网课画面的设计
孔凡振 任玉娥

摘要:精心设计网课画面是提高网课质量的关键。本文以多媒體认知理论为基础,分析了网课的学习过程,提出了网课画面知识信息的呈现原则,以及画面的艺术原则,在此基础上,以常见网课画面的设计为例提出了修改方案,并在交互性的应用方面给出了交互微课实例。
关键词:网课;画面设计;交互微课
中图分类号:G434? 文献标识码:A? 论文编号:1674-2117(2020)22-0000-03
2020年新冠肺炎疫情期间,全国大中小学生通过网课实现了停课不停学。网课突破了时空的限制,广受学生欢迎。但是,不少网课在设计上比较随意,导致画面中内容杂乱,缺乏组织,缺少美感,从而影响了学习效果。画面的设计是影响网课质量的重要因素,因为画面是教学内容的载体,是师生交流的窗口。笔者总结了常见的网课画面设计,画面中的内容主要有标题、背景音、背景图、图像、文字、字幕、教师头像、装饰动画等。如何选取并组织这些内容?如何让画面变得美观易用呢?笔者试图从网课的学习过程及常见的设计原理中寻找答案。
● 网课的学习过程分析
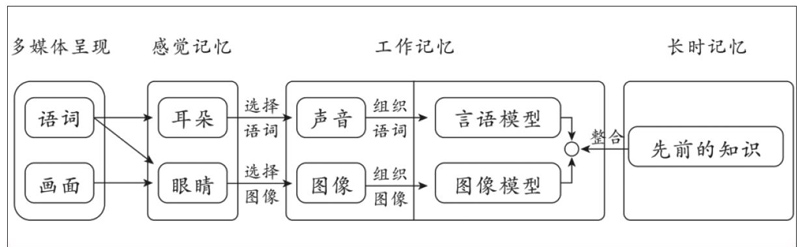
美国著名教育心理学家奥苏贝尔认为,学生的学习主要是有意义的接受学习,网课的学习也是如此。当然,接受学习并不等同于机械学习,有意义接受学习新知识的过程是学生积极主动构建知识的过程。[1]理查德·E·迈耶在双重通道、容量有限和主动加工的假设下提出了多媒体学习的认知理论模型,如下图所示。
此模型解释了网课的学习过程:学生观看屏幕上的图画,阅读文字或收听语音来选择信息,并结合已有的知识经验,对新知识进行理解与整合,最终形成自己的知识结构。所以,科学合理地设计网课画面,让学生快速准确获取信息,理解知识的组织结构,是网课画面设计追求的目标。
● 网课画面中知识信息的呈现原则
1.呈现清晰,引导多样
不少学生用手机或平板上网课,这些设备屏幕尺寸较小,所以教师在设计网课时应保证画面中的文字、图片大小合适,数量恰当。画面中的教学内容不应追求多而全,把关键信息简洁清晰地展示出来,既能减少无关信息的干扰,又有利于学生准确快速选择信息,从整体上理解知识之间的关系。必要的细节说明应该在学习者已经形成了基本因果关系体系连贯的心理表征之后再呈现。[2]
在网课画面中设置有效的引导可以帮助学生减少寻找信息的时间,促进学生将图文信息整合成为连贯、一致的心理表征。在画面中建立引导的方式有很多,如箭头的指引、动画、高亮或改变字体、颜色、大小等,用鼠标或手写笔进行指引也非常方便有效。
2.图文声像科学搭配、合理组织
图文声像的结合是网课的优势,同时也能直观形象地表征知识。然而,图文声像素材要谨慎选取、科学搭配、合理组织。空间接近原则与时间接近原则是重要的指导思想,即文字材料与对应图片应该在空间上保持接近,在时间上保持同步。例如,字幕的出现要与相关的语音、文字、画面内容保持同步,而且在选择全字幕还是概要字幕呈现时也要精心设计。影视节目一般是选择全字幕,因为观众观看时一般不需要心理努力,听声音、观图像、看字幕可同时进行,但在网课的学习中,学生需付出较大的心理努力,字幕有可能导致认知负荷过载,阻塞学习通道。一般来说,在讲解陈述性知识时,全字幕能帮助学生获得更多的学习数量,陈述性知识的概要字幕能帮助学生提高学习质量;在讲解程序性知识时,概要字幕能使学生同时获得更多的知识信息。[3]所以,在画面中加入图文声像要尊重内容特点和学生的认知规律。
3.恰当设置背景,避免喧宾夺主
网课画面的背景主要有图片背景和声音背景,好的背景虽然不能传递知识,却能愉悦心情,激发学习热情。不好的背景可能会使无关的内容喧宾夺主,干扰学习。设计背景主要依据教学内容及其难易程度而定。一般来说,教学内容越难,图片背景线条要越简单暗淡,甚至纯色填充,与教学内容无关的声音背景也应排除。如果学习内容简单或者课堂留白,如课前、课中休息或课堂结尾,背景就应凸显,应设置漂亮的图片,播放动听的音乐,让学生得到放松调整。
另外,画面中也可以加入教师头像,这样能使网课更有“现场感”,进而促进师生交流。但加入教师头像要谨慎,不当的头像极易吸引学生的注意力,干扰学生学习。例如,画面中教师头像占比过大,美颜过度,镜头距离太近导致面部变形等。其实,教师头像不必一直出现在画面中,可以适时出现或退出,出现时要大方得体、和蔼可亲,既能拉近师生距离,又不影响学生学习。
