黄志刚

[摘 ? ? ? ? ? 要] ?背景属性一直是网页设计类课程需讲授的重点内容,在引入CSS3后,它的某些特征更是难以理解,成为教学中的难点。从元素的盒模型出发,引出背景和背景层的概念,阐明三种盒子区域与背景的关系,在多背景下背景颜色所在的背景层。重点阐述背景图像在双视窗下不同的滚动效果,平铺及平铺的开始区域和开始位置,同时,阐述背景图像大小的设置和背景的裁剪。
[关 ? ?键 ? 词] ?盒模型;背景层;背景属性
[中图分类号] ?G712 ? ? ? ? ? ? ? ? ? [文献标志码] ?A ? ? ? ? ? ? ? ? ? ?[文章编号] ?2096-0603(2019)27-0149-03
CSS(Cascading Style Sheets)即层叠样式表,是用于描述结构化文档显示效果的语言。CSS语言的演变经历了CSS1、CSS2、CSS2.1和CSS3等版本。CSS3是CSS的第三个升级版本,它是一系列规范的总称。W3C(World Wide Web Consortium,万维网联盟)的候选推荐标准“CSS Backgrounds and Borders Module Level 3(CSS背景与边框第三级)”是CSS3中的一个规范。它在CSS2.1的基础上扩展了原有的背景属性,新增了3个背景属性。背景属性用来指定背景颜色或指定背景图像以及背景图像的尺寸、定位和平铺,每一个元素的背景层要么完全透明,要么被颜色和图像填充,可以同时指定背景颜色和背景图片,背景图像也可以是一张或多张。背景属性一直是网页设计类课程讲授的重点内容,特别是在引入CSS3后,背景属性的某些特征难以理解,成为教学中的难点内容。
一、盒模型中的四种盒子
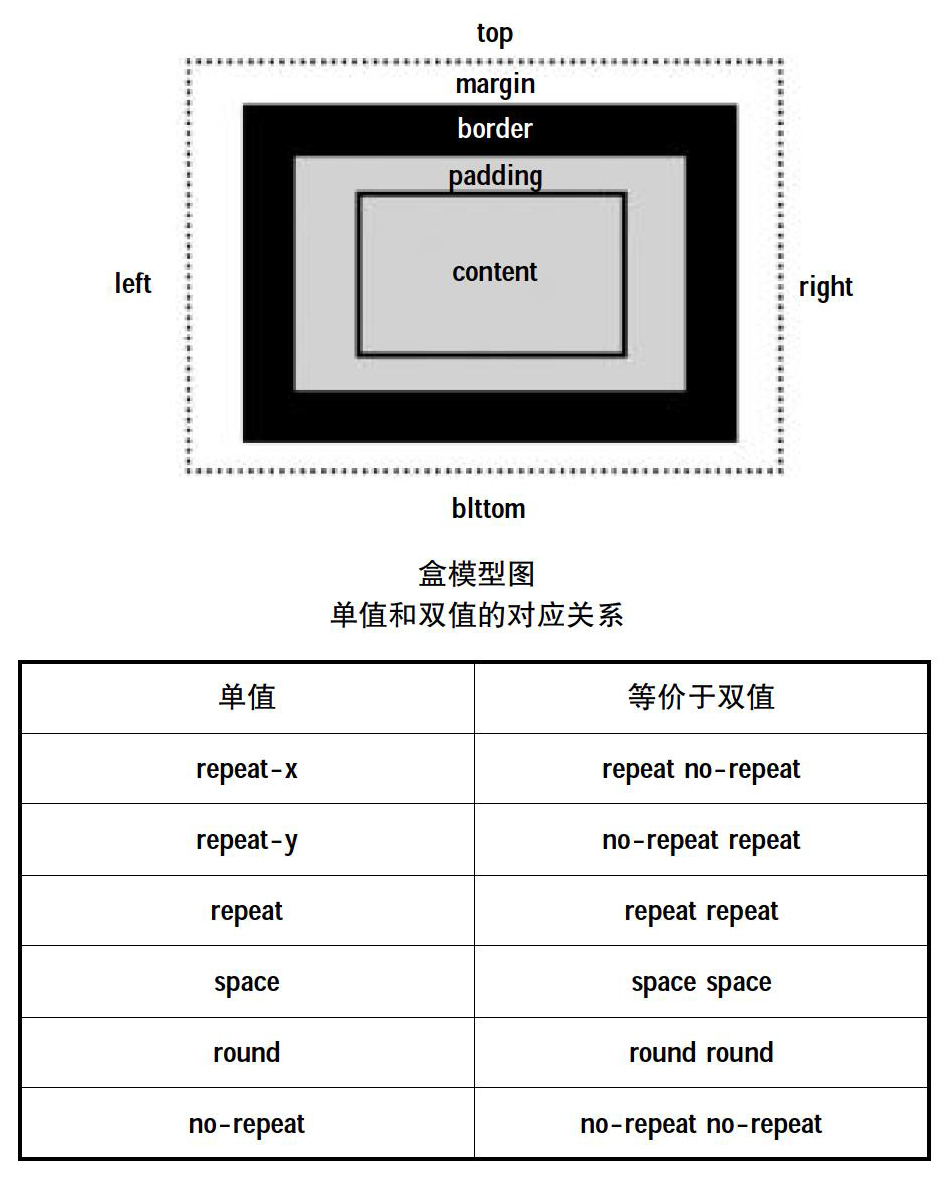
浏览器将HTML文档中的每一个元素都渲染为一个矩形,显示在网页中。它由内容区域和可选的内边距区域、边框区域和外边距区域从里到外依次环绕构成,如下图所示,这种显示结构就叫作盒模型。其中,每个区域的尺寸可以通过相应的CSS属性设置。盒模型的矩形区域从里到外逐层扩展可以构成内容盒、内边距盒、边框盒和外边距盒四种盒子。
1.内容盒,指显示元素内容的矩形区域,用关键字“content-box”表示,内容的边界即为内容盒的边缘。
2.内边距盒,指由内容区域和内边距区域构成的矩形区域,用关键字“padding-box”表示,内边距的外边界即为内边距盒的边缘。
3.边框盒,指由内容区域、内边距区域和边框区域构成的矩形区域,用关键字“border-box”表示,边框的外边界即为边框盒的边缘。
4.外边距盒,指由内容区域、内边距区域、边框区域和外边距区域构成的矩形区域,用关键字“margin-box”表示,外边距的外边界即为外边距盒的边缘。
content-box、padding-box、border-box是与背景属性相关的三个关键字值,用来表示背景铺设或剪切的三个区域。
二、背景和背景层的概念
元素的背景是指在边框盒下层与边框盒大小相等的区域,也就是说背景绘制在内容、内边距和边框之下,边框会覆盖背景,但内容区域和内边距区域默认是透明的,所以,我们总可以在内边距区域和内容的缝隙间看到背景。如果将元素盒模型(不包括外边距盒)的结构映射到背景,那么背景也可以划分为内容盒、内边距盒和边框盒三个区域,在所有与背景相关的属性中,我们也用content-box、padding-box和border-box指代背景中的相应区域。注意,背景层没有外边距盒。
可以通过background-color和background-image两个属性分别设置在背景中显示的颜色和图像,默认情况下,背景颜色和图片总是铺满整个背景。
在CSS3中背景可以有多层(用于多背景图像,一个背景层放一张),层的数量取决于background-image属性中用逗号分隔的值的数量。需要注意的是,默认情况下,即使没有设置背景属性,浏览器也为网页中的每个元素创建了一个背景层。
三、背景颜色及其所在的背景层
background-color属性用来设置元素的背景颜色。其实,即使没有设置背景颜色,浏览器也为每一个元素初始化了一个背景层和一种背景颜色。背景颜色值是“transparent”(透明的),所以,我们感觉不到它的存在。
