徐嵩松



摘要:一般而言,图形图像只能通过专业软件完成制作,并且生成的是.jpg、.gif等图片格式,而通过CSS则可以直接绘制常见的图形,并且这些图形是纯文本的,它可以显著提高网页的加载速度。
关键词:CSS;图形图像;网页
中图分类号:TP37 文献标识码:A 文章编号:1009-3044(2016)20-0198-03
在网站内容的组成中,各类图形图像使内容变得丰富多彩,这些图像可以非常方便地通过专业制作软件完成制作,如PS、CorelDRAW等,但这些图像只能以图片格式加入到网页中。对用户来说,大量运用的图片可能会影响网页加载的速度;对设计者来说,图形图像的修改也变得十分不便。
随着网页技术的发展,如今利用DIV+CSS完成网页的设计比较流行,而使用CSS(层叠式样式表)本身就可以完成许多复杂的图形绘制,如圆形、蛋形和心形图案等。最重要的是,利用CSS绘制的图形是纯文本的,它在显示速度和修改便利性方面具有无可比拟的优势。
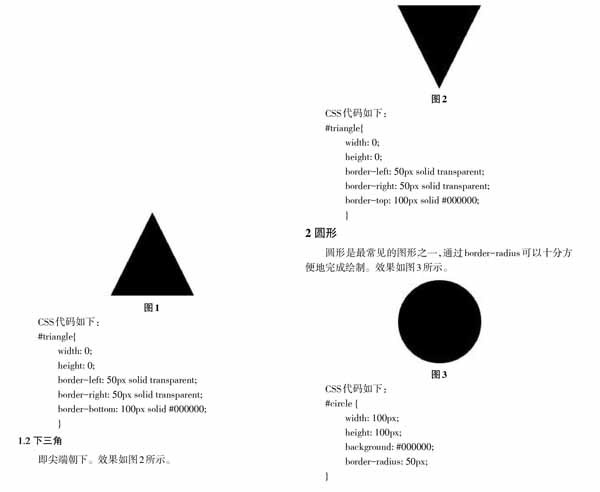
1 三角形
1.1 上三角
最常见的三角形,即尖端朝上。效果如图1所示。
CSS还可以完成其他更加复杂的图形制作,但是需要注意的是必须考虑不同浏览器之间的兼容性问题。本文所有样式代码均只在IE9.0中调试完成。
参考文献:
[1] 王大远.DIV+CSS3.0网页布局案例精粹[M].电子工业出版社,2011:2.
- 基于新农村建设环境下的 农业经济管理优化策略
- 乡村振兴战略实施过程中存在问题及建议
- 浅谈吉林农村集体经济落后状况及整改措施
- 努鲁儿虎山自然保护区开展 社区共管研究
- 自然材料在农村小学美术课程中的运用研究
- 农地制度的法制建设
- 面向农村远程医疗的医学数据压缩与传输技术
- 农业经济管理对农村经济发展的促进作用
- 创新农业农村经济发展的思路分析
- 探究畜牧养殖对生态环境的影响
- 羊肺炎链球菌病的诊断与治疗
- 影响牛肉品质的因素分析
- 猪蓝耳病弱毒疫苗治疗 普通型猪蓝耳病效果研究
- 迟播条件下苏南小麦品种筛选研究
- 移栽方式对德阳晒红烟生长发育及烟叶产量的影响
- 自贡市高温热害对水稻生长的影响及对策探讨
- 不同糯玉米品种营养品质的比较研究
- 玉米杂交种新科910指纹图谱构建及其纯度鉴定
- 植物缺镁胁迫研究进展
- 生物炭对烤烟生长发育及产量与品质影响研究进展
- 残膜对土壤和作物的影响及防治对策
- 水母黏蛋白(Qniumucin)的研究进展
- 新烟碱类杀虫剂对白符跳虫毒性的研究
- 缩节胺对棉花生长及产量影响的应用研究进展
- 不同算法下中国大气水线及其意义
- epithetically
- epithetic,epithetical
- epithetize
- epithets
- epitome
- epitomes
- epitomic
- epitomical
- epitomise
- epitomised
- epitomises
- epitomising
- epitomist
- epitomization
- epitomizations
- epitomize
- epitomized
- epitomizer
- epitomizers
- epitomizes
- epitomizing
- epoch
- epoch's
- epochs
- epos
- 羊不知自己的角弯,马不知自己的脸长
- 羊了
- 羊亡
- 羊人剧
- 羊人虎口自送死
- 羊人虎口,有去无还
- 羊体嵇心
- 羊何
- 羊倌
- 羊儿不吃草
- 羊儿不长角
- 羊儿自个往狼窝里走
- 羊入虎口
- 羊入虎口难逃生
- 羊入虎群
- 羊公一片石
- 羊公之鹤
- 羊公岘首
- 羊公岘首碑
- 羊公石
- 羊公碑
- 羊公臂
- 羊公鹤
- 羊叫
- 羊叫声