蒋维



摘要:该文介绍了在Flash中如何利用文本框和动作脚本实现随机的加减乘除四则运算练习题,最后可统计出做题的时间以及查看练习结果等。
关键词:Flash;文本框;动作脚本
中图分类号:TP37 文献标识码:A 文章编号:1009-3044(2016)25-0056-03
Flash的动作脚本ActionScript(简称AS)为我们提供了各种命令,运算符以及对象,我们可以使用AS在Flash中实现许多交互功能。Flash中有三种文本类型:静态文本、输入文本和动态文本,静态文本仅仅用于输入需要显示的文字,输入文本用于数据的输入,动态文本内容根据AS的指示变化而变化。文本框除了利用Flash提供的文本工具创建外,还可以利用AS进行创建,利用文本工具只能在设计阶段创建,比较直观简单,属性设置可以利用属性面板进行,利用AS可以在动作脚本运行期间动态创建,比较灵活,但使用的属性设置只能通过代码进行。本程序把创建文本的两种方法相结合灵活的实现了练习题中的某些功能。
1 程序的设计与实现
1.1 程序实现的目标
程序的主要目标是实现用户能够选择做练习题的数目,程序根据用户所选择的练习题目数随机的出加减乘除四则运算练习题。
1.2 程序主要的处理函数
1) Math.random()函数与Math.round()函数:这两种函数结合使用产生随机的运算数。
2) addEventListener()函数:此函数是侦听器函数或事件处理函数,本程序中用了addEventListener()函数的键盘事件处理和鼠标事件处理。
3) String ()函数与Number ()函数:文本框中的数据是字符型数据,进行四则运算时需要数字型数据,利用这两种函数可以实现数字和字符之间的转换。
4) gotoAndStop()函数与stop ()函数:本程序中stop()函数用来使Flash停留在当前帧,gotoAndStop()函数是用来跳转到指定帧并停留在指定帧。
1.3 程序的设计
本程序共分为三个界面:在第一个界面上用户可以输入需要做的练习题的数目,只能输入1-30之间的数值,输错会有提示,输完题目数后,按开始答题按钮进入第二个界面;在第二个界面上会先随机出现第一道练习题,界面上方会显示出共需要做几道题,同时会显示当前做的是第几道题,当用户输完当前题目的计算结果按 enter键后,系统会自动随机的出下一道任意类型的练习题,当最后一题做完后自动进入第三界面;在第三个界面上有两个选择按钮,第一个按钮是查看结果按钮,点击它可以查看所有做过的题目以及正误判断,第二个按钮是重新做题按钮,点击它可以回到第一个界面重新开始做题,同时界面三上方会显示出用户做题所用的时间。
1.4 程序的实现过程
程序共分为三个界面,所以需要在新建的Flash文档的时间轴面板的图层1上创建三个关键帧,每一个关键帧实现一个界面的建立。
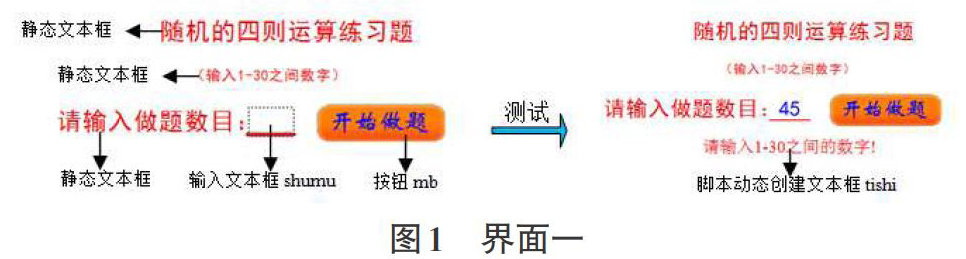
1) 界面一的建立
选中第一帧关键帧,在窗口舞台上我们利用文本框和按钮创建如下图1的界面。
打开动作面板输入以下代码:
stop();
var N,tishi;
tishi=new TextField(); //生成文本域
tishi.defaultTextFormat = new TextFormat("黑体",20,0xff0000); //设置文本格式
tishi.x = 200; tishi.y = 200; //设置文本在舞台上的位置
mb.addEventListener(MouseEvent.CLICK ,f1); //设置按钮mb的鼠标侦听事件
function f1(evt:MouseEvent)
{N = Number(shumu.text); //把输入文本框中内容转成数字放入变量N
if (N>30||N==0) //输入数字错误分支
{ tishi.text = "请输入1-30之间的数字!"; tishi.autoSize = TextFieldAutoSize.CENTER;
addChild(tishi); gotoAndStop(1);}
else { tishi.text = ""; } gotoAndStop(2); } //输入数字正确分支
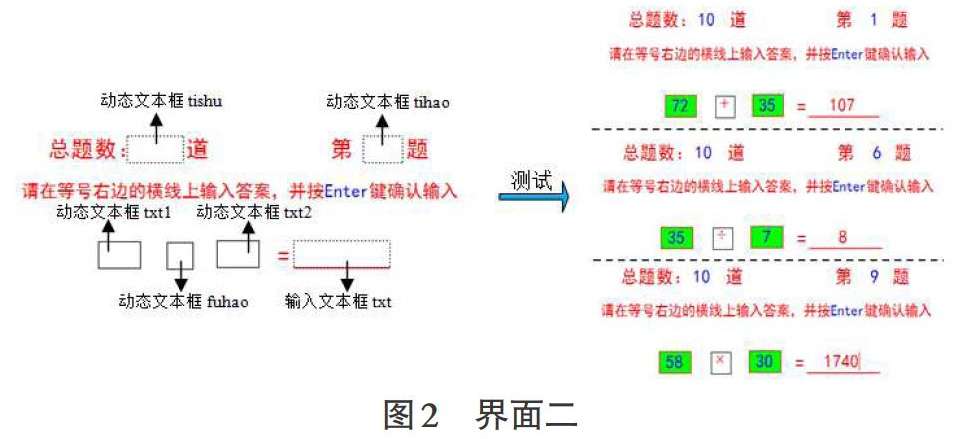
2) 界面二的建立
选中第二帧关键帧,在窗口舞台上利用文本框创建如下图2的界面,界面上显示的文字和符号皆由静态文本框完成,如上述图1。
打开动作面板输入以下代码:
var timestart;
var now:Date = new Date();
