高毅 涂小琴 张春红 丁勇



摘? 要: Android系统的组件不能完全满足开发人员的需求,尤其在数据展示方面,而雷达图是一种很好的数据展示工具,本文提出了一种雷达图组件的实现方法,从颜色值转换方法、布局空间设计、背景关键点计算、数据点计算、雷达图绘制等方面对自定义雷达图的设计实现过程做详细描述。该组件布局整齐,使用方便,支持自定义,用户体验好,相比现有的第三方开源方案,具有很好的实用性和创新性。
关键词: 雷达图;自定义;Android;数据可视化
中图分类号: TP317? ? 文献标识码: A? ? DOI:10.3969/j.issn.1003-6970.2019.10.017
本文著录格式:高毅,涂小琴,张春红,等. 基于Android的自定义雷达图组件[J]. 软件,2019,40(10):7377
Custom Radar Chart Component Based on Android
GAO Yi, TU Xiao-qin, ZHANG Chun-hong, DING Yong
(College of Arts and Sciences, Yunnan Normal University, Kunming 650222, China)
【Abstract】: The components of the Android system can not fully meet the needs of developers, especially in the data display, and the radar chart is a good data display tool. This paper proposes a method for implementing the radar chart component, from the color value conversion method and layout, space design, background key point calculation, calculation of data points, and other aspects of a radar mapping of the radar chart design of the custom implementation is described in detail. The component is neatly arranged, easy to use, supports customization, and has a good user experience. Compared with existing third-party open source solutions, it has good practicability and innovation.
【Key words】: Radar chart; Custom; Android; Data visualization
0? 引言
在進行Android应用开发时,离不开应用界面的设计,Android系统本身提供了很多组件用于界面设计,常用的有文本框、编辑框、按钮、单选按钮与单选按钮组、复选框、图片框、下拉列表框、列表框、开关按钮等。这些组件基本上能满足大多数应用的开发需求,但仍然有一些需求是满足不了的,现今的大多数应用离不开数据展示,尤其是移动端的开发,需要用到图表来向用户展示数据。然而,随着数据可视化技术的飞速发展,雷达图已经进入我们的生活,不仅仅是企业财务,在个人帐务管理以及投资理财等其他领域,雷达图也开始崭露头角,应用越来越广泛[1]。但Android系统本身并不提供雷达图组件,因此需要开发者来创建自定义的雷达图组件,以实现用户的特殊需求。
本文通过设计一个基于Android的雷达图组件,实现了数据的可视化展示,该组件的实现继承了View类,重写了多个方法,加入了好多的组件属性作为类的数据成员,并编写了get方法和set方法,丰富了雷达图组件的显示样式,根据ValueAnimator 对象值不断的重绘,以实现动画效果,增强了用户体验。下面将从颜色值转换方法、布局空间设计、背景关键点计算、数据点计算、雷达图绘制等方面对自定义雷达图的设计实现过程做详细描述。
