任丹 侯英姿 王方雄 姜来



摘? 要: 为了更好的利用AIS数据,使用前后端分离的方法设计和开发了AIS数据分析系统,在本文中着重对此系统的整体架构和技术路线进行介绍。系统基于Python语言的Flask框架搭建后端数据和计算服务,前端基于Vue.js框架搭建页面,最终实现了基础信息展示、数据统计和可视化及聚类分析分析等功能。
关键词: AIS数据;Flask;Vue;WebGIS
中图分类号: TP311.52? ? 文献标识码: A? ? DOI:10.3969/j.issn.1003-6970.2019.10.025
本文著录格式:任丹,侯英姿,王方雄,等. 基于Flask和Vue的AIS数据分析系统设计与开发[J]. 软件,2019,40(10):111114+120
The Design and Development of AIS Data Analysis System Based on Flask and Vue
REN Dan1,2, HOU Ying-zi1,2, WANG Fang-xiong1,2, JIANG Lai1,2
(1. Liaoning Key Lab of Physical Geography and Geomatics, Liaoning Normal University, Dalian 116029, China;
2. School of Urban and Environmental Sciences, Liaoning Normal University, Dalian 116029, China)
【Abstract】: In order to make better use of AIS data, we designed and developed AIS data analysis system by using the method of front-back stage decoupling, and introduced the architecture and technical route of this system in this paper. The backend data and computing service is based on the Flask web framework, the frontend page is based on Vue.js Framework, at last we realized some functions like basic information display、data statistics and visualization、clustering analysis and so on.
【Key words】: AIS data; Flask; Vue; WebGIS
0? 引言
在貿易全球化的今天,河运与海运作为传统的运输方式,凭借着运量大、运费低的优势仍然是各种长途物流的重要选择,船舶交通日益繁忙。而AIS(船舶自动识别系统)通过各种船载、星载及岸基设施间相互链接实现信息交换,极大方便了海上交通实况识别和监管,有利于海上船舶交通安全和实施交通规划[1,2]。
无论是实时还是历史的AIS数据都有很大的利用价值[3]。随着计算机和网络技术的快速发展[4],目前已有使用各种解决方案设计和开发的AIS信息服
务平台,但这些平台功能局限于基本的数据查询,未能进一步对AIS数据进行分析挖掘。在本文中介绍了使用Flask、Vue.js等技术框架构建一款WebGIS系统[5-7]——AIS数据分析系统,通过实现各种可视化分析功能来挖掘更多AIS数据的时空信息,实现AIS数据更大的利用潜力。
1? 系统架构设计
