孟钰婧 尚利



摘要:移动设备的迅速发展,使得交互产品与人们的生活越来越密不可分,为了使交互产品更好地服务于人,则必须对交互产品进行深入的研究。文章基于对影响交互设计的四个因子进行分析,进而对多个交互产品首页进行了外在认知负荷的研究,得出了如何通过减少外在认知负荷的方式来改善交互产品用户体验的方法。
关键词:认知负荷?影响因子?用户体验
中图分类号:TB472
文献标识码:A
文章编号:1003-0069(2019)05-0025-04
Abstract:The rapid development of mobile devices makes interactive products more?and more inseparable from peoples lives.In order to make interactive products better?serve people,it is necessary to conduct in-depth research on interactive products.Based on the analysis of the four factors affecting interaction design,the article conducts external cognitive load research on multiple interactive product?homepages,and draws a way to improve the user experience of interactive products by?reducing the external cognitive load.
Keywords:Cognitive load Impact factor User experience
引言
交互设计的概念最早是由比尔·莫格里奇(Bill Moggridge)在1984年的一次会议中提出的,是定义和设计人造系统的行为的设计领域[1]。对于交互设计的理解,大多数人会将交互设计混淆成界面设计。事实上界面设计是一个静态的设计,其注重的是界面本身的功能按键等的美观、和谐性等。而就交互设计而言,更注重的是用户与机械设备交流过程中人机互动的过程。随着体验经济逐渐成为人们的关注焦点,交互设计越来越注重用户体验的研究,如何为用户提供舒适的交互方式成为各个商家追求的目标,因此如何设计出便于用户使用的、能吸引用户的交互产品也就成为了交互设计研究的重点。
一、影响因子
影响人与机器交流的因素有很多,要让机器为人提供良好的交互体验就需要对其影响因素进行不断的优化。在进行交互设计时首先要注意以下几个方面:用户对界面是否具有控制能力;用户记忆负担的量是否适度;界面风格的是否具有一致性[2]。
研究表明认知负荷、容错性、情感化设计、通用性的设计都对交互产品的用户满意度有不同程度的影响。其中认知负荷是影响交互体验的关键因素,而行为偏差和容错性设计的优良性决定了用户对交互产品的认可度,加入了情感体验的交互产品则更具有吸引力,此外考虑了特殊人群的通用设计则能有效为产品赢得更多用户群。
(一)认知负荷
人对交互产品的使用过程也是不断对交互产品的认知过程。要设计更易被用户使用的交互产品,就必须要对产品的认知负荷进行一个系统的了解与分析。
