温海标



摘要:MVVM(Model-View-ViewModel)模式是软件架构设计模式,是一种程序设计思想,在软件开发过程中进行分层设计,各层有不同的任务,目的是减少程序代码的耦合,提高软件的重用性、可维护性、可扩展性。该文对MVVM模式原理展开分析,MVVM模式与经典的MVC模式对比研究,以及对Vue.js实现MVVM模式的流程展开分析。
关键词:MVVM模式;MVC模式;软件设计模式
中图分类号:TP311 ? ? ?文献标识码:A
文章编号:1009-3044(2020)24-0092-02
Abstract: The MVVM (Model-View-View Model) mode is a software architecture design mode, which is a programming design idea. In the software development process, the layered design is performed. Each layer has different tasks. The purpose is to reduce the coupling of program code and improve Software reusability, maintainability, and scalability. This article analyzes the principles of the MVVM model. The MVVM model is compared with the classic MVC model. Finally, the process of Vue.js implementing the MVVM model is analyzed.
Key words: MVVM model; MVC model; software design mode
1 背景
过去由于软件功能和界面比较简单,软件开发者将用户界面代码和业务逻辑处理代码混开发程序。但随着时代的变化和计算机技术不断更新迭代,用户对软件功能和界面的需求也越来越复杂,这种软件开发方式也暴露出致命的缺陷,如软件维护成本高,扩展性差。为了提高软件的性能,施乐帕克研究中心在20世纪80年代提出MVC(Model-View-Controller)软件设计模式[1],对软件进行分层设计,主要思想是将软件的用户界面代码和业务逻辑处理代码进行分离解耦,但在用户的强需求下,使用MVC模式开发的软件也有不足,如控制器(Controller)过于臃肿,其代码难以管理和维护。后来有开发者对MVC模式进行改进,提出一种新的软件设计模式:MVVM(Model-View-ViewModel)模式。
MVVM模式最早由微软的WPF和Silverlight的架构师John Gossman于2005年在他的博客提出[2],当时已将该模式应用在微软的软件开发中。MVVM模式的出现促进了图形用户界面前端开发和后端业务逻辑分离[3],对前端开发工程师和后端开发工程师的工作进行解耦,减少他们之间的交流成本,进而提高软件开发的效率。
2 MVVM模式原理
MVVM模式由View、ViewModel、Model组成,各层有特定的功能。
View层为视图层,即前端用户界面,主要由HTML和CSS来构建,用于展示ViewModel层或Model层的数据。
Model层为数据模型层,Model层主要负责业务逻辑处理和对数据进行获取与存放,该层的数据来源可以是远程数据库服务器中的数据,也可以是本地数据库服务器中的数据。在程序代码中,Model层的代码主要体现为数据管理者。
ViewModel层主要负责将来自后端Model层数据转换为符合View层的视图数据模型。该层所封装的数据模型包括视图的状态和行为两部分,在前端页面各区域展示内容的安排属于视图状态,而例如页面发生点击事件、滚动事件等时,区域发生的变化属于视图行为,这使得ViewModel层能完整地描述View层。ViewModel的内容能实时展示在View层,实现数据双向绑定,程序开发者更新ViewModel数据,View层的内容可以得到相应的更新。
