使用Three.js的计算机图形技术课程教学反思
余莉


摘? 要 《普通高等学校本科专业类教学质量国家标准(2018版)》规定,计算机图形学与数字图像处理是数字媒体技术专业的专业主干课程。经过分析上海建桥学院数字媒体技术专业培养方案,把计算机图形技术课程定位为培养数字内容制作及相关技术工具开发能力,以制作型人才为主,并选择Three.js库作为开发工具,课程既包含图形学的主要内容,又介绍图形学最新技术。经过一轮教学,对学生在三维空间的建立、数字内容的制作和技术工具的使用这三个方面暴露的问题进行反思,对下一步的工作进行展望。
关键词 Three.js;数字媒体技术专业;计算机图形技术;课程定位;数字媒体技术
中图分类号:G642.3? ? 文献标识码:B
文章编号:1671-489X(2020)10-0028-03
1 引言
在《普通高等学校本科专业类教学质量国家标准(2018版)》的“动画、数字媒体艺术、数字媒体技术专业教学质量国家标准”中规定,计算机图形学与数字图像处理是数字媒体技术专业的专业主干课程。计算机图形学的主要内容是研究如何在计算机中表示图形,以及利用计算机进行图形的计算、处理和显示的相关原理与算法[1],理论性强,比较抽象。课程的难点在于计算机图形学研究范围广,与其他学科交叉性强,且知识不断更新变化[2]。近年来,随着应用型本科的发展,学生的数学基础、程序设计等能力又相对比较薄弱,所以对于图形学原理和算法的理解与实现更是难上加难。
目前,计算机图形学课程的教学和评价环节侧重于底层算法的实现和基于OpenGL的程序设计能力,不利于对于数媒专业学生的培养,也未能衔接后续课程,可使用更简便的技术开发工具降低学生的学习门槛。
2 教学改进
课程定位? 经过研读国家标准与上海建桥学院数字媒体技术专业的培养方案,确定学生应具有数字内容制作及相关技术工具开发的能力,以制作型人才为主。计算机图形技术的课程定位也与创作型(研发型)不同,不要求学生实现图形学的原理与算法,而是深入理解并运用这些原理与算法,用于后续的三维设计与制作、虚拟现实等课程。
