黄卫+杨文远

摘要:该文阐述了使用CSS、javascript等技术将HTML无序列表生成动态的下拉菜单,以及利用存储于站点地图中的数据“轻松”实现类似效果,各有其特点,广泛应用在网页制作中。
关键词:CSS;javascript;Menu;下拉菜单
中图分类号:TP3 文献标识码:A 文章编号:1009-3044(2017)35-0238-01
1 概述
很多网站制作都会将导航(菜单)应用进来,以提升网站交互体验。下拉菜单是最常见的效果之一,用鼠标移过去时,就会出现下一级子菜单,网站的结构(页面节点分布)展现的一目了然。制作下拉菜单可以是客户端运行的CSS、JavaScript等技术,也可以使用服务端运行的Menu控件等。本文讨论3种快速制作三级下拉菜单的方法,并阐述其特点,以供比较分析。
2 下拉菜单静态部分
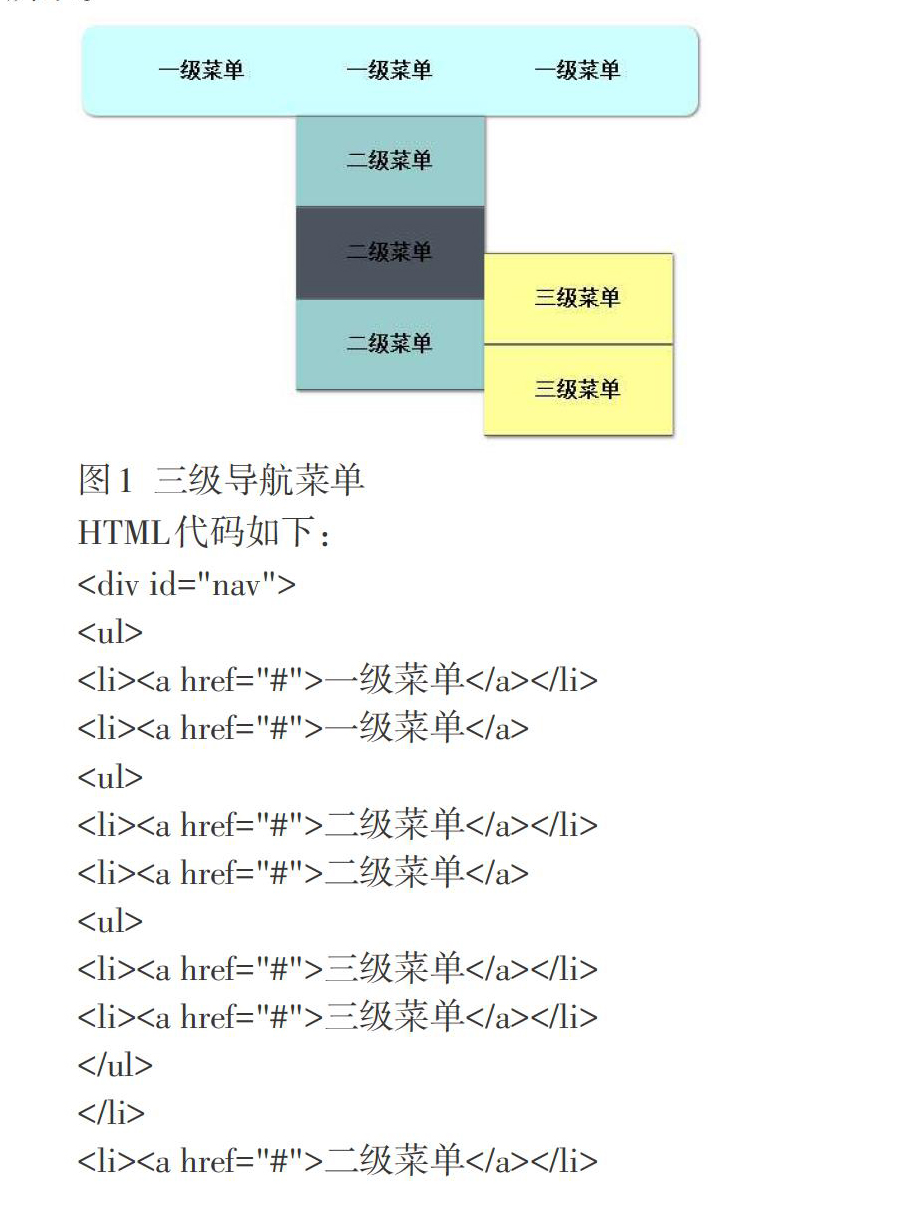
設计一个实现三级导航的下拉菜单,采用HTML文档的无序列表,通过和标记来制作出菜单分级效果,如图1所示。
HTML代码如下:
3 动态效果的实现
将鼠标放在一级菜单上,弹出下拉菜单,移入位置加入不同颜色以示区别,鼠标移走则菜单消失,本文介绍以下几种方法。
3.1 纯CSS方法实现
CSS提供了一个hover伪类,通过设置其display属性的none、block值来控制下拉菜单的出现和隐藏。鼠标移动某级菜单时,所显示的子菜单位置和父级菜单不一样,使用position定位来控制下拉菜单的位置。设置float:left实现一级菜单为水平排列,而其他各级菜单则要求竖向排列,用::after伪元素选择器来清除浮动。CSS代码如下:
- 简析《机械制图与AutoCAD》的教学技巧
- 如何开展车刀的一体化教学
- 对高职英语课外活动的探讨
- 成人高等教育如何实施素质教育
- 当前形势下农村技校生的素质教育
- “90后”技校生的教育策略探析
- 《公差配合》中几个难点的易化
- 浅谈中职计算机软件专业教师能力标准
- 浅谈新形势下的高职体育教学改革
- 如何在音乐教学中培养学生唱歌的自信心
- 高职院校动漫专业人才的培养模式浅谈
- 职业院校学生的职业素质培养
- 浅谈电工专业教学中的差生转化
- 浅谈学校计算机机房的管理
- 让人文教育守护高等职业教育
- 浅析技工学校学生心理健康教育
- 用教育创新的理念转化双差生
- 如何加强高职院校学生的能力培养
- 如何消除后进生的矛盾心理
- 浅谈学生课堂情绪的调节
- 沟通更要讲究质量
- 对《旅游英语》教学的几点看法
- 高职生英语词汇学习策略研究
- 浅谈板件仰位对接单面焊双面成形技术
- 关于职业学校校本课程开发的探索与思考
- banktransfer
- bank transfer
- bank (with/at …)
- banky
- bank²
- bank¹
- bannable
- banned
- banner
- banner ad
- banner-ad
- bannerad
- banner-ads
- banner advertising
- bannerer
- bannering
- bannerless
- bannerlike
- banner-line
- banner-lines
- banners
- bannertowing
- banner towing
- banning
- bannister
- 余株
- 余桃
- 余桃之惑
- 余桃啖君
- 余桶
- 余棉
- 余欢
- 余款
- 余歌
- 余步
- 余武
- 余殃
- 余残
- 余毒
- 余民
- 余气
- 余氛
- 余沣
- 余沥
- 余沴
- 余法
- 余波
- 余波未平
- 余泪
- 余泽