莫升康 王秀友



摘要:该网站建设是设计一个购物商品类网络平台,该平台具有最基本的前台商品浏览功能和后台管理功能。该文对购物商城系统的实现所基于的技术、总体设计及主要功能模块的实现进行了详细阐述。购物商城系统的建立,为商家带来实际的经济效益,为商家提升了整体的竞争力。
关键词:O2O购物商城;HTML;CSS;JAVASCRIPT;JSP
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2017)14-0226-02
1背景
据中国市场调查网www.cnscdc.com发布的《2015-2020年中国电子商务行业市场调研及投资趋势研究报告》显示,2016年上半年,中国电子商务交易额达10.5万亿元,同比增长37.6%。网络零售市场交易规模2.3万亿元。2016年上半年中国网络购物用户规模达4.8亿人,同比增长15.1%。O2O也成为网络购物市场发展的主要推动力。对传统企业而言,传统的营销手段已经很难应对当今的市场巨变。传统企业要想拓宽销售渠道,就必须要转变思维、创新方法。而网络购物正好为传统企业提供了绝佳的机会与平台,传统企业通过借助第三方平台和建立自有平台纷纷尝试网络购物,构建合理的网络购物平台、整合渠道、完善产业布局成为传统企业未来发展重心和出路。
购物商城是指利用互联网和电子商务为手段,由商家或企业通过网站向消费者提供商品或服务,达成从买到卖的虚拟商店,从而减少中间环节,消除运输成本和中间代理的差价。购物商城系统为个人用户和企业用户提供人性化的全方位服务,努力为用户创造亲切、轻松和愉悦的购物环境,凭借更具竞争力的价格优势和逐渐完善的物流配送体系,赢得市场占有率多年稳居行业首位的骄人业绩。
购物商城网站的建设为了方便消费者购买商品,实现快速购物,为消费者节省时间,其所包含的功能对于管理者和拥有者都是至关重要的。购物商城网站系统能够为用户提供全面的商品信息和方便快捷的查询和浏览方式。这种管理方式与传统文件和档案管理方式相比较,在文件和数据处理这方面得到了突飞猛进的效果、大大加强了对用户个人信息的保密、降低了产生数据出错的概率。体现了开发一种新型网站管理软件的必要性。
2基于O2O购物商城网站的设计与实现
