吴永娜 杨春旭 许佳南



摘要:布局是网页设计中的一个关键环节,访问网页的终端除了PC机,还有大量移动端设备,针对这些分辨率各不相同的设备,css3采用了不同的方法来解决,该文通过案例分析在PC端及移动端常见的布局模式的设计及其关键问题。
关键词:html5; css3; 自适应;静态布局;弹性布局
中图分类号:TP393.092? ? ? ? 文献标识码:A
文章编号:1009-3044(2019)28-0242-03
1引言
访问一个网站的网页终端除了PC机,还可能是各种智能移动设备,如手机、Ipad等,这些设备的屏幕分辨率各不相同,如何在不同屏幕分辨率下完美地展现网页,是前端开发者需要解决的一个关键技术问题。本文通过具体案例分析这几种布局技术的设计过程及其关键问题。
2 常見布局技术
目前主流的布局模式有如下三种:
静态布局、响应式布局、弹性布局
(1)静态(static)布局:静态布局是针对PC端的传统web设计,一般设计一个具有固定宽度的居中布局,以精确地展示网页。当浏览器窗口缩小时,页面内容会被遮挡,呈现横竖向滚动条。
(2)弹性(flexbox)布局:为了实现响应式布局,CSS3提供的一种最新布局模式,它提供更加高效的方式来对布局容器的子元素进行排列、对齐和分配空白空间。
(3)响应式(responsive)布局:同一网站,一个web设计能兼容多个终端,具有多个不同的布局模式,通过CSS3中的Media Query(媒介查询),采用栅格化方式,分别为不同的屏幕分辨率定义布局。
3 静态布局
这是PC端最常见的布局模式,一般设计一个具有固定宽度的居中布局,以精确地展示网页。当浏览器窗口缩小时,页面内容会被遮挡,呈现横竖向滚动条。基本可分为:
3.1 一列布局
一列自适应居中,这是最简单的一种方式,其页面内容区域有一个固定宽度,在浏览器窗口中自适应居中,其实现办法:页面内容区域box{width:自定义宽度;margin:0 auto;},当width设为100%时,则页面布满整个浏览器窗口,宽度多以目前主流的分辨率来判断,建议目前以1200为判断基准。
3.2两列布局
两列布局一般常见于博客,其中一列固定宽,一列自适应。
3.2.1左边固定,右边自适应的两栏布局
以一个左边固定宽200px,右边自适应的布局为例,用如下方式修改两个的规则:
由于左边设置了左浮动,因此右边必须加左外边距200px,否则会导致右边部分被左边压住而影响盒子内容的放置。
3.2.2左边自适应,右边固定的两栏布局
以一个右边固定宽度为100px,左边随着浏览器的宽度自适应为例,先在页面生成两个盒子,
需要注意两点:(1)因为定位的特性,必须先生成右边的,而不是左边的;否则左边的div会下移一行。
(2)左边自适应的要加上margin-right:100px;声明,以让出右边固定宽度为100px的的位置。
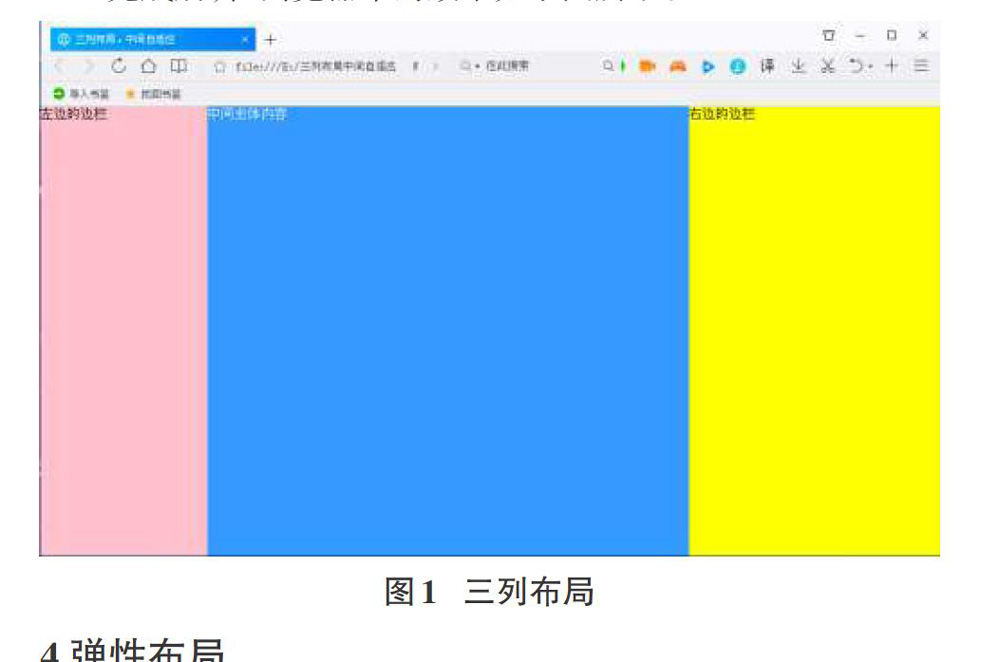
3.3 三列布局