澳大利亚心理学家约翰·斯维勒(John?Sweller)指出的认知负荷理论(Cognitive Load Theory),其主要理论基础是资源有限理论和图式理论4。其强调了人在认识和学习的过程中需要消耗认知资源,从而造成认知负荷。而Conklin(1987)指出,人们在网络环境下进行浏览时通常会遇到迷失和认知超载这两个问题[3]。其中迷失是指的是人们在浏览网络时常出现不知道自己处于什么位置,不知道如何返回,如何正确找到目的地的情况。而超载则是指用户在使用网络时通常需要对链接之间的关系做出判断,特别是当多个可操作的链接选项在同一页面中出现时,用户就会难以选择,因为不同的链接就是一个不同方向的选择,耗费大量的时间去辨别,出现认知超载[5]。
根据认知负荷成因的不同,将其分为三类:学习材料本身的信息与学习者的专业知识交互形成的负荷称为内在认知负荷、由设计不当造成的与认知目标无关的负荷称为外在认知负荷、图示的构建与自动化(如重组、抽象、比较和推理等)而产生的称为相关认知负荷,即完成了某一认知任务后将未用完的认知资源用于对此认知材料进行加工处理而产生的负荷。这三者的叠加就是总的认知负荷,(如图1)表达了认知负荷的关系。而在学习者的学习过程中,内在认知负荷是无法被设计者掌控的,为了促进有效学习的发生,应尽量减少外在认知负荷而增加相关认知负荷,这样在不超出学习者认知负荷承受了的情况下便能有效促进学习。
(二)行为偏差和容错性设计
由于人不是机械地与产品进行交互,在交互过程中出现误差是难以避免的。由于人的操作造成的误差称为行为偏差。而当错误产生时系统对错误的反馈情况成为交互设计中不可忽略的设计内容。计算机系统的容错性是指软件检测应用程序所运行的软件或硬件中发生的错误并从错误中恢复的能力[3]。据此交互产品的容错性则是指交互产品在使用过程中出现与用户行为目标不一致的操作时,能及时对问题进行反馈处理的能力。为了提高交互产品的用户体验,容错性的好坏也是一个十分重要的因素。為提高交互设计的容错性,设计时可从以下三个方法进行设计:在用户操作前给予用户适当的指引和提示、在用户操作过程中及时反馈错误并提供合适的修正指引、在错误产生后提供及时合理的退回操作。
(三)用户情感体验——用户定制
由于交互设计相对于界面设计而言更加注重的是对人与机器的互动过程进行研究,并且除了注重用户的视觉美感,还十分重视产品交互行为对人的心理情感造成的影响,所以是更以用户情感为中心的设计。基于此,提升用户情感体验能很好地保持交互产品吸引力的持久性。
(四)用户差异——通用设计
随着互联网的不断发展,各种交互设备与人的联系变得越来越紧密。手机作为最便利的获取信息的交互设备几乎已经成为了各类人群的必备之物,由于使用人群的不同,其在交互过程中的行为习惯也存在着一定差异。针对特殊用户群体进行适当修改,能使交互产品满足更多用户的需求,从而提升产品的用户体验。
二、因子优化
认知负荷、容错性设计、情感化设计以及通用设計都在一定程度上对用户体验造成影响,在进行设计时就需要对这一系列影响因子进行优化,从而达到提升交互产品用户体验的目的。对此笔者针对减少认知负荷这方面进行了优化研究:
(一)案例分析
想要带给用户带来更好的交互体验,对交互产品进行认知负荷的分析与改进是十分必要的。
为此,首先针对二手车购买网站进行了比较分析,探析交互产品认知负荷的来源。瓜子二手车(如图2)和汽车之家(如图3)都是以买卖汽车为主营的网站,进入网站可以看到首页的第一版面均设置有筛选汽车板块,但就仅仅这一板块,两个网站的呈现方式就存在着较大差异。相同的版面内,瓜子网的版面显得轻松干净,用户可以轻松找到买车和卖车区域。且筛选条件陈列清晰,挑选了买车用户关心的几点在首页展示,设置“更多”按钮让用户可进入筛选区筛选,很好地避免了给用户造成过多认知元素的情况。而看汽车之家的版面则让人感到迷茫,商家将众多筛选条件紧凑地放入首页,不仅存在横轴筛选条件,还设置有竖轴筛选条件。让用户进入网站的第一时间就耗费众多精力去分析需如何使用筛选条件,给用户带来较大的认知负荷。