2.1购物网站建设方法
前台主要是通过HTML的静态页面、CSS的样式、JSP的动态页面、JAVASCRIPT脚本语言和AJAX异步通讯来,实现前后台的交互,获取后台数据,让后台数据直观的显示给用户,让用户可以看到这些数据,并执行相关的操作。后台数据库采用瑞典MySQLAB公司的MvSQL来存储,通过servlet技术,对前台的请求予以应答,通过逻辑业务处理之后,将将数据封装好后通过前台页面显示给用户。后台主要承担的是处理数据。服务器采用Windows系组件IIS服务管理器来实现网站的访问。
2.2购物商城系统功能详述
网站建设的意义是设计一个购物商品类网络平台,该平台具有最基本的前台商品浏览功能和后台管理功能。前台商品浏览功能包括:按类别进行浏览功能和直接进行浏览商品,为用户提供了两种浏览商品信息的方式。后台的管理功能包括:按对应的类别增加商品、类别的增加以及修改和删除、商品具体信息的修改和删除。并且修改完成后与前台保持同步更新。
优点:
1)大大提高了商品管理的效率;
2)数据的存储量得到大幅度的提升;
3)商品查询和检索快速便利;
4)为了增强数据管理的安全性,网站采用管理账号和密码的登录方式。
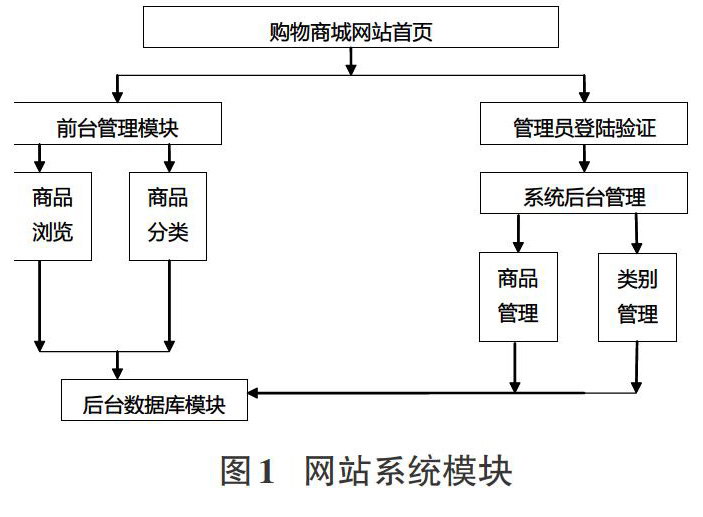
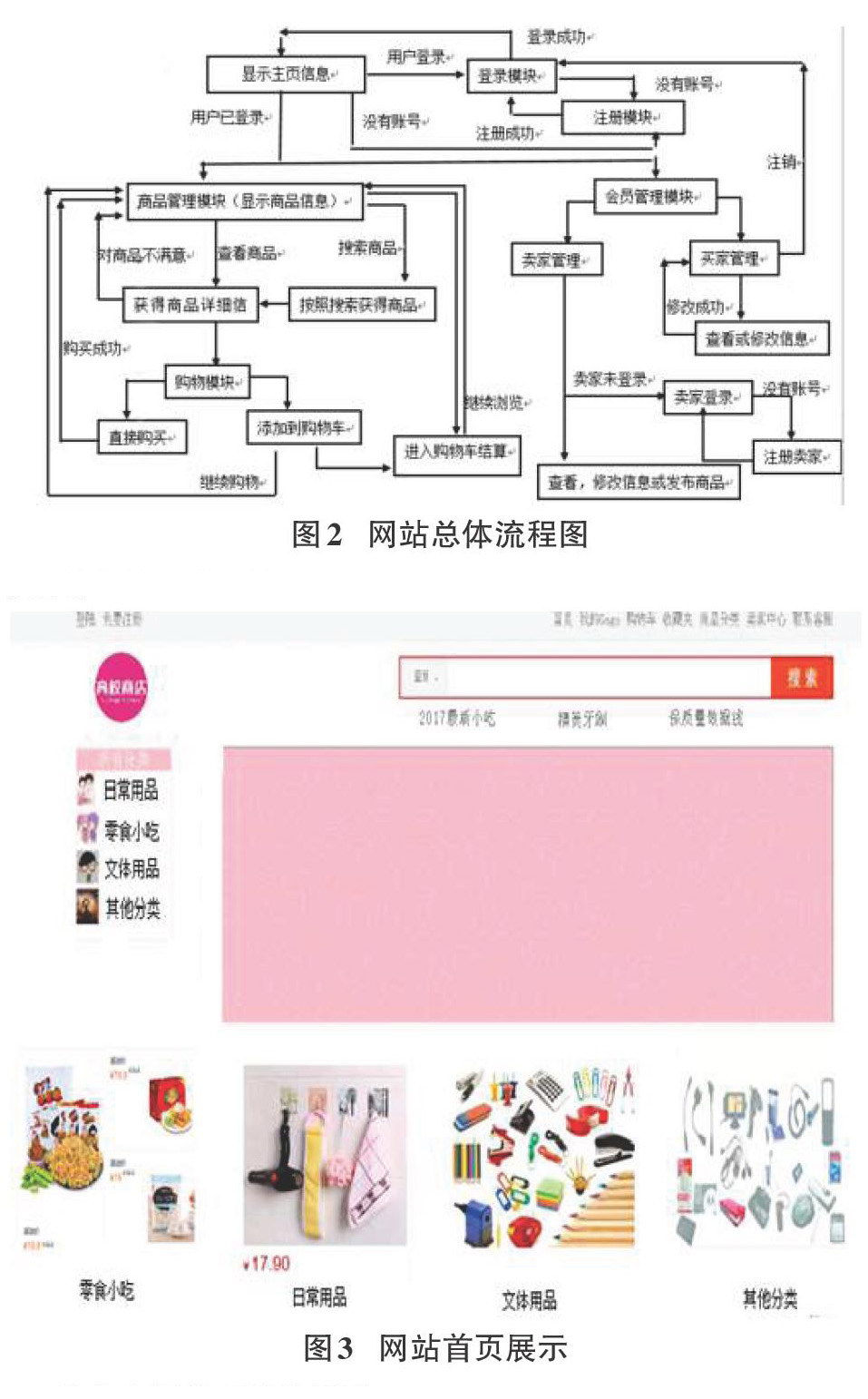
网站系统模块和总体流程如图1和图2所示。
2.3前台的总体设计
前台设计分为:前台公告模块设计、前台核心模块设计、前台登陆模块设计、前台注册模块设计、前台会员管理模块设计、前台商品管理模块设计和购物模块这七个模块。前台公告模块设计主要负责公告的CSS样式,JavaScript脚本,和公告的Ht-ml页面。前台核心模块负责的是主页商品的显示和各模块导航。前台登陆模块设计主要负责前台用户的登陆和卖家的登陆。前台注册模块主要负责前台会员的注册和卖家的注册。前台会员管理模块主要负责前台会员信息的显示和修改等。前臺商品管理模块主要负责的是前台商品信息的显示。前台购物模块主要负责的是用户实现购物功能。网站首页如图3所示。
2.4前台商品管理模块设计
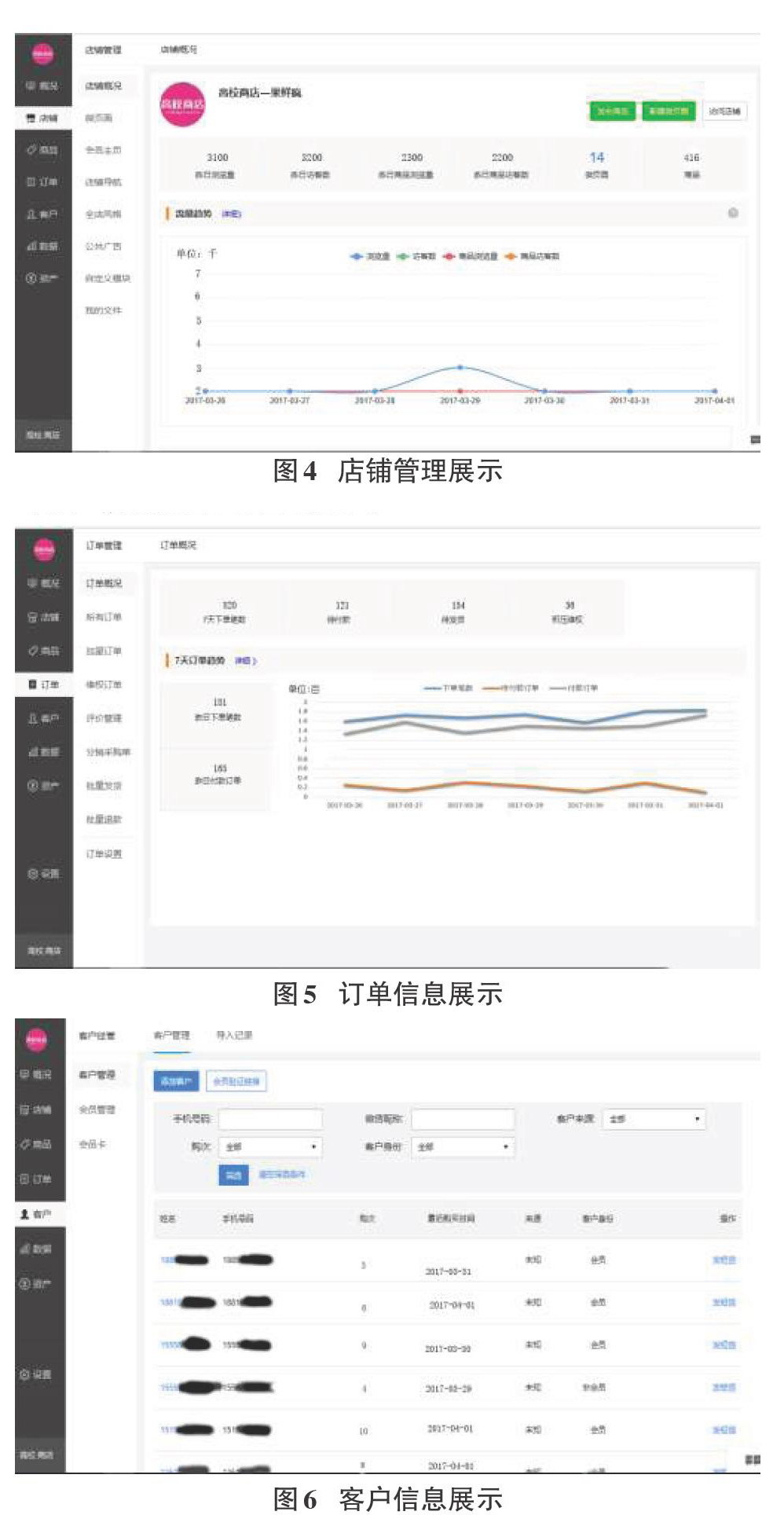