也称为双飞翼布局,中间列自适应宽+左右列固定宽;中间列宽度自适应,放置主体内容,所以需要让中间列在浏览器中优先渲染,因此,在
中加入如下代码:(1)当子元素处于浮动状态时,设置负margin>=子元素宽度时,子元素会叠盖到兄弟元素之上;因此sidebox-left设置为margin-left:-100%,以让其位置出现在main 元素的左边,同理,sidebox-right设置为margin-right:-300px;以让其位置出现在main元素的右边;
(2)main元素添加padding-left和padding-right属性后,根据盒子模型的计算公式,main元素的总宽度会超过100%,因此必须加上box-sizing:border-box;语句,使其变成框架盒子,以保证其总宽度为100%。
完成后,在浏览器中的效果如下图所示:
4 弹性布局
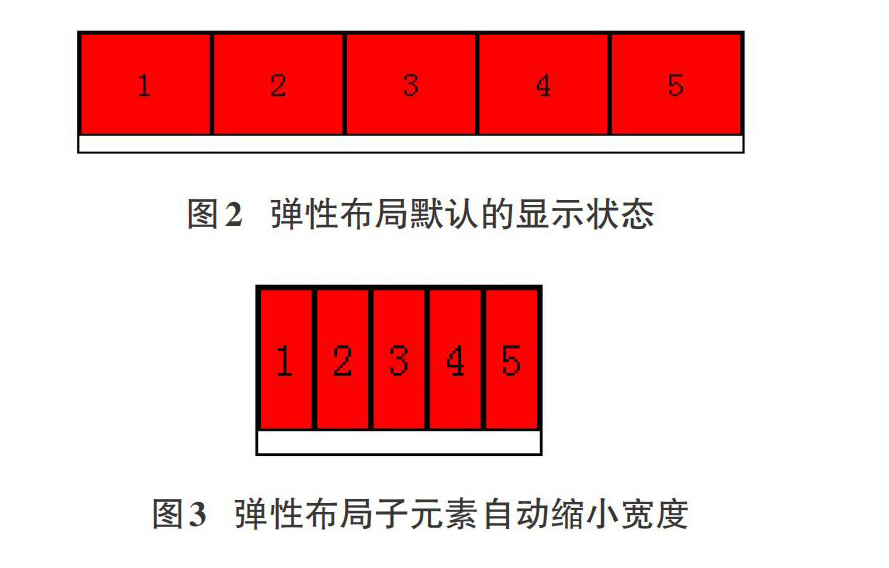
针对越来越多用户用移动端访问网页的情况,W3C提出了一种新的方案:弹性(flex)布局,可以简便、完整、响应式地实现各种页面布局,目前,它已得到大部分浏览器的支持,这意味着,现在就能很安全地使用这种方案,以适应不同分辨率用户的需求。它用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
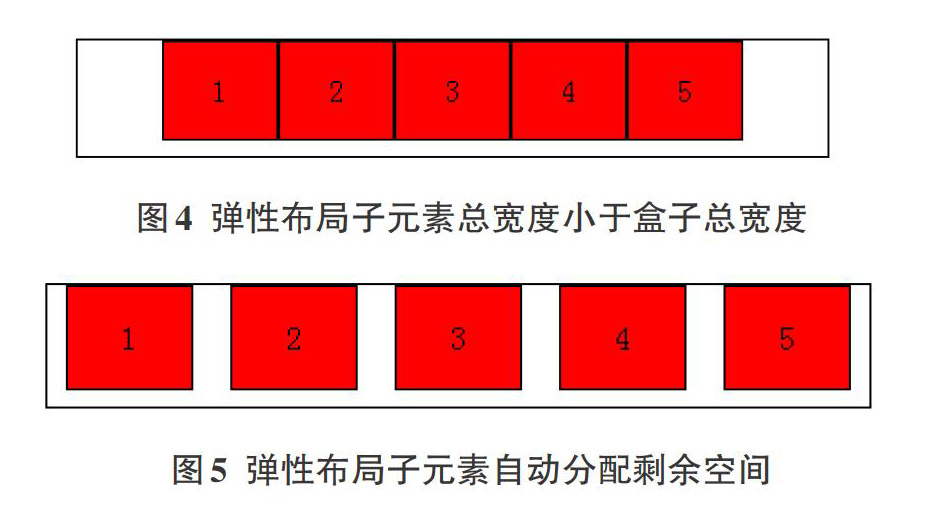
如果把ul的width改为100px,则显示效果如图3,每一个li项会自动缩小宽度以适应总宽度;如果把ul的width改为400px,则默认显示效果如图4;如果ul的width保持400px不变,修改justify-content:space-around,则自动把剩余空间平均分配给了每个项目,其显示效果如图5。
除以上属性外,还可以利用flex-direction设置项目的不同排列方向,利用flex-wrap设置项目的换行方式等,因此,弹性(flex)布局可以灵活地应用于不同分辨率的不同元素布局中。需要注意,设为flex布局后,子元素的float、clear和vertical-align属性都会失效。
5 结束语
DIV+CSS3布局模式中,除了上面述及的静态布局和弹性布局,还有响应式(responsive)布局,其原理是通过CSS3中的Media Query(媒介查询),采用栅格化方式,分别为不同的屏幕分辨率定义布局,适用于一个web设计兼容多个终端的环境。
三者相比之下,弹性(flex)布局能更好地操作和控制内部的子元素,不用关心容器盒子是否有足够的空间;每个子元素可以自动分配到容器的宽高比例;当窗口或容器大小改变时,不用担心子元素会破坏布局;无须修改结构就可以设置其排列方式为行或列,其灵活性更强。随着html5+CSS3新标准的出现及普及,网页自适应布局是目前前端设计技术的关键问题,开发人员必须要在充分掌握基础技术的条件下,进行多编码、多测试、多维护的工作,使开发出来的网页性能、受用户欢迎的程度达到最佳的状态。
