基于Ionic框架的混合应用开发技术探究与实现
童茂林



摘 要:Ionic作为一个基于主流技术HTML5和AngularJS的快速应用开发工具,不仅技术先进而且开源免费,获得了业内的广泛认可。但是,由于Ionic的技术领先且更新太快,国内的初学者很难找到相关的中文资料。文章从Ionic的框架到开发过程,结合Cordova插件调用原生接口的实例,比较系统地简述了Ionic框架的使用方法。
关键词:Ionic框架;混合应用开发;跨平台
借助政府推动的“大众创新,万众创业”热潮,企业和个人纷纷利用互联网的优势来改造传统的行业,开发出了大量的移动应用[1]。但是,现在市场上智能手机的操作系统种类繁多,并且操作系统之间的不同导致了APP应用文件也是不兼容的,例如苹果和谷歌推出的IOS和Android移动操作系统,都各自有指定的技术开发平台和官方推荐的开发语言。分别在各个系统上开发应用无疑会大大增加开发商的成本,为了解决这一问题,人们提出了混合应用开发。
混合应用开发是指基本经过一次开发,然后通过打包工具适配输出可以在多个移动操作系统流畅运行并能调用丰富的硬件设备功能的开发框架。为了实现各系统间的兼容,一般采用HTML5/CSS/JavaScript为主力开发语言,利用移动操作系统对Web技术的支持来执行代码逻辑,使用开发环境提供的工具生成适合各操作系统平台的安装文件。
2015年5月12日Ionic正式发布并被认为是当前最成熟且有潜力的一款混合应用开发框架。它提供了很多实用且美观的用户界面(User Interface,UI)组件来帮助开发者快速开发强大的APP移动应用[2]。目前据Ionic网站的官方统计,已有超过140万的APP应用是用Ionic框架开发的。
其具有以下的优势:(1)相对的性能优势。混合应用的运行速度一直没有原生开发的程序运行流畅,所以运行速度一直都是评估混合应用开发框架优劣的重要标准。而Ionic编写的应用在移动设备中运行流畅,表现卓越。(2)适合团队协作。Ionic已经成为MVVM(Model-View-View Model,MVVM)前端框架AnjularJS的移动端标准解决方案。所以Ionic不仅适合个人快速开发,也适合团队协作开发。(3)完整的社区生态。Ionic开发运营团队提供了官方的网站http://Ionic.io/discover可供读者学习。对于有bug尚未解决的部分,官方文档网站上都会及时提醒开发者避开雷区。
1 Ionic框架
