张继皇


摘要:Fireworks是Macromedia公司开发的一款功能强大网页图形设计的软件,可以对各种图像进行处理,它不仅应用于网页制作,也广泛应用于图片切割、动态按钮、LOGO制作,具有强大动画处理功能,使用Fireworks可以轻松地制作出动感的LOGO,通过介绍 Fireworks的主要功能,对制作LOGO具有一定技术指导。
关键词:Fireworks;网页;LOGO;优化;动画
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2016)15-0225-03
随着近几年来信息技术突飞猛进,计算机网络不断发展,上网已经成为人们一种新的生活方式,人们对网页的品位要求和设计要求也越来越高。网页LOGO设计技术也日新月异,那么怎么设计出在视觉效果好的LOGO呢?图像处理软件在LOGO设计起到不可忽视的作用。
Fireworks软件是Macromedia公司开发的一款功能强大网页图形设计的软件,它集中设计、制作和优化图像为一身,具备强大动画处理功能,特别是在帧的应用非常方便,是一款制作静态、动态LOGO利器,本人从事Fireworks教学多年,特别在LOGO制作积累一点经验,今天我写这篇文章主要目的是为了让刚开始学习制作网页LOGO的朋友,了解、熟悉和Fireworks软件的强大功能,为他们提供一些帮助,并谈谈自己的几点看法,希望他们能少走弯路,真正掌握利用Fireworks制作LOGO的方法和技巧。
1 什么是LOGO
LOGO是一种设计的名称,指商品、企业、网站等为自己主题或活动等设计标志的一种行为。在企业中,是品牌的象征,好的logo代表着企业文化和素养,能给员工精神和气势;在电脑领域中,LOGO是公司、网站标志、徽标的意思。LOGO是人们在长期的生活和实践中形成的一种视觉化的信息表达方式,具有一定含义并能够使人理解的视觉图形,其有简洁、明确、一目了然的视觉传递效果。
2 LOGO作用
1) LOGO是网站互相交换和链接的标志和门户。INTERNET之所以叫做“互联网”,在于各个网站之间可以互相链接。要让其他人走入你的网站,必须提供一个让其进入的门户。而LOGO图形化的形式,特别是动态的LOGO,比文字形式的链接更能吸引人的注意。在如今争夺眼球的时代,这一点尤其重要。
2) LOGO是网站形象的重要表现。也是一个网站水平的高、低的体现,就一个网站来说,LOGO即是网站的名片。而对于一个追求精美的网站,LOGO更是它的灵魂所在,即所谓的“点睛”之处。
3) LOGO能使受众便于选择。一个好的LOGO往往会反映网站及制作者的某些信息,特别是对一个商业网站来话,我们可以从中基本了解到这个网站的类型,或者内容。在一个布满各种LOGO的链接页面中,这一点会突出的表现出来。想一想,你的受众要在大堆的网站中寻找自己想要的特定内容的网站时,一个能让人轻易看出它所代表的网站的类型和内容的LOGO会有多重要。
3 LOGO大小要求
LOGO的国际标准规范为了便于INTERNET上信息的传播,一个统一的国际标准是需要的。实际上已经有了这样的一整套标准。其中关于网站的LOGO。
目前有三种规格:
1)88*31 这是互联网上最普遍的LOGO规格,本站所收集的均是这种大小。
2)120*60 这种规格用于一般大小的LOGO。
3)120*90 这种规格用于大型LOGO。
4 制作LOGO使用什么软件?