教材的选择? 通过调查发现,现行的计算机图形学实验教学主要有两种:MFC应用程序用C++语言编程模拟相关算法,或者用OpenGL图形开发库来模拟算法的实现[3]。这两种方式的编程要求和学习门槛都比较高,也和数媒技术专业的课程定位不一致,所以选择Three.js库作为开发工具。Three.js是一个由JavaScript编写的WebGL框架,开发者不需要精通WebGL的细节,就可以调用API直接在浏览器中创建三维场景,并进行光照、材质、纹理计算后的实时渲染,可以很方便地加载OBJ等格式的三维模型,也可使用鼠标旋转、平移和缩放,与虚拟场景进行简单交互[4]。
采用Jos Dirksen编写的《Three.js开发指南:WebGL的JavaScript 3D库》作为教材,孙家广编写的《计算机图形学基础教程》作为参考书目,既包含图形学的主要内容(涵盖了图形的几何变换和投影变换、实体造型技术、真实感图形学、计算机动画与场景交互),又介绍图形学最新技术(粒子系统、自定义顶点和片段着色器)。通过大量的交互示例和示例代码,学习计算机图形学的基本原理和算法的应用[5],增强课堂教学的趣味性,有助于提高学生的学习热情和学习效率。
3 教学反思
本门课程共设置了三个实验,分别是第一个三维场景、三维图形系统(变换、投影)和真实感图形系统(光照、材质、纹理)。每个实验完成后,都要及时对完成情况进行反馈,展示优秀作品进行充分肯定和评价,激发其他学生的创作热情,并且对不足之处和共性的问题进行补充与讲解。在实验中反映出来的问题主要在三维空间的建立、数字内容的制作和技术工具的使用这三个方面。
三维空间的建立
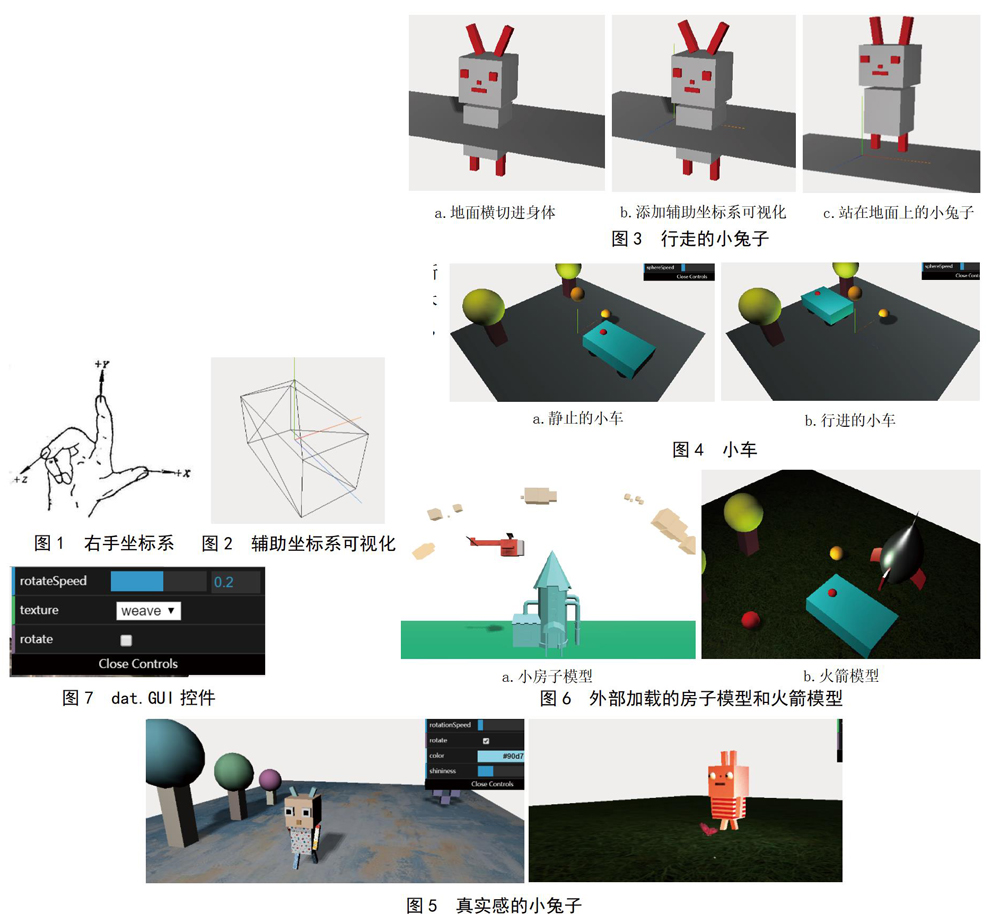
1)三維空间坐标系。Three.js的坐标系遵循右手坐标系,坐标系的原点在画布中心,水平向右X轴,垂直向上Y轴,如图1所示的中指方向为Z轴。坐标系的单位可以是1.0米/英寸/千米/里格,这取决于开发者,唯一的要求是必须使用统一的测量单位,投影和其他变换在本质上都是无单位的[6]。初学者可以通过Three.js提供的“THREE.AxisHelper()”辅助方法将坐标系可视化,如图2所示,该图的照相机位置为(-30,40,50)。