1.1 Ionic组成
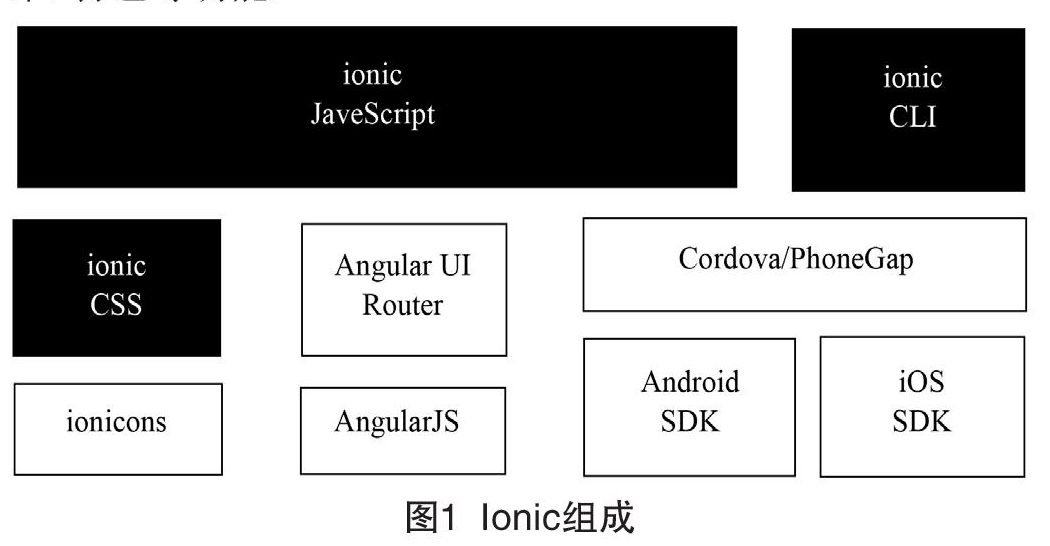
Ionic组成如图1所示,可以看到Ionic可以分为黑色和白色两个部分。大体上白色为底层部分,黑色为表现层。其中Cordova提供的是底层的硬件设备功能库和APP的打包功能,需要用到各个系统的软件开发工具包(Software Development Kit,SDK),例如Android SDK和IOS SDK。而Ionic JavaScript和Ionic CSS的主要职责是提供UI层功能。
为了便于团队间合作开发大型的项目,Ionic又集成了Angular UI Router和AngularJS。最后为了提供给开发者一站式开发平台,Ionic又集成了Cordova的构建打包功能,使开发者最终可以直接用Ionic CLI来调用Cordova的创建、编译、打包等功能。
1.2 Ionic开发概述
使用Ionic开发移动端应用基本可以分为4个部分:用户操作的界面、逻辑控制、调用系统原生接口和调试。
用户操作的界面以超文本标记语言(HyperText Markup Language,HTML)和层叠样式表(Cascading Style Sheets,CSS)开发为主,然后混合使用Ionic官网上自带的UI框架和UI组件,更加方便的是使用第三方网站上用户上传的丰富的自定义UI框架。主要功能是实现移动客户端所有的界面。
逻辑控制是基于AngularJS框架,采用传统Javascript实现具体的代码编写,实现了控制、视图和数据的分离,使代码更加明朗,易于阅读和修改。主要功能是控制界面的一些行为,如修改数据或者点击按钮后的反应等。
调用系统原生接口则是采用Cordova的插件和应用程序编程接口(Application Programming Interface,API)接口,但是官网上的接口远远不能满足大多数用户的要求,更多的是需要使用用户的自定义接口,怎么使用自定义接口会在下文中介绍。主要功能是实现一些硬件接口的调用,如移动客户端的相机、指南针和GPS等。
最后的调试阶段一共有3种调试方式:在浏览器上调试、在移动设备上调试、使用浏览器连接设备调试,其中直接在浏览器上调试最为方便。
2 Ionic开发实现过程
2.1 Ionic开发环境
根据上一章节介绍,Ionic依赖于Cordova框架,此外还需要适配IOS和Android等操作系统平台,因此在能够使用Ionic开发APP之前,需要检查是否完整地搭建好了开发环境。
