万早德



摘要:JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,是中职学校计算机专业一门非常重要的专业课程,在上完静态网页课程后,学校就会开设JavaScript课程,为后面的PHP站点开发和.net开发等课程做好准备。
XML是JavaScript课程非常重要的一章,它的应用性很强,在很多网站使用XML文档来做配置文件,或者简化数据共享(如获取城市天气信息等),或者当作小型数据库等。那么如何征对XML所要求掌握的知识点,如何进行高质量教学,特地设计一个把XML文档当作小型数据库的在线词典,采用项目式教学,和大家一起分享。
关键词:中职教育;JavaScript;项目式教学;XML编程;Xpath
中图分类号:G64 ? ? ? 文献标识码:A
文章编号:1009-3044(2020)25-0149-02
基于 XML的在线词典,操作界面如图1,采用B/S模式,充分利用XML文档标签的严谨性,把数据库表的所有英文四级词汇含例句,保存到XML文档中,再利用Xpath这一利器,快速獲取XML文档所需的节点对象,在多达10000多条记录中,能迅速查询所要的内容,效果良好,通过这样项目式教学,既能大大提高学生学习兴趣,又能达到良好的教学目的。
1 创建好相关数据库、数据库表
为实现在线词典的功能,应在Mysql中设计一个数据库(js),其中包含1张数据库表(level6),该表所含的字段(id,word_name,,word_meaning,word_example)。
在mysql的命令窗口需要完成下面的操作:
create database js;//创建一个js数据库;
接着创建一个level6数据库表;
source D:\english.sql ;//将好的10000多条词汇记录插入到level6表中,从而完成了数据准备工作。
2 把数据库表的词汇导入XML文档
2.1 新建一个XML文档(dict.xml)
文档的内容:
<?xml version="1.0" encoding="utf-8"?>
2.2 通过数据库操作,把数据库表的词汇导入dict.xml文档
其核心代码:
$xml=new DOMDocument('1.0','utf-8');
$xml->load('./dict.xml');
$dict=$xml->getElementsByTagName('dict')->item(0);
$conn=mysql_connect('localhost','root','123');
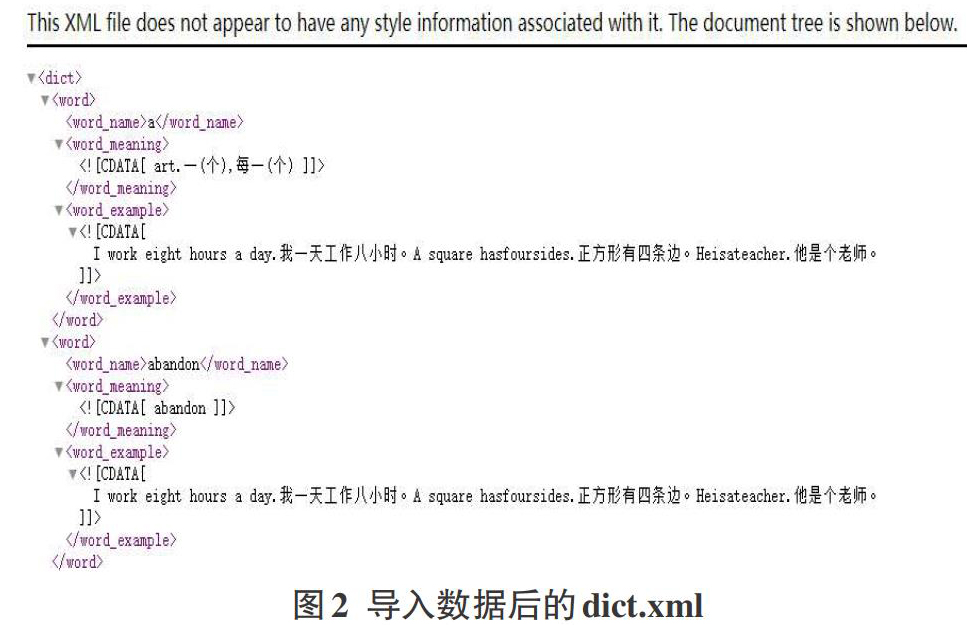
数据导入后,在浏览器中运行dict.xml,显示效果如下图2:
3 通过XML的DOM操作实现单词查询功能
用户往往就是利用XML文档的严格标签,来描述所用到的信息,所以在得到一个XML文档之后按照XML中的元素获取对应的信息就是XML的解析,下面我们采用DOM方式来解析XML文档。
3.1 先创建一个查询的表单
表单的内容:
3.2 完成数据解析
其核心代码:
echo $word,':','
';
echo "[意思]: ",$v->nextSibling->nodeValue,'
';
echo "[例句]: ",$v->nextSibling->nextSibling->nodeValue,'
';
我们在运行过程中,发现位于文档前面的词汇很快就能得到查找的内容,但是运行后面的词汇就会出现:“Fatal error: Maximum execution time of 30 seconds exceeded in localhost/dict/index.php on line 42”,这个错误是说,Php执行时间越过了配置文件中设置的最大执行时间30秒钟。
主要原因,DOM分析器要将整个XML文件转换为树结构存放在内存中,但是当XML文件结构较大或者数据较复杂的时候,这种方式对内存的要求就比较高,且对于结构复杂的树进行遍历也是一种非常耗时的操作。
因此对于采用XML文件作为网站的配置信息,采用DOM解析好是非常适用的,但是对于在线词典查询,涉及的记录条数太多,就不适用了。
4 运用Xpath解决查询超时问题
Xpath是XML的路径语言,通俗一点讲就是通过元素的路径来查找到这个标签元素,查询XML非常快。