timestart = now.hours * 3600 + now.minutes * 60 + now.seconds; //记录做题开始时间
var i=0,m,n,t,j = 0;
var textStr:String = "+-×÷"; //定义符号字符
txt1.text = String(Math.round(Math.random() * 100)); //随机取初始算式的运算数1
txt2.text = String(Math.round(Math.random() * 100)); //随机取初始算式的运算数2
fuhao.text = textStr.charAt(i); //取初始算式的运算符号
j = j + 1;
tishu.text = N; tihao.text = j; //记录题目总数和题号数
var TextSprite:Array = new Array(); //定义数组TextSprite,用于存放做题记录
var num = 0;
txt.addEventListener(KeyboardEvent.KEY_DOWN, KeyDown); //设置键盘侦听事件
function KeyDown(e:KeyboardEvent):void
{ if (e.keyCode == Keyboard.ENTER) //以下是按键盘上enter键所执行的操作
{ num=Number(txt.text);
TextSprite[j-1] = new TextField(); //数组TextSprite中每一元素生成一个文本域
if((txt.text.length !=0)&&((i==0&&m+n==num)||(i==1&&m-n==num)||(i==2&&m*n==num)||(i==3&&m/n==num))) //判断输入内容是否与左边算式相等
{TextSprite[j - 1].text = txt1.text + fuhao.text + txt2.text + "=" + txt.text+" "+"√";}
//输入结果正确记录下当前所做题目及答案并判断为正确
else
{TextSprite[j - 1].text = txt1.text + fuhao.text + txt2.text + "=" + txt.text+" "+"×";}
//输入结果错误记录下当前所做题目及答案并判断为错误
txt.text = ""; //清除上一次输入的答案,为下一道题做准备
m = Math.round(Math.random() * 100); //随机取下一道题的运算数1放入变量m
n = Math.round(Math.random() * 100); //随机取下一道题的运算数2放入变量n
i = Math.round(Math.random() * 3); //随机取下一道题的运算符号的序号
if (m while (i==3) { if (m%n==0&&n!=0){ break; } else { m = Math.round(Math.random() * 100); n = Math.round(Math.random() *100); } }//符号为除号时除法算式应没有余数,如果取的数不满足条件需要重新再取 txt1.text = String(m); //运算数1赋给txt1 txt2.text = String(n); //运算数2赋给txt2 fuhao.text = textStr.charAt(i); //运算符号赋给fuhao j = j + 1; tihao.text = j; //取得当前题号 if (j>N){ gotoAndStop(3); } //做完用户输入的题目数后转到界面三 }} 3) 界面三的建立 选中第三帧关键帧,在窗口舞台上我们利用文本框和按钮创建如图3的界面。 