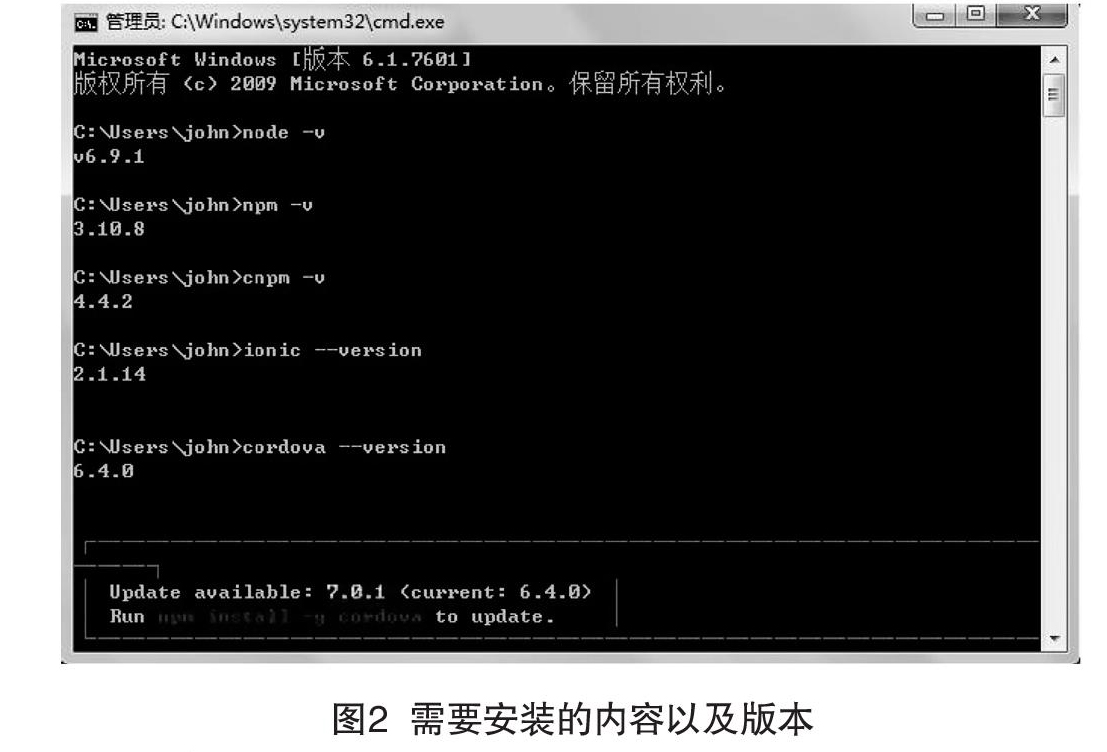
需要安装的内容以及版本如图2所示。
如果是开发Android的APP,还需要安装JDK和一些常用的Android SDK;如果是IOS平台的APP,也需要安装相应的开发环境和SDK。如果这些都安装完成,就可以进行项目的开发了。
由于Ionic是开源项目,官方没有提供专用的集成开发环境(Integrated Development Environment,IDE)供开发者使用,网上一些流行的开发工具如Sublime Text3和WebStorm等都很好用,其中Sublime Text3免费用户更多,但是WebStorm穩定且界面美观,本文使用的是WebStorm进行开发。
2.2 创建项目
Ionic官网提供了blank,sidemenu和tabs 3种模版,本文以sidemenu模版为例,创建一个项目名为“testApp”的应用,在命令行中输入:
$ Ionic start testApp sidemenu
执行该条命令后,会从Ionic的官网上下载sidemenu模版的代码到本机上,可以在创建该项目的位置找到模版的代码。但是这些代码只能在浏览器上运行,如果需要在手机上运行,还需要添加相应的平台。
以Android系统为例,让该模版运行在Android设备上,首先需要进入项目文件夹,然后添加平台[3]:
$ Ionic platform add Android
最后在手机上运行:
$ Ionic run Android
2.3 Ionic项目目录结构简介
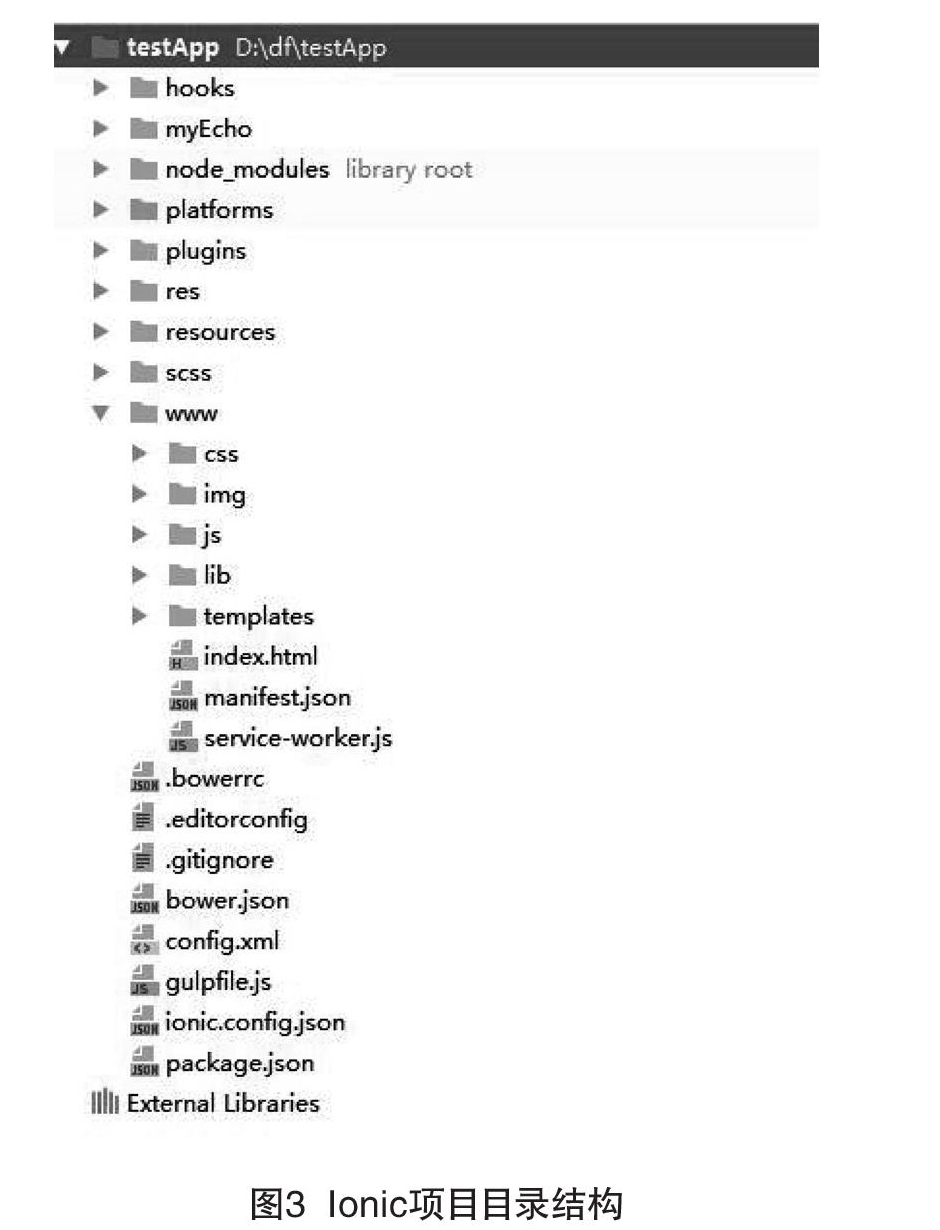
创建一个项目名为“testApp”的项目,目录结构如图3所示,下面将介绍重要的目录与配置文件,了解这些对于未来的问题定位与应用定制是有助益的。
2.3.1 platforms文件夹
因为Ionic支持跨平台运行,所以该文件夹下存放的是运行在各个平台下的代码,这些代码经过打包后可以直接在设备上运行。需要注意的是,Ionic的代码有两种运行方式,一种是在命令行下运行整个Ionic项目,另一种是取出platforms下的代码打包运行,但是在platforms下修改了代码后,用Ionic命令行运行是未修改状态,所以一般不会去修改platforms下面的代码。
2.3.2 plugins文件夹
