曾凡秩

摘 要:在网站网页中经常会用到BANNER,用来展示企业的最新服务,为了吸引眼球,一般都会使用一些特效。本文就如何在网页BANNEER中实现常见的左右滑动特效以及对实现方法进行了分析探讨,基本解决滑动特效的实现及应用问题。
关键词:BANNER JQery CSS3 滑动 特效
在网站网页中经常会用到BANNER,用来展示企业的最新服务,为了吸引眼球,一般都会使用一些特效。本文就如何在网页BANNEER中实现常见的左右滑动特效以及对实现方法进行了分析探讨,基本解决滑动特效的实现及应用问题。对BANNERE滑动效果如何布局、如何实现特效、以及相关变化应用进行探讨和验证。
一、BANNER动态特效的静态布局:
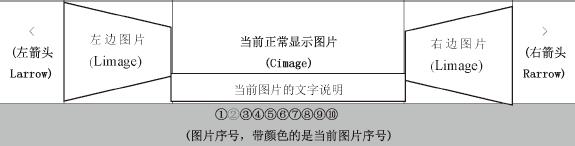
如下图:
二、用HTLM进行基本的页面布局:






……

杨幂热裤亮相大聊护肤心得 大长腿实力抢镜超吸睛
- 1
- 2
- 3 ……
- 13
三、用CSS及CSS3进行对元素进行定位和修饰的实现
BNNER宽度及高度,立体景深设置为800px(CSS3的功能),定位方式为相对定位:
#banner{ width:1300px; height:480px; background-color:#000; margin:0 auto; perspective:800px;position:relative; }
BANNER中的图片列表imgList中的每一项的任何变化设置在2s内完成,以便形成动画,这是CSS3的功能:。
.imgList li{ list-style:none; transition:all ease 2s }
左边的图片,离顶部15px,离左边100px,以左边为轴旋转45度,并位于-1层,透明度为0.3:
.Limage{ position:absolute; top:15px; left:100px; transform:rotateY(45deg); transform-origin:left; z-index:-1; opacity:0.3}
右边的图片,离顶部15px,离右边100px,以右边为轴旋转45度,并位于-1层,透明度为0.3:
.Rimage{ position:absolute; top:15px; right:100px;transform:rotateY(-45deg); transform-origin:right; z-index:-1; opacity:0.3}
当前图片,离顶部15px,离右边280px,并位于1层,透明度为1:
.Cimage{ position:absolute; top:15px; left:280px; z-index:1; opacity:1}
其它图片隐藏在当前图片的背后,即离顶部15px,离右边280px,并位于-1层,透明度为0.1:
.hide{ position:absolute; top:15px; left:280px; z-index:-1; opacity:0.1}
左箭头,设置宽度和高度,离左边20px,离顶部200px,以背景图片的方式显示箭头:
#Larrow{ width:90px; height:90px; position:absolute; left:20px; top:200px; background-image:url(images/bot.png); }
右箭头,设置宽度和高度,离右边20px,离顶部200px,以背景图片的方式显示箭头:
#Rarrow{ width:90px; height:90px; position:absolute; right:20px; top:200px; background-image:url(images/bot.png); background-position:100% 100%;}
图片序号列表,离左边400px,离低部10px:
.numList{ position:absolute; left:410px; bottom:10px;}
图片序号列表中的每一项,设置宽度和高度,间距为10px,序号颜色为红色,横向排列,文字居中,圆角显示(CSS3的功能):
.numList li{ list-style:none; width:25px; height:25px; margin-left:10px; color:red; float:left; text-align:center; line-height:25px; border-radius:50%;}
当前图片的文字说明,设置宽度和高度,文字居中,离左边420px,离底部60px,背景为灰色半透明,位于第2层,也就是前面:
#wz{ width:500px; height:40px; text-align:center; line-height:40px; position:absolute; left:420px; bottom:60px; color:#FF0; background-color:rgba(100,100,100,0.5); z-index:2}
序號背景色为灰色:
.gw{ background-color:#ddd;}
当序号背景色为黄色:
.on{ background-color:#FF0}
四、用JQery来实现BANNER动态变化效果
点击左边箭头时,左边图片隐藏,当前图片变到左边,右边图片变为当前,右边的后面的那张图片由隐藏变为右边。
var len=$(“.imgList li”).length; //求总图片数量
var ci=1; //设置当前图片的序号为1
点击左箭头时:
$(“#Larrow”).click(function(){ //点击左箭头事件
ci++; //当前图片序号变为下一张
$(".imgList li").eq((ci-2)%len).removeClass("Limage").addClass("hide");//把原来左边的图片隐藏起来
$(".imgList li").eq((ci-1)%len).removeClass("Cimage").addClass("Limage");//把原来当前的图片变成左边的图片
$(".imgList li").eq(ci%len).removeClass("Rimage").addClass("Cimage");//把原来右边的图片变成当前的图片
$(".imgList li").eq((ci+1)%len).removeClass("hide").addClass("Rimage");//把原来右边的后面那张隐藏的图片变成右边的图片
$(".numList li").eq(ci%len).addClass("on").siblings().removeClass("on").addClass("gw");//把当前的序号背景颜色变为黄色,其它的变为原色。
$("#wz").html($(".imgList li.current img").attr("alt"));//获取当前的图片的文字说明(在图片的alt属性中),并显示出来
});
点击右箭头时,思路及方法同左箭头。
五、拓展分析
只要对上面CSS的修饰代码进行少量修改,即可变为左右无缝滑动的BANNER特效。
#banner{ width:750px; height:480px; background-color:#000; margin:0 auto; perspective:800px;position:relative; overflow:hidden }
.imgList{ width:2250px; height:400px; position:absolute; left:-750px; top:15px;}
.imgList li{ list-style:none; transition:all ease 2s }
.Limage{ position:absolute; left:0px; }
.Rimage{ position:absolute; left:1500px; }
.Cimage{ position:absolute; left:750px; }
结语
页面中经常用到这各种形式的BANER特效:淡入淡出、数字轮播、左右滑动等,对于初次开发者而言,这是必须要经过的一道坎。就本文而言,有助于初次开发者少走弯路,掌握最为常用的左右滑动特效的基本用法,并由此可以变化出各种特效,思路及方法基本一致。比如讯雷看看、淘宝、京东等都用到了BANNER特效。主要技术就是布局方式、定位方式,CSS3或JQuery等,其中用到了求余算法,实现无缝循环播放。
参考文献
[1]丁士锋.网页制作与网站建设实战大全[M].清华大学出版社,2013.
[2]陈玉勇,王小洁.网页设计与制作[M].清华大学出版社,2015.
- 读书和跑步
- 成语接龙
- 鸡腿
- 编造的劫案
- 一念之差
- 魔幻“水刀”
- 2015年第3期“卡通部落”参考答案
- 动物发出的警告信号
- 星巴克是怎么诞生的
- 丢弃在废井里的赃物
- 这堂课,我好喜欢
- 我爱春雨
- 学语文,促积累
- 放飞童心,拥抱生活
- 迎春花
- 填反义成语
- 妙趣横生的数字
- 本期“智慧过山车”参考答案
- 古钱币被窃案
- 最长的单词
- 爱心的回报
- 多功能的伪装油彩
- 海洋中的怪异鱼类
- 勤奋的诺贝尔
- 并非死于密室
- browbeating
- browbeats
- browed
- brown
- browned
- browner
- brownest
- brownfield
- brown goods
- browngoods
- brownie
- brownier
- brownies
- brownies'
- browniest
- browning
- brownings
- brownish
- brownite
- brownly
- brownness
- brownness'
- brownnesses
- brownness's
- brown-nose
- 迟欠
- 迟次
- 迟淹
- 迟滞
- 迟滞,淹留
- 迟留
- 迟疑
- 迟疑不决
- 迟疑不决,拿不定主意
- 迟疑不前
- 迟疑不定
- 迟疑不断
- 迟疑不进
- 迟疑坐困
- 迟疑徘徊的样子
- 迟疑懦弱
- 迟疑未决
- 迟疑狐疑
- 迟疑耽搁
- 迟疑观望
- 迟疑顾望
- 迟疾
- 迟登
- 迟眉钝眼
- 迟立