手机端网页视觉设计研究
翟劲松



摘 要 近年来随着移动互联网与移动设备技术的蓬勃发展,人们越来越多地使用便携的移动设备上网进行信息交流行为,以智能手机为代表的移动设备正在成为网络阅读的主要载体。“网页”作为网络阅读的主要形式之一也从台式电脑的大屏幕转向智能手机的小屏幕。同时,基于HTML5技术的移动端网页技术也为网页的视听呈现方式、信息交互方式提供了更多的可能。智能手机端的阅读体验既不同于纸质阅读,也与传统的台式计算机上的网络阅读有很大差别。阅读载体的转移带来了人类阅读行为的巨大改变,方寸之间,手掌之上,手机端网页的内容架构、图文编排、字体使用、动画、交互行为都需要重新设计。移动互联网与网页技术给信息的视觉呈现方式带来技术支撑。对于手机端的网页视觉设计而言,既要适应手机屏幕的小尺寸以及由它带来的阅读行为的改变,又要最大限度地利用新技术做好信息梳理和视觉呈现,这无疑给设计师们提出了新的挑战。通过分析在移动互联网的技术背景下手机端阅读行为特点,结合最新的手机端网页技术手段,优秀设计案例,总结手机端网页视觉设计规律。
关键词 移动互联网;手机端阅读;小屏幕网页设计;屏幕阅读
中图分类号 G2 文献标识码 A 文章编号 2096-0360(2018)07-0046-08
1 研究背景
1.1 移动互联网的发展
近年来随着互联网技术的发展,全球范围内的互联网用户继续保持增长。根据2018年1月31日,中国互联网络信息中心(CNNIC)发布的第41次《中国互联网络发展状况统计报告》显示,截至2017年12月,我国网民规模达7.72亿,普及率达到55.8%,超过全球平均水平(51.7%)4.1个百分点。
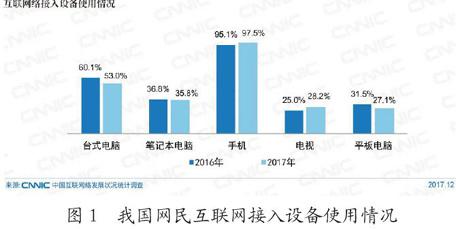
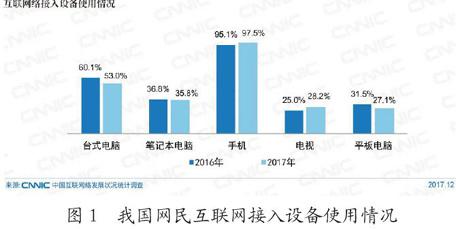
随着互联网技术的发展和智能移动终端设备的普及,“移动互联网”这一将移动通信和互联网相结合的技术已飞快地进入我们的生活并服务于我们生活的方方面面,人们通过移动互联网技术实现网絡阅读、社交、购物、娱乐。越来越多的网民尤其是年轻一代的网民更多地选择使用智能手机上网,数据显示,截至2017年12月,我国手机网民规模达7.53亿,网民中使用手机上网人群的占比由2016年的95.1%提升至97.5%。
此外,移动互联网技术服务于人类生活也改变了人类很多行为方式,尤其是阅读方式的变化。移动互联网技术可以让人类随时随地接受到各类信息,而智能手机能让这些信息以文字、声音、图片、视频等各类形式呈现在读者面前。并且用户可以通过触摸手机屏幕来与这些信息互动。在今天,信息的传递和呈现变得史无前例得快速和立体。
1.2 移动端网页技术的发展
由于移动端上网在即时性上的优势显而易见,网络阅读也从台式机更多地转向了智能手机。用户一般通过两种途径在智能手机上实现网络阅读,一种是通过网页,一种是通过安装在智能手机上的软件(App)。两者在功能上各有特点,前者无需下载,直接通过手机浏览器打开,后者需要用户将软件下载到手机里,由于其本身的技术特点,手机软件在早期拥有更稳定更友好的操作体验,且可以离线
使用。
但随着网页技术的发展,尤其是HTML5(超文本标记语言的第5次修订)的制定完成,使得网页作为一种传统的网络阅读载体,在多媒体的呈现以及实现人机交互功能方面都得到了全面升级。网页上不仅可以轻松实现图像、动画、音视频的展示,还可以通过手机触摸屏、手机重力感应器、手机摄像头、话筒实现人机交互。
同时,网页相比手机软件在信息的传播分享和对硬件平台的兼容性上有了独特的优势,随着移动互联网技术的继续发展,这一优势也会越来越明显。
1.3 手机端网页应用现状与案例分析
由于手机端网页(以下简称网页)拥有在移动互联网上的传播优势,使它更多地运用于广告营销、新闻报道等领域。为了吸引用户打开网页阅读,在基于HTML5网页技术的广告设计中往往利用其在多媒体呈现和人机交互上的技术特点,通过图形动画、音视频演绎一个故事,并根据故事情节的发展在其中加入有趣的交互环节,从而加深用户对广告内容的印象。
图3是一组用于宣传一款手机支付软件的网页,该系列网页在首屏设计了一个模拟点钞的交互环节,用户可以通过手指滑动屏幕上的点钞机,点钞机上的钞票也会随着手指的触摸滑动飞出,配上真实的音效,在手机屏幕上真实再现了点钞过程,这一环节的设计无疑增添了网页的趣味性。后续又通过风格独特的图形动画演绎了一场餐厅结账的闹剧,并在故事的结尾引出广告产品,留下了产品下载按钮。该组网页充分利用了手机端网页的技术特点结合了独特的画面风格和有趣的交互体验给人留下深刻的印象。
与广告类网页不同,新闻报道类网页除了体现趣味性的同时,更注重于真实事件的再现。在这类网页中往往嵌入来自新闻事件中的真实声音和影像。图4是一组以回顾MH370航班失联事件为主题的新闻类网页,该系列网页采用了冷峻写实的整体视觉风格,在通过动态图像展示失联航班的航线和搜救路线的同时,嵌入了来自新闻事件第一现场的声音。该系列网页通过写实的视觉风格和真实的声音营造了新闻事件的现场感和与主题相符的沉重
气氛。