1? 相关概念
1.1? 雷达图
雷达又叫戴布拉图、蜘蛛网图。传统的雷达图被认为是一种表现多维指标(4维以上)数据的图表。它将多个维度指标的数据量映射到坐标轴上,这些坐标轴起始于同一个圆心点,通常结束于圆周边缘,将同一组的点使用线连接起来就称为了雷达图[2]。它可以将多维指标数据进行展示,但是点的相对位置和坐标轴之间的夹角是没有任何信息量的。在坐标轴设置恰当的情况下雷达图所围面积能表现出一些信息量。
1.2? View
Android应用的绝大部分UI组件都放在android.widget包及其子包、android.view包及其子包中,Android应用的所有UI组件都继承了View类,View组件非常类似于Swing编程的JPanel,它代表一个空白的矩形区域[3]。
基于Android UI组件的实现原理,开发者完全可以开发出项目定制的组件,当Android系统提供的UI组件不足以满足需求时,可以通过继承View来派生自定义组件。过程为,首先定义一个继承View基类的子类,然后重写View类的一个或多个方法来实现。
1.3? Canvas类
Canvas绘图有三个基本要素:Canvas、绘图坐标系以及Paint。Canvas是画布,我们通过Canvas的各种drawXXX方法将图形绘制到Canvas上面,在drawXXX方法中我们需要传入要绘制的图形的坐标形状,还要传入一个画笔Paint。drawXXX方法以及传入其中的坐标决定了要绘制的图形的形状,比如drawCircle方法,用来绘制圆形,需要我们传入圆心的x和y坐标,以及圆的半径。drawXXX方法中传入的画笔Paint决定了绘制的图形的一些外观,比如是绘制的图形的颜色,再比如是绘制圆面还是圆的轮廓线等。Android系统的设计吸收了很多已有系统的诸多优秀之处,比如Canvas绘图[4]。
1.4? Path类
Paint类保存了绘制几何图形、文本和位图的样式和颜色信息。也就是说我们可以使用Paint保存的样式和颜色,来绘制图形、文本和bitmap,这就是Paint的强大之处。接下来我们使用Paint来绘图,并且看看该类有哪些样式和颜色[3]。
2? 关键技术
2.1? 颜色值转换方法
在Android程序设计中,我们可以在xml布局文件中使用井号加6位十六进制(形如:#XXXXXX)或者井号加8位十六进制(形如:#XXXXXXXX)来表示颜色值,而在java代码中不行。用这种形式来表示颜色值还是非常直观明了的,为了在java代码中也能够这样表示,特地编写FColor类来实现此功能。
FColor类的数据成员由alpha、red、green、blue构成。其中alpha表示透明度的值,red表示紅色分量的值,green表示绿色分量的值,blue表示蓝色分量的值。它们数据类型为int,取值范围介于0到255之间。
FColor类中的关键方法public void setColor(String color),是把字符串表示的颜色值分割并转换到alpha、red、green、blue四个分量上面,关键代码如下。
int m=Integer.parseInt(color.replaceAll("^#",""), 16);
//8位十六进制字符串颜色表示的转换方法
if(color.length()==9){
this. alpha=(m&0XFF000000)>>24;
this. red =(m&0X00FF0000)>>16;
this. green =(m&0X0000FF00)>>8;
this. blue=m&0X000000FF;
}
else{//6位十六进制字符串颜色表示的转换方法
if(color.length()==7){
this. alpha=255;
this. red =(m&0XFF0000)>>16;
this. green =(m&0X00FF00)>>8;
this. blue=m&0X0000FF;
}
//若不是6位或者8位十六进制字符串颜色表示,则默认为黑色
else{
this. alpha=255;
this. red =0;
this. green =0;
this. blue=0;
}
}
2.2? 背景绘制
(1)布局空间设计