通常制作LOGO 的软件有很多,主要看你的是静态、还是动态的,常用有:Fireworks 、Flash、Photoshop imageready、FreeHand、CorelDRAW,Illustrator, Gif animator 等等软件,不过,这也是看每个人熟悉那一款软件,本人觉得Fireworks在制作LOGO上通俗易懂, Fireworks对层和帧的操作上非常方便,也比较容易理解,你就像一个导演一样,怎么安排你的演员做何种动作,最后进行优化、合成,制作出相当精美、动感的LOGO。
5 用Fireworks制作LOGO实例
今天我们通过实例,制作一个简单而动感的LOGO,讲述Fireworks层和帧的基本操作和使用技巧,希望给初学者得到一启发。
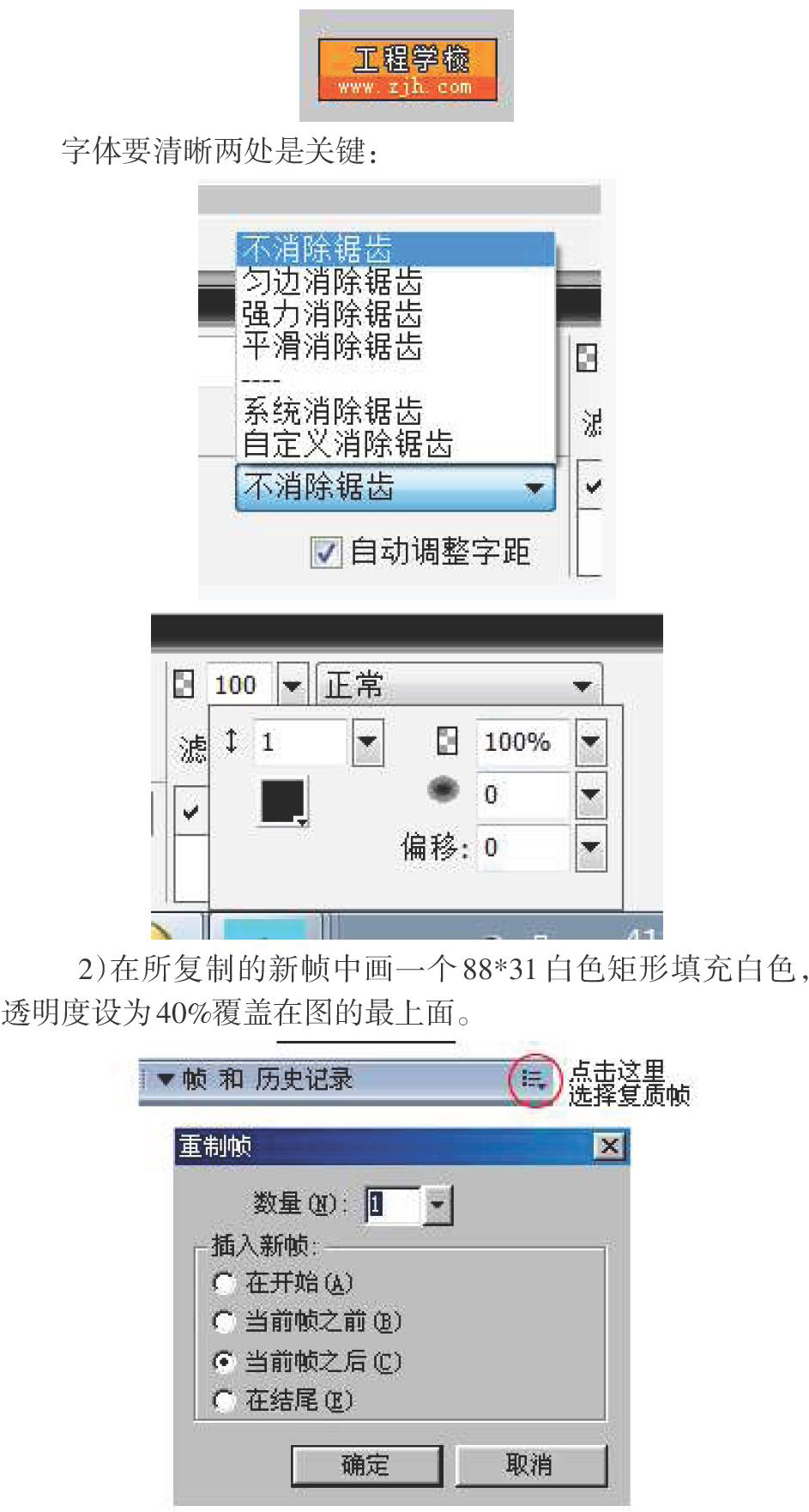
1)新建一个88*31的大小的文件,背景为透明,在画布画一个同等大小的矩形,填充色为#ff9900,边框色为黑色。透明度设为61%,输入中文“工程学校”,字体为白色,中文字体使用宋体,消除距齿,英文字体用04_03b(8号),注:网络可以下载04专用字体。
字体要清晰两处是关键:
2)在所复制的新帧中画一个88*31白色矩形填充白色,透明度设为40%覆盖在图的最上面。
3)重复第二步中的复制帧在新帧中把上面画的白色矩形,透明度设为100%。
4)再复制帧在新帧中把上面画的白色矩形,透明度设为58%。
5)再复制帧在新帧中把上面画的白色矩形,透明度设为38%。
6)再复制帧在新帧中把上面画的白色矩形,透明度设为0%。