实验中,有学生制作了一个在地面上行走的小兔子,“但是始终不知道怎么将兔子的整体向上移动,就造成了地面横切进了身体的现象”,如图3a所示。为了解决学生对坐标系的困惑,首先添加辅助坐标系,如图3b所示,可见小兔子的position(即小兔子的重心)的y轴坐标偏低,只需要修改小兔子的y轴坐标,即可得到图3c的效果
2)位置的动画。还有学生搭建了一辆小车,但“实验中遇到的一些问题并未解决,如对车整体前进,无论怎么调试,都无法将车运动起来”,如图4a所示。添加辅助坐标系后,发现只需要修改小车的z值就可以了,如图4b所示,代码为在“requestAnimationFrame(renderScene);”回调的“renderScene( )”函数中添加“group.position.z -= 0.02;”语句。由辅助坐标系观察可得,z值减少是小车往树的方向运动,z值增加是往相反的方向运动。
关于位置的动画有两种常见的模式,一种是跑马灯效果动画,即一端消失后从另一端出现,代码为“if (group.position.z < -地面长/2) group.position.z =?地面长/2;”;另一种是往返方式,即循环往返于两个边界处,代码为“var flag = 1; if (group.position.z > 地面长/2 || group.position.z < -地面长/2) flag=-flag; group.position.z += flag*0.2;”。
数字内容制作
1)组合或合并得到新几何体。数字内容制作是数媒专业的核心能力之一,可以通过Three.js自带的功能来组合或合并已有的几何体,创建出新的几何体。如图5所示的两只小兔子,就是通过基本的cube、sphere制作的耳朵、眼睛、头、躯干和四肢,再组合成兔子,并且分别贴了纹理图片,可以做局部以及整体的动画。
2)外部加载模型。使用基本几何体创建模型的工作量比较大,使用基础的加载器如Loader、纹理加载器如TextureLoader、文件加载器如OBJLoader等各种加载器[7],Three.js可以加载JSON、OBJ、STL、CTM等多种格式的模型[8],降低了模型制作的成本。如图6a中房子的模型是学生用3DMAX做的,没有画贴图;图6b是学生在MAYA上制作的一个火箭模型。