参考文献:
[1] 陈承欢.html5+css3网页设计与制作实用教程[M].北京:人民邮电出版社,2018.
[2] 周美玲,陈书理.CSS3和HTML5的优势及其在网页布局中的应用[J].开封大学学报,2017,31.
[3] 岳丹丹.网页浮动布局方式和伸缩盒布局方式的比较研究[J].兴义民族师范学院学报,2016.
[4] 江玉珍.基于终端自适应的网页设计教学拓展[J].计算机时代,2018.
【通联编辑:代影】
- 浅析儿歌对幼儿智力和艺术感知力的影响
- 中学物理课堂中生活化情境的创设研究
- 高职药学专业《药事管理与法规》课程教学模式的改革与探索
- 初中生课外阅读指导之浅谈
- 机器人巡线任务教学方法探究
- 基于MOOC的《插花艺术》课程混合式教学模式改革探究
- 如何联系生活中的物理现象进行高中物理学习
- 展现任务的驱动力
- 浅析高中音乐鉴赏课教学新模式探索
- 机床夹具课程设计的项目化教学实践
- 共轭成像法测定薄凸透镜焦距的实验教学探讨
- 基于微信公众平台的翻转课堂教学研究与实践
- 浅谈《物理化学》课程的教学改革
- 微课程在法学专业教学中的应用研究
- 提高幼儿园美术教学效果的实践思考
- “四步情感法”让音乐走进孩子心灵
- 空乘形体教学——不良体态的矫正方法
- 《道德经》文意略识
- 小学语文核心素养在写作教学中的落实思考
- “合作-生成”式语文特色课程开发的思考与探索
- 新课改下小学语文低年级阅读教学策略分析
- 汉维广告语篇中的心理文化预设分析
- 如何激发低段学生的绘本阅读兴趣
- 从《沧浪之水》看知识分子身份转变的悲剧性
- 郑国民语文教学思想
- misstamp
- misstamped
- misstamping
- misstamps
- misstart
- mis-started
- misstarted
- misstarting
- miss-tarts
- misstarts
- misstate
- misstatement
- misstep
- missteps
- miss the boat
- miss the point
- misstrike
- misstrikes
- misstriking
- misstruck
- misstyle
- misstyled
- mis-styles
- misstyles
- misstyling
- 寡妇回娘家——苦衷难吐
- 寡妇失业的
- 寡妇孤儿孤儿寡母
- 寡妇忧纬
- 寡妇想儿子——求子不得
- 寡妇抱个病死孩——没指望
- 寡妇招赘的后夫
- 寡妇招赘的夫
- 寡妇改嫁
- 寡妇死了儿——哭得好伤心
- 寡妇死了独养儿——没指望啦
- 寡妇死儿子——没指望
- 寡妇烧灵牌——一了百净
- 寡妇独居
- 寡妇的一文钱
- 寡妇自称
- 寡妇莎
- 寡妇赋
- 寡妇赶集——没人也没钱
- 寡妇进当铺——要人没人,要钱没钱
- 寡妇门前是非多
- 寡妇难当,光棍难熬
- 寡妇面
- 寡妻
- 寡嫠