江玉珍 朱映辉 陈建孝 陆锡聪 余晓春



摘 要: 手机等移动设备已成为网页的重要应用终端,针对常规网页设计课程中固化网页大小的教学局限,借助HTML5和CSS3新技术,提出基于终端自适应的网页设计教学拓展。通过对流式、响应式及弹性盒子等多种终端自适应方法的剖析及优缺点的探讨,突出自适应网页的实际应用意义和CSS3 Flexbox弹性布局的灵活性,增强网页课程的教学深度,提升学习质量和学习意义。
关键词: 网页设计; 终端; 自适应; 弹性盒子; CSS3
中图分类号:TP393.092 文献标志码:A 文章编号:1006-8228(2018)03-70-03
Teaching extension for design of terminal-adaptive webpage
Jiang Yuzhen, Zhu Yinghui, Chen Jianxiao, Lu Xicong, Yu Xiaochun
(School of Computer Information Engineering, Hanshan Normal University, Chaozhou, Guangdong 521041, China)
Abstract: Mobile phone and other mobile devices have become the important application terminals of web pages. Aiming at the teaching limitations of fixed-size web pages in regular webpage design courses, with the help of HTML5 and CSS3 technology, a teaching extension for design of terminal adaptive webpage is put forward. Through the analysis of a variety of terminal adaptive methods, such as FlowLayout, responsive design and Flexbox, the practical importance of adaptive webpage and the flexibility advantage of CSS3 Flexbox are emphasized, thus improving the teaching depth, the learning quality and the significance of webpage courses.
Key words: webpage design; terminal; self-adaptive; Flexbox; CSS3
0 引言
作为上网的主要依托方式,网站网页一直在网络应用中起着举足轻重的媒介作用,《网页设计与制作》课程也常作为专业信息技术课或计算机公共基础课在高校中推广教学[1]。随着各种智能移动设备、掌上电脑等电子产品的迅猛推出,同一个网站的网页的受访终端可能是手机、平板和PC机等,这些设备的屏幕分辨率大相径庭。如何保证网页在各种终端上均能获得友好、美观的显示效果以及稳定、通用的操作功能将是一个网站得以长远立足的根本条件。对此,新标准HTML5应运而生,HTML5的目标就是使网络标准达到符合当代的网络需求,为桌面和移动平台带来无缝衔接的丰富内容[2]。
虽然目前很多网页设计课程已转向基于HTML5教学,但在制作方法推介上却还沿袭传统的面向PC机固定的大屏设计模式,并没有突出HTML5设计上的可移植性和灵活性。本文主要探讨终端多样化环境下各种网页自适应布局的实现方法,重点介绍HTML5+CSS3的弹性网页布局方法,拓展实用知识点,填补常规网页设计教学中多样化应用的不足。
1 HTML5网页的缩放设计
使用手机等小屏幕设备浏览网站网页时,许多传统网页常会自动缩小至屏幕范围内。虽然这种显示可以快速地抓住整个网页的概构,但却可能因为字体太小而难以辨识网页的细节内容。为提高移动设备显示性能,HTML5提倡使用viewport元标签,当网页加载时,手机浏览器就会先把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”比屏幕宽,网页不会被挤到很小的窗口中,用户可以通过平移和缩放来浏览网页的不同部分。以下代码实现按原始大小显示网页,不自动缩小,允许手动缩放,缩放范围为初始大小的0.5~2.0倍。
