达荣春 刘小英


摘要:目前,许多高校与企业合作还停留在签订纸质合同,企业到高校授課、讲座、招聘,学生到企业实习、应聘,学生与企业交流较少,不能及时知道企业信息,因此,有必要开发校企合作信息管理系统,加强校企合作。采用JavaScript作为开发语言,使用Vue框架结合MySQL数据库,设计开发了校企合作信息管理系统,实现了用户登录、企业注册、个人信息管理、用户信息管理、招聘管理、培训管理、简历投递管理、培训报名管理、留言咨询管理等功能模块,系统测试表明,此系统能够有力推进校企合作,促进人才交流。
关键词:校企合作;信息管理;Vue;JavaScript;MySQL
中图分类号:TP311.52? ? ? ? 文献标识码:A
文章编号:1009-3044(2021)11-0026-03
Design and Implementation of School-enterprise Cooperation Platform
DA Rong-chun, LIU Xiao-ying
(Panzhihua University, Panzhihua 617000, China)
Abstract: At present, many universities and enterprises still sign paper contracts, enterprises go to colleges and universities to teach,give lectures, and recruit students, students go to enterprises to practice and apply for jobs, students have little communication with enterprises and cannot know enterprise information in time, Therefore, it is necessary to develop the school-enterprise cooperation information management system and strengthen the school-enterprise cooperation. Using JavaScript development language, Vue framework and MySQL database, the school-enterprise cooperation information management system was designed and developed, it realized the function of user login, enterprise registration, personal information management, user information management, recruitment management, training management, resume delivery management, training registration management, message consultation management, the system test shows that the system can effectively promote the school-enterprise cooperation and the exchange of talents.
Key words: School-enterprise cooperation; information management; Vue; JavaScript; MySQL
目前,许多高校与企业的合作沟通还是通过电话,邮箱等方式,确定合作后签订纸质合同,企业到高校授课、讲座、招聘,学校组织学生去企业实习、应聘,缺少一个统一管理信息的平台。由于学校和企业沟通不足,学校不能实时了解企业对于人才的需求,培养的学生与企业的需求存在着一定的差异,毕业生也不能及时了解企业招聘、实习信息,给校企合作带来一定困难,因此,开发一个便于校企合作的信息管理系统势在必行。
目前,很多学者通过调研,尝试开发了适合本单位的校企合作系统,例如河套学院张俊霞设计开发了河套学院校企合作信息管理系统,提出了采用信息技术手段进行校企合作信息管理系统的建设方案[1];天津大学的田芳实现了一个校企合作信息管理系统,实现了在线发布信息、用户信息管理以及实习管理等功能[2];河源职业技术学院的涂华锦设计开发了校企合作信息服务平台,有效促进了产教深度融合[3];近年来,校企合作取得了很大的发展,各种校企合作信息管理系统层出不穷[4-7]。研究分析了现有校企合作信息管理系统的不足,拟开发一个校企合作信息管理系统,满足高校校企合作的需求。
1需求分析
系统设置了学生、企业、管理员三种角色,学生主要进行登录、个人信息管理、简历管理、岗位投递管理、招聘报名管理。
企业进行注册、登录、企业信息管理、招聘管理、培训管理。