其核心代码有:
$xpath=new DOMXpath($xml);
$sql="/dict/word[word_name="."'".$word."'"."]/word_name"; ? ? ? ? ? ? ? $words=$xpath->query($sql);
这时,我们再输入位于字库后面的词汇也能飞快查询到所要的结果,如输入“rich”,很快就能得到查询结果如图3:
5结束语
JavaScript是一门操作性很强的语言,象Array、Date、BOM、DOM、XML等對象在Web开发中都有广泛应用,如果仍是采用传统方式进行教学,学生的专业技能很难得到实质性提高,只有把这些常用的知识经常放到一些合适的项目中,学生通过这些项目自主训练,再加上教师的及时辅导,效果就会事半功倍,这就是项目式教学的优势,也是JavaScript教师今后需要不断进行教学尝试或改进教学的地方。由于篇幅限制,还有一些没有讲明白的地方,希望得到您的谅解。
参考文献:
[1] 张屹峰. JavaScript项目式实例教程[M].北京: 电子工业出版社, 1997.
[2] 赵增敏. JavaScript动态网页编程[M].北京:电子工业出版社, 2010.
[3] 王小科. JavaScript程序设计[M] (第2版).北京:人民邮电出版社, 2014.
[4] 阮文江. JavaScript程序设计基础教程[M].北京:人民邮电出版社, 2010.
[5] 曾俊国. PHP Web开发实用教程[M].北京: 清华大学出版社, 2011.
[6] 吴清秀. PHP网站开发[M].北京: 机械工业出版社, 2014.
[7] 张健. Web应用系统开发(Php)[M].北京: 中国铁道出版社, 2015.
[8] 范立锋,于合龙,孙丰伟. HTML5基础开发教程[M].北京: 人民邮电出版社,2013.
【通联编辑:王力】
- 清晰思维 主动建构
- 借助想象跳板,高效解构小古文
- 文言文板块教学模式的初探
- 教学回归,生命灵动
- 小学语文阅读教学之文本价值探究
- 精彩,从“老课新上”开始
- 低年段整本书阅读指导方略初探
- 走进文本,让朗读有声有色
- 教材插图的中国文化元素分析及教学运用策略
- 引导学生学习批注单元的实践与思考
- 跟随节气学语文
- 读赏式教学切点的创意筛选
- “把握文章主要内容”教学存在的问题与对策
- 浅谈叠词的教学
- “快乐读书吧”,让整本书阅读快乐前行
- 语文要素:优化语文课堂的新密钥
- 搭建情境支架,促进深度阅读
- 搭建平台,让摘抄成为铸造核心能力的基石
- 语文课堂导入方式的多元筛选
- 让学,激活学生的言语体验
- 语用理念下课堂训练设计策略
- 故事教学的递推式探究
- 语文课堂展示平台搭建方式探寻
- 语文课堂:拒绝“悬浮的精致”
- 基于逆向教学设计下语文教学方式的转变
- prey¹
- preˌcarious employment
- preˌcision engineering
- pre-ˌemptive right
- preˌferred capital
- preˌferred dividend
- preˌferred share
- preˌferred stock
- preˌferred vendor
- preˌliminary injunction
- price
- priceable
- priceceiling
- price ceiling
- price/charge/commission/cost/fee/rate
- pricecompetition
- price compeˌtition
- pricecontrol
- price conˌtrol
- pricecut
- price cut
- priced
- priced at
- pricediscrimination
- price discrimiˌnation
- 选顷
- 选项
- 选题
- 选题原则
- 逊
- 逊业
- 逊事
- 逊位
- 逊体
- 逊国
- 逊坐
- 逊媚
- 逊容
- 逊尼派
- 逊弟
- 逊心
- 逊志
- 逊志时敏
- 逊愧
- 逊愿
- 逊接
- 逊攘
- 逊政
- 逊敏
- 逊服