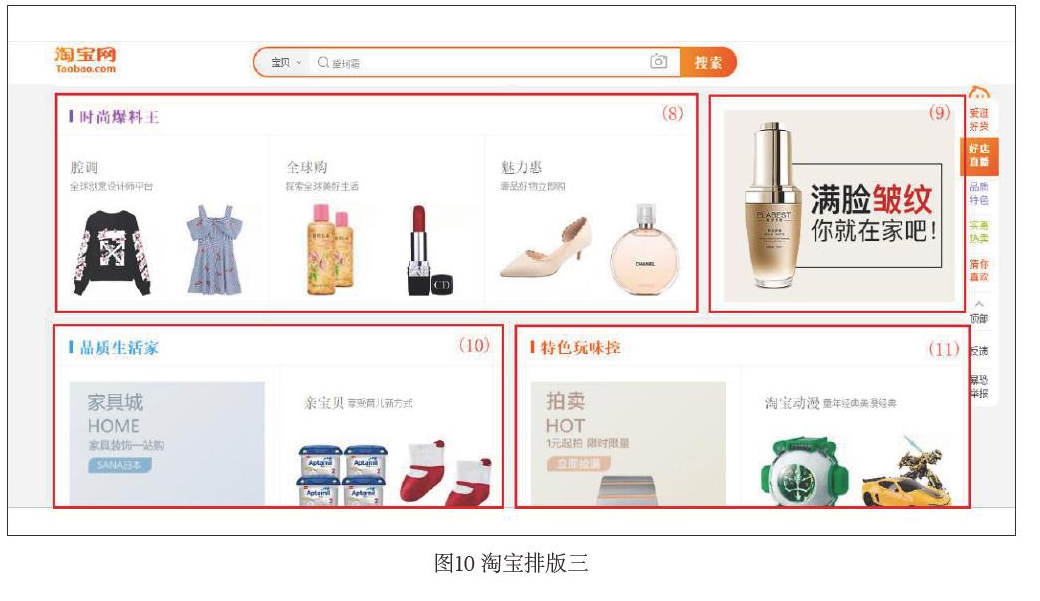
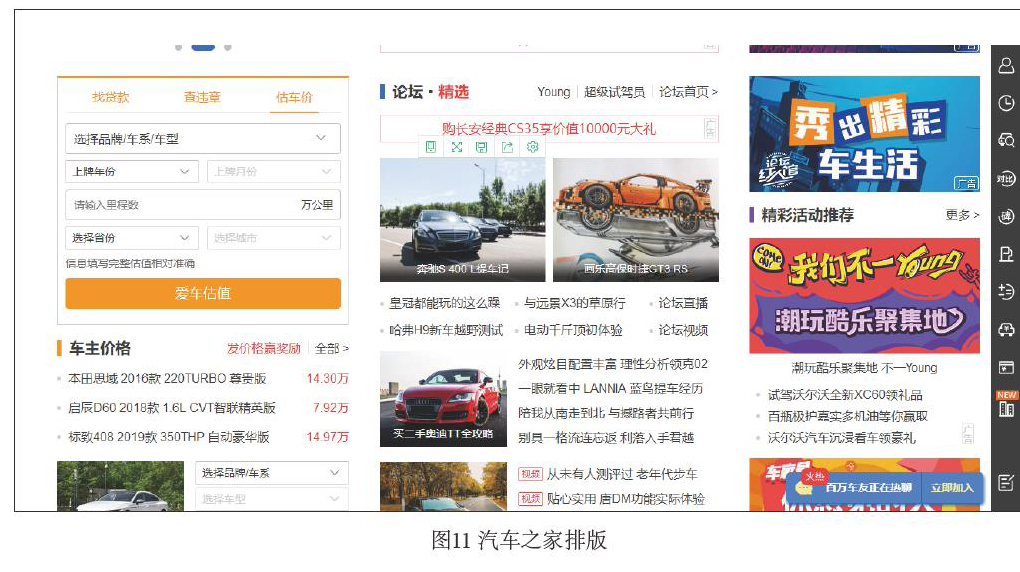
接着对商城类网站进行认知负荷的探究,京东和淘宝是商城类产品较成功的典例,因此选择针对京东(如图4)京东首页和淘宝(如图5)淘宝首页的网页促销界面进行一些分析。由于是商城类网站,它所包含的业务量远远大于车辆交易网站,所以其单个页面信息量通常会大于车辆交易网站。但可以看出京东和淘宝的页面复杂度并没有汽车之家(如图3)汽车之家首页、(如图11)汽车之家排版的页面复杂,其给用户的认知困难度也大大低于汽车之家。
并非成熟的产品就不需要优化,对比京东和淘宝的认知负荷差异,首先在字体的选择上。虽然淘宝网也是一个成功的交互产品,但将它的字体与其他产品进行细致比较时,也会有一些新的发现。淘宝字体为宋体,宋体字较为纤细,而京东使用的是黑体,黑体则较为粗壮,更能引起用户的注意,但也不是所有的交互产品使用黑体都能达到好的展示效果。瓜子网同样使用的是宋体,但其却有良好的识别度。而汽车之家使用的是黑体却未能像京东那样达到好的展示效果,因为汽车之家存在文字信息拥挤的情况(如图11)汽车之家排版,本就存在较大的认知负荷,此时再选择使用黑体就增加了文字的视觉重量,进一步增加了用户的认知负荷。
此外我们再看两个网站的标注(1)区域,在主要信息和搜索框的提示信息的对比上,京东采用黑色和浅灰的对比,又采用浅灰为版面底色,弱化了次要信息使其主次关系明确,给用户一个认知缓冲。而淘宝则采用白色和黑色的对比,白色作为主要信息,而搜索框下的信息则采用黑色。在底色的运用上,淘宝采用的是白色,造成了主要信息与底色相似度高,而为了凸显主要信息,采用了大块橙红色,但在白底上的黑色次要信息依旧很抢眼,且大块的高饱和橙色让用户处于较为紧张的状态,增加了用户的认知负荷。
在排版方面,瓜子网与京东的界面就更有优势。瓜子网(如图6)瓜子排版和京东(如图7)京东排版的布局均较为统一,京东排版采用左中右三个板块,只在细节上有微小的变化,而瓜子网则采用从左至右四个板块。这样用户在浏览网页时可以很好地根据先前浏览经验对后面版面布局进行预判。而淘宝网的页面排版变化较多(如图8、9、10),不仅横版与竖版相互交错,其橫版的宽度也不断地变化,(如图9)淘宝排版二相邻的两横版(4)、(5)高度不一,(如图9)与(如图10)横版高度不同,而(如图9)与(如图10)横版虽然高度相同,但其构成板式又发生了变化,这样的排版忽略了用户来网站的真正目的是在众多纷杂的商品中挑选自己喜欢的商品。这样的版面设计在浏览时用户不能依靠先前的浏览经验对版面进行预判,要不断切换浏览思维方式,也就让用户不能将更多精力放在商品的挑选上,从而增加了用户挑选商品时的外在认知负荷。而(如图11)汽车之家的排版虽然总体分为左中右三块,但从顶部到网站底部这三个板块是没有联系性的,也就是用户当前所处的版面是三个完全独立的版面,且三板块又在不同高度细分出众多小板块。这样用户需要对三个版面的上下文信息进行记忆拼接才能真正了解这个网站的各部分功能。这样的排版就增加了用户记忆负担。此外我们还能发现,京东不仅各版块具有相似性,并且与淘宝相比板块与板块之间的留白也较宽,这增加了版块独立性。将原本繁多的商品信息认知内容划分成一个个小的认知目标,降低了用户的认知心理负担。
在整个认知模型中,汽车之家给用户太多的外在认知负荷,占用过多用户认知资源,压缩了用户相关认知,一定程度上影响了用户使用网站的愉悦性。
(二)方法探究
通过进行大量交互产品进行分析以后,对产生认知负荷的原因有了进一步的了解,并总结出一些减少交互产品外在认知负荷的有效途径。