管理员进行登录、用户信息管理、招聘信息管理、培训信息管理、留言信息管理。
2系统功能设计
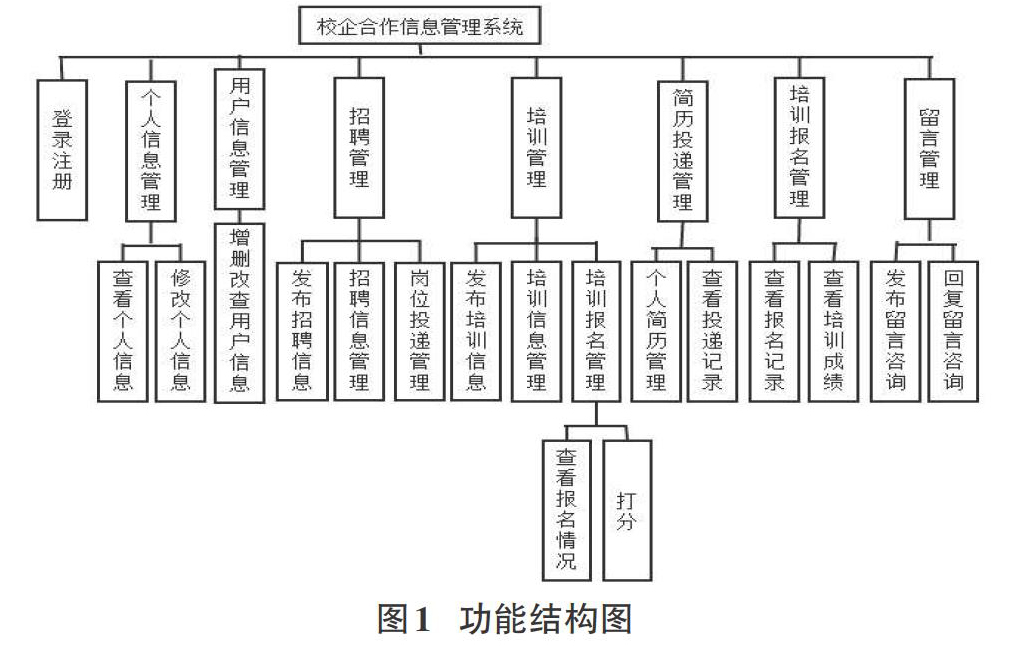
该系统主要包括用户登录、企业注册、个人信息管理、用户信息管理、招聘管理、培训管理、简历投递管理、培训报名管理、留言管理等功能,总体结构图如图1所示。
1)企业注册管理:企业需通过在线注册,提交企业信息,管理员对企业信息进行审核,审核通过后,企业才可以登录该系统。
2)用户登录管理:通过用户输入的账号和密码判断账号和密码是否匹配,如果账号和密码不匹配,则提示用户密码错误,请重新输入密码,如果账号和密码匹配,则跳转到对应的登录成功界面。
3)个人信息管理:用户登录成功后可以查看个人信息,学生可以修改密码,企业可以修改密码和联系人相关信息。
4)用户信息管理:管理员可以对用户的信息进行修改和删除。
5)招聘管理:企业登录该系统后,可以在线发布招聘信息,添加成功后等待管理员审核,管理员审核通过后,学生可以查看该条招聘信息。同时企业可以查看招聘信息,删除招聘信息,也可以通过搜索框搜索招聘信息。
6)培训管理:企业登录该系统后,可以在线发布培训信息,添加成功后,等待管理员审核,管理员审核通过后,学生可以查看该条培训信息,报名参加培训,培训完毕,企业需要给出培训成绩。企业不仅可以查看培训信息,删除培训信息,而且还可以通过搜索框搜索培训信息。
7)岗位投递管理:学生查看培训信息后,可以投递简历,但是学生必须上传简历之后才能够投递简历,投递成功后,学生可以查看自己招聘投递记录。
8)培训报名管理:学生查看培训信息后,可以报名参加培训,报名成功后,学生可以查看自己的培训报名记录,培训完毕,学生还可以查看自己的培训成绩。
9)留言管理:学生和企业可以给管理员进行留言咨询,管理员也可以回复企业和学生的留言咨询。
3 功能实现
3.1主界面设计
系统运行时,主界面如图2所示,显示了培训信息、招聘信息、企业以及菜单选项。在此界面右上角,有登录按钮,注册按钮,用户可以点击登录按钮进行登录,没有注册的企业,可以点击注册按钮进行注册。
3.2登录模块的设计与实现
用户登录时,必须选择身份,输入账号、密码以及验证码进行验证。如果账号不存在,则提示“用户账号不存在,请注册后登录”。如果账号存在,密码错误,则提示“用户密码错误”。若账号和密码验证成功,则提示“用户登录成功”,并跳转到用户登录成功后的界面。
3.3企业注册模块设计与实现
企业必须注册成功后,才能登录该系统,企业注册需要输入相关信息,若账号已经注册过,则提示“操作失败,你已注册,请勿重复注册”。若该账号未被注册,则提示“操作成功”,等待管理员审核,若管理员审核通过,则注册成功。
3.4个人信息管理设计与实现
用户可以查看个人信息,查看个人信息主要是前端通过axios携带token向后端发起请求,后端进行token验证,验证成功,从数据库获取该用户的个人信息并把数据返回给前端,前端拿到数据,对数据进行处理和展示。
3.5用户信息管理设计与实现
只有管理员才能对用户信息进行操作,管理员可以添加学生信息,导出学生信息,管理员还可以通过点击编辑按钮,修改用户的信息,点击删除按钮删除用户信息。
3.6招聘管理设计与实现
企业发布招聘信息,添加成功后,需等待管理员审核。企业可以查看招聘信息,删除招聘信息,也可以通过搜索框搜索招聘信息。
3.7岗位投递管理设计与实现
学生要应聘,就必须有自己的简历,学生可以上传简历,删除简历。上传简历使用了el-upload组件,文件上传前判断文件类型,如果不是pdf类型,则会提示只能上传 pdf类型文件,且不超过10M,上传成功后,可以查看简历,简历的查看是使用vue-pdf插件来实现。学生可以查看招聘信息详情,招聘信息详情页面有一个投递简历按钮,点击这个按钮就可以投递简历,如果已经投递过,则提示您已投递,请勿重复投递,学生投递简历后可以查看简历投递记录。
3.8培训管理设计与实现
企业发布培训信息,添加成功后,需等待管理员审核。企业可以查看培训信息,删除培训信息,也可以通过搜索框搜索培训信息
3.9培訓报名管理设计与实现
学生可以查看培训信息详情,培训信息详情页面有一个立即报名按钮,点击这个按钮就可以报名培训,如果已经报名,则提示您已报名,请勿重复报名,学生报名后可以查看培训报名记录,培训完毕,企业会给参加培训的学生评分,学生可以查看自己培训成绩。
3.10留言管理设计与实现
留言咨询主要是学生和企业对管理员进行留言咨询,用户输入想要咨询的内容,点击确定,提交留言信息。管理员可以在后台查看留言,点击编辑按钮可以回复留言信息。
4 结束语
系统采用JavaScript语言进行开发,使用了Vue框架搭建用户界面,提高了页面加载速度,减轻服务器负担。后端主要使用nodejs和express框架搭建服务器,使用了MySQL数据库来进行存储数据,使用Viscode工具开发软件。系统实现了校企合作信息管理所需要的基本功能,界面友好,操作简单,满足高校校企合作的需求。
参考文献:
[1] 张俊霞. 河套学院校企合作信息管理系统的设计与实现[D]. 呼和浩特:内蒙古大学,2016.