图5所示的是总理记者会新闻网页,该网页展示了记者会现场金色大厅的全景画面,当读者用手指左右滑动手机屏幕时,前排记者与主席台是
2︰1的视差滚动,从而增加画面的空间感。当画面经过主席台左右两侧的壁画时,原本静态的壁画会活动起来。当滑动到特定区域时,会有记者举手提问并出现关键词,点击关键词进入总理的问答页面,问答页面中除了有总理回答记者的完整文字稿还有原音重现。该网页通过第一视角的场景还原和特色的交互效果带给读者很强的参与感。
1.4 移动端网页用户行为分析
由于基于移动端网页的阅读受到内容、网速、手机硬件、网页架构和界面布局等多方面的影响,使其用户在阅读行为上有明显的特征。根据来自腾讯市场部的《移动端网页用户行为报告》显示,移动端网页的用户阅读行为主要有以下特点。
1)网页加载5秒内就会有74%的用户离开
页面。
2)阅读高峰期通常出现在中午12点和晚上10点左右。
3)通过用户口碑传播的网页,访问热度往往会持续两天左右。
4)放置在网页左边的按钮,点击率较低。
5)随着网页页面层级越深用户的流失率越高(到了第6页只剩下46.9%的用户)。
6)输入行为和复杂的交互行为会导致用户
流失。
7)用户在功能型页面的平均停留时间要比在展示型页面的平均停留时间要长。
8)用户在首页和尾页的平均停留时间比在中间页面的平均停留时间要长。
9)设置在首屏和尾屏的按钮被点击率最高。
10)具有动画效果的按钮更容易引起用户注意并点击。
11)用户会沿用从上一页学习到的交互行为。
根据以上特点可以看出,移动端网页在设计时应注重以下几点:层级不宜过深、应该把重要的信息放在首屏、适当在网页中加入的动画效果将更容易吸引读者参与交互、交互按钮应尽量设计在网页的右侧。
2 手机端网页视觉设计研究
2.1 手机端阅读的特点
在数字阅读时代,阅读载体从纸张转变为屏幕,从电脑的大屏幕转变为手机的小屏幕,手机端阅读带来的不仅是阅读载体尺寸的变化,更是人类获取信息方式的变化。移动互联网技术的发展带来了各种应用服务和即时信息,人们随时随地可以阅读新闻、查询信息、互相交流,各类信息从未向今天这样变得唾手可得。下面笔者将从5个方面分析手机端阅读的特点。
2.1.1 即时性
手机作为新一代的阅读载体打破了空间和时间的限制,人类可以随时随地接收信息。换个角度说,信息的即时性带来了人类阅读环境和阅读时机的变化。空间上,人类的阅读行为不仅会发生在光线明亮的书桌上也有可能会在昏暗摇晃的车厢里,时间上,人类不再需要特意挑个安静的读书时间,更多的可能是伴随着手机的提示音随时开始阅读行为。新的阅读行为和阅读环境也为手机端界面设计提出新的要求。
2.1.2 超文本性
在印刷技术下,文本受到印刷载体的限制,使得在单个阅读载体上获得的信息量有限。互联网带来了几乎没有边界的信息海洋,在移动互联网上阅读不再受篇幅的限制,人类可以通过搜索引擎查找想要的任何信息,人类在信息面前有史无前例的选择权。信息更多的以一种“超文本”的形式出现。
所谓“超文本”这一概念早在1963年就被提出,由泰德·纳尔逊(Ted Nelson)创造。他的定义为:“信息以一种复杂的形式相连,包含诸如概况、内容浏览图、内容间的相互联系以及作者加的标注、增补等。它是非顺序链接的一系列文本块,这种文本给予读者多路径的选择权。”互联网实际上就是一个超大规模的超文本,人们不再局限于一段文本的阅读,而是可以通过超链接,去寻找到与之相关或无关的其他信息。相对于每个文段来说,传统的阅读习惯仍然适用,但一旦读者离开了某个文本架构的范围,属于互联网的阅读规则和体验便产生了。
2.1.3 可交互性
手机端阅读的交互性体现在两个方面:
一是体现在人类与阅读载体的互动,即人类与手机的互动,人类可以通过用手指滑动触摸屏、对话筒说话、通过手机摄像头拍摄和扫描、改变手机握持的方向等方式向手机发出指令,手机在接受到指令后而做出相应地反应。
二是是用户之间的互动,与传统纸质阅读不同的是,手机端阅读受到移动互联网技术的影响,信息的传达不再是单向的。各类用于用户交流信息的社交软件成为手机上使用频率最高的应用程序。通过信息的交流和共享,人类在获得信息的同时也发出信息,并随时得到反馈,这大大地提升了阅读的参与感。
2.1.4 信息介质的多样性
图像作为一种世界范围内共通的语言,在视觉传达上有其独特的优势。在相对快节奏的现代生活中,用图像传达信息带来的高效率和直观性受到读者的欢迎,诞生了所谓的“读图时代”。传统纸质阅读载体上的图像主要包括符号、图案、图标、插圖和照片等,而在手机屏幕上还可以播放动态影像并能与之互动,传递信息的介质变得更加多元化,文字、图像、动画、声音都可以用于手机端阅读信息的传播。现在,如何根据信息的内容选择合适信息介质并将它们有机的整合起来,是从事手机端视觉设计的设计师们面临的新课题。
2.1.5 小屏幕
手机作为阅读载体,其小型化带来的便携性给用户提供了即时阅读的可能,但也给手机端阅读界面的设计提出了新的要求。随着手机硬件技术的发展,高分辨率手机屏幕的出现已经为手机的成像品质带来了质的飞越,但是屏幕的大小给阅读体验带来的限制与其便携性的权重已经让手机的尺寸维持在一定范围内。字体的使用、图形的设计、版面的编排、按钮的位置都需要在手机屏幕上重新考虑。
2.2 手机端网页架构设计