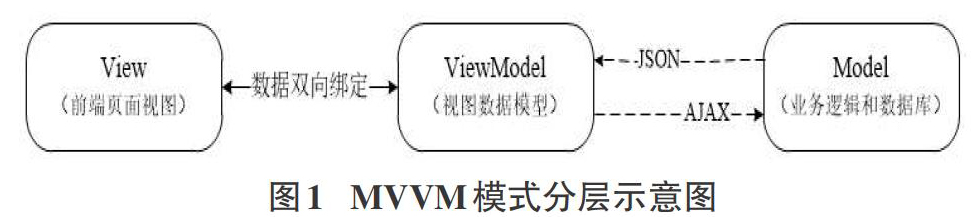
MVVM模式中,View层与Model层之间不能直接交互,它们之间的交互行为通过ViewModel实现,View层展示的数据并不是来自Model层的数据,而是ViewModel层的数据,ViewModel负责与Model交互,将Model层数据进行解析和转换为符合View层的数据。MVVM模式分层示意图如下图所示:
这种模式解耦了View层和Model层,在实际程序开发中,可以使用这种模式进行前后端分离,后端代码不实现前端的功能,只提供数据接口,前端需要数据时,调用该接口即可。
3 MVVM与MVC
MVC模式中的M和V与MVVM相同,分别表示Model(数据模型)和View(视图)。数据模型层负责业务数据处理,视图层负责程序界面的显示。程序在实际应用中,需要将数据模型层处理后的数据结果放置视图层,以更新视图层的数据,将数据模型层数据赋值给视图层的操作,由Controller(控制器)实现。MVC模型示意图如下所示:
控制层允许直接引用视图层和数据模型层,而视图层和数据模型层不能直接引用控制层,不能显式地视图层和数据模型层的代码中写与控制层相关代码。视图层和数据模型层是两个独立的区域,两者间不能出现引用,否则程序设计违背了MVC的规范。
控制层将数据模型层数据赋值给视图层的操作中,需要把数据模型层数据转换成视图层能直接使用的数据,这种转换操作称为数据解析。早期,应用程序的功能和数据结构比较简单,控制层數据解析操作容易实现,但随着时代的变化发展,应用程序的功能和数据结构越来越复杂,控制层数据解析操作也随之变得越来越复杂,控制层的代码变得越来越臃肿。为了解决这个问题,程序开发者将控制层的任务分离,建立一个专门用于数据解析操作的新类“ViewModel”。
- 学院管理视角下优化医学基础课程的有效路径
- 情境化教学在初中语文教学当中的运用分析
- 小学语文有效教学方法探究
- 高中语文古诗词鉴赏教学优化对策探究
- 综合实践在小学语文教学中的应用
- 小学语文教学应注重学生阅读能力的培养策略
- 论从“准五服以治罪”到“法律面前人人平等”之转变
- 大学生创业实践项目的探索与思考
- 学生核心素养的形成
- 浅论小学班级管理实践中存在的问题及解决对策
- 浅论幼师在幼儿游戏活动中的指导策略
- 关于初中语文教师的教学反思
- 高贵无尽的爱:金香花语
- 小学数学教学中学生独立思考能力培养途径
- 论幼儿园课程中的数学教育
- 传统文化融入高职特殊教育学校校园文化建设研究
- 积极心理学视野下的大学生心理健康教育分析
- 数形结合思想在高职概率统计学习中的妙用
- 关于小学科学教学中小组合作学习的研究
- 核心素养导向下的小学语文阅读教学探究
- 小学语文阅读教学中学生描写能力的培养研究
- 现阶段农村幼儿教师专业化发展的状况和改进研究
- 浅谈培养高中生数学思维能力的几点做法
- 软件工程技术发展研究
- 世界部分国家学前教育基本属性的比较研究
- utter²
- utter¹
- uturn
- u-turn
- u turn
- u-turned
- u-turning
- u-turns
- u,u
- u, u
- uv
- uv index
- uvula
- uvulae
- uvulas
- uw
- uˌnique selling propoˌsition
- uˌnique visitor
- v
- vacaions
- vacancies
- vacancy
- vacancy rate
- vacancyrate
- vacant
- 被唾沫淹死
- 被囊
- 被困
- 被围日久,柴尽粮绝,处境危急
- 被围日久,粮尽柴绝的困境
- 被坚强
- 被坚执锐
- 被垫
- 被埋没或未显露才华的人才
- 被埋没或消失而无人知晓
- 被埋没的人才
- 被埋没的珍品
- 被埋没的陶俑
- 被堤
- 被堵在死胡同里
- 被增长
- 被处决
- 被处死
- 被处死刑
- 被复出
- 被头
- 被头里做事终晓得
- 被奉为经典的古老教条
- 被套
- 被女性玩弄的美男子