是不是有点烦了?坚持住。好的效果就是要有耐心的。做到这一步就可以产生动画,那么动画原理是什么,是通过变换每帧上面白色矩形透明度,发现变化来形成动画。
7)复制一帧在上一帧后,在的左画面车画一小矩形13*29,并使用“边缘”选择“羽化”效查,参数是10.,矩形从左边开始向右边移动。
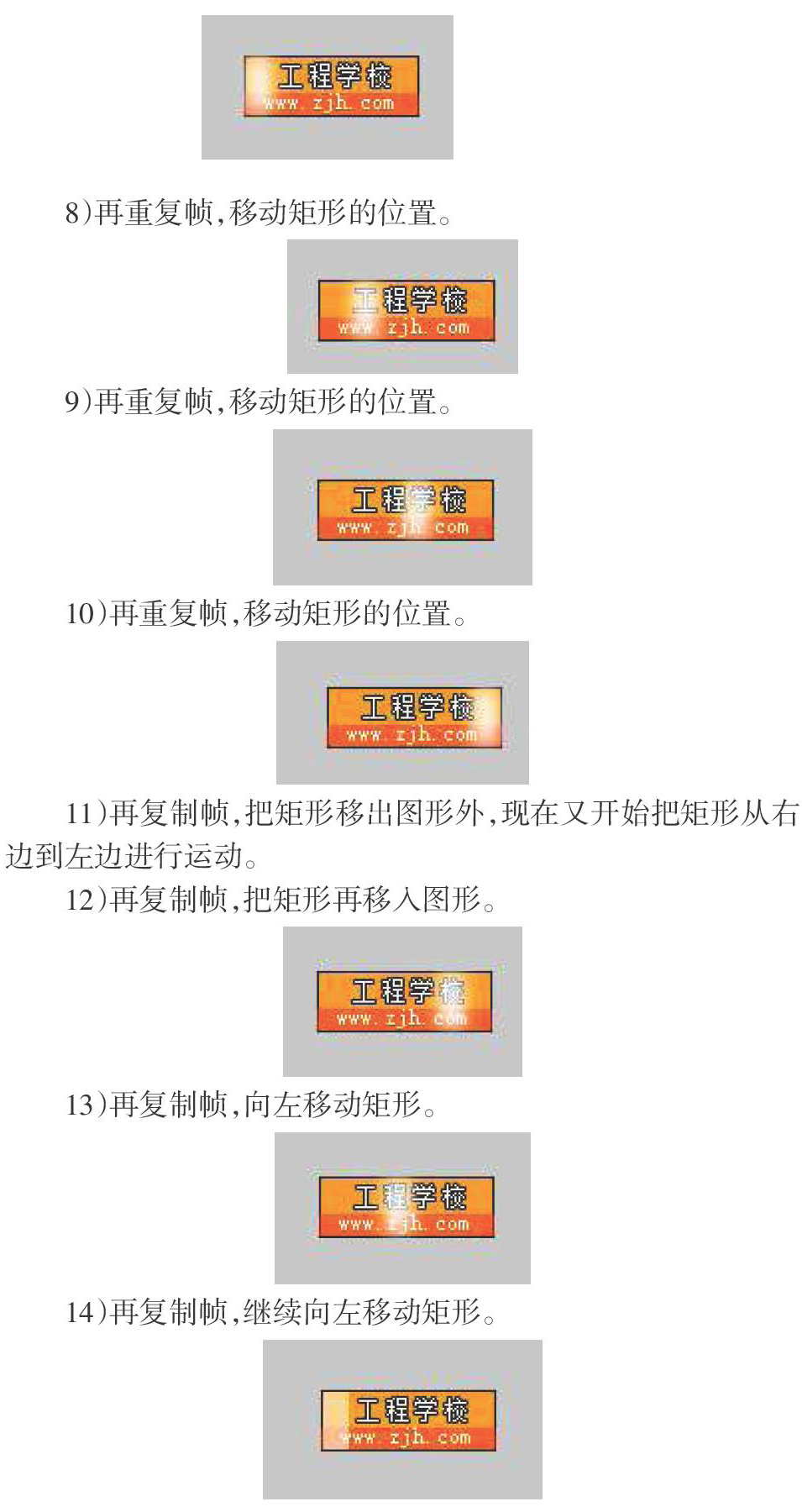
8)再重复帧,移动矩形的位置。
9)再重复帧,移动矩形的位置。
10)再重复帧,移动矩形的位置。
11)再复制帧,把矩形移出图形外,现在又开始把矩形从右边到左边进行运动。
12)再复制帧,把矩形再移入图形。
13)再复制帧,向左移动矩形。
14)再复制帧,继续向左移动矩形。
15)最后移动大功告成,注意:以上每帧速度都为7,最后一帧为100.
16)最后一步就是导出设置了,这一项很重要,这关系着你的动画是否能运动,选择“文件”导出预览这一项,在打开的窗口中一定要选择gif动画选项!并起一个文件名,保存,好了整个LOGO的制作过程就做完了,希望大家能举一反三,慢慢的你就会做好越来越好。
6 使用Fireworks制作LOGO注意事项:
1) 如何让LOGO字体清晰?
刚开始用Fireworks制作LOGO,很多朋友可能有这样的体会,为什么我做的logo字体不清,动画也不怎样,主题不突出,而一些网站的logo的字体却很清晰、动感。那么他们是用什么字体制作出来的。其实不然,如果是汉字,那么是通常是使用宋体多一点,英文是使用04字(网络上中、英文字体有上种可以下载,自己可以安装,选择),不信你自己试一下。字体要想清晰:调整Fireworks最下面的属性面板中:自动调整字距上面那一栏:为”不消除锯齿”这样字体就会很可以了!