手机端网页设计相比电脑网页主要的限制是屏幕的尺寸,传统网页架构有层级结构或网状结构,但由于手机屏幕尺寸的限制使得手机端的网页架构不宜过于复杂。在电脑的大屏幕上打开的网页可以以层迭的形式并列在浏览器上,屏幕的宽度也可以让各级别的网页菜单驻留在网页的一侧,方便用户清晰地了解自己打开的网页所属的位置和级别。而在手机狭小的屏幕上,如果要显示类似电脑端架构复杂的网页,则需要用户反复地开启和关闭窗口,不但会造成用户使用上的不便和混乱,而且也会浪费手机的系统资源。所以为了不影响到用户的阅读体验,手机端的网页架构一般为简单的线性结构,尽量不要让用户返回上一级菜单。
2.3 手机端网页界面视觉设计特点
2.3.1 网页界面布局
和书籍设计中的版式设计一样,手机端网页的界面设计也有自己的规则,不同的是手机端网页版面设计中要考虑到人机交互的因素。在手机端网页的界面布局设计中考虑到手机用户更多的是采用垂直滚动的方式浏览,网页界面一般采用一栏单列式的布局,让用户只需单方向滚动就能浏览主要的
内容。
另外,考虑到手机屏幕的尺寸较小,字号大小也受到限制,为了不影响阅读,手机端网页应控制单个页面的内容量,突出重点视觉元素,避免界面杂乱。同时精简文字,将冗长的信息内容划分为多重页面。设计者必须对内容有所取舍,选出最为重要的信息摆入网页中。
网页界面设计中应突出按钮的位置,按钮的尺寸应当和手指的大小相匹配。麻省理工学院的Touch Lab通过研究发现,指面的触摸尺寸平均大小为10 mm~14 mm,而指尖的平均尺寸是
8 mm~10 mm,也就是说10 mm×10 mm的控件尺寸设计是比较合理的大小。另外一个需要考虑的就是可触摸控件之间的距离。如果两个按钮比较靠近,那么用户在移动端上就很容易出现误触的情况了。如果想要解决这个问题,就需要根据实际情况重新调整尺寸和按钮之间的距离,以适应用户手指交互的需求。
2.3.2 视觉隐喻的运用
图像阅读是人类普遍具有的能力,它能够直接调动读者的感性经验和视觉思维。也正鉴于这点,GUI(graphical user interface/图形用户界面)早早的被用于人机交互领域,从1973年施乐公司研发出了第一台使用Alto操作系统的个人电脑到今天图形用户界面已经走过了40几年的发展历程。施乐的图形化界面启发了苹果公司的乔布斯,他在1984年发布了著名的Macintosh系统,也就是后来我们所熟知的Mac OS。在图形用户界面中用户通过把这些带有隐喻的图形与其熟悉的事物联系在一起,从而理解界面中各个控件的功能。
在手机端网页设计中,图像也不仅仅是传递信息的一种介质,同时也可以利用视觉隐喻的原理承担着帮助用户在界面视觉元素与网页互动机制之间建立直觉联系,进而减少用户的学习成本。图10是LeVIS手机端的网页广告,网页上模拟了一个冬天蒙上水汽的玻璃的画面,玻璃上有用手指写的字,这个画面促使用户根据经验本能地用手指去涂抹屏幕,从而触发网页程序,画面发生了变化进而引发了剧情。
2.3.3 字体使用
尽管图像在数字阅读时代越来越受到青睐,但文字依然是人类获取信息的主要介质。由于早期受到屏幕像素的限制,为了适应屏幕栅格状的像素点,用于屏幕阅读的字体通常选择中文的黑体和拉丁文的无衬线体。字体开发公司也相继推出适合屏幕使用的黑体字。
但是随着科技的发展,今天,5寸左右的手机屏幕像素数量已与电脑屏幕相当(如1 080×1 920),其像素密度普遍超过300PPI,几乎接近一般打印效果。这给手机端网页字体的选择带来更大的自由,更多样的中文字体可以被使用,极大地丰富了网页视觉风格。
尽管如此,手机端网页在使用字体时还需要考虑屏幕尺寸的限制,为了让信息层级清晰,避免界面杂乱,应尽量控制网页文字的字体类型和字号的数量,正文字体尽量选择识别性较高的黑体、中等线体等无衬线字体,识别性较低的特殊字体在使用时应节制,可在少量标题等字号相对较大的文字上使用。
2.3.4 色彩设计
使用不同的色彩可以帶给用户不同的感觉,譬如蓝色使人感到平静、黄色感觉明媚并有警示的效果。在一些领域中,颜色具有特殊的意义,会计会把红色的数字当做负值,把黑色当做正值,在不同的文化环境中颜色的含义也不尽相同,红色在交通信号灯中的意思是停止,在西方红色意味着“危险”而在中国的一些场合里红色意味着“吉利”,白色在西方代表着纯洁与祥和,一般用在婚礼庆典中,而在亚洲一些国家则用在葬礼中。所以在网页视觉设计时网页的色彩不但要与主题内容所传达的情感相契合也要考虑读者的文化背景。
色彩和其他视觉元素一样不仅用于传达内容和情绪,也承担着网页层次结构的梳理功能。在手机端网页的色彩设计中往往会根据内容和结构设定主色,标准色和对比色。主色决定了整个系列网页的视觉风格,一般作为底色使用或者使用在每页的一个固定位置上,起到定调的作用。标准色指的是整套移动界面的色彩规范,确定文字、线段、图标等的颜色。对比色通常会用在标题、按钮等地方,起强调和引导的作用。