前台商品管理模块主要负责的是前台商品信息的显示。主要包含,显示详细商品和显示分类商品。显示详细商品是通过核心模块中的商品信息拼装成URL(统一资源定位器)地址,发送到后台,后台对以上数据进行处理,返回应答信息,前台将得到的信息进行解析。得到显示详细商品的业务。显示分类商品是通过拼装URL将类型名发送到后台,后台将所有符合条件的商品包装起来打回前台,前台处理之后,拼装成JSP的页面。店铺管理如图4所示。
2.5后台公共模块设计
后台公共模块主要负责对公共数据的提炼和封装,得到一组公共的对象,配合其他模块一起使用。他包含处理密码问题的加密业务,验证码的获取和与数据库相关的操作。订单信息与客户信息如图5和图6所示。
2.6系统数据库设计
整个商城购物流程主要体现在商品信息的正确分类、完整提供、及时更新、精确查询方面,因此,商城相关信息的输入与输出对数据库结构设计的要求相对较高。通过对商城系统要实现的功能分析与总结,购物系统主要包含以下6个数据表:普通用户表(用户编号、用户名、密码、联系方式、邮箱等)、管理员表(ID、用户名、密码、权限等)、商品表(编号、商品号、名称、价格等)、商品类别表(类别编号、类别名称等)、订单表(订单编号、收货人姓名、地址)、购物车信息表(购物车ID、商品ID)。
3结束语
本网站以Servlet和JSP为核心技术,搭配CSS(层叠样式)和JavaScript脚本设计了一套基本完整的购物系统,经过实验论证该系统购物上拥有一定的可行性。由于时间限制,该系统在开发思想和技术上的实现存在一些局限性。前台页面不够美观,不够人性化,商城功能比较单一。全部页面时采用JSP页面编写而成。然而JSP页面需要发送请求,完成一次后台交互才能出现页面,所以用JSP页面写成的网站,耗时大,耗流量多,网站规模一大,就会出现响应速度慢,网页打不开等一系列状况。
- 举一反三的能力源自于夯实的基础
- 数形来结合,巧把问题解
- 高中数学三角函数教学策略探究
- 构建物理模型解决物理问题
- 初中物理教学中存在的问题及原因分析
- 高中物理习题教学中引导学生学会分析习题
- 初中物理创新实验题的类型及解法分析
- 高中化学解题中的逆向思维探析