2)如何真正理解层和帧?
要想熟练使用Fireworks,一定要真正理解层和帧真正含义。层:每一个Fireworks文档都可看做是由许多层和各层中的诸多对象组合起来完成的。可将层看做是一个透明的并能在其上面任意绘制各种图像的画布,层之间是完全独立的,层有叠放次序,上面层中的对象会遮住下面层的对象。帧:Fireworks每一帧我们可以比喻成连续剧中每一集,作为导演,每一集采用什么对象,做什么动作,就你自己来决定,最后把几集连接起来,就形成多帧的动画。
3)LOGO动画是怎么形成?
利用Fireworks可以制作静态GIF或动态GIF动画,但有些朋友发现,制作过程发现图片不会动,但保存以后却不会。原因在哪里?其实Fireworks软件保存方式与其他软件有点不同,如果你需要产生动画,要选择菜单“文件”——“导出预览“保存为”GIF动画”才行。
4)多观摩优秀LOGO作品
要想制作出精美、动感LOGO作品,我们还需要不断参考网上的优秀作品,多看、多观摩别人的作品,了解和掌握整个作品动画形成,同时,有很多关于Fireworks制作LOGO网上教程,如:叶子树:http://www.webshu.net/;蓝色理想:http://www.blueidea.com/等优秀Fireworks专业学习网站,里面教程很详细,作为初学者我们可以借助网络平台,利用Fireworks视频教程进行自学,这样我们才能成为一步一步成为LOGO制作高手。
7 结论
事实证明,Fireworks一款网页作图软件,不仅具备编辑矢量图形与位图图像的灵活性, 而且具有强大动画处理功能,是一款制作LOGO利器,几年Fireworks教学经验,希望能给一些初学制作LOGO的朋友提供帮助,同时,也希望大家能够真正体会到Fireworks给我们带来方便和乐趣。
参考文献:
[1] 姜岭. 中文版Fireworks MX2004完全自学手册[M]. 北京: 希望电子出版社, 2006.
[2] 杨雪静, 吴晓春. Fireworks8入门与提高实例教程[M]. 北京: 机械工业出版社, 2006.
[3] 柏松. 网页设计与制作[M]. 上海: 科普出版社, 2006.
[4] 罗剑, 俞华锋. Fireworks CS4网页图像设计与案例教程[M]. 国防工业出版社, 2010.
- 基于学者精神实践语文教学
- “归纳”学习活动设计
- 学古人 创新见
- 融创:值得终身以求的教学艺术
- 体悟模仿 提升写作能力
- 基于“分层式共同体”的写作教学策略研究
- 宏大主题下如何规避语言同质化
- 议论文写作课的教学逻辑
- 思辨性写作:关注两个关键与逻辑呈现
- 管仲成为“第一贤相”原因的延伸探究
- 例谈“矛盾探析法”在教学中的运用
- 例谈知识随文而教的三种方式
- 走向深度学习的文言文教学实践
- 创建三个关联 实现新诗深度教学
- 文本细读在矛盾之处
- 聚焦古诗词语言资源,培养语文素养
- 高中散文阅读教学困境与突破
- 乡村中学全本阅读策略探微
- “伊人”若何
- 以四个整合实现任务群教学
- 利用旧教材实施“思辨性阅读与表达”
- 《卡尔维诺小说欣赏》课堂实录
- 语言是语文的内核
- 有吞声呜咽之态无夸饰艳丽之辞
- 文本解读的视角
- coyotes
- coys
- cozie
- cozied
- cozied-up
- cozier
- cozies
- coziest
- coziing
- cozily
- coziness
- coziness'
- cozinesses
- coziness's
- cozy
- cozying
- cozying-up
- cozy's
- cozy-up
- coˌincident indicator
- coˌoperative marketing
- co-ˌworker
- co₂
- anticyclone
- anticyclones
- 没有头儿
- 没有头绪
- 没有头脑,考虑问题简单
- 没有奶子的茶水黑,天空飞翔的乌鸦黑,没有寺庙的喇嘛黑,狡猾奸诈的人心黑
- 没有好下场
- 没有好事
- 没有好仁(人)
- 没有好处
- 没有好处来谋取
- 没有好收场
- 没有好果子吃
- 没有好的命运
- 没有好种,长不出好苗
- 没有好结果
- 没有好货
- 没有好道道儿
- 没有好骑手,骏马也跑不快
- 没有好鹰抓不住狐狸,没有好马走不了千里
- 没有妻子的成年人
- 没有威信
- 没有子女或子女少
- 没有子女的人家
- 没有学识
- 没有学问
- 没有学问,文化水平低