手机端网页一般是线性架构,由一组网页构成,整套网页色彩的协调性显得尤为重要,常见的色彩搭配方法主要有以下几种。第一种是邻近色配色(色相环上邻近的颜色),这种方法比较常用是因为搭配出来的网页色相比较柔和过渡也非常自然。第二种是同色系配色(色相一致,饱和度不同),主色和对比色都在统一的色相上,给用户一种一致化的感受。第三种是点亮色配色,主色用相对沉稳的颜色,对比色采用一个高亮的颜色,起带动页面气氛,强调重点的作用。第四种是中性色配色,用一些中性的色彩为基调搭配,营造沉稳内敛的气氛。当然,具体的配色方法不限于以上这些,在确保内容、情绪准确传达和信息结构的清晰梳理的基础上还有很多发挥的空间。
2.3.5 动画设计
随着网页技术的发展,在手机端网页实现各种形式的动画效果(以下简称动效)变得更加容易,和影视动画不同,网页动画效果常常肩负着对网页信息结构和交互的展示、引导、反馈等作用。
网页动效一般在网页中起到以下几种作用。
1)强调。通过网页动效的添加对网页的重要信息和功能进行暗示和指导。例如重要文字信息的出现动画、按钮的闪烁等。
2)反馈。通过网页中视觉元素的出现和消失,以及大小、位置和透明度的变化对用户的交互行为进行反馈,使用户和网页的交互过程更加流畅。
3)层级展现。通过网页页面或个别视觉元素的缩放、覆盖、滑出等动效帮助用户理解网页信息架构。常用与网页的转场和菜单的展开。
4)模拟。一些动效通过对现实世界的模拟迎合用户的认知。用户通过对现实世界的认知来理解网页的功能,增强了用户对页面的操纵感和带入感。
5)后台进程的可视化。典型例子是各种加载动画,不仅让等待的时间变得可预期,也增加了网页的趣味性。
网页动效虽然形式多样,功能齐备,但同样要服务在突出网页核心内容、展现网页整体信息架构上,考虑到动画效果对网速及硬件的高要求,网页中的动效设计还应动静相宜,以避免影响到用户的阅读体验。
2.6 交互设计
交互设计(英文Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
具体到手机端网页设计中的交互设计,指的是设计师结合网页内容,利用手机的交互功能设计出利于传达网页信息、提高阅读体验的交互界面。例如通过在网页中设计按钮等形式,将原本在小屏幕上无法一次性呈现且可能造成界面视觉混乱的信息通过交互按钮去隐藏和唤出,一方面保持界面简洁,另一方面在遇到信息庞杂的网页时方便用户检索。另外通过一些具有趣味性的交互设计,也能吸引更多的用户浏览网页。
在网页交互设计中应满足以下几点。
1)可操作性。用户为激活某对象所需触摸的屏幕区域有充分的空间以便用户准确操作。
2)易学性。通过对视觉隐喻等原理的运用引导用户的交互行为,并注重交互界面设计中具有相同功能按钮的统一性,以降低用户对交互界面的学习成本。
3)可知性。通过网页动画等方式对用户的交互动作予以反馈,让用户了解自己的操作是否成功。
4)必要性。在网页中加入交互环节其实也在增加用户的操作步骤和网页程序的运算量,应充分考虑其必要性。
随着智能手机科技的进步,我们与手机的交互手段越来越多样化,如何利用好这些科技成果,设计出对内容呈现有价值有意义的互动界面,是手机端网页交互设计需要探索的课题。
3 小结
手机端网页和手机App不同的是前者偏向内容的展示,后者更注重功能的实现,从这个角度看,手机端网页与传统书籍设计有一定的可比性。人类的阅读习惯是由基于纸质媒体的静态图文信息培养出来的,手机端网页的视觉设计,在很大程度上仍离不开从纸质阅读载体上寻求原理的借鉴,例如界面的图文编排、文本信息的可视化处理等。同时,同样是基于阅读载体的设计,不同的阅读载体具有不同的特征,手机端网页作为数字阅读时代阅读载体的代表,具有明显的数字阅读特征,例如基于手机端的多媒体性和交互性、基于网络的超文本性和传播性。不同的特征反过来也影响了阅读行为,只有充分了解视觉载体的视觉性能和数字阅读时代的用户行为特点,才能在有目的的设计中化被动为主动,设计出好的作品。
基于新技术的手机端网页的种种特征,虽然为信息呈现方式、信息检索路径、用户交互方式提供了更多可能性,但手机端网页和书籍一样都是基于某一特定文本的视觉再现。网页界面设计、丰富的多媒体形式、人机交互设计都应该建立在文本内容的逻辑架构内,服务于内容的呈现。设计师应该有节制有依据地运用它们。眼花缭乱的媒介是否喧宾夺主、交互是否缺乏必要性、界面编排是否符合内容结构和阅读习惯,都需要着重考虑。当前,数字阅读给人的一贯印象是“浅阅读、碎片化”,这里面自然有视觉载体的改变带来阅读行为的变化,但是我相信这不是数字阅读的最终宿命,从另一个角度可以看出基于类似手机端网页的数字阅读载体的视觉设计还有很多研究工作要做。
参考文献
[1]史蒂文·罗杰·费希尔.阅读的历史[M].李瑞林,等,译.北京:商务印书馆,2009.
[2]李洁.超文本文学之兴:从纸介质到数字化[M].广东:世界图书出版公司,2013.
[3]科尔伯恩.简约至上:交互设计四策略[M].李松峰,译.北京:人民邮电出版社,2011.
[4]CNNIC.第41次《中国互联网络发展状况统计报告》[EB/OL].[2018-02-23].http://www.cnnic.net.cn/hlwfzyj/hlwxzbg/hlwtjbg/201803/P020180305409870339136.pdf.
[5]顾欣,赵健.屏幕阅读的视觉设計嬗变[J].装饰,2017(2):20-23.