存储插件的文件夹,这里的插件既可以存放Cordova的插件也可以存放开发者自己开发的插件,如何使用将在后文介绍。
2.3.3 res和resources文件夹
res文件夹存放Web端的一些图片和音频资源,resources文件夹下存放的是各个平台的图片和音频资源。
2.3.4 www文件夹
该文件夹存放着Web端的代码,index.html是程序的入口,Web端的开发工作也在该文件夹下进行。
2.4 项目调试
Ionic有两种调试的方法,分别是在浏览器上调试和在手机设备上调试。
2.4.1 浏览器上调试
是Ionic专门提供的调试方法,非常方便,但是缺点是外部的Cordova接口有时候会显示不出来,比如手机设备上的照相机接口等。进入项目所在文件夹,执行以下命令就可以实现浏览器上调试:
$ Ionic serve
以上面创建的testApp项目为例,执行命令后的效果如图4所示。
执行完毕后,当修改www文件夹下面的代码时,浏览器也会随时更新,可以边修改边看修改的效果,调试的效率很高。
2.4.2 手机设备上调试
手机上调试可以发现所有的问题,功能非常强大,例如有时候在浏览器上调试没有问题,但是手机上因为不同的版本导致了Web的内核不同,所以显示不正常。但是缺点是调试的速度很慢,调试的效果比较依赖手机设备。在Android手机设备上调试则需要执行以下代码:
$Ionic run Android
然后就会将程序打包成手机运行的Android安装包(Android Package,APK)并在手机上直接运行。如果是IOS设备,则只需要将Android改成IOS即可。这种模式下调试时,每次修改代码,都需要重新执行一遍上面的代码。
3 Cordova插件
使用Ionic框架制作APP除了能使用浏览器引擎提供的HTML5的功能集以外,也包含了与手机硬件设备专有功能如摄像头拍照、本地文件访问、地理位置、陀螺仪、振动传感器、推送紧密结合的无限可能。这种无限可能性是通过Cordova插件机制来实现的,本章将介绍如何查找与使用Codova插件以及由Ionic开发团队包装的ngCordova插件的使用。
3.1 cordova-plugin-battery-status插件使用示例
目前社区提供的Cordova插件数有上千个,支持各种设备平台的各类硬件特性,读者可以先到网站http://cordova.apache.org/plugins/进行查询。在找到Cordova插件后,可以直接点击插件名,页面会跳转到该组件的npm页面,该页面一般会介绍所选插件的安装方法和使用文档。本小节将选择cordova-plugin-battery-status示例讲解如何使用一个Cordova插件[1]。
