吴瑕


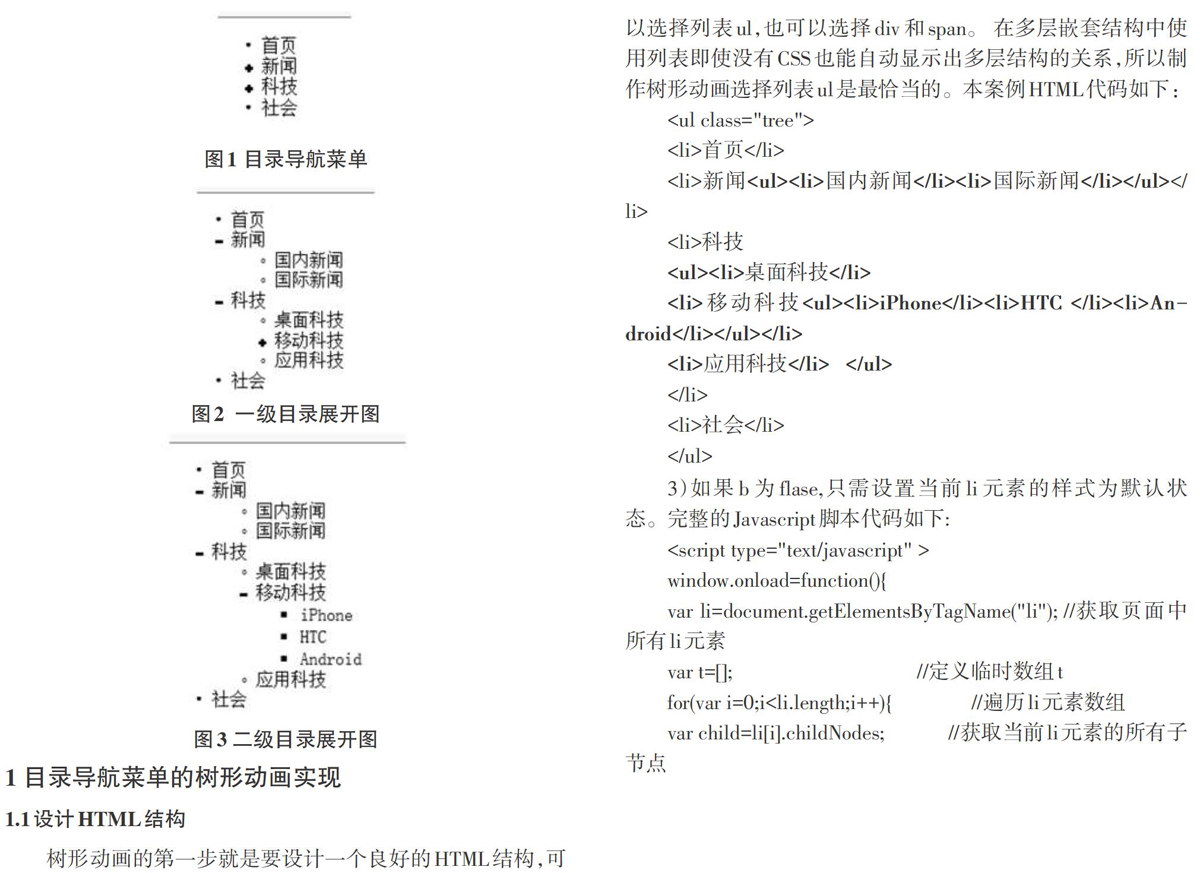
在Web前端开发中,很多菜单通常以层次结构列表形式展示,如目录导航菜单、多级菜单等。因这种层次结构列表里内容相互嵌套,具有较复杂的包含关系,所以网页前端开发者常常青睐于将这种菜单设计成类似树形动画的效果,可以让用户有更好的交互体验。本文介绍网页常见的目录导航菜单(如图1、2、3)设计成树形动画的两种实现方式,即:Javascript编码与jQuery编码。
1.2使用Javascript编码实现
使用Javascript直接设计树形动画的思路是:
1)遍历li元素集合,不管当前li元素处于什么层次位置,检测该li元素是否包含ul元素,如果有,则设置临时标识变量b为true,否则设置变量b为false。
2)如果b为true,设置当前li元素的样式(如鼠标样式、列表项目符號),获取该li元素包含的第一个ul元素并隐藏,再为该li元素绑定click事件处理函数。在click事件处理函数中,以ul元素是否显示为条件,分别隐藏或显示ul元素,同时动态修改当前li元素的样式。
2.小结
在Web前端开发中以Javascript与iQuery两种方式通常都可以很好的实现相同效果的网页交互、动画、特效等,因iQuery对各种浏览器事件、DOM对象等都进行了大量封装,让开发者不用考虑各种浏览器兼容问题,所以在编码时可以事半功倍。但是jQuery是一个特化的框架,代码执行速度比原生Javascript慢,而且它不是一个完整的解决方案,所以在很多底层开发时仍然离不开Javascript,因而在实际开发中应根据具体隋况而定。
- 善用史料提升历史素养
- 高中政治主观题解题策略研究
- 浅析数学教学生活化的实践与影响
- 怎样使用信息技术加强小学数学口算能力的培养
- 浅谈在初中生物学教学中实施生态道德教育
- 情景教学助力高中历史课堂实效
- 巧编PPT游戏,优化英语课堂
- 浅谈如何在复习课中提升学生化学学科素养
- 浅析如何利用慕课和微课进行小学数学教学
- 如何让小学语文课堂在学生的提问中更精彩
- 诊治口算能力—信息技术是一味良药
- 培养学习力,使展讲课堂“活”出灵魂
- 小学信息技术教学效率提升的方法
- 让《道德与法治》书本鲜活起来
- 如何在高三生物复习教学中培养学生理性思维
- 《照明电路安装》课程标准探究
- 小组合作学习中“人”不能缺席
- 合理整合历史教材提高课堂教学实效性
- 小学数学应用题教学策略研究
- 针对教师自制户外教玩具的思考与实践
- 《电子电路分析与应用》课程教学改革探索与实践
- 浅析激励性评价在初中英语教学中的应用
- 浅谈英汉称赞语差异及其对二语教学的启示
- 低年级语文形象教学“四法则”
- 提升中职电工电子专业教学效率的策略探讨
- counter-player
- counterplayer
- counterplayers
- counterplays
- counter-plea
- counterploy
- counterploys
- counterpoint
- counterpointed
- counterpointing
- counterpoints
- counter-pole
- counter-potent
- counterpower
- counterpowers
- counter-pressure
- counterpressures
- counter-price
- counterproductive
- counterproductively
- counterproject
- counterprojects'
- counterprojects
- counter-proliferation
- counterpropagandas
- 开心见诚
- 开心,有趣
- 开忏
- 开快车
- 开忱布公
- 开怀
- 开怀出世
- 开怀大笑畅怀大笑
- 开怀畅饮
- 开怀痛饮
- 开怀纵情的一笑
- 开怀而无拘无束地笑
- 开怀见心
- 开怪
- 开恩
- 开恩允许
- 开悟
- 开悟心服
- 开悟的样子
- 开悟警戒
- 开慰
- 开戏
- 开成石经
- 开戒
- 开战