马宁宁



摘要:互联网时代,图书馆网站建设的重要性日益突出。Swiper技术因其简单易用、扩展性强、兼容性高、支持移动端等优点,在众多网页制作技术中脱颖而出。该文对Swiper的初始化参数设置和部分重要组件进行了详细介绍,并基于此制作了一个应用实例,希望能为图书馆的网站制作提供借鉴和参考。
关键词:网站制作;Swiper;轮播图
中图分类号:G252? ? ? 文献标识码:A
文章编号:1009-3044(2021)02-0004-03
1 背景
随着信息技术的发展,越来越多的图书馆开发了自己的门户网站,将数字化的馆藏资源和各类图书馆信息放在网站上展示,以更好地服务读者。图书馆门户网站是读者获取馆藏资源和信息的重要窗口,网站内容的展现形式和交互性会极大地影响信息传递的效率和用户体验的效果,因此,图书馆网站的设计与制作显得尤为重要。
在图书馆网站上,如何将馆内最新通知、推荐馆藏、在线展览等内容通过绚丽夺目的效果展示给读者呢?——我们可以利用Swiper技术制作的轮播图来实现。轮播图是指网页中一组带有滚动效果的图片,能够轮换播放,并能渐变滑动[1]。轮播图一般占据网页黄金位置,其展示效果好坏将直接影响网站在用户心中的第一印象,所以我们必须加以重视。在纷繁复杂的网页制作和展示技术中,Swiper因其简单易用、兼容性好、多终端支持等优点被各大网站广泛使用——今日头条、网易、新浪、腾讯、优酷、华为云、拼多多、顺丰、格力、小米以及教育部等近100个国内外各个行业领域的网站均采用了该技术。本文将对Swiper技术的使用方法进行详细介绍和深入探讨。
2 Swiper概述
2.1 简介
Swiper是一个开源而小巧的JS框架,它支持移动终端的触摸滑动,如果设备支持的话,它还能够使用终端硬件加速过渡效果。Swiper主要是面向苹果操作系统的,但也支持安卓和Windows 8以上的系统。Swiper目前已经更新到6.1.1版,由于3.0以后的版本不再考虑对电脑端的兼容问题,所以,如果开发者想兼容IE7及之前的PC端浏览器,就只能选择Swiper2.x的版本。Swiper完全开源(MIT Licensed),无论在个人网站或商业网站上使用都无须付费[2]。
2.2 结构和原理
每个Swiper实例都有一个总容器(container),里面包含着封装器(wrapper)、前进后退按钮控件(navigation)以及分页器控件(pagination)等组件。其中的封装器(wrapper)是Swiper的主体部分,其中封装了全部的展示屏(slide),每个展示屏(slide)中可以放置图片、文字、超链接等需要展示的内容,这些展示屏可以排成一行或者多行显示。具体如图1所示。
当手指触摸或鼠标滑动Swiper展示屏(slide)时,Swiper在浏览器中的每一帧,通过计算滑动的距离差,对封装器(wrapper)进行位移(transform)操作,从而产生拖动图片的效果。在手指或鼠标释放展示屏(slide)时,就会计算下一个展示屏(slide)的起始位置,同时封装器(wrapper)设置位移动画(transition),从而产生切换图片的动画效果[3]。
3 Swiper的使用方法
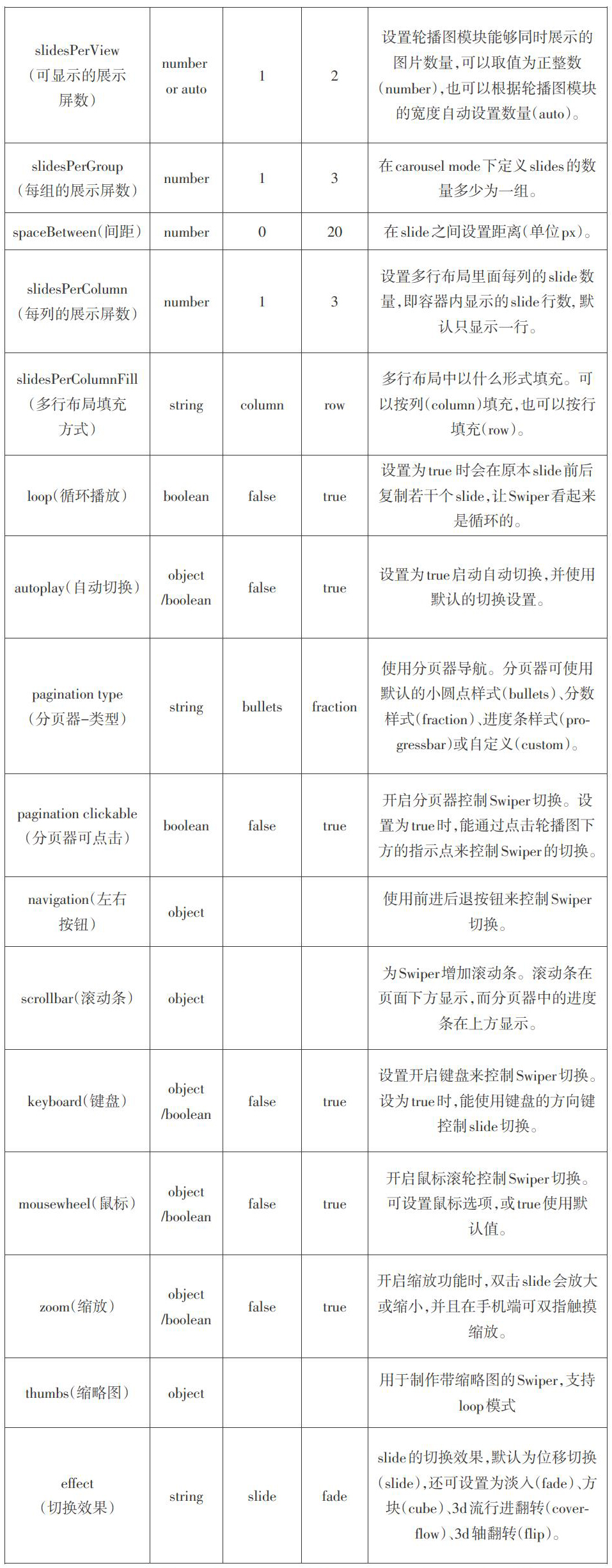
3.1 Swiper的初始化
为了使Swiper组件正常运行,在使用Swiper之前,我们首先要导入相关的CSS和JS插件,这些插件我们可以从官网https://www.swiper.com.cn/download/index.html上找到并下载,然后将下载下来的文件放入本地项目文件对应的js文件夹和css文件夹中。代码如下:
? ? //css文件
? ? //js文件
然后,我们便可以进行初始化了:
var mySwiper = new Swiper('.swiper-container', {
autoplay: true,? //轮播图自动播放,可選项
})
上面代码中的swiper-container代表所有展示屏(slide)的容器,是必选项;其他属性均为可选项,我们可以根据实际需要选择不同的属性参数。
需要特别注意的是:如果我们需要在一个网页中制作多个Swiper轮播图,可以给每个Swiper轮播图的容器(container)加上自定义的ID名称或Class类名予以区分,但是要记得要保留swiper默认的类名swiper-container。
HTML部分的实现代码如下:
- 整合资源 协同创新开创学生党建工作新局面
- 国际学生学工一体化系统实现模式研究
- 高校教师的明道、信道与传道
- 中外高校就业类网站现状与分析
- 加强高校党建工作的探索与思考
- 地级市党校信息化建设应凸显服务城市发展功能
- 恩施州教育信息化发展现状与对策思考
- 云南省沧源佤族自治县基础教育信息化调查研究
- 廉创空间:全媒体、多形式、广覆盖的廉洁教育平台
- MOOC让关门办学者“关门”
- 原创联大:形成以文化人、以文育人的长效机制
- MOOC二问
- 针对问题教带着问题学
- 五抓五促:扎实推动组织生活会和民主评议党员工作
- 国内中小学在线学习分析及思考
- 大规模开放在线课程案例分析
- 内地(大陆)高校港澳台本科生求学满意度探析
- 中外合作大学的党建工作与学生价值观引导
- 在线教师角色实证研究
- 如何实现高校多校区档案管理和校史馆建设的互促
- 网易云课堂之中国MOOC学习流程概述樊华丽
- 高校内部治理视野下信访工作的对策研究
- 教学管理服务工作创新研究
- 微信支持下的移动学习共同体应用模式探究
- 高校二级学院加强教师思想理论学习的思考
- untranquilnesses
- untranscended
- untranscendental
- untranscribed
- untransferred
- untransferring
- untransformable
- untransformative
- warmed
- warmed over
- warmed up
- warmer
- warmest
- warm-hearted
- warm hearted
- warming up
- warmly
- warmness
- warmnesses
- warmonger
- warmongering
- warmongerings
- warmongers
- warms
- warm somebody/somethingup
- 古代君主自称
- 古代君主赐予臣下作为世禄的封地
- 古代君王官吏出行时所执的东西
- 古代君臣朝会时所穿的礼服
- 古代君臣朝见手中所执的狭长板子
- 古代告别时所赋的歌词
- 古代和现今
- 古代善占吉凶者
- 古代善琴的人
- 古代善琴者
- 古代善造弓矛的良匠
- 古代器物
- 古代四方少数民族和外国人来中国朝贡,接受教化
- 古代四面有帷幕的车
- 古代因祖先官职、功劳而得到朝廷叙用升官
- 古代国君夫人自称
- 古代国家保存书契文献之处
- 古代国家收藏文书史策的府署
- 古代国家收藏财货或文书的地方
- 古代国家的最高统治者
- 古代国家的藏书楼
- 古代图书
- 古代圣贤所赞许的
- 古代在军队驻地举行的祭礼
- 古代在家穿的便服