[6]库伯,瑞宁,克洛林.About Face 3:交互设计精髓[M].刘松涛,译.北京:电子工业出版社,2012.
[7]晏琳.云端创意:数字出版解密[M].北京:电子工业出版社,2014.
[8]张建淳.标准化网页界面的交互设计模式研究[J].艺术与设计,2014(7):47-49.
[9]宋尹淋.移动互联网终端界面设计研究[D].济南:山东大学,2009.



摘 要 近年来随着移动互联网与移动设备技术的蓬勃发展,人们越来越多地使用便携的移动设备上网进行信息交流行为,以智能手机为代表的移动设备正在成为网络阅读的主要载体。“网页”作为网络阅读的主要形式之一也从台式电脑的大屏幕转向智能手机的小屏幕。同时,基于HTML5技术的移动端网页技术也为网页的视听呈现方式、信息交互方式提供了更多的可能。智能手机端的阅读体验既不同于纸质阅读,也与传统的台式计算机上的网络阅读有很大差别。阅读载体的转移带来了人类阅读行为的巨大改变,方寸之间,手掌之上,手机端网页的内容架构、图文编排、字体使用、动画、交互行为都需要重新设计。移动互联网与网页技术给信息的视觉呈现方式带来技术支撑。对于手机端的网页视觉设计而言,既要适应手机屏幕的小尺寸以及由它带来的阅读行为的改变,又要最大限度地利用新技术做好信息梳理和视觉呈现,这无疑给设计师们提出了新的挑战。通过分析在移动互联网的技术背景下手机端阅读行为特点,结合最新的手机端网页技术手段,优秀设计案例,总结手机端网页视觉设计规律。
关键词 移动互联网;手机端阅读;小屏幕网页设计;屏幕阅读
中图分类号 G2 文献标识码 A 文章编号 2096-0360(2018)07-0046-08
1 研究背景
1.1 移动互联网的发展
近年来随着互联网技术的发展,全球范围内的互联网用户继续保持增长。根据2018年1月31日,中国互联网络信息中心(CNNIC)发布的第41次《中国互联网络发展状况统计报告》显示,截至2017年12月,我国网民规模达7.72亿,普及率达到55.8%,超过全球平均水平(51.7%)4.1个百分点。
随着互联网技术的发展和智能移动终端设备的普及,“移动互联网”这一将移动通信和互联网相结合的技术已飞快地进入我们的生活并服务于我们生活的方方面面,人们通过移动互联网技术实现网絡阅读、社交、购物、娱乐。越来越多的网民尤其是年轻一代的网民更多地选择使用智能手机上网,数据显示,截至2017年12月,我国手机网民规模达7.53亿,网民中使用手机上网人群的占比由2016年的95.1%提升至97.5%。
此外,移动互联网技术服务于人类生活也改变了人类很多行为方式,尤其是阅读方式的变化。移动互联网技术可以让人类随时随地接受到各类信息,而智能手机能让这些信息以文字、声音、图片、视频等各类形式呈现在读者面前。并且用户可以通过触摸手机屏幕来与这些信息互动。在今天,信息的传递和呈现变得史无前例得快速和立体。
1.2 移动端网页技术的发展
由于移动端上网在即时性上的优势显而易见,网络阅读也从台式机更多地转向了智能手机。用户一般通过两种途径在智能手机上实现网络阅读,一种是通过网页,一种是通过安装在智能手机上的软件(App)。两者在功能上各有特点,前者无需下载,直接通过手机浏览器打开,后者需要用户将软件下载到手机里,由于其本身的技术特点,手机软件在早期拥有更稳定更友好的操作体验,且可以离线
使用。
但随着网页技术的发展,尤其是HTML5(超文本标记语言的第5次修订)的制定完成,使得网页作为一种传统的网络阅读载体,在多媒体的呈现以及实现人机交互功能方面都得到了全面升级。网页上不仅可以轻松实现图像、动画、音视频的展示,还可以通过手机触摸屏、手机重力感应器、手机摄像头、话筒实现人机交互。
同时,网页相比手机软件在信息的传播分享和对硬件平台的兼容性上有了独特的优势,随着移动互联网技术的继续发展,这一优势也会越来越明显。
1.3 手机端网页应用现状与案例分析
由于手机端网页(以下简称网页)拥有在移动互联网上的传播优势,使它更多地运用于广告营销、新闻报道等领域。为了吸引用户打开网页阅读,在基于HTML5网页技术的广告设计中往往利用其在多媒体呈现和人机交互上的技术特点,通过图形动画、音视频演绎一个故事,并根据故事情节的发展在其中加入有趣的交互环节,从而加深用户对广告内容的印象。
图3是一组用于宣传一款手机支付软件的网页,该系列网页在首屏设计了一个模拟点钞的交互环节,用户可以通过手指滑动屏幕上的点钞机,点钞机上的钞票也会随着手指的触摸滑动飞出,配上真实的音效,在手机屏幕上真实再现了点钞过程,这一环节的设计无疑增添了网页的趣味性。后续又通过风格独特的图形动画演绎了一场餐厅结账的闹剧,并在故事的结尾引出广告产品,留下了产品下载按钮。该组网页充分利用了手机端网页的技术特点结合了独特的画面风格和有趣的交互体验给人留下深刻的印象。
与广告类网页不同,新闻报道类网页除了体现趣味性的同时,更注重于真实事件的再现。在这类网页中往往嵌入来自新闻事件中的真实声音和影像。图4是一组以回顾MH370航班失联事件为主题的新闻类网页,该系列网页采用了冷峻写实的整体视觉风格,在通过动态图像展示失联航班的航线和搜救路线的同时,嵌入了来自新闻事件第一现场的声音。该系列网页通过写实的视觉风格和真实的声音营造了新闻事件的现场感和与主题相符的沉重
气氛。
