张晶 干静 景春晖

摘要:目的针对交互设计中存在的“吸引性”特质,为了将与其相关的设计知识转化为系统体系。方法研究针对交互设计的吸引性特征进行了定义和界定,并提出了关于吸引性特征的构成要素,主要包括情感特征、行为特征和视觉特征三部分内容,分别从“隐匿式”情感的考察,与生活场景和经验之间的联系,以及可用性和隐喻性等方面对交互设计进行认识。结论通过交互设计案例,对吸引性理论进行了实践,应用证明效果良好。
关键词:吸引性 交互产品 情感 行为 视觉
中图分类号:TB47 文献标识码:A
文章编号:1003-0069(2017)06-0018-02
引言
目前关于交互设计的深层研究往往是从人机交互和人因学方向入手的,其中包括对交互设计的可用性(包括可学习性、效率、可记忆性、错误率以及覆盖率等)偏工效方面的研究;以及对交互设计的情感、文化和行为等方面的研究,如东方人的交互心理研究等;这些研究围绕着交互设计进行了包围式的审视,基本构建了一个从前端发散到后端检验的闭环。然而,对于交互产品本身,关于工效等理性研究往往过于强调科学,很容易将设计的人文性质加以阉割;关于文化等的感性研究又往往过于笼统,难以直接对交互设计产生影响。无论从用户还是从产品出发,交互互设计同其他设计一样,最终目的都是营造一个具有吸引力的产品。因此,针对交互设计的吸引性相关知识,文章结合科学研究和感性研究方法,在情感、行为、视觉形式等方面进行了探讨,并进行了定义、分析以及设计实践。
一、吸引性特征概念
从用户的角度看,吸引性(Attractive)是用户面对一个陌生产品的第一反应,是一种用户之间以及与产品之间的“情感共鸣”;从产品的角度看,吸引性是产品由内到外能够在第一时间让用户产生兴趣并能持续使用的能力。而从创造吸引性的对象看,吸引性不仅仅关系到产品本身,还应该涉及产品相关的系统和流程。所以,可以将吸引性看作是设计领域中能够创造产品“生命力”的覆盖全流程的部分知识,但这部分知识更与工效学和人类学中的用户知识相比,具有更多的“设计意味”。
由于HCI领域还缺乏设计领域的准则和方法来指导设计者,吸引性的研究目的在于在类似的领域构建一定的设计研究架构。在用户角度,关于吸引性的研究作为用户体验知识在设计流程中的前置,可以将用户研究的角色由“发现问题”和“检测产品”推向“创造产品”,能够更大地发挥用户研究作用的地位;在产品角度,关于吸引性的研究可以视作产品设计的规则经验知识的总结,对设计避障以及概念发散具有一定作用。
二、吸引性特征内容
设计问题通常是“未明确定义”的范畴,具有模糊性,产品的吸引性往往基于用户的直接感受,同样也具有很大的不确定性,这种带有模糊性的体验知识往往难以被量化。然而在诺曼的情感化层次理论中,设计目标可以劃分为本能、行为和反思三个层次。作为与人相关的设计知识,吸引性的具体特征也相应地分为三个层级,其中包括情感、行为和视觉,覆盖了感官刺激到触发认知的整个产品接触过程,从几个角度分别对产品的吸引性特征加以描述。
(一)情感特征
优秀的设计可以带给用户恰到好处的舒适,有研究将这种体验称之为“幸福主义”(Hedonomics)。这个词来源于希腊语hedoneque,意思是快乐和需求。Desmet和Hekkert曾提出产品情感的基本模型,指出产品诱发的愉悦不仅仅来自于美感,还来自于产品的其他特性,Damasio研究发现,情感可以分为三个层次,第一个层次为初级情感,包括人类本能的兴奋、悲伤、吃惊以及愤怒等;第二个层次为次级情感,主要反映与物理变化相关的情感体验,如肌肉的紧张放松、心率的变化、羞耻、嫉妒、骄傲等;第三个层次为背景情感,如从容、幸福、紧张、嫌恶等。情感的层级越高,距离人类本能和直接的宣泄式的情感表达越遥远,随之更为凸显的是更为深层的心理和生理触动。交互设计产品唤起的情感应该是—种“隐匿性”的情感,这种情感的触发点是经过精心设计和隐藏过的,但也并不难触发,这种情感优雅而得体,而非直接刺激产生的情绪。
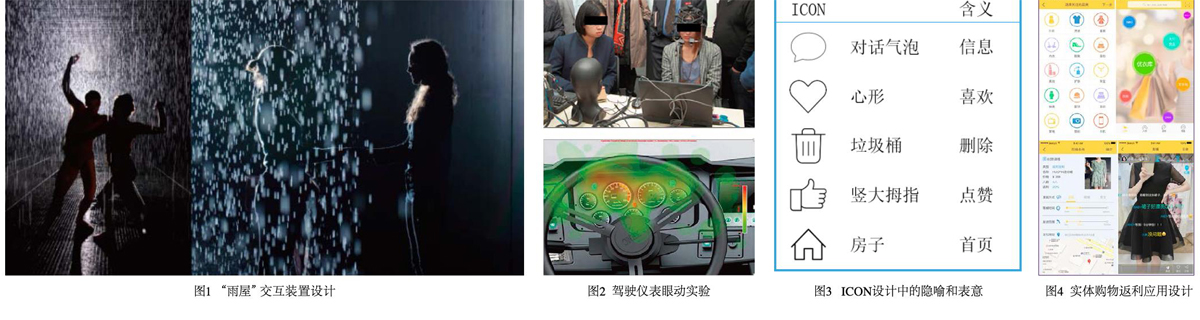