AIS数据分析系统是采用B/S模式(浏览器/服务器)的Web应用,用户通过浏览器来访问。技术结构如图1所示,系统采用前后端分离的设计思想[8],AIS数据存储在PostgreSQL数据库中。前端工程与后端工程分离开发,后端部分采用Python语言的Flask框架搭建,前端页面则使用Vue.js框架搭建,然后通过RESTful API接口使用json进行数据交互。前后端应用开发完成后再分别部署在Nginx服务器上。
1.1? 数据库设计
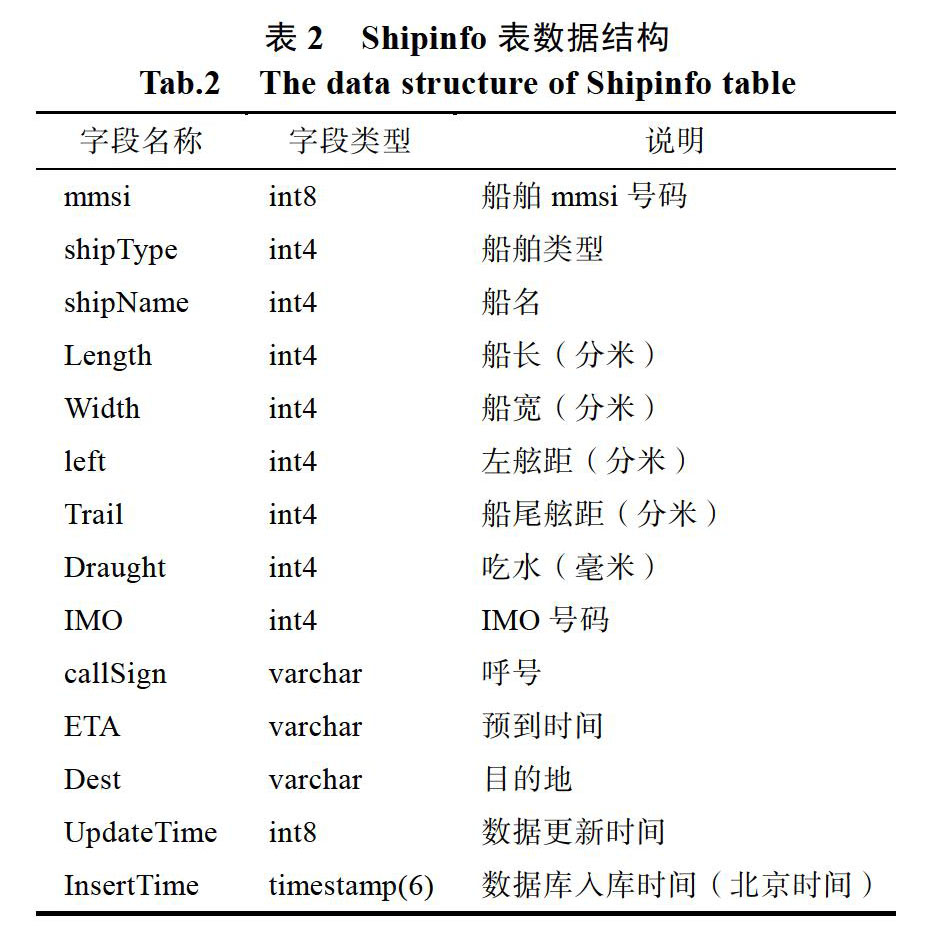
AIS数据量大而杂,为保障系统对数据的访问速度和效率,选择PostgreSQL作为存储数据库。PostgreSQL是一个功能强大,开源对象关系型数据库系统,与其它关系型数据库相比具有更好的数据一致性和可靠性[9]。选取2017年某一天时间段内全球范围的AIS数据预处理后作为示例数据,存储在数据库中,数据库内包含两张表--Pos表存储船舶动态信息,Shipinfo表存储船舶静态信息。两张表中各字段的类型和说明如下表所示。
1.2? 服务端设计
Flask是使用Python编写的基于MVC设计模式的Web应用框架,具有轻量,扩展性强的特点。服务端程序通过ORM工具SQLAlchemy实现对数据库的增删改查,并通过NumPy、Scikit-learn等第三方库对数据进行处理和计算,并将结果整理成合适的json数据的格式通过Flask框架以URL的访问形式发布为RESTful API服务来供前端程序调用。
1.3? Web前端设计
前端应用工程是基于Vue.js的脚手架工具Vue- cli构建的SPA(单页面应用程序)项目。Vue.js是一个轻巧、高性能的用于构建用户web界面的渐进式框架,其数据绑定和组件化的特点可以帮助开发人员更方便快速的创建Web应用[10]。通过Vue-cli快速搭建项目,然后通过NPM包管理工具来下载和管理使用到的JavaScript包,并配合Webpack来打包整个前端程序。使用Element-UI框架中的组件来搭建整体页面,使用经过组件化后的Echarts和百度地图等开源JavaScript库来实现地图和图表的显示。
Element-UI是一套基于Vue2.0的桌面端组件库,提供了许多用于适用于构建桌面端web应用的组件。系统主界面使用Container布局容器将整体布局分为三部分:顶栏,侧边栏和主要区域。侧边栏
用于功能导航,点击某一功能选项,会通过Vue- router跳转到具体的功能页面,功能页面会显示在主要区域容器中。主要区域右侧有一个操作框,容纳对具体功能操作的一些选项,并通过底侧的按钮控制显示和隐藏。
2? 系统实现
2.1? 功能实现
系统除了基本的地图显示功能和数据查询之外,还将利用AIS数据中的地理位置信息、时间信息以及各类型静态属性信息实现各种统计和可视化功能,并通过聚类算法对AIS点数据进行分析。
2.1.1? 地图显示
地图功能主要使用封装自百度地图JavaScript API的开源地图组件库Vue Baidu Map。组件库提供的地图和地图覆盖物组件能够实现位置信息在地图上以点、线、面以及信息窗体的形式显示。地图的其它功能如缩放、鹰眼、比例尺等则通过调用相应控件并设置适当的属性实现。另外针对国内地理坐标系位置偏移的问题,通过程序来判断位置坐标是否位于国内,若是则将数据默认的WGS-84坐标转换为BD坐标系坐标。
2.1.2? 数据查询
基于AIS数据库中的字段设计基本的按时间(UpdateTime、InsertTime)和位置(Lat、Lon)的查询功能。输入框输入要查询信息的时间范围,或经纬度范围,通过axios的get请求,将请求参数发送到服务端程序中,服务端根据参数使用SQLAlchemy从数据库中的Pos表中查询并取出mmsi号码、航行状态等动态信息,或者从ShipInfo表中查询取出船名,船舶类型等静态信息组织成json格式,再通过响应返回到客户端。客户端接收后将数据在地图或者表格中显示。