打开动作面板输入以下代码: var nowt:Date = new Date(); yongshi.text = String(nowt.hours * 3600 + nowt.minutes * 60 + nowt.seconds - timestart); mb1.addEventListener(MouseEvent.CLICK ,f3); //设置按钮mb1的鼠标侦听事件 function f3(evt:MouseEvent) {var d = 0; for (var k:uint=0; k { TextSprite[k].defaultTextFormat = new TextFormat("黑体",20,0xff0000); TextSprite[k].text = TextSprite[k].text; if (k%2==0){ TextSprite[k].x = mb1.x+100; TextSprite[k].y = mb1.y - 25 + d; } else{ TextSprite[k].x = mb1.x+250; TextSprite[k].y = mb1.y - 35 + d; } //if-else语句把TextSprite数组中的记录结果分成奇偶两列显示 TextSprite[k].autoSize = TextFieldAutoSize.LEFT; addChild(TextSprite[k]); d = d + 10;}} mb2.addEventListener(MouseEvent.CLICK ,f2); //设置按钮mb2的鼠标侦听事件 function f2(evt:MouseEvent) {for (var k:uint=0; k gotoAndStop(1);} 2 结论 本文利用Flash的动作脚本实现了文本框交互式练习题,程序中需要注意几点:第一,在CS3以上版本中,输入文本框和动态文本框没有字体只允许输入显示制作时输入的数据,解决办法是嵌入字体或是在文本属性中改为使用设备字体;第二,本程序中的输入文本框需在属性面板中把输入行设为单行;第三,可以添加一些动作脚本使程序更加完善,如:txt.restrict="0-9"限制输入文本框只能输入数字,txt1.borderColor = 0xff0000可设置文本框的外边框颜色,txt1.backgroundColor = 0x00FF00可设置文本框的内部填充颜色,等等。把Flash的三种文本类型结合使用,可以制作出丰富多彩的文本框交互效果。 参考文献: [1] 刘本军,李登丰. Flash ActionScript 3.0互动设计项目教程[M]. 北京:人民邮电出版社,2015:11. [2] 李林. FlashCS动画制作教程[M].北京:清华大学出版社,2014:8.
- 刍议英语课堂情境教学策略
- 探寻英语教学“i+1”课堂
- 微信平台在英语作业中应用初探
- 英语体验式作业设计初探
- 小学高段英语课外作业设计策略探析
- 多种方式提升英语词汇记忆效果初探
- 入情入境 以学定教
- 讲究艺术性,让英语课堂妙趣横生
- “花式”阅读,谱写英语教学新篇章
- 按学施教
- 精彩,也可以不用预设
- 谈英语绘本阅读教学的一次磨课经历与收获
- 核心素养下英语绘本教学策略例谈
- 综合实践活动场域下儿童道德生活建设的思考
- 合理运用微课,提高科学教学效率
- 浅谈核心素养引领下的科学教学
- 发展工程思维的项目式学习设计与实践
- 道德与法治教学情境创设的基本原则和策略
- 关于幼儿园亲子活动实践价值的思考
- 加强德育建设,增强学生劳动意识
- 谈基于“家校联动”的农村小学生心理健康教育对策
- 心理健康课程活动编创切点筛选
- 职能小组助力班级管理的实践探索
- 陶行知教学做合一思想在班级管理中的运用
- 办有温度的乡村教育
- preembargo
- preembarrass
- preembarrassed
- preembarrasses
- preembarrassing
- preembarrassment
- preembarrassments
- preembodied
- preembodies
- preembodiment
- preembodiments
- preembody
- preembodying
- preemergencies
- preemergency
- preemie
- preemies
- pre-eminence
- pre-eminent
- pre eminent
- preemotion
- preemotional
- preemotionally
- preemotions
- preemperor
- 捶胸跺脚
- 捶胸顿脚
- 捶胸顿脚,哀痛大哭
- 捶胸顿足
- 捶衣
- 捶骨沥髓
- 捶鼓
- 捷
- 捷书
- 捷于呼响
- 捷克
- 捷克公国
- 捷克文学中最具有世界性的伟大作家
- 捷克斯洛伐克社会学的第一位先驱者
- 捷克民族戏剧的奠基人
- 捷克民族音乐的奠基人
- 捷克现代风景画的奠基者
- 捷克的国宝
- 捷克的格林卡
- 捷克诗歌中的珍珠
- 捷克近代绘画的先驱
- 捷口
- 捷口利辩
- 捷尔任斯基
- 捷巧