反映在交互产品中,这种情感特征的设计往往体现在对经验和通识性情感的唤起上。其唤起方式可以是多样的,可以基于情境的回访或引申,也可以基于经验的置换和转移。但这些设计的目的是一致的,即为了营造诱发幸福、悲怆等高层情感的触点,并且这种触点是被埋藏在普通场景中的,这样往往更能增加一种“沉浸感”,情感的诱发在经验和通识中自然而然,而基于常识的特殊之处又会凸显设计的惊艳,往往造成沉浸式的惊喜效果。如“雨屋”交互装置设计(如图1),在一个昏暗房间里雨水持续落下,与现实场景相似,不同之处在于,雨会随着人的行走移动调整开闭,不管^走到哪里,都不会被淋湿,就如同雨在躲着人一样,从而触发了一种现实场景所无法提供的隐匿式情感。“雨屋”在全球多个城市的展览都受到了热烈追捧,可见良好的情感特征对于提升交互设计的吸引性具有重要作用。
(二)行为特征
交互设计早已不再局限于桌面端和移动端的设计,新的设计产品往往定位在改变用户行为上,手势、体感等脱离屏幕的实体交互方式开始繁荣。在各种创新交互通道中,行为成为了交互没计师需要重点考虑的领域。在传统的行为研究中,主要集中在行为的可用性、可达性、疲劳性等各种工效学研究上,如Rempel等通过对哑语等交流手势的研究,发现了常用交流手势中容易造成生理疲劳的缺陷,并确定了手势设计中规避疲劳的一系列准则。类似的研究为行为设计提供了牢固的研究基础,然而交互设计中优秀的行为特征不仅仅如此,如同Nielsen所言,设计准则应该包括:1.易于执行和记忆;2.基于直觉的;3.与功能有隐喻和合理的映射;4.符合工效学原理,经常使用不会疲劳。基于尼尔森的研究,对于设计人员来说,设计产品中关于行为特征的设计是最擅长并且最应该做的,可以有效地改变和改良用户体验;养成健康的用户习惯;降低资源浪费并增强产品与情境之间关系等。
反映在交互设计中,设计师对于行为特征的设计即为构建行为特征与生活情境和美的情境之间的隐喻性映射。隐喻是建立在联想和想象基础上的“意义转换”,不仅仅可以达到尼尔森提到的基于知觉和与功能具有合理隐喻的目的,而且还可以使行为特征具有更为深层的美学和认知特征,从而达到了易于执行和记忆以及被欣赏的目的。具体的设计方式分为两种,一为对行为特征本身的设计,往往需要从现实情境中寻找映射的源头和灵感,如生活行为、优美的茶道手势、甚至壁画和舞蹈中富有张力的动作行为。常用的研究方法为田野调查和影随等用户研究方法,以及跨学科式的模式转移。前者往往可以用于观察和吸取用户的体态曲线以及行为符号,进而将其优化构筑为具体的行为特征设计。通过这种方式构建的行为模式往往让用户感觉到亲切。后者经常采用从其他学科领域借鉴的方式,如Brenda就认为,喜剧与交互中间存在一个可能只是暂时性的区别,他们针对的感官不同,将戏剧表演中的行为和体验模式借鉴到交互设计领域是大有可为的。最直接的应用就是20世纪80年代末开始兴起的“交互电影”,乃至迪士尼乐园和如今智能设计领域提倡的“感官沉浸”,充分证明了这种方式的潜力;二为利用设计特征对用户可能发生的行为进行暗示和引导,这种设计建立在用户视觉规则、心理特征暗示以及行为特征之上,往往根据设计目的预先设置场景,使得用户能够下意识地参与互动体验。如利用眼动仪设备,按照用户驾驶操作流程对驾驶仪表的位置进行重新规划,使得驾驶仪表更适合用户的使用习惯(如图2)等。
(三)视觉特征
设计的最终目的是解决问题,但优秀的设计解决问题的方式从来不是直接的线性思维,而是从巧妙和有趣的角度进行迂回。同时,交互设计中的视觉因素也从来不是简单的构筑美感,而是在美感背后承载着利用图形的沟通,以及隐含着对事物的认知和对行为的暗示。如视觉设计中最典型的ICON设计,除具有各种形式特征外,通过图形表意以及引导操作是其更为重要的特征(如图3)。在这种情境下,隐喻在交互视觉特征设计中具有重要作用。
隐喻是一种设计思维模式,正如Lakoff曾提到的,“隐喻是用一种事物来理解和体验另外一种事物的方式,是从一个认知领域向另一个认知领域的映射”。对用户而言,用户在面对新产品时,通常会通过对经验的回溯建立对该产品的第一印象,并基于经验根据隐喻式的暗示和提示認识产品。因此,优秀的设计会一方面利用隐喻建立用户心理模型与产品模型之间的关系,以降低其训练和学习的成本;另一方面会利用隐喻将更多的表意和行为暗示知识压制到交互产品的视觉特征中,丰富视觉特征的知识内涵和信息层次。
而在具体的视觉特征构建时,往往用一些具体的事物作为视觉符号,这主要是因为,对人类认知来说,对具体事物视觉特征的捕捉,要比对代表行为和心理等特征的视觉特征容易得多,因此,在交互设计产品中,视觉特征往往采用隐喻性的具体事物进行表达。