这个插件提供了一个实现旧版本的电池状态事件API。其增加了以下3个事件 Window对象:
Batterystatus
Batterycritical
batterylow
应用程序可以使用Window.addEventListener附加一个事件侦听器对任何上述事件之后 deviceready事件触发。
3.1.1 安装
首先通过运行安装命令来安装该插件:
$cordova plugin add cordova-plugin-battery-status
3.1.2 状态对象
所有事件在这个插件返回一个对象有以下属性。
(1)电量级别:电池充电百分比(0—100)。
(2)是否充电:一个布尔值来指示设备插入。
3.1.3 batterystatus事件
发生在电池充电至少1%的比例变化,或者当设备插入或拔插头。返回一个对象包含电池的状态。
例子:
Window.addEventListener("batterystatus", onBatteryStatus, false);
function onBatteryStatus(status) {
alert("电量级别: " + status.level +”%,充电状态:”+(status.isPlugged?”是”:”否”));
}
主要的电池状态变更事件处理在回调函数onBatteryStatus中,传入参数对象包含当前设备剩余电量级别和是否处于充电状态。这些信息从标准的浏览器中是无法获取的,而Cordova以JavaScript对象的形式使之在移动设备上成为可能。在真机上调试后显示的手机电量和充电状态如图5所示。
4 结语
Ionic是一款基于HTML5/CSS 3/JavaScript的跨平台开发框架,使用其进行开发的主要产品是用于界面结构的网页视图模版。定制后生成的层叠样式表(Cascading Style Sheets,CSS)渲染文件和包含数据业务逻辑的JavaScript文件。为了能够安装在各个操作系统平台上,它会调用底层的Cordova框架来打包成响应的安装包文件[4]。配合AngularJS这个主流的前端开发框架,使开发人员不用从头开始寫代码,通过定制和修改扩展,能够快速地将商业计划变成可以运行的APP应用。