背景颜色总是铺满整个背景。可以通过设置background-clip属性裁剪背景,使之适应盒模型中不同的盒子大小。
在多层背景中,背景颜色总是被绘制在所有图像下,而且只能设置在最底层图像层,如下:
background-image: url(1.png), url(2.png), #990 url(3.png);
“#990 url(3.png)”就是最底层图像层,设置了颜色“#999”。在其他图像层设置的颜色无效。
四、背景重复的双值语法
在设置背景图像的重复时,通常使用单值语法,CSS3引入双值语法,语义更清晰,实际上单值语法是双值语法的简写。在双值语法中,第一个值表示水平重复行为,第二个值表示垂直重复行为。单值语法与双值语法的对應关系,见下表。
五、背景图像的滚动模式
使用background-attachment属性设置背景图像的滚动模式时,基于浏览器窗口的主视窗和基于元素的局部视窗(如果元素具有滚动机制),会有不同的滚动效果。
如果background-attachment属性的取值为“fixed”,则背景图像相对于两个视窗都是固定的,可以把背景图像想象为附着在可视区域。在主视窗中,即使元素滚动,背景图像不会动;在局部视窗中,内容滚动,背景图像也不会动。
如果background-attachment属性的取值为“scroll”,则背景图像相对于元素本身固定,可以把背景图像想象为附着在元素边框上。在主视窗中,背景图像随元素滚动;在局部视窗中,即使内容滚动,背景图像保持不动。
如果background-attachment属性的取值为“local”,则背景图像相对于元素内容固定,可以把背景图像想象为附着在元素内容上。在主视窗中,背景图像随元素滚动;在局部视窗中,背景图像随内容滚动。
六、背景图像的定位
背景图像的定位是指设置背景图像从背景的哪个区域以及这个区域的哪个位置开始铺设。
(一)背景图像铺设的开始区域
默认情况下,背景图像在背景层的内边距盒中开始重复铺设,直到铺满整个背景。可以通过background-origin属性改变背景图像在背景层平铺的开始区域(简称定位区域)有三种,它们是content-box(内容盒)、padding-box(内边距盒)或border-box(边框盒)。注意,background-origin属性设置的不是平铺区域的大小。
(二)背景图像铺设的开始位置
确定了背景图像铺设的开始区域后,就要确定它从这个区域的哪个位置开始铺设。默认的开始位置是定位区域的左上角,可以通过设置background-position属性的属性值来改变背景图像平铺的开始位置。其属性值由最少1个最多4个空格分隔的值构成,用来表示背景图像在定位区域的水平位置和垂直位置。值的类型可以是百分数值、长度值和关键字值,百分数和长度值可以为正数、零或负数。关键字值有top、right、bottom、left和center,分别表示定位区域的顶部边缘、右边缘、下部边缘、左边缘和两条对边的中线位。
1.用单值或双值定位背景图像
如果属性值是单值,则第二个值默认为“center”,实际上也是“双值”。
CSS为双值定义了一个特定的二维坐标系。它的原点在定位区域的左上角,水平向右是X轴的正方向,垂直向下是Y轴的正方向。在双值中,第一个值表示水平方向的位置(也常表述为相对定位区域左边缘的偏移),第二个值表示垂直方向的位置(也常表述为相对定位区域顶部边缘的偏移)。如果位置值是长度值,则表示固定长度的偏移量;如果位置值是百分数,如X%,则表示相对偏移量,按照图像的X%处的点(以图像的左上角为原点)与定位区域的X%处的点(以定位区域的左上角为原点)对齐的规则进行定位。如果在双值中出现了关键字值,则left和right分别是水平位置的0%和100%,top和bottom是垂直位置的0%和100%。
如“background-position:10% 20px”表示在水平方向按对齐规则定位,即背景图像10%处的点与定位区域10%处的点对齐;在垂直方向上,按固定长度定位,即背景图像的顶部边缘相对于定位区域顶部边缘的偏移是20px的固定长度。
2.用三值和四值定位背景图像