- 初探演示法在初中数学课堂的创新和应用
- 高中物理反思式教学的实践与研究
- 初中物理基于兴趣的分享式科学探究的实践研究
- 高中物理项目式教学的实施策略
- 让初中学生数学思维走向灵动
- 如何教会学生读题
- 中学化学教学中学生问题意识的培养
- 浅谈将学科核心素养与教学评一致性进行统一的教学实践
- 浅谈高中数学教学中创造性思维能力的培养
- 电教手段在初中数学教学中的应用
- 夯实基础厚积薄发
- 提高初中物理教学有效性的策略
- 基于新高考背景下高中物理课走班制教学的研究
- 浅谈如何有效提高初中学生二次函数素养
- 运用信息技术提升高中化学教学
- 多元变式教学在高中数学新课改的实践研究
- 关于静电场、电场力做功与电势能改变的教学探讨
- prepolishes
- prepolishing
- prepolitical
- prepolitically
- preponderance
- preponderances
- preponderant
- preponderantly
- preportray
- preportrayal
- preportrayals
- preportrayed
- preportraying
- preportrays
- preposition
- pre-position
- prepositional
- prepositionally
- prepositioned
- pre-positioned
- pre-positioning
- prepositioning
- prepositionless
- prepositions
- pre-positions
- 同性恋爱
- 同性爱
- 同恶
- 同恶共济
- 同恶相助
- 同恶相助,同好相趋
- 同恶相恤
- 同恶相成
- 同恶相救
- 同恶相求
- 同恶相济
- 同恶相济,自绝于天
- 同恶相资
- 同情
- 同情、体恤贫穷年老的人
- 同情别人的苦难并设法加以拯救
- 同情和救助孤苦无依的人和穷人
- 同情和救助无子养老的穷苦人
- 同情和救济处于贫困或灾难中的人
- 同情宽恕
- 同情并给予帮助
- 同情心
- 同情怜悯的心
- 同情爱惜
- 同情爱护