在实现雷达图组件时,布局空间的设计尤为关键。移动端应用开发最大的特点之一就是可用显示空间小,要让雷达图有更好的显示效果,必需要合理的分配布局空间。雷达图的布局空间设计如图1所示,由图表标题区、图表绘制区和系列标题区构成[5-6]。其中,图表标题区用来显示雷达图的总标题,图表绘制区用来显示雷达图,系列标题区用来显示雷达图的系列标题。在雷达图的设计过程中,为了能让Android开发人员可以自定义标题文本字体大小,首先计算该雷达图在移动设备端的显示大小,再计算系列标题区所占大小,最后得到图表绘制区的大小。
(2)背景关键点计算
雷达图背景的绘制,最为重要的就是关键点坐标的计算,只要把关键点的点坐标计算出来,就很
容易绘制出背景。雷达图的背景设计如图2所示,这是以5维指标数据的雷达图背景为例来设计的,该部分内容是包含在图1的图表绘制区中。
雷达图背景的主要组成部分是由一些大小不一的正多边形组成,为了便于计算和控制,雷达图背景是在一个圆心点坐标为(centerX,centerY)、半径为width/2的圆内进行绘制。Android中canvas的绘图坐标和数学的平面直角坐标不同,向右代表X轴的正方向,向下代表Y轴的正方向。下面先以5维指标数据的雷达图背景的关键点坐标进行计算,然后总结出一般化的计算公式。
雷达图背景是在一个圆内绘制的,用(centerX, centerY)表示圆心坐标,r表示圆的半径,N表示指标数据的维度,n表示每一维指标数据的刻度数,θ表示相邻指标数据维度间的夹角。如图2所示,Y轴的负方向作为起始参照线,从这条参照线顺时针依次来布局指标数据的维度,每一维指标数据的刻度点是由内向外依次编号。
以5维指标数据的雷达图为例,假设每一维指标数据的刻度数为4(n=4),那么总共要计算20个坐标点。这些坐标点表示为Pi,j,i表示维度编号,j表示维度内部的刻度编号,其中i=0,1,2,3,4,j=0,1,2,3。相邻指标数据维度间的夹角为72度。
第1维共有P0,0、P0,1、P0,2、P0,3 4个刻度点,它们的坐标计算结果如下:
P0,0坐标为(0, –r/4)
P0,1坐标为(0, (–r/4)*2)
P0,2坐标为(0, (–r/4)*3)
P0,3坐标为(0, (–r/4)*4)
第2维共有P1,0、P1,1、P1,2、P1,3? 4个刻度点,它们的坐标计算结果如下:
P1,0坐标为(cos(90-72)*(r/4), –sin(90-72)*(r/4))
P1,1坐标为(cos(90-72)*(r/4)*2, –sin(90-72)* (r/4)*2)
P1,2坐标为(cos(90-72)*(r/4)*3, –sin(90-72)* (r/4)*3)
P1,3坐标为(cos(90-72)*(r/4)*4, –sin(90-72)* (r/4)*4)
第3维共有P2,0、P2,1、P2,2、P2,3 4个刻度点,它们的坐标计算结果如下:
P2,0坐标为(cos(90-72*2)*(r/4), –sin(90-72*2)* (r/4))
P2,1坐标为(cos(90-72*2)*(r/4)*2, –sin(90-72*2)* (r/4)*2)
P2,2坐标为(cos(90-72*2)*(r/4)*3, –sin(90-72*2)* (r/4)*3)
P2,3坐标为(cos(90-72*2)*(r/4)*4, –sin(90-72*2)* (r/4)*4)
第4维共有P3,0、P3,1、P3,2、P3,3 4个刻度点,它们的坐标计算结果如下:
P3,0坐标为(cos(90-72*3)*(r/4), –sin(90-72*3)* (r/4))
P3,1坐标为(cos(90-72*3)*(r/4)*2, –sin(90-72*3)* (r/4)*2)
P3,2坐标为(cos(90-72*3)*(r/4)*3, –sin(90-72*3)* (r/4)*3)
P3,3坐标为(cos(90-72*3)*(r/4)*4, –sin(90-72*3)* (r/4)*4)
第5维共有P4,0、P4,1、P4,2、P4,3 4个刻度点,它们的坐标计算结果如下:
P4,0坐标为(cos(90-72*4)*(r/4), –sin(90-72*4)* (r/4))
P4,1坐标为(cos(90-72*4)*(r/4)*2, –sin(90-72*4)* (r/4)*2)