图5所示的是总理记者会新闻网页,该网页展示了记者会现场金色大厅的全景画面,当读者用手指左右滑动手机屏幕时,前排记者与主席台是
2︰1的视差滚动,从而增加画面的空间感。当画面经过主席台左右两侧的壁画时,原本静态的壁画会活动起来。当滑动到特定区域时,会有记者举手提问并出现关键词,点击关键词进入总理的问答页面,问答页面中除了有总理回答记者的完整文字稿还有原音重现。该网页通过第一视角的场景还原和特色的交互效果带给读者很强的参与感。
1.4 移动端网页用户行为分析
由于基于移动端网页的阅读受到内容、网速、手机硬件、网页架构和界面布局等多方面的影响,使其用户在阅读行为上有明显的特征。根据来自腾讯市场部的《移动端网页用户行为报告》显示,移动端网页的用户阅读行为主要有以下特点。
1)网页加载5秒内就会有74%的用户离开
页面。
2)阅读高峰期通常出现在中午12点和晚上10点左右。
3)通过用户口碑传播的网页,访问热度往往会持续两天左右。
4)放置在网页左边的按钮,点击率较低。
5)随着网页页面层级越深用户的流失率越高(到了第6页只剩下46.9%的用户)。
6)输入行为和复杂的交互行为会导致用户
流失。
7)用户在功能型页面的平均停留时间要比在展示型页面的平均停留时间要长。
8)用户在首页和尾页的平均停留时间比在中间页面的平均停留时间要长。
9)设置在首屏和尾屏的按钮被点击率最高。
10)具有动画效果的按钮更容易引起用户注意并点击。
11)用户会沿用从上一页学习到的交互行为。
根据以上特点可以看出,移动端网页在设计时应注重以下几点:层级不宜过深、应该把重要的信息放在首屏、适当在网页中加入的动画效果将更容易吸引读者参与交互、交互按钮应尽量设计在网页的右侧。
2 手机端网页视觉设计研究
2.1 手机端阅读的特点
在数字阅读时代,阅读载体从纸张转变为屏幕,从电脑的大屏幕转变为手机的小屏幕,手机端阅读带来的不仅是阅读载体尺寸的变化,更是人类获取信息方式的变化。移动互联网技术的发展带来了各种应用服务和即时信息,人们随时随地可以阅读新闻、查询信息、互相交流,各类信息从未向今天这样变得唾手可得。下面笔者将从5个方面分析手机端阅读的特点。
2.1.1 即时性
手机作为新一代的阅读载体打破了空间和时间的限制,人类可以随时随地接收信息。换个角度说,信息的即时性带来了人类阅读环境和阅读时机的变化。空间上,人类的阅读行为不仅会发生在光线明亮的书桌上也有可能会在昏暗摇晃的车厢里,时间上,人类不再需要特意挑个安静的读书时间,更多的可能是伴随着手机的提示音随时开始阅读行为。新的阅读行为和阅读环境也为手机端界面设计提出新的要求。
2.1.2 超文本性
在印刷技术下,文本受到印刷载体的限制,使得在单个阅读载体上获得的信息量有限。互联网带来了几乎没有边界的信息海洋,在移动互联网上阅读不再受篇幅的限制,人类可以通过搜索引擎查找想要的任何信息,人类在信息面前有史无前例的选择权。信息更多的以一种“超文本”的形式出现。
所谓“超文本”这一概念早在1963年就被提出,由泰德·纳尔逊(Ted Nelson)创造。他的定义为:“信息以一种复杂的形式相连,包含诸如概况、内容浏览图、内容间的相互联系以及作者加的标注、增补等。它是非顺序链接的一系列文本块,这种文本给予读者多路径的选择权。”互联网实际上就是一个超大规模的超文本,人们不再局限于一段文本的阅读,而是可以通过超链接,去寻找到与之相关或无关的其他信息。相对于每个文段来说,传统的阅读习惯仍然适用,但一旦读者离开了某个文本架构的范围,属于互联网的阅读规则和体验便产生了。
2.1.3 可交互性
手机端阅读的交互性体现在两个方面:
一是体现在人类与阅读载体的互动,即人类与手机的互动,人类可以通过用手指滑动触摸屏、对话筒说话、通过手机摄像头拍摄和扫描、改变手机握持的方向等方式向手机发出指令,手机在接受到指令后而做出相应地反应。
二是是用户之间的互动,与传统纸质阅读不同的是,手机端阅读受到移动互联网技术的影响,信息的传达不再是单向的。各类用于用户交流信息的社交软件成为手机上使用频率最高的应用程序。通过信息的交流和共享,人类在获得信息的同时也发出信息,并随时得到反馈,这大大地提升了阅读的参与感。
2.1.4 信息介质的多样性
图像作为一种世界范围内共通的语言,在视觉传达上有其独特的优势。在相对快节奏的现代生活中,用图像传达信息带来的高效率和直观性受到读者的欢迎,诞生了所谓的“读图时代”。传统纸质阅读载体上的图像主要包括符号、图案、图标、插圖和照片等,而在手机屏幕上还可以播放动态影像并能与之互动,传递信息的介质变得更加多元化,文字、图像、动画、声音都可以用于手机端阅读信息的传播。现在,如何根据信息的内容选择合适信息介质并将它们有机的整合起来,是从事手机端视觉设计的设计师们面临的新课题。
2.1.5 小屏幕
手机作为阅读载体,其小型化带来的便携性给用户提供了即时阅读的可能,但也给手机端阅读界面的设计提出了新的要求。随着手机硬件技术的发展,高分辨率手机屏幕的出现已经为手机的成像品质带来了质的飞越,但是屏幕的大小给阅读体验带来的限制与其便携性的权重已经让手机的尺寸维持在一定范围内。字体的使用、图形的设计、版面的编排、按钮的位置都需要在手机屏幕上重新考虑。
2.2 手机端网页架构设计