● 网课画面的艺术原则
网课既要注重知识信息的呈现,也要注意构成画面的艺术规律,以确保知识信息的准确表达和学习环境的美化。
1.画面的整体布局
画面的不同区域承载不同的功能,应避免教学内容随意分布在画面中。可将教学画面分割为信息区和美化区,一般情况下,信息区占整个画面的百分之六十到七十,不仅符合教学原则,而且符合艺术原则。[4]美化区一般在画面的四周,由纯色、纹理或图片填充,中央区域为信息区,用来展示教学内容。重要信息应该围绕视觉中心安排,视觉中心在屏幕中线靠上的位置,是视线最容易集中的地方。教学内容的分布应该具有均衡、有序、相对对称的美感,当然,一些专业的设计中也会出现大块的留白或夸张的结构,但这需要较高的设计水平。
2.亲密性、对齐、重复、对比
视觉美感产生于有序与和谐之中,这是构图艺术应遵循的指导思想。《写给大家看的设计书》中提出了设计的四个原则:亲密性、对齐、重复、对比。这些原则对网课画面设计有重要的指导意义。
亲密性原则要求将关系密切的知识排列在一起,形成一个视觉单元,让学生凭直觉就能辨认出哪些内容是一起的。对齐原则要求页面上的每一项都与页面上的另外一项存在某种视觉上的联系。[5]对齐能使画面整洁有条理,也能体现出知识的组织关系。例如,一级标题左对齐,二级标题空两格左对齐,学生凭直觉就能分清它们的层级关系。
遵循重复原则的目的是使画面的設计风格、组织结构趋于统一。重复可以增强视觉效果,如在相同的位置设置标题、页码,标识线等,整个网课就变成了一个整体,每个画面都不再是孤立的,而是整体中的一部分。
对比原则可以让画面免于平淡,通过视觉上的差异来制造视觉焦点。对比的目的就是要形成区分,让学生一眼就能感受到不同,所以,对比一定要明显,要一眼就能辨析出差异。
3.合理利用字体与颜色
字体之间存在着协调和冲突的关系。如果使用相似的字体,并且在样式、大小、粗细等方面没有变化,就会产生协调关系,但协调有时会让画面变得单调乏味。而结合多种字体,并在样式、大小、粗细方面运用变化,就会产生对比,使得内容得以强调,但也不能变化太多,否则画面会显得杂乱,产生冲突而不利于表达。
合理搭配字体颜色可以让画面变得赏心悦目。字体颜色与背景色应形成鲜明的对比以使内容突出,背景色一般选用纯度与亮度低的颜色,而文字正好相反。在进行色彩搭配时,笔者建议使用色轮工具。色轮的基础色是黄、红、蓝三色,将这三种颜色等距分配到圆环上,把相邻的两种颜色等量混合而生成。具体使用规则如下:强调用互补色(色轮中相对的颜色),双色搭配用三色组(色轮中夹角为120度的颜色),三色搭配用分裂互补三色组(互补色中一种颜色与另一种颜色相邻的两侧的颜色)。
● 画面中的交互功能
在网络教学中,较好的交互功能能够激发学生的学习热情。交互形式主要有生生交互、师生交互、人机交互。在直播课中,利用专业的教学直播软件能够实现学生提问展示、试题测试、讨论区发言等功能。直播课的交互功能丰富,但也有明显缺陷,如师生必须同时在线,学生无法自主控制学习进程等。
交互微课则能够弥补直播课的不足。交互微课就是在普通微课中加入按钮、导航、测试等功能,实现在重难点处自动暂停、重点环节导航直达、测试题的自动反馈等功能,并且学生可以自主控制学习进程。制作交互微课的常用软件有Camtasia、Active Presenter等。[6]
直播课与交互微课相互配合,可以使交互功能得到最好的发挥,提升网课的质量。
● 总结
在网课画面的设计中,运用上述原则和标准,能提升网课的质量。但这些标准不是固定不变的,设计有法,但无定法,需要不断创新。只要教师尊重教学内容,尊重学生的认知规律,尊重教育学、心理学等科学原理,任何大胆的探索都有积极意义。
参考文献:
[1]李培.奥苏贝尔的有意义接受学习理论在高中数学教学中的应用研究[D].济南:山东师范大学,2015.
[2]理查德·迈耶.多媒体学习[M].牛勇,邱香,译.北京:商务印书馆,2006.
[3]王雪,王志军,候岸泽.网络教学视频字幕设计的眼动实验研究 [J].现代教育技术,2016(02):45-51.
[4]游泽清.多媒体画面艺术基础[M].北京:高等教育出版社,2003.
[5](美)威廉斯(Williams).写给大家看的设计书[M].北京:人民邮电出版社,2009.
[6]孔凡振.高中数学交互微课的设计——以概念课、习题课、难题课交互微课设计为例[J].中国信息技术教育,2020(07):92-95.