P4,2坐标为(cos(90-72*4)*(r/4)*3, –sin(90-72*4)* (r/4)*3)
P4,3坐标为(cos(90-72*4)*(r/4)*4, –sin(90-72*4)* (r/4)*4)
由上面的计算过程可以归纳出一般化的关键点的坐标计算公式。一般化的关键点表示为Pi,j,i表示维度编号,j表示维度内部的刻度编号,其中i=0,1,2,…,N–1,j=0,1,2,…,n–1。
首先计算相邻指标数据维度间的夹角θ。
(1)
Pi,j点x坐标值计算公式如下:
(2)
Pi,j点y坐标值计算公式如下:
(3)
2.3? 雷达图绘制
(1)數据点计算
本文设计的雷达图可以展示多个系列数据。在绘制雷达图之前,要把每个数据对应的数据点坐标计算出来。数据点的坐标计算和上面描述的背景关键点计算非常类似,关键代码如下。
//计算相邻指标数据维度间的夹角
disTheta=360/keyItemsCount;
//遍历系列数据
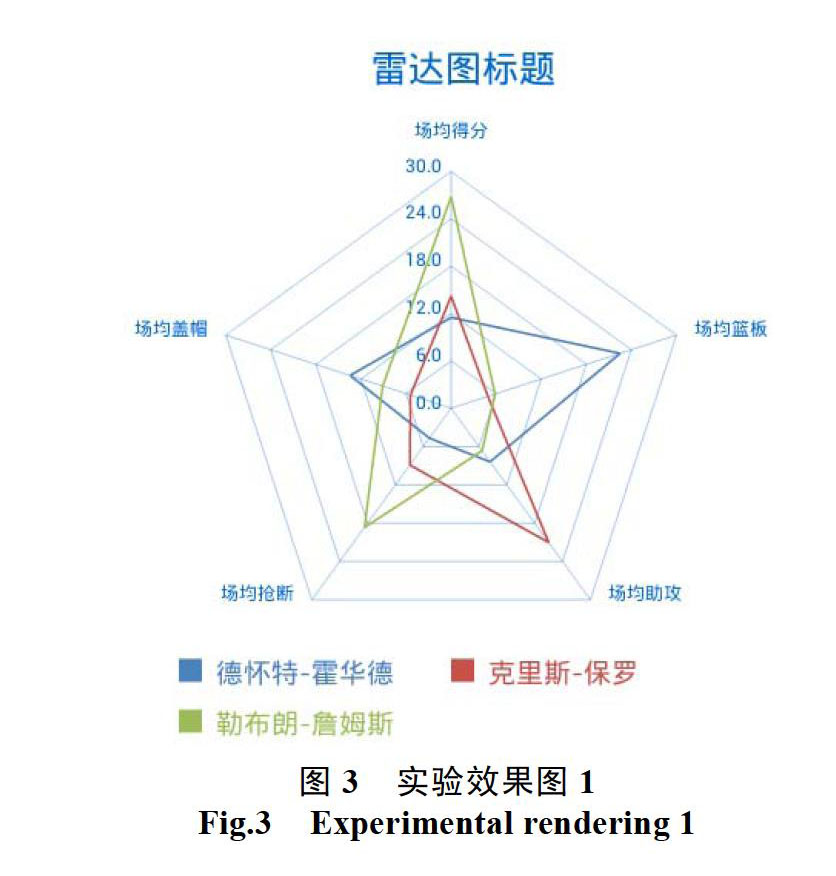
for(int i=0;i theta=0; //遍历数据指标 for(int j=0;j //取数据指标的值 value=radarSeries.getSeriesValues().get(j); //根据数据指标的值计算该数据指标 在该维度上的线段长度 dis=radius*((value-valueMin)/(valueMa x-valueMin)); //计算数据指标值对应的数据点的X 坐标 seriesDataX[i][j]=Math. cos(Math.toRadians (90- theta *i))*dis; //计算数据指标值对应的数据点的Y 坐标 seriesDataY[i][j]= –1* Math.sin(Math. toRadians(90- theta *i))* dis; //计算下一个指标数据维度与Y轴负 方向的夹角 theta=theta+disTheta; } } (2)雷达图绘制的关键代码 当Android系统提供的UI组件不足以满足需求时,可以通过继承View来派生自定义组件,并重写View类的一个或多个方法来实现,其中,onDraw方法尤为关键。onDraw方法的关键代码如下: //遍历系列数据 for(int i=0;i //设置画笔对象颜色属性 linePaint.setARGB(seriesItemColor.get(i). getA(),seriesItemColor.get(i).getR(),series ItemColor.get(i).getG(),seriesItemColor. get(i).getB()); //设置画笔对象粗细 linePaint.setStrokeWidth(dpTopx(seriesItem StrokeWidth)); for(int j=0;j //取起始数据点坐标 startx=seriesDataX[i][j]; starty=seriesDataY[i][j]; //取终止数据点坐标 endx=seriesDataX[i][(j+1)%keyItems Count]; endy=seriesDataY[i][(j+1)%keyItems Count]; //画线条 canvas.drawLine(centerX+startx*ani mated Value, centerY+starty*animated Value, centerX+ endx* animatedValue, centerY+endy*animatedValue, linePaint); } } 3? 实验效果 本文实现的雷达图组件的效果如图3和图4所示,图3是不带阴影效果的,图4有阴影效果。该 雷达图可以显示多个系列数据,不同的系列数据颜色不一样,而且还具有动画效果,动画效果为依次从内到外显示,相比现有的第三方类似的组件,具有更好的用户体验。在实际应用中,该雷达图还可以自定义背景颜色、背景线条粗细、背景线条颜色、文本大小、文本颜色等属性,满足了Android开发者更多的需求,显示效果的设置多样化,使用更加灵活。尽管目前也有一些基于Android的雷达图组件,或多或少都存在一些问题,如使用不便、不够灵活等,相比之下,本文描述的雷达图组件还是具有一定的实用性和创新性。 