许俊



摘要:对行政地区信息使用Ajax与后台服务器进行xml数据交换,不重新加载整个网页,实现网页内的地区列表异步更新。地区信息为省市县三级结构的xml文件,根据节点的id查询其子节点的id和文本,并设置为下拉选择框的属性值,下拉选择框的change事件监听用户的选择,填充下一级选择框元素,达到多级动态联动。
关键词:Ajax;异步;JavaScript;联动
中图分类号:TP311? ? ? 文献标识码:A
文章编号:1009-3044(2020)36-0236-02
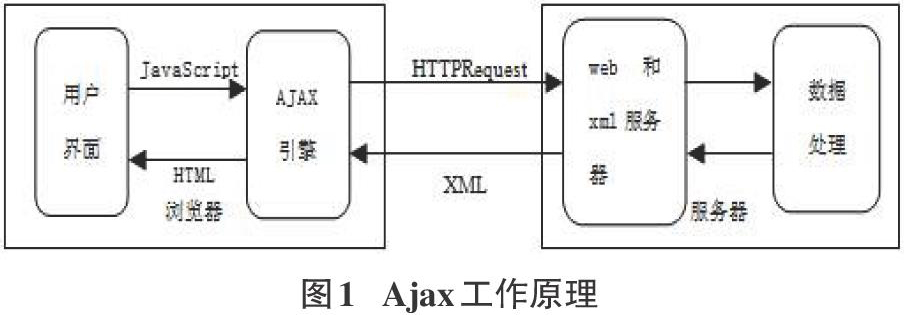
1 Ajax的工作原理
Ajax即Asynchronous JavaScript And XML,异步JavaScript和XML,是指一种创建交互式、快速动态网页应用的网页开发技术,无须重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
使用JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,JavaScript在不需要刷新页面的情况下,就可以产生局部刷新的效果。
Ajax独立于Web 服务器,在浏览器与Web 服务器之间使用异步数据传输HTTP 请求,网页从服务器请求少量的信息,而不是整个页面,应用程序更小更快更友好。
Ajax 应用程序独立于浏览器和平台,基于JavaScript、XML、HTML与 CSS 在 Ajax 中使用的 Web 标准定义,并被所有的主流浏览器支持。Ajax工作原理如下图。
2地区信息xml文件和页面的结构
地区信息为省市县三级结构的area.xml文件,行政单位涵盖了全国的省直辖市、市、区县辖区。设置四级节点,area是根节点,id是root,二级province节点是省直辖市,id是省(直辖市的拼音),value是省份行政代码。三级city节点是地级市,其id是拼音或缩写。四级county节点是县区,是三级行政单位的最低级,不再向下联动,故无须id,如果将来把行政地区要扩展到乡镇级,则需要设置county的id。地区xml文档结构如下图示意。
网页文件三个select标签作为省市县的容器,id分别为province、city、county。
3三级联动的设计思路
定义全局变量。页面加载完成之后,初始化页面元素,用省直辖市名称填充id为province的select对象。为province、city选择框添加change事件监听器。三个选择框的默认选项设为第一项。
初始化填充省份选择框的设计是,创建XMLHTTPRequest对象异步读取web服务器上的area.xml省份,根据id得到root节点的所有省份子节点的id和名称。并以省名称为选项的text,id为value,把省份的名称、id添加到省份选择框。
province选择框change事件发生时,得到被选中项的value,作为读取xml文件city节点的父节点id,根据此id得到city节点的所有城市子节点的id和名称。并以城市名称为选项的text,id为value,把城市的名称、id添加到城市选择框。
city选择框change事件发生时,得到被选中项的value,作为读取xml文件county节点的父节点id,根据此id得到county节点的所有县区子节点的id和名称。并以county名称为选项的text,id为value,把县区的名称、id添加到县区选择框。
4三级联动的Javascript实现
函数fillProvince、fillCity、fillCounty分别填充省、城市、县区选择框,getNodeValue查询子节点的id、文本节点值。
window.addEventListener("load", initAll, false);
var xhr = false;//异步对象
var url = "area.xml";
var nodeId="";//area.xml文件中的节点id值
var pageSelectElementId;//index.html页面中select下拉框ID:province、city、county
function initAll() {//初始化
fillProvince();
document.getElementById("province").addEventListener("change", fillCity, false);
document.getElementById("city").addEventListener("change", fillCounty, false);
document.getElementById("province").selectedIndex = 0;
document.getElementById("city").selectedIndex = 0;
document.getElementById("county").selectedIndex = 0;
}
//填充省份選择框
function fillProvince() {
nodeId = "root";//xml文件的根节点,所有省
pageSelectElementId = "province";//决定填充的是省份选择框
makeRequest(url);
}
//点击选择省框,填充城市选择框
function fillCity() {
var option = this.options[this.selectedIndex];
var province = option.value;
if (province != "") {
document.getElementById("city").options.length = 1;
document.getElementById("county").options.length = 1;
nodeId = option.value;
pageSelectElementId="city";
makeRequest(url);
}
}
//點击市选择框,填充县选择框
function fillCounty() {