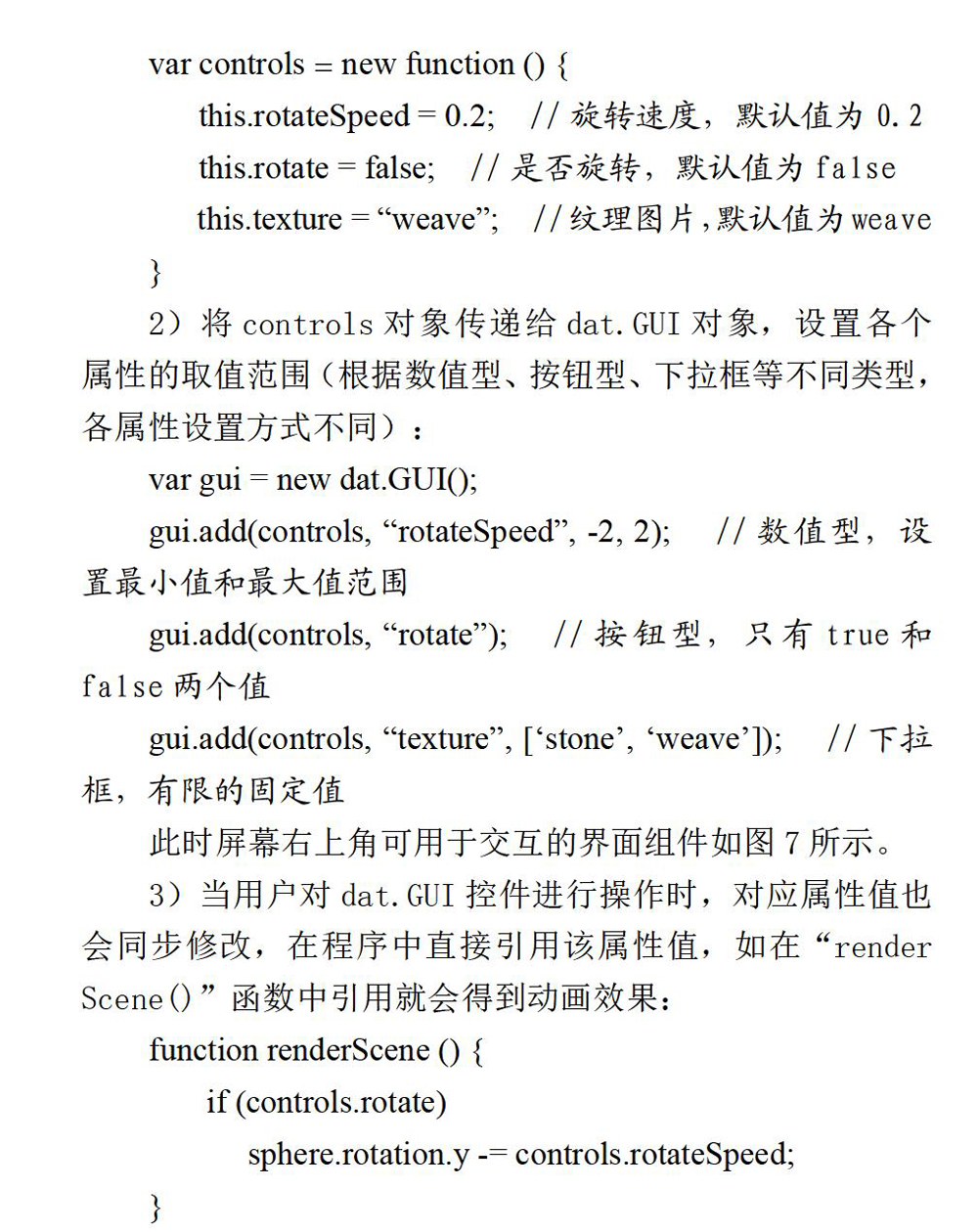
dat.GUI工具的使用? 为了能够快速地搭建three.js的交互ui,可引入輔助插件dat.GUI,通过简单的学习就能够使用。使用这个插件可以很容易地调配出需要的颜色、光源、速度等。dat.GUI使用过程如下。
4 目前改进效果及下一步计划
目前改进效果? 学生评教结果如图8所示,使用Three.js的计算机图形技术教学,评教结果有了很大进步,这对于教学型大学是很有益处的。
下一步建设计划? 下一步的工作可从两个方面展开:
1)组合得到的新模型鼠标未能拾取到,目前还没有找到解决方案;
2)虚拟场景漫游中碰撞检测的实现,以及提高实时绘制性能的LOD技术等。
参考文献
[1]刘晋钢,孔令德,王进忠.“计算机图形学”课程新教学模式的研究与实践[J].计算机教育,2010(3):63-65.
[2]梁栋,孙涵.面向工程实践的本科生计算机图形学课程改革思路[J].科教导刊,2017(5):31-32.
[3]夏力前.数字媒体技术专业计算机图形学教学内容研究[J].中国教育技术装备,2017(4):91-92.
[4]赵海鹏,周杨,卞和方.基于Three.js的三维虚拟校园系统设计与实现[J].兰州交通大学学报,2019(3):85-94.
[5]德克森.Three.js开发指南:WebGL的JavaScript 3D库[M].北京:机械工业出版社,2017.
[6]Woo M, Neider J, Davis T, et al. OpenGL Progra-mming Guide: The Official Guide to Learning OpenGL, Version 1.2[M].Addison-Wesley Longman Publishing Co.?Inc,1999.
[7]苏亚光,王冬,刘佳.通过Three.js引擎加载STL模型[J].电脑编程技巧与维护,2016(10):7-8.
[8]聂帅,秦爽,麦文.通过Three.js引擎加载OBJ模型[J].科学技术创新,2019(14):80-82.

