江雪+曹子钰+李洋+钟逸
【摘要】 ExtJS中使用MVVM设计模式时,ViewModel可以通过View的层级关系,继承上级ViewModel的数据。本文说明此种继承的特性以及如何使用这些特性实现不同需求的数据绑定
【关键词】 ExtJS MVVM ViewModel 绑定 数据继承
一、ViewModel与数据绑定
在ExtJS的MVVM模式中,ViewModel是用于存放数据的类,它将数据存放在一个名为data的对象中。关心该数据的界面,可以进行绑定,并在数据发生改变时,收到通知,更新界面。因为ViewModel是属于View所有,所以ViewModel可以通过View的层级关系,访问到上级的ViewModel。这样下级的ViewModel就可以继承到上级ViewModel的数据。
界面组件可以通过一个bind配置将某些配置与ViewModel的data绑定,当绑定的data中的数据发生改变时,绑定配置的setter方法会被调用,实现界面更新。
二、ViewModel数据继承
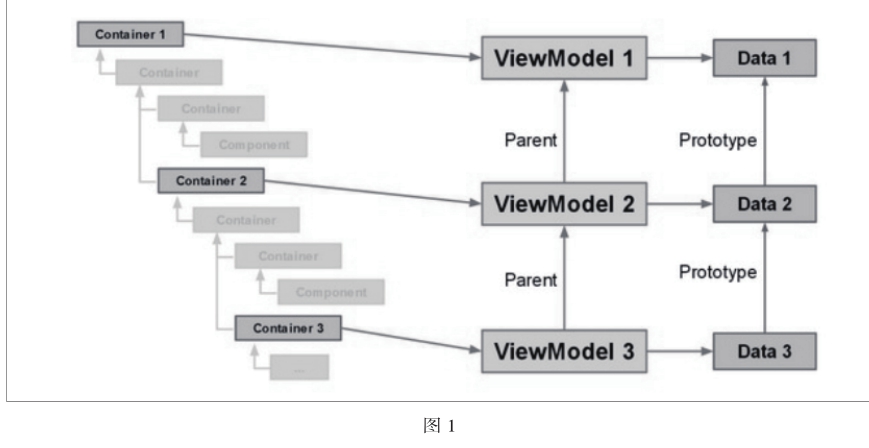
ViewModel類管理一个data对象,并利用JavaScript原型链提供数据的继承,如图1所示:
这就意味着,所有组件都能读取到Data 1中存储的数据。如果我们在ViewModel 1中有如下的data:
那么所有组件都可以绑定到 {username}。这样我们可以用来共享一些需要在各级组件使用的重要记录,如当前用户。如果我们需在下级组件绑定中,修改上级共享的数据,则应当使用一个对象来存放数据。举个例子,如果在Container 2中,有一个文本框,双向绑定到 {username},如下所示:
该文本框通过Data 2的原型链收到来自Data 1的数据“user1”。但在文本框中修改数据后,却保存在Data 2中。这是因为,该文本框是绑定到它自己的ViewModel的data对象上,因此双象绑定会调用ViewModel 2上的set方法,将username保存到Data 2中。这一特性,可以用来对那些需要在不同的View中独立使用的值进行初始化。
但如果要通过继承实现属性的共享,那么就需要使用对象来存储数据,如下所示:
- 关于心脏康复团队护理模式在提高冠心病患者生活质量中的临床应用研究
- 综合康复护理干预在结、直肠癌患者护理中的运用探究
- 人性化护理对慢性霉菌性阴道炎的应用分析
- 舒适护理在普外科腹腔镜手术中的应用效果观察
- 连续康复护理干预对脑卒中偏瘫患者肢体功能和生活质量评分影响评价
- 责任制助产护理对初产妇分娩及护理满意度的影响
- 心理护理模式对艾滋病患者服药依从性的临床影响研究
- 循证护理在脑梗患者中的应用效果及并发症率观察
- 饮食联合心理护理对胃癌根治性全胃切除术后远期营养状态的影响探究
- 妊娠期糖尿病患者医学营养治疗的护理方式研究
- 晚期肺癌癌痛患者院外延续性护理意义
- 国家免费孕前优生健康检查项目中的护理效果评价
- 临床护理路径用于慢性化脓性中耳炎患者的护理分析
- 分析多形式健康教育模式在创伤骨科疼痛护理中的应用效果
- 糖尿病护理小组在糖尿病患者临床护理中的作用效果研究
- 分析胃肠肿瘤患者术后饮食与术后早期肠梗阻的关系及护理措施
- 社区护理干预对老年痴呆患者及照料者生活质量影响分析
- 初产妇产程时间和分娩方式应用优质护理服务的分析
- 骨科人性化护理的做法与体会
- 综合护理在支撑喉镜下声带息肉摘除术围术期中应用效果观察
- 整体护理在老年缺铁性贫血护理中临床疗效评价
- 早期康复护理模式对脑梗塞患者的临床护理效果
- 综合性护理干预对耐多药结核病患者生活质量及疗效的影响
- 精神科的护理安全隐患分析与防范措施
- 社区糖尿病患者实施家庭护理干预的效果分析
- be swamped with
- be swarming/crawling with
- be swarming with
- be switched off
- be switched on
- be symptomatic of
- bet
- bet1
- beta
- betacoefficient
- beta coefˌficient
- beta decay
- beta decays
- beta-decays
- be taken
- be taken aback
- be taken ill
- be taken in
- be talking sth
- beta particle
- beta particles
- beta-particles'
- beta ray
- betas
- betatest
- 乔忿
- 乔性
- 乔戈里峰
- 乔才
- 乔托
- 乔扮
- 乔文假醋
- 乔文物
- 乔木
- 乔木树干以上连同集生枝叶的部分
- 乔松
- 乔松之寿
- 乔林
- 乔样
- 乔样势
- 乔桀
- 乔梓
- 乔梓联辉
- 乔模乔样
- 乔模样
- 乔歌入相
- 乔治乌-德治
- 乔治六世
- 乔治王岛
- 乔潭集