4? 结语 雷达图在日常生活更常见、更长用,可以展示出数据集中各个变量的权重高低情况,非常適用于展示性能数据。本文提出的基于Android的自定义雷达图组件可以解决一些数据展示的问题,可以展示多个系列的数据,方便不同系列的数据进行对比,经过测试,布局整齐,响应速度快,动画效果良好,大大增强了用户体验,能满足大多数Android应用开发人员的需求。但是,还是存在一些不足,比如动态性方面,能和用户进行交互展示,在以后的研究工作中,将在这一方面做深入研究。 参考文献 [1]王鲁. 信息技术[M]. 昆明: 云南人民出版社, 2013: 97-103. [2]张文彤, 邝春伟. SPSS统计分析基础教程[M]. 北京市: 高等教育出版社, 2011, 11. [3]李刚, 疯狂Android讲义(第3版)[M]. 北京: 电子工业出版社, 2015, 6: 123. [4]启舰, Android自定义控件开发入门与实践[M]. 北京: 电子工业出版社, 2018, 7: 54. [5]高毅, 王昕, 杨克光. Android平台下折线图组件的研究和实现[J]. 现代计算机, 2016, 5: 69-71. [6]高毅, 杨克光, 王昕. 基于Android平台的柱状图组件的设计实现[J]. 现代计算机, 2016, 6: 77-80. [7]马明明, 胡俊. 面向文本的标签云可视化度量模型的研究[J]. 软件, 2018, 39(5): 88-93. [8]罗宗祥. 基于新浪云的微博传播可视化研究[J]. 软件, 2012, 33(7): 117-119. [9]龚昊, 张琦. 数据中心三维可视化管理软件的设计与实现[J]. 软件, 2012, 33(11): 68-71. [10]邝野, 马璇. 信息可视化过程中色像差的补偿方式研究[J]. 软件, 2012, 33(12): 218-221.
- “偷盖”政府大楼不能“罚酒三杯”
- 霉变面包折射救灾机制的“病变”
- 易富贤:倒三角形人口结构或致经济减速
- 储朝晖:高招应从“指挥棒”变成“服务器”
- 王小鲁:灰色收入主要来自腐败等行为
- 夏斌:楼市长期下行成定势
- 杨文庄:普遍两孩政策尚无时间表
- 周小川:央行正准备新工具 利率市场化两年内可实现
- 公安部集中缉捕境外经济逃犯
- 公务用车“新能源化”有了时间表。至2016年
- 最高法“四五改革纲要”发布探索建立与行政区划适当分离的管辖制度
- 国务院决定,2014年9月1日至2017年年底免征三类新能源汽车购置税
- 李克强主持国务院常务会议并作出部署十项措施缓解企业融资成本高
- 沉不住气
- 大师的家风
- 地低为海 人低为王
- 生命的“裸重”
- 感谢那头突然造访的野猪
- 红学又到岔路口
- “省管县”改革进行时
- 长垣县城之“变”
- 抢抓机遇 激发活力谱写区域经济发展新篇章
- “省管县”的智慧
- 交通系统“贪腐魔咒”:家人成代理人 一个招呼值千万
- 能源系统腐败路径:负责给项目发“准生证” 安置亲友分杯羹
- proudnesses
- prounion
- pro-union
- prouniversity
- provabilities
- provability, provableness
- provable
- provablenesses
- provably
- provaccine
- prove
- proved
- proven
- proven²
- proven¹
- proverb
- proverbed
- proverbial
- proverbialism
- proverbiality
- proverbialize
- proverbially
- proverbials
- proverbing
- proverblike
- 硬指标
- 硬挑剔出的岔子、错误
- 硬挣
- 硬挣挣
- 硬挺
- 硬捏脖往下灌
- 硬捺头
- 硬掐额脖儿
- 硬插杠儿
- 硬搠搠
- 硬搬
- 硬摘
- 硬撅撅
- 硬撑
- 硬撑不得
- 硬撑架子
- 硬文化
- 硬新闻
- 硬方子
- 硬是
- 硬是不响(想)
- 硬是伸不了头
- 硬是抬不起头来
- 硬是捣的
- 硬朗