2.1.3? 统计和可视化
统计功能分为按时间或位置的船舶通行数量统计等。通过编写服务端算法,根据发送的各种条件参数计算并返回结果值,前端使用封装自数据库可视化工具Echarts.js的组件库Vcharts中的折线图、柱状图和饼状图等来展示。
可视化功能分为热力图和聚散点,分别通过将含有位置信息的点数据作为属性赋值给地图组件库中的热力图和点聚合组件实现。热力图以特殊高亮的形式在地图上显示AIS数据密集程度,根据密度程度的不同显示不同颜色,以直观形式展现数据密度分布。聚散点通过点聚合的方式在地图上加载大量点标记,将一定范围内的所有点聚合为一个点,可以反应这些点的数量和大体位置。
2.1.4? 聚类分析功能
系统的聚类分析功能是针对某一区域一天内所有的船舶航行位置数据进行聚类计算,从得到的结果中,判断此时空范围内主要的船舶航行区域,来为航线规划等提供参考[11]。聚类功能是在服务端调用Scikit-learn库来计算实现的,Scikit-learn是专门面向机器学习的Python开源库,实现了很多成熟的算法,包括各种聚类算法。本系统中使用DBSCAN算法进行聚类计算。
DBSCAN算法是一种基于密度的聚类算法,预先设定两个邻域参数:(1)eps:在一个点周围邻近区域的半径;(2)minPts:邻近区域内至少包含点的个数。算法通过检查数据集中每个点的eps邻域来搜索簇,若点的领域包含的点的个数多余minPts,则创建一个以此点为核心对象的簇;然后,重复上述方法遍历此邻域内其它点,直到建立一个类,当没有新的点添加到任何簇時结束,不属于任何簇的点定义为噪声点。输出的结果是各个簇的集合。
调用sklearn.cluster模块中的DBSCAN函数[12],此函数需要四个参数,分别是搜索半径,最小点,距离函数以及原数据集。搜索半径可以通过绘制K-Dist.图的形式来确定,找出图上线段突变的距离。然后定义距离函数,对传入的两个数组类型坐标点参数进行计算,返回两点间的距离。输出值整理成以按簇的值为键,点数据的数组集合为值的json字符串。在地图页面上以不同的颜色来显示不同的簇,白色代表噪声点。
2.2? 系统部署
本系统的前后端项目工程通过Nginx在Linux上分别部署,使用不同的端口号。Nginx是一款高性能的HTTP服务器和反向代理服务器。前端工程使用Webpack进行打包,Webpack是一个前端资源加载/打包工具,可以管理第三方模块,合并代码,优化减少代码体积等。运行打包命令后,整个项目会输出到一个html文件和js文件,最后将输出文件以静态资源的方式在Nginx上部署,通过8080端口访问。
服务端Flask应用的生产环境则需要uWSGI中间件才能部署到Nginx上。uWSGI实现了WSGI(服务器网关接口)协议,可以将Python程序或框架与Web服务器之间建立接口传输。在服务器Python环境中安装uWSGI,将参数写入配置文件并启动程序。然后在Nginx配置文件中启用HttpUwsgiModule模块对uWSGI程序进行反向代理并通过3000端口供前端应用访问api。这样便可借助Nginx实现服务端的高并发、高性能,大大提高应用程序的访问? ?效率。
3? 结语
AIS数据展示和分析系统利用地图可视化形式和地理空间统计分析的方法,对AIS数据的利用价值进行了深度挖掘,从而为船舶航行及航线规划等提供更多的参考信息。该系统还有许多需要完善的地方,如可以添加更多地理分析功能,以及分析方法的算法方面仍有优化改进的空间,这些都有待进一步的探索。
参考文献
[1]杨倩. 我国应用星载基站AIS系统研究[J]. 中国海事,2011, 1: 53-55.