2 流式网页布局
流式布局是通过改变元素的排列达到适应设计尺寸的目的。流式布局的网页可以这样理解:页面上内容模块就像液体一样,从左到右从上到下地流动且自适应地排列。流式布局常使用百分比分配技术和浮动技术。百分比布局模式能实现网页内容模块的自动横向伸缩;浮动布局模式则能依据浏览器或容器盒子宽度让各内容模块自动排列成多行[3]。
2.1 百分比布局
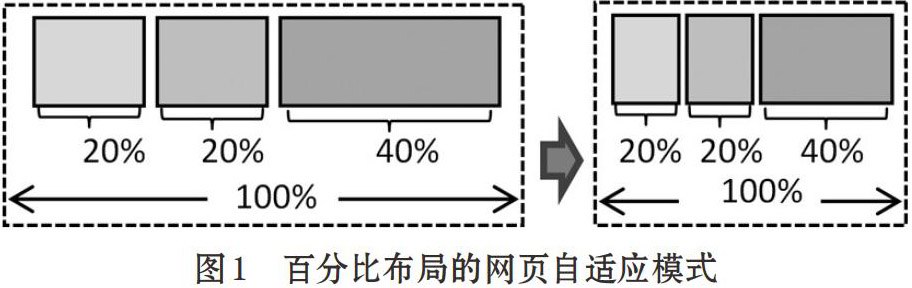
百分比布局使用百分比来设置各个部分的具体宽度以用来适应不同的分辨率。在百分比布局模式下,各內容模块的宽度会根据浏览器宽度进行自动等比缩放,其自适应显示方式如图1所示。该网页设计模式的优点是技术上容易为用户接受也容易实现,但主要缺点是,当需要添加新内容模块时,所有之前的内容模块可能都要重设百分比,更新的工作量大。
图1 百分比布局的网页自适应模式
2.2 浮动布局
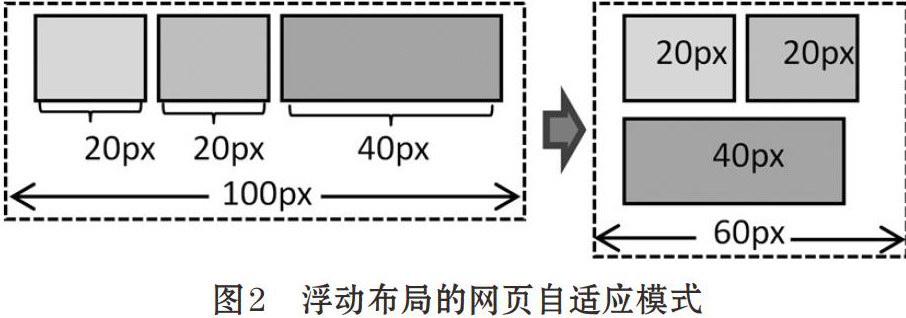
浮动布局利用对象的float属性实现内容模块(浮动框)的自动排列。常设float属性值为”left”,浮动框自动向左移动靠拢,直到它的左边缘碰到包含框或另一个浮动框的边框为止,若包含框宽度变小,则后面的浮动框会自动被“挤”到下一行。其自适应显示方式如图2所示。该网页设计模式的优点是可以随时添加新的内容模块而不用修改之前模块的属性,缺点是其浮动方向只有水平向左浮动或向右浮动,且当各内容盒子的高度不协调时,容易造成较大的版面空白区。
图2 浮动布局的网页自适应模式
3 响应式网页布局
响应式网页设计是指可以自动识别屏幕宽度、并作出相应调整的网页设计[4]。其关键技术是通过CSS3引入Media Query模块自动探测屏幕宽度,然后加载相应的CSS文件或执行相应的CSS样式代码。响应式网页布局常使用“CSS的@media规则”和“link标签媒体查询”两种方式实现自适应显示。
3.1 @media规则
@media规则添加在网页
的
- 凝心聚力迎春运 全力保障“平安路”
- 顶天立地傲苍穹
- 2019年世界核形势呈现八个鲜明特点
- 任何人也阻挡不了祖国统一大业的实现
- 用创新驱动引领国防科技腾飞
- 致敬春运期间交通运输战线的全体工作者
- 《利用信息技术进行小学旋律编创》研究报告
- 新中国70年探索与中国特色社会主义思想的历史演进
- “父亲行动”促进小学生社会性发展的实践研究
- 高校用水现状调查及节水循环体系构建研究
- 学前教育专业学生职业能力培养路径研究
- 如何既做好辅导员又做好学生党支部书记
- 析山西省武乡县群众运动的特点(1937-1945)
- 新时代医院青年职工思想政治工作探讨
- 新形势下国企工会工作的创新思路探讨
- 浅谈校外辅导机构对校内课堂的影响及建议
- 新形势下国有企业制度化反腐现状及问题对策研究
- 头孢曲松钠联合炎琥宁注射液治疗急性感染性心内膜炎的临床疗效观察
- 启蒙哲学的同一性与社会共同体的媒介
- 浅析供给侧结构性改革的马克思主义政治经济学分析
- 浅析德雷福斯事件折射出的“自由”“平等”“博爱”思想
- 自觉运用马克思主义哲学推动新时期妇联组织和妇女工作改革发展
- 解放战争中的第二条战线研究
- 浅析新媒体对马克思主义哲学大众化的正负效应
- 在小学体育教学中如何有效提升核心素养
- unberths
- unbeseeching
- unbeseechingly
- unbeset
- unbesieged
- unbespeak
- unbestowed
- unbethought
- unbetrayed
- unbetraying
- unbetterable
- unbettered
- unbeveled
- unbevelled
- unbewailed
- unbewildered
- unbewildering
- unbewilderingly
- unbewitch
- unbewitched
- unbiased
- unbiasednesses
- unbias(s)edly
- unbickered
- unbickering
- 四通八达
- 四通八达、宽阔平坦的大路
- 四通八达之地
- 四通八达四通五达
- 四通八达的大路
- 四通八达的宽广大路
- 四通八达的市街
- 四通八达的要道
- 四通八达的路
- 四通八达的都市
- 四邑片
- 四邻
- 四邻不安
- 四邻八舍
- 四邻四里
- 四郊
- 四郊多垒
- 四郊多难
- 四郊无垒
- 四部
- 四部医典
- 四配
- 四酎
- 四重奏之父
- 四野