手机端网页设计相比电脑网页主要的限制是屏幕的尺寸,传统网页架构有层级结构或网状结构,但由于手机屏幕尺寸的限制使得手机端的网页架构不宜过于复杂。在电脑的大屏幕上打开的网页可以以层迭的形式并列在浏览器上,屏幕的宽度也可以让各级别的网页菜单驻留在网页的一侧,方便用户清晰地了解自己打开的网页所属的位置和级别。而在手机狭小的屏幕上,如果要显示类似电脑端架构复杂的网页,则需要用户反复地开启和关闭窗口,不但会造成用户使用上的不便和混乱,而且也会浪费手机的系统资源。所以为了不影响到用户的阅读体验,手机端的网页架构一般为简单的线性结构,尽量不要让用户返回上一级菜单。
2.3 手机端网页界面视觉设计特点
2.3.1 网页界面布局
和书籍设计中的版式设计一样,手机端网页的界面设计也有自己的规则,不同的是手机端网页版面设计中要考虑到人机交互的因素。在手机端网页的界面布局设计中考虑到手机用户更多的是采用垂直滚动的方式浏览,网页界面一般采用一栏单列式的布局,让用户只需单方向滚动就能浏览主要的
内容。
另外,考虑到手机屏幕的尺寸较小,字号大小也受到限制,为了不影响阅读,手机端网页应控制单个页面的内容量,突出重点视觉元素,避免界面杂乱。同时精简文字,将冗长的信息内容划分为多重页面。设计者必须对内容有所取舍,选出最为重要的信息摆入网页中。
网页界面设计中应突出按钮的位置,按钮的尺寸应当和手指的大小相匹配。麻省理工学院的Touch Lab通过研究发现,指面的触摸尺寸平均大小为10 mm~14 mm,而指尖的平均尺寸是
8 mm~10 mm,也就是说10 mm×10 mm的控件尺寸设计是比较合理的大小。另外一个需要考虑的就是可触摸控件之间的距离。如果两个按钮比较靠近,那么用户在移动端上就很容易出现误触的情况了。如果想要解决这个问题,就需要根据实际情况重新调整尺寸和按钮之间的距离,以适应用户手指交互的需求。
2.3.2 视觉隐喻的运用
图像阅读是人类普遍具有的能力,它能够直接调动读者的感性经验和视觉思维。也正鉴于这点,GUI(graphical user interface/图形用户界面)早早的被用于人机交互领域,从1973年施乐公司研发出了第一台使用Alto操作系统的个人电脑到今天图形用户界面已经走过了40几年的发展历程。施乐的图形化界面启发了苹果公司的乔布斯,他在1984年发布了著名的Macintosh系统,也就是后来我们所熟知的Mac OS。在图形用户界面中用户通过把这些带有隐喻的图形与其熟悉的事物联系在一起,从而理解界面中各个控件的功能。
在手机端网页设计中,图像也不仅仅是传递信息的一种介质,同时也可以利用视觉隐喻的原理承担着帮助用户在界面视觉元素与网页互动机制之间建立直觉联系,进而减少用户的学习成本。图10是LeVIS手机端的网页广告,网页上模拟了一个冬天蒙上水汽的玻璃的画面,玻璃上有用手指写的字,这个画面促使用户根据经验本能地用手指去涂抹屏幕,从而触发网页程序,画面发生了变化进而引发了剧情。
2.3.3 字体使用
尽管图像在数字阅读时代越来越受到青睐,但文字依然是人类获取信息的主要介质。由于早期受到屏幕像素的限制,为了适应屏幕栅格状的像素点,用于屏幕阅读的字体通常选择中文的黑体和拉丁文的无衬线体。字体开发公司也相继推出适合屏幕使用的黑体字。
但是随着科技的发展,今天,5寸左右的手机屏幕像素数量已与电脑屏幕相当(如1 080×1 920),其像素密度普遍超过300PPI,几乎接近一般打印效果。这给手机端网页字体的选择带来更大的自由,更多样的中文字体可以被使用,极大地丰富了网页视觉风格。
尽管如此,手机端网页在使用字体时还需要考虑屏幕尺寸的限制,为了让信息层级清晰,避免界面杂乱,应尽量控制网页文字的字体类型和字号的数量,正文字体尽量选择识别性较高的黑体、中等线体等无衬线字体,识别性较低的特殊字体在使用时应节制,可在少量标题等字号相对较大的文字上使用。
2.3.4 色彩设计
使用不同的色彩可以帶给用户不同的感觉,譬如蓝色使人感到平静、黄色感觉明媚并有警示的效果。在一些领域中,颜色具有特殊的意义,会计会把红色的数字当做负值,把黑色当做正值,在不同的文化环境中颜色的含义也不尽相同,红色在交通信号灯中的意思是停止,在西方红色意味着“危险”而在中国的一些场合里红色意味着“吉利”,白色在西方代表着纯洁与祥和,一般用在婚礼庆典中,而在亚洲一些国家则用在葬礼中。所以在网页视觉设计时网页的色彩不但要与主题内容所传达的情感相契合也要考虑读者的文化背景。
色彩和其他视觉元素一样不仅用于传达内容和情绪,也承担着网页层次结构的梳理功能。在手机端网页的色彩设计中往往会根据内容和结构设定主色,标准色和对比色。主色决定了整个系列网页的视觉风格,一般作为底色使用或者使用在每页的一个固定位置上,起到定调的作用。标准色指的是整套移动界面的色彩规范,确定文字、线段、图标等的颜色。对比色通常会用在标题、按钮等地方,起强调和引导的作用。
手机端网页一般是线性架构,由一组网页构成,整套网页色彩的协调性显得尤为重要,常见的色彩搭配方法主要有以下几种。第一种是邻近色配色(色相环上邻近的颜色),这种方法比较常用是因为搭配出来的网页色相比较柔和过渡也非常自然。第二种是同色系配色(色相一致,饱和度不同),主色和对比色都在统一的色相上,给用户一种一致化的感受。第三种是点亮色配色,主色用相对沉稳的颜色,对比色采用一个高亮的颜色,起带动页面气氛,强调重点的作用。第四种是中性色配色,用一些中性的色彩为基调搭配,营造沉稳内敛的气氛。当然,具体的配色方法不限于以上这些,在确保内容、情绪准确传达和信息结构的清晰梳理的基础上还有很多发挥的空间。
