培养成与未来职业岗位要求接轨,与市场需求一致的高素质人才努力。
(三)利用世界大学城的空间教学优势,重视课堂前后。《HTML网页》是一门实践性强的课程,但同时也存在许多的代码编写和软件使用问题,仅靠课堂短短几节课的学习学生只能把内容掌握,但不及时复习的话很容易对知识遗忘,因此课后的内容巩固就非常有必要了。目前,网络学习空间环境建设是教育信息化核心理念与未来发展方向的体现,也是教育信息化发展的前沿。空间教学的兴起,打破了以往传统的教学模式,师生交流更加灵活和频繁。《HTML网页》课程完全可以充分利用这一个打破时间、空间限制的有利工具,来提高学生的学习效率和质量。图2.3就是笔者在世界大学城空间针对《HTML网页》课程制作的课程资源建设库。
图2.3 ?《HTML网页》课程世界大学城空间建设
《HTML网页》空间课程资源建设主要包含了课件、概念库、案例库、标准库、理论训练库、实践训练库、课后总结及视频辅导。其中课件里是与教材相关的图文并茂的PPT,学生可在课前在线或下载后查看,对所学知识进行预先了解。概念库则一般在课堂讲解时总结相关的概念,课后老师整合到网上方便学生查看有关的概念,提高学习效率。案例库则把和课堂有关的案例放到网上,一方面是方便学生在课堂查看老师布置的作业,另一方面则可以在课后进行案例继续再做,加深对知识的掌握。理论训练库和实践训练库则都注重对知识的强化,通过理论过关和实践操作让学生能够查漏补缺,巩固复习。课后总结则是老师针对课堂教学的情况对每次课进行课后总结复习,老师在以后的教学中也能随时根据教学查看前面的课程教学反馈,并及时调整教学内容和方法以提高教学质量。视频辅导重点针对一些重难点的操作,老师对知识进行录屏,录制好后发布到空间,学生可针对重难点查看视频,解决了老师不能随时辅导的问题。
因此,通过世界大学城这一优良的网络平台,学生真正可以做到不受时间及地点学习,他们通过自主预习,主动学习及课后复习这三个环环相扣的阶段进行自发学习,这大大的提高了学生的主动性、自觉性及兴趣,从而也大大提升学生的学习质量。
小结:《HTML网页》是计算机专业一门实践性很强的专业基础课。笔者分析了本门课程特点及我院学生学情,并重点针对课程改革提出了自己的思路和实践方法。在进行教学研究改革实践后,学生反映课程内容比之前更易接受,学习主动性大大增强,并且课后能够积极进行项目实战复习,这证明改革实践有一定的成效,达到了我们预期的教学改革目的。
参考文献:
[1] 茹志鹃.程序设计基础微课程开发[J].科技信息.2014.3
[2] 田贞.微课在计算机基础实验教学中的应用研究[J].教育探索.2013.24