首先,通过对比瓜子网和汽车之家,可以发现版面信息的简化处理是很有必要的。在一个版面内如果需要展示多种独立内容板块(如瓜子网首页展示有轮播banner、买车、卖车、严选车等多个内容板块),应尽量将各板块内容简化挑选用户关注信息在首页展示(如图2)瓜子网首页的筛选,而再新开页面将详细信息充分展示。若不经筛选,将全部信息在小版块里进行详细展示(如图3)汽车之家首页,虽表面上提高了页面的利用率,却增加了用户的认知困难度,用户在使用网站时需更费力地辨识小版块内丰富的信息量,使用户体验变差。再通过对淘宝和京东首页对比,我们了解到要让用户使用交互产品更好地完成用户目标,不仅要简化信息,还要注重对整个界面所有元素信息进行合理的突出或弱化处理,做到弱化次要信息能有效地引导用户对主要信息进行加工处理,而不是将精力花费在从众多信息中筛选主要信息。弱化次要信息的方法很多,我们可以采用大小对比、色彩对比、透明度等来处理。(如图12)常见的蒙层效果也是对次要信息弱化的有效方式。蒙层的使用既能避免用户当前面临过多的认知元素,又能让用户将精力更集中于完成当前交互任务,因此也是区分主次要信息较好的方式。
此外,色彩和字体的合理选择能增强交互产品的交互性。色彩通常是最先进入人们视野的,因此把握好交互产品的色彩的运用,就是把握住产品给用户的第一印象。合理地运用色彩能给用户视觉的美感,才能让用户更好地深入了解产品,而使用太繁杂的色彩容易让用户迷失。淘宝和京东在色彩方面都有自己的主色调,在变化过程中注重对各个色彩进行相应的变化处理,不仅凸显出各自的企业色系,并且不会让用户感到色彩杂乱。字体的选择也是如此,在不同的情况下我们需要选择不同的字體,但多采用宋体、黑体等常见字体。黑体相对宋体线条较粗,在小屏幕需要展示大量文字信息的界面就不太适合。通常在同一个产品中我们采用一种主要字体,这样界面会更为统一,就能一定程度减少用户使用时的外在认知负担。
其次,在交互产品设计时保持一致性原则是非常必要的,符合用户习惯是降低用户学习负担最容易的渠道。根据前面的对比了解到汽车之家和淘宝的排版形式变换多样,一定程度上也造成了用户的认知困难,因此在产品各页面板块的总体布局上不应过于复杂多变,以尽量降低用户对产品的认知负担。此外在一些细节上也应注意按一致性原则来进行设计,如按钮的大小、弹框的样式及弹出的形式、图标的总体外观样式与大小等都应尽量统一,进而降低产生繁杂认知负荷的概率。
最后,随着科技的进步,人们对便捷性的要求越来越高,都希望花更少的时间去完成同一件事,因此交互产品也要尽可能去简化用户的操作流程。简化操作流程通过合理的设计较容易能实现,如在编辑个人资料选择性别时通常只有两个选项,我们可以看到有的产品使用的是下拉选择形式(如图13),而有的使用的是罗列选择形式(如图14)。前者至少需要两次点击,而后者最多一次点击。合理地减少点击、翻页次数,利用新兴技术(如人脸识别技术、指纹识别技术)对操作进行简化都是提升交互产品易用性,减少产生认知负荷的手段。
总结
体验经济的不断发展,促进了设计师对用户体验的深入研究。为获得良好的用户体验需要从多个角度对交互产品进行优化。减少用户的外在认知负荷能有效提高用户的操作效率,而良好的容错性和通用设计能给用户带来更多便捷。此外,适当加入一些情感化设计元素能更好地引起用户共鸣,增加用户忠诚度。文章通过一系列的对比分析,探讨出减少用户使用交互产品的外在认知负荷可以从设计一致性、简化操作流程、强化主要信息、弱化次要信息等多个方面来规划完善交互产品,进而为用户带来更舒适的交互体验。
参考文献
[1]彭军,.基于用户认知和行为的交互设计方法研究].艺术与设计(理论),2017,(8):80-82.