[2]刘畅. 船舶自动识别系统(AIS)关键技术研究[D]. 大连: 大连海事大学, 2013.
[3]叶仁道, 姜玲, 张瑜. 大数据背景下全球船舶停泊点的数据挖掘分析[J]. 杭州电子科技大学学报: 社会科学版, 2018.
[4]耿直. 大数据时代统计学面临的机遇与挑战[J]. 统计研究, 2014, 31(1) : 5-9.
[5]屈欣宇, 侯英姿, 王方雄.城市管网WebGIS客户端的设计与开发[J]. 国土与自然资源研究, 2016(05): 42-43.
[6]王鹤, 王方雄, 徐惠民. 管网巡检WebGIS设计与开发[J]. 软件, 2017, 38(07): 126-129.
[7]徐子惠, 王方雄, 顾双飞, 等. 城市交通警情WebGIS设计与开发[J]. 软件, 2018, 39(9): 166-169.
[8]孙娉娉, 李新, 史广军. 基于前后端分离的内容管理系统[J]. 科研信息化技术与应用, 2016(4).
[9]曾侃. 基于开源数据库PostgreSQL的地理空间数据管理方法研究[D]. 浙江大学, 2007.
[10]麦冬, 陈涛, 梁宗湾. 轻量级响应式框架Vue.js应用分析[J]. 信息与电脑(理论版), 2017(7): 58-59.
[11]赵梁滨, 史国友, 杨家轩. 基于DBSCAN算法的船舶轨迹自适应层次聚类[J]. 中国航海, 2018, 41(03): 56-61.
[12]Documentation of Scikit-learn 0.21.2/2.3.7 DBSCAN[OL]. (2019)[2019-06-30] https://scikit-learn.org/stable/modules/ clustering.html#dbscan.
- 弓弦潮尔乐曲中的科尔沁民歌元素
- 对二胡艺术发展的思考
- 浅谈意大利古典艺术歌曲在声乐演唱中的重要性
- 浅谈声乐艺术的魅力
- 声乐教学中女中音的训练要点探讨
- 电子管风琴演奏动态的轨迹分析
- 声乐演唱中形体语言的运用
- 钢琴演奏中触键技巧与音色
- 钢琴即兴伴奏的艺术审美价值
- 浅思京族民歌在独弦琴伴奏下的艺术特点
- 音乐表演艺术中的个性与共性研究
- 对西方音乐史教学中的中西比较视野的思考
- 心理素质在声乐学习与演唱中的作用
- 声乐演唱中心理素质探析
- 论音乐表演艺术的形式美
- 高师音乐学专业《钢琴即兴伴奏》课程的问题与对策分析
- 是谁又懂“苟活”——品读舞剧《洛神赋》
- 浅谈中国古典舞身韵
- 浅析湘西祭祀舞蹈元素的当代舞蹈剧场创作可能性
- 舞蹈中身体的体现与“体现” 的身体
- 浅谈陇东秧歌的传承与发展
- 探析中国古典舞审美
- 宁武“小秧歌”探微
- 三雕装饰艺术及其在现代建筑中的应用
- 基于情感化的亲子装创意研究
- sacken
- sackers
- sackfuls
- sacking
- sacklet
- sacklike
- sacks
- sacksful
- sacky
- sack²
- sack¹
- saclike
- sac-like
- sacrament
- sacramental
- sacraments
- sacred
- sacredly
- sacredness
- sacrednesses
- sacrifice
- sacrificeable
- sacrificed
- sacrificer
- predirectors
- 荟蔚云卷
- 荟蕞
- 荟集
- 荟集撮取
- 荠
- 荠菜
- 荡
- 荡为寒烟
- 荡产
- 荡产倾家
- 荡人心神
- 荡人心腑
- 荡佚
- 荡俗
- 荡倚冲冒
- 荡儿
- 荡兀
- 荡决
- 荡击
- 荡口
- 荡叶夷根
- 荡坠
- 荡垢涤污
- 荡失
- 荡夷