如果是三值,则缺失的偏移值默认为零,实际上也是“四值”。四值语法是指在一个关键字值(不含center)后指定一个百分数和长度值,关键字指定偏移相对的方位。如“background-position: bottom 10px right 20px”表示背景图像的底部边缘相对于定位区域底部边缘的偏移是10px的固定长度,背景图像的右边缘相对定位区域的右边缘的偏移是20px的固定长度。
要注意的是,用四值定位时,正值是表示从定位区域边缘向内部的偏移,负值是从定位区域边缘向外部的偏移。
不难看出,双值定位是四值定位的简写,如“background-position: 10% 20px”也可以写成“background-position: left 10% top 20px”。双值偏移的相对方位是固定的,水平总是相对于左边缘,垂直总是相对于顶部边缘。
3.开始位置的确定方法
background-repeat属性的默认值是repeat,背景图像总是铺满整个背景,很难看出平铺的开始位置。
当把background-repeat的属性值设为no-repeat,则背景图像只平铺一次,它的显示位置就是背景图像平铺的开始位置。
七、背景图像的裁剪
铺满整个背景的背景图像,可以通过设置background-clip属性的值来裁剪,改变背景图像所占的区域。
如果background-clip属性的取值为border-box,则浏览器会沿边框盒边缘裁剪背景;取值为padding-box,则沿内边距盒边缘裁剪背景;取值为content-box,则沿内容盒边缘裁剪背景。
八、背景图像的大小
background-size属性用来设置背景图片的尺寸,属性值可以是:
1.关键字值cover或contain。cover表示保持图像的宽高比例,将图片缩放到最小的尺寸,使其宽度和高度都能完全覆盖背景定位区域;contain表示保持图像的宽高比例,将图片缩放到宽度或高度正好適应背景定位区域。
2.单值表示宽度,高度值默认为关键字值auto。
3.双值分别表示宽高,值的数据类型可以是百分数、长度和关键字值auto。百分数是相对于背景定位区域,auto表示保持图像的宽高比例,缩放图像的宽度和高度。
九、多背景
background-image属性可以设置一个或多个背景图像,形成多背景。图像以Z方向堆叠的方式进行绘制,先指定的图像绘制在上面,边框绘制在所有背景图像之上,背景颜色绘制在所有背景图像之下。
每个背景图像的大小、位置和平铺在其他背景属性中设置。浏览器会拿这些背景属性设置的值与background-image属性中指定的背景图像匹配,多余的值不使用。如果属性没有指定足够的逗号分隔值来匹配层数,则通过重复使用属性值,直到足够为止。如有下列一组申明:
background-image: url(flower.png), url(ball.png), url(grass.png);
background-position: center center, 20% 80%, top left, bottom right;
background-origin: border-box, content-box;
background-repeat: no-repeat;
background-image属性共设置了3张背景圖像,形成了3个背景层。其他背景属性也必须设置3个值与3个背景层匹配。background-position设置了4个值,最后一个值不使用。background-origin只设置了两个值,从第一个值开始重复,只重复一个值就可以了。background-repeat属性只设置了一个值,从第一个值开始重复两次。最后,形成以下申明组来设置多背景。
background-image: url(flower.png), url(ball.png),url(grass1.png);
background-position: center center, 20% 80%, top left;
background-origin: border-box, content-box, border-box;
background-repeat: no-repeat, no-repeat, no-repeat;
十、结论