2.3.5 动画设计
随着网页技术的发展,在手机端网页实现各种形式的动画效果(以下简称动效)变得更加容易,和影视动画不同,网页动画效果常常肩负着对网页信息结构和交互的展示、引导、反馈等作用。
网页动效一般在网页中起到以下几种作用。
1)强调。通过网页动效的添加对网页的重要信息和功能进行暗示和指导。例如重要文字信息的出现动画、按钮的闪烁等。
2)反馈。通过网页中视觉元素的出现和消失,以及大小、位置和透明度的变化对用户的交互行为进行反馈,使用户和网页的交互过程更加流畅。
3)层级展现。通过网页页面或个别视觉元素的缩放、覆盖、滑出等动效帮助用户理解网页信息架构。常用与网页的转场和菜单的展开。
4)模拟。一些动效通过对现实世界的模拟迎合用户的认知。用户通过对现实世界的认知来理解网页的功能,增强了用户对页面的操纵感和带入感。
5)后台进程的可视化。典型例子是各种加载动画,不仅让等待的时间变得可预期,也增加了网页的趣味性。
网页动效虽然形式多样,功能齐备,但同样要服务在突出网页核心内容、展现网页整体信息架构上,考虑到动画效果对网速及硬件的高要求,网页中的动效设计还应动静相宜,以避免影响到用户的阅读体验。
2.6 交互设计
交互设计(英文Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
具体到手机端网页设计中的交互设计,指的是设计师结合网页内容,利用手机的交互功能设计出利于传达网页信息、提高阅读体验的交互界面。例如通过在网页中设计按钮等形式,将原本在小屏幕上无法一次性呈现且可能造成界面视觉混乱的信息通过交互按钮去隐藏和唤出,一方面保持界面简洁,另一方面在遇到信息庞杂的网页时方便用户检索。另外通过一些具有趣味性的交互设计,也能吸引更多的用户浏览网页。
在网页交互设计中应满足以下几点。
1)可操作性。用户为激活某对象所需触摸的屏幕区域有充分的空间以便用户准确操作。
2)易学性。通过对视觉隐喻等原理的运用引导用户的交互行为,并注重交互界面设计中具有相同功能按钮的统一性,以降低用户对交互界面的学习成本。
3)可知性。通过网页动画等方式对用户的交互动作予以反馈,让用户了解自己的操作是否成功。
4)必要性。在网页中加入交互环节其实也在增加用户的操作步骤和网页程序的运算量,应充分考虑其必要性。
随着智能手机科技的进步,我们与手机的交互手段越来越多样化,如何利用好这些科技成果,设计出对内容呈现有价值有意义的互动界面,是手机端网页交互设计需要探索的课题。
3 小结
手机端网页和手机App不同的是前者偏向内容的展示,后者更注重功能的实现,从这个角度看,手机端网页与传统书籍设计有一定的可比性。人类的阅读习惯是由基于纸质媒体的静态图文信息培养出来的,手机端网页的视觉设计,在很大程度上仍离不开从纸质阅读载体上寻求原理的借鉴,例如界面的图文编排、文本信息的可视化处理等。同时,同样是基于阅读载体的设计,不同的阅读载体具有不同的特征,手机端网页作为数字阅读时代阅读载体的代表,具有明显的数字阅读特征,例如基于手机端的多媒体性和交互性、基于网络的超文本性和传播性。不同的特征反过来也影响了阅读行为,只有充分了解视觉载体的视觉性能和数字阅读时代的用户行为特点,才能在有目的的设计中化被动为主动,设计出好的作品。
基于新技术的手机端网页的种种特征,虽然为信息呈现方式、信息检索路径、用户交互方式提供了更多可能性,但手机端网页和书籍一样都是基于某一特定文本的视觉再现。网页界面设计、丰富的多媒体形式、人机交互设计都应该建立在文本内容的逻辑架构内,服务于内容的呈现。设计师应该有节制有依据地运用它们。眼花缭乱的媒介是否喧宾夺主、交互是否缺乏必要性、界面编排是否符合内容结构和阅读习惯,都需要着重考虑。当前,数字阅读给人的一贯印象是“浅阅读、碎片化”,这里面自然有视觉载体的改变带来阅读行为的变化,但是我相信这不是数字阅读的最终宿命,从另一个角度可以看出基于类似手机端网页的数字阅读载体的视觉设计还有很多研究工作要做。
参考文献
[1]史蒂文·罗杰·费希尔.阅读的历史[M].李瑞林,等,译.北京:商务印书馆,2009.
[2]李洁.超文本文学之兴:从纸介质到数字化[M].广东:世界图书出版公司,2013.
[3]科尔伯恩.简约至上:交互设计四策略[M].李松峰,译.北京:人民邮电出版社,2011.
[4]CNNIC.第41次《中国互联网络发展状况统计报告》[EB/OL].[2018-02-23].http://www.cnnic.net.cn/hlwfzyj/hlwxzbg/hlwtjbg/201803/P020180305409870339136.pdf.
[5]顾欣,赵健.屏幕阅读的视觉设計嬗变[J].装饰,2017(2):20-23.
[6]库伯,瑞宁,克洛林.About Face 3:交互设计精髓[M].刘松涛,译.北京:电子工业出版社,2012.
[7]晏琳.云端创意:数字出版解密[M].北京:电子工业出版社,2014.
[8]张建淳.标准化网页界面的交互设计模式研究[J].艺术与设计,2014(7):47-49.
[9]宋尹淋.移动互联网终端界面设计研究[D].济南:山东大学,2009.