var option = this.options[this.selectedIndex];
var city = option.value;
if (city != "") {
document.getElementById("county").options.length = 1;
nodeId = option.value;
pageSelectElementId ="county";
makeRequest(url);
}
}
//异步请求服务器文件
function makeRequest(url) {
//创建XMLHTTPRequest对象xhr
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else{
if(window.ActiveXObject){
try{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
document.getElementById("updateArea").innerHTML = e.message;
}
}
}
//创建向服务器的请求并发送
if (xhr){
xhr.addEventListener("readystatechange", getNodeValue, false);
xhr.open("GET", url, true); //true:默认值,异步,false:同步。
xhr.send(null);
} else {
document.getElementById("updateArea").innerHTML="不能创建XMLHTTPRequest";
}
}
//返回服务器响应的内容
//对响应的文件类型是xml,根据元素的ID,遍历元素的子节点,查询子节点的id、文本节点值。
function getNodeValue() {
var outMsg = "";
if (xhr.readyState == 4) {
if (xhr.status == 200) {
if (xhr.responseXML&&xhr.responseXML.childNodes.length> 0) {? ? ? ?//根据指定的ID,读其子节点
var id = nodeId;
var elements = xhr.responseXML.getElementById(id).children;
for (var i = 0; i var chilId = elements[i].getAttribute("id"); //子节点的id var nodeValue= elements[i].firstChild.nodeValue; //文本节点值各级名称 //设置下拉选择框选项文本和value属性 document.getElementById(pageSelectElementId).options.add(new Option(nodeValue,chilId)); } } else { var outMsg = "文件类型不是xml"; } } else { var outMsg = "报错代码: " + xhr.status; } document.getElementById("updateArea").innerHTML = outMsg; } } 参考文献: [1] 童绪军,陈涛.基于AJAX UpdatePanel无刷新多级联查询的应用研究[J].信息与电脑(理论版),2019(22):62-63. [2] 王志娟,班娅萌,平金珍.基于AJAX技术和JAVAEE的分页查询优化[J].信息通信,2019,32(1):118-119. 【通联编辑:光文玲】
- 基于政府公共关系理论的网络舆论引导研究
- 论述工商管理信息化发展策略创新
- 大数据时代的图书馆服务研究
- 身份管理与认证系统2.0的设计与实现
- 论大数据时代计算机信息处理技术
- 航空装备军民融合技术保障管理信息化平台构建研究
- 基于Z模型的财务预警分析
- 企业会计信息失真与治理对策
- 公司股权激励效应案例研究
- 海康威视股权激励的实施效果研究
- 中小企业财务会计管理中存在的问题及对策分析
- 医药卫生体制改革下医院会计问题研究
- 将全面、精细化财务管理融入临床科室工作中
- 互联网背景下财务会计管理分析
- 内部控制对公允价值与盈余管理的影响研究
- 公司治理与会计信息质量的相关性研究
- 民营企业财务管理现状及对策分析
- 企业全面预算管理与绩效评价研究
- 事业单位财务管理存在的问题及解决措施
- 企业财务报表分析中存在的问题及对策
- 现代企业制度下的内部审计研究
- 施工企业财务危机预警体系的建立
- 工程财务管理中如何加强财务团队建设及管理
- 我国内部控制理论研究成果的回顾与展
- 论新时代会计职业道德建设的意义及路径
- shortsale
- short seller
- shortselling
- short selling
- short sight
- shortsighted
- short-sighted
- short sighted
- short-sightedly
- shortsighted, short-sighted
- short space of time
- short staffed
- short-staffed
- shortstaffed
- short stories
- short story
- short supply
- short-tempered/quick-tempered
- short-term
- shortterm
- short term
- shorttermism
- short-termism
- short-termist
- shorttermliabilities
- 泓噌
- 泓宏
- 泓峥萧瑟
- 泓水之战
- 泓汯
- 泓泓
- 泓涵
- 泓涵演迤
- 泓深的气度
- 泓渟
- 泓澄
- 泓澈
- 泓然
- 泓碧
- 泓邃
- 泔
- 泔水
- 泔水桶
- 泔水缸
- 泔淡
- 泔脚
- 泔鱼
- 法
- 法三章
- 法不一则奸伪起,政不一则朋党生