[2]揭凯.(2012).浅析UI在智能化软件中的应用与发展.今日湖北(下旬刊),(12):74-75.
[3]atson,D.,Clark,L.A..The PANAS-X:manual for the Positive and Negative Aft schedule-expanded form,1994,Retrieved from:www.psychology.uiowa/edu/faculty/clark/panas—X.pdf,
[4]杨彦军,郭绍青,.E Learning学习资源的交互设计研究[D].现代远程教育研究,2012,(1),
[5]卢纹岱。SPSS for Windows统计分析(第3版).北京:电子工业出版社.2006.
[6]吴旭,张侃.2000a.诊查型用户界面可用性评价方法[M].下卜比较与建议.人类工效学,2000(04):35-38.
[7]金信琴,邢嗣威,张闻杰智能设备与移动端绑定流程交互探究[J]设计,2017,30(22):122-124.
[8]任宏,张婧020模式下的儿童交互产品设计分析[D]设计,2016,29(1):138-139.
[9]王秀丽蒋晓.126交互设计中用户潜意识的激发法式[D]设计,2016,29(2):126-127.
- 基于“项目教学”理念的中专机械制图课程的教学研究
- 中职电气控制技术教学中学生学习能力的培养
- 基于核心素养理念开展中职服装结构与工艺教学探究
- 会计教学中的翻转课堂设计
- 立足合作学习,提高中职会计教学质量
- 论中职篮球教学中体育人文精神教育
- 探究非物质文化遗产与艺术设计教学活动的结合
- 中职计算机基础教学现存问题及对策分析
- 中职计算机教学中存在的问题及对策分析
- 市场营销学在中职计算机专业中的教学研究
- 中职数学概念教学四步曲
- 微课视域下中职数学教学策略漫谈
- 巧用翻转课堂教学,培养中职生英语应用能力
- 技校英语教学“课堂导入”原则与方法探究
- 中职语文教学中的国学经典教育现状探微
- 基于语文核心素养的童话教学策略探究
- 中学语文口语交际的情境教学策略研究
- 基于人文关怀视野的中职语文教学探究
- 语文特色示范课堂走文化自信道路之古为今用
- 人工智能技术在电气自动化控制中的实践研究分析
- 传统文化开发智能教育之探索
- 人工智能背景下中职会计人才培养的冲击与机遇
- 中职电子电路装调与应用技能竞赛备赛策略探讨
- 中职电工电子专业单考单招复习策略探究
- 中职计算机专业引入联想PC+课程的探索研究
- racketed
- racketeer
- racketeering
- racketiness
- racketing
- racketlike
- racketry
- rackets
- rackful
- rackfuls
- racking
- rackingly
- racking-up
- rack-out
- rack rate
- rackrate
- rack's
- racks
- rack-up
- rack up sth
- rack your brains
- rack²
- rack¹
- racoons
- racquets
- 纤介之祸
- 纤介之间
- 纤介无遗
- 纤体
- 纤体瘦身
- 纤佻
- 纤俗
- 纤俭
- 纤健
- 纤冶
- 纤列
- 纤刻
- 纤削
- 纤华
- 纤发
- 纤吝
- 纤啬
- 纤垢
- 纤埃
- 纤堕
- 纤夫
- 纤妍
- 纤妙
- 纤婉
- 纤婉言情的词