三、吸引性特征设计案例
吸引性的本质其实是设计的合理化,在交互产品的设计过程中将情感、行为、视觉三个方面纳入优先级考虑的指标,有助于设计出有吸引力的产品。将吸引力特征运用到针对实体购物情境设计一款全新的移动应用产品中。基于问卷调查和用户访谈等用户研究,将目标用户确定为18—35岁、以大学生&普通职员为主、生活中在意品质和价格的年轻用户,用户群体特征主要包括:经常使用APP购物和线下支付;商品优惠对其有一定吸引力,可能激发购买行为;对有趣、时尚的东西感兴趣;关注微博、朋友圈、直播等线上社交;喜欢交有共同爱好的朋友;追求认同感和存在感等。
在这一设计案例中,吸引力特征的体现表现为:情感特征方面,由用户主动发起拼单购物活动,其他用户加入拼单活动一起购买,区别于传统的商家发起活动用户被动参与,除了有用性(返利省钱,为用户带来可见利益)等,可以满足用户“隐匿式”情感一成就感和认同感;行为特征方面,将直播、短视频等流行的社交形式和购物结合,线上社交引入实体购物场景,增加用户在体验过程中的趣味性,优化用户体验;视觉特征方面,在ICON设计中考虑隐喻,比如,喇叭表示召唤,沙漏表示时间等。最终设计出一款由用户主动发起的结合社交的实体购物返利应用(如图4)。结语
本文通过理论和设计实践,对交互设计的重要特征之一——吸引性特征进行了分析,得到了吸引性特征的基本概念、吸引性特征的情感特征、行为特征以及视觉特征三个主要构成部分,分别从“隐匿式”情感的考察,与生活场景和经验之间的联系,以及可用性和隐喻性等方面对设计进行审视,并基于吸引性特征理论进行了设计实践,取得了良好效果。
吸引性特征概念的提出可以将用户研究的角色由“发现问题”和“检测产品”推向“创造产品”;同时,关于吸引性的研究可以视作产品设计的规则经验知识的总结,对于整个设计流程都具有一定的引导作用。
- 从目的论看《西游记》俗语的英译
- 关于李鸿章人物个性的分析
- “互联网+”背景下乡村生态旅游发展对策研究
- 温柔的“幽闭”
- 高原上的交响乐
- 中医歌诀谱曲在中医文化科普中的实践研究
- 吴经熊《道德经》英译的文化资本重构
- 藏族日常生活禁忌刍议
- 英语翻译中跨文化视角转换及翻译技巧探究
- 灵感与灵魂
- 科技翻译中的术语管理
- 论斯嘉丽与简爱婚姻观的不同
- 《李娃传》审美价值探析
- 关于少数民族文学创作中自然生态与精神生态的重构
- 世界英语理论观照下的唐诗《古风·天津三月时》庞德英译
- 从二十四节气进入世界非遗目录看中华传统文化的传承与发展
- 从爱情三元理论解析《永别了,武器》中的爱情模式
- 汉英时间词“前/ago/before”的组配模式与句法特征对比研究
- 从意象图式看“前/before”时间构式的语表差异及认知缘由
- 论《厄舍府之倒塌》中的空间叙事
- 英语体育用品广告中双关修辞的语用分析
- 功能对等理论视角下儿童玩具说明书英译的策略研究
- 将来时标记词“will/将”的情态义对比研究
- 山水与情感:孟浩然与华兹华斯诗歌的比较研究
- 商务致歉信函在企业公关危机中的人际意义研究
- flower²
- flower¹
- flow from sth
- flowing
- flowingly
- flown
- flown-out
- flow of funds
- flowoffunds
- flowproduction
- flow proˌduction
- flows
- flow's
- flowsheet
- flow through to sth
- flow²
- flow¹
- fl oz
- fl. oz.
- flu
- fluctuate
- fluctuated
- fluctuates
- fluctuating
- fluctuation
- 小本生意
- 小本生意——现发现卖
- 小本生意——闲不起
- 小本票
- 小本经纪
- 小本经营
- 小札
- 小权
- 小权分散
- 小杆
- 小杌
- 小李
- 小李小绺
- 小材大用
- 小杖
- 小杖则受,大杖则走
- 小杜律
- 小条目主义
- 小来小去
- 小来来
- 小来穿线,大来穿绢
- 小来穿线,大来穿绢。
- 小杵
- 小松鳞书屋赋存
- 小板