破解背景属性的难点:首先,需要深入理解盒模型、背景和背景层的概念及其关系;其次,要深入研究背景属性的语法细节;最后,通过多练习加深理解。在互联网上有许多关于背景属性的博文,有些博文的观点在理解上有错误,切不可人云亦云,一定要实际验证。CSS3扩展了CSS2.1属性的特征,并引入了新的背景属性,要特别注意这些属性的关系。
参考文献:
[1]W3C.CSS Backgrounds and Borders Module Level 3 W3C Candidate Recommendation, 17 October 2017. [EB/OL].https://drafts.csswg.org/css-backgrounds-3/#backgrounds.
[2]Mozilla.Changing background styles using CSS.[EB/OL].https://developer.mozilla.org/en-US/docs/Learn/CSS/Styling_boxes/Backgrounds.
[3]Chris Coyier.background-attachment.[EB/OL].https://css-tricks.com/almanac/properties/b/background-attachment/.
[4]Eric A. Meyer.CSS: The Definitive Guide[M].Published by OReilly Media, Inc,June 2017:1127-11143.
编辑 冯永霞
- 共享:社会主义发展理念的本质回归
- 浅谈新课程背景下高中书法特长生课堂有效教学策略
- 基于微传播语境下校园文化建设路径探索
- 试析探究性教学在高中物理实验教学中的运用
- 分层教学 创建高效生物课堂
- 逆向思维在初中物理教学中的应用探究
- 小学科学教学中如何培养和增强学生的思维能力
- 解析情景探究教学在中职化学课堂教学中的实施
- 高中地理核心素养培养的有效方法例举
- 谈核心素养背景下高中化学课堂的教学设计
- 浅谈如何在高中生物教学中培养学生综合素养
- 高中生物翻转课堂与传统课堂贯彻课程理念的比较
- 初中化学分层走班教学的探索与思考
- 移动技术在化学教学中的实践应用
- 《动物学实验》课程混合式教学改革研究
- 初中生物实验的创新路径构建分析
- 分析化学课程在材料学专业的教学安排
- 高中物理课堂教学模式
- 核心素养下高中物理实验翻转课堂教学探究
- 初中生物探究性实验教学的优化策略研究
- 积极开发教材导入内容的二次“生命”
- 浅谈如何“回归课本”
- 浅议案例教学在高中地理教学中的应用
- 问题教学法在物理学科教学中的有效实施
- 提升初中生物课堂效率探析
- counterblockading
- counterblows
- counterbond
- counter-book
- countercampaign
- countercampaigns
- counter-cast
- countercharges
- countercharm
- counter-charm
- counterclaim
- counterclaimant
- counter-clockwise
- counterclockwise
- counter-coloured
- countercommercials
- countercomplaint
- countercomplaints
- counter-componed
- counter-compony
- counterconspiracies
- counterconspiracy
- counterconvention
- counterconventions
- countercountermeasure
- 侵害杀戮
- 侵害欺侮
- 侵害欺凌
- 侵害欺蒙
- 侵害盘剥
- 侵害诬蔑
- 侵害践踏
- 侵害身体
- 侵害,侵犯
- 侵寇
- 侵寻
- 侵川
- 侵恣
- 侵恼
- 侵愁
- 侵慢
- 侵扰
- 侵扰劫夺
- 侵扰劫掠
- 侵扰危害
- 侵扰烦恼
- 侵扰背叛
- 侵扰蹂躏
- 侵抄
- 侵挪