[2] 田芳. 校企合作教学管理信息系统的设计与实现[D].天津:天津大学,2015.
[3] 涂华锦, 田景富, 邱远. 校企合作信息服务平台的设计与实现[J]. 黑龙江生态工程职业学院学报,2018(5):28-31.
[4] 王艳春, 胡靖, 李静辉. 校企合作信息管理系统设计[J]. 实验技术与管理, 2017(8):129-131,136.
[5] 黄菲. 基于JSP技术的高职院校校企合作信息管理系统研究[J]. 电子测试, 2020(4):63-65.
[6] 陈惠红, 刘世明, 谢建华. 基于校企合作的资源平台开发[J]. 电脑迷, 2017(9):38-39.
[7] 季馨怿. 江西省校企合作信息服务平台系统的设计与实现[D].南昌:南昌大学,2018.
【通联编辑:王力】
- 大数据时代高职英语混合式教学模式研究
- 关于高职学生的对交际课堂不合作的解决办法
- 基于信息化教学的高职英语课堂活动的设计
- 信息化环境下高职英语翻转课堂教学研究
- 产教融合下的旅游行业英语能力需求分析
- 培养高职生参与式学习习惯,实现英语高效课堂
- “互联网+”背景下高职英语口语教学实践研究
- 互联网视角下高职英语创新教学模式分析
- 基于功能翻译理论探讨高校翻译实训教学创新措施
- 高职公共英语教学中的文化导入研究
- 基于职业能力培养视角的中职英语教学
- 浅析高职英语教学的现状及对策
- 高职综合英语课程立体化教学模式的构建研究
- 五年专英语词汇教学的困境与解决策略
- 职业能力视角下的高职专业英语教学模式研究与探索
- 基于微课的“翻转课堂”教学模式对优化高职英语课堂教学的作用研究
- 信息化背景下中职英语交互式教学法实践探索
- 英汉语篇衔接手段的对比及对英语教学的启示
- 分层教学模式在高职英语教育中的应用
- “趣味教学法”在中职英语课堂教学中的应用分析
- 高职英语教学中文化意识的培养
- 情境教学法在英语语言文学教学中的应用策略
- “基础英语+专业英语”的大学英语教学创新探究
- 绍兴本土文化英语校本课程的开发与实施
- 商务英语教师身份建构与专业发展研究
- unstatuesque
- unstatuesquely
- unstatuesqueness
- unstatuesquenesses
- unstaunch
- unstaved
- mouth organs
- mouthpiece
- mouthpieces
- mouths
- mouthwash
- mouthwashes
- mouth-watering
- mouth watering
- mouth²
- mouth¹
- movabilities
- movability,movableness
- movable
- movablenesses
- movables
- movably
- move
- moveables
- moveably
- 祸福产生的根源
- 祸福倚伏
- 祸福可化
- 祸福同门
- 祸福唯人
- 祸福得失
- 祸福惟人
- 祸福无偏
- 祸福无常
- 祸福无门
- 祸福无门人自攀
- 祸福无门至,风云不测来
- 祸福无门,吉凶相倚
- 祸福无门,唯人所召
- 祸福无门,惟人所召
- 祸福无门,惟人自召
- 祸福无门,惟人自招;披麻救火,惹焰烧身。
- 祸福有命
- 祸福来临没有规律
- 祸福由人
- 祸福皆人自取
- 祸福皆由自生成
- 祸福相互依存或转化,变化不定
- 祸福相倚
- 祸福相生