代婧 黄智宇


摘要:随着移动互联网时代的到来,各种移动智能设备正在占据着我们的工作和生活,以人为中心的用户体验设计在国内外设计界飞速发展;在众多APP的设计中,用户体验逐渐成为贯穿整个设计的主线,保持设计的一致性可以让用户感到易用与舒适并提升用户体验,这成为决定用户满意度与忠诚度的关键性因素。本文将从视觉设计、交互设计和产品迭代三个方面来探讨APP用户体验设计中的一致性原则。
关键词:APP设计 用户体验 一致性理论
中图分类号:TB472 文献标识tR:A
文章编号:1003-0069(2018)04-0131-03
引言
手机APP的设计,从最初对设备功能性和操作流程的考虑,发展至今逐渐趋向对人的情感需求和心理特征的研究,用户体验成为了移动端APP价值衡量的新标准。因此,本文从一致性的角度对手机APP的用户体验设计进行了探究。
一、对一致性的阐述
早在传统的计算机软件开发行业,Ben Shneiderman在《Designing the User Interface》一书中就提到了:一致性主要是指应用程序中的通用操作序列、术语、组件、布局、颜色、排版样式等的统一。
APP的产品会不断迭代更新,但是所有升级的基础都应该基于一致性的原则,这不是一味地复制抄袭并固定的统一标准,而是缜密的一致性原则——在设计的过程中非常关注用户以往的使用经验以及产品本身逻辑上的匹配,但同时也注意保持产品对用户的吸引力。优秀的APP在达到设计的一致性后,一方面能够提升团队协作的效率,让各个部门的工作在已有的框架下进行,而不会偏离产品,另一方面也能够在用户心中快速建立一个精准的心智模型,有效地降低用户的学习成本,提升产品的使用体验。不难发现,优秀的APP能够在众多竞品中赢得用户的满意度与忠诚度最基本的一个原则便是保持一致性。
二、手机APP的用户体验要素
Jesse James Garrett提出了用户体验要素的五个层面,包括表现层、框架层、结构层、范围层和战略层。表现层指视觉设计,包含有屏的产品操作系统视觉和产品外观视觉或最终产品的外观;框架层指信息架构设计,即搭建产品的骨架,包括将信息分级分类,对应信息空间方面来说,这种界面就是屏幕上的一些元素的组合,允许用户在信息架构中穿行;结构层从范围转变成系统如何响应用户的请求,在信息空间方面,结构层则是信息空间中内容元素的分布;范围层指对产品实现功能组合的各种内容元素的要求详细描述;战略层指与来自外部的用户需求相对应的企业内部对产品的期望目标。
现阶段,手机APP的设计总流程可以分为视觉设计、交互设计和产品迭代,分别对应了用户体验的表现层、框架层和结构层、范围层和战略层。本文将从这三个方面探讨APP用户体验设计的一致性。
三、视觉设计的一致性
手机APP中的视觉界面是直接联系用户的重要媒介,也能给予用户最直观的感受,视觉界面能够直接影响用户对产品的心理印象,视觉的一致性主要体现在APP界面的风格、布局、色彩、文字这四个方面。
(一)风格统一
界面风格即产品的格调,是指APP通过色彩的搭配、版式的编排等呈现出的一种整体视觉感受,常见的APP风格有三类:拟物化设计风格(Skeuomorphism Design)、材质化设计风格(Material Design)、扁平化设计风格(Flat Design),界面风格的设计往往是手机APP视觉设计的第一步,无论决定使用什么样的设计风格,整体的界面都应该一致性地贯彻始终,如果界面中各个页面或元素的风格都无法统一,只会让用户产生粗制滥造的印象,对用户体验带来负面影响。
(二)布局一致
布局即界面中的版式编排,指不同的元素、控件及功能模块等在界面中的排列效果,在视觉设计中应保持一致的编排逻辑与法则,避免出现多种对齐、分布方式而造成视觉上的混乱。(如图1),相比滴滴出行的确认呼叫页面中文字居左按钮和标题居中的布局,Uber优步的打车确认页面整体更加稳定,一致性的中心对称经过了设计的推敲,无论是按钮还是文字都在页面中得到了和谐统一。
(三)色彩规范
优秀的APP往往都有一套規范的配色方案,通常会规定在界面中各个按钮、文字、背景等视觉元素的准确色值。这样规范的好处是保证团队协作由不同设计师完成方案都能展现一致的视觉色彩效果,在提高设计效率的基础上也强化了APP的视觉记忆性。
在图形界面的视觉设计中,按重要性和吸引力来看,可以将色彩分为主色、辅助色和背景色。主色往往是产品的品牌色或代表色,例如滴滴出行应用于品牌logo和界面中文字和图形按钮统一的橘色主色;辅助色是点缀界面的颜色,通常是提示气泡或图标的颜色,它们在界面中所占比例不大,但可以活跃界面的气氛。优秀的APP往往都有一套规范的配色方案,通常会规定产品的主色、辅助色和背景色,以及在界面中各个按钮、文字、图标等视觉元素的准确色值。这样规范的好处是保证团队协作由不同设计师完成方案都能展现一致的视觉色彩效果,在充分提高设计效率的基础上也强化了APP的视觉记忆性。
(四)文字规范
APP中文字的形式应保持一致性的原则,文字的形式是指字体、字号、字重等表现样式,设计时应该同配色方案一样建立一套文字规范,避免一款APP中出现多种字体及大小不一的字号。另外,文字内容也应保持逻辑的一致性,“确定”对应“取消”,“是”对应“否”,严谨的表述就不会给用户带来困扰。(如图2),滴滴出行与Uber优步作为打车软件,输入目的地与出发地的操作是APP的重要功能之一,然而在文字表述上,两款业内具有代表性的软件都出现了不一致的表达,滴滴出行的“输入出发地”并不能良好地对应到“你要去哪儿”,一致性的文字表达应当是“输入出发地”对应“输入目的地”,或者“你从哪儿来”对应“你要去哪”,Uber优步的输入框中“您”和“你”的文字表述也并不具有良好的一致性,虽然这些细微的差别并不影响产品的功能,但会降低产品的设计品质,最终将会影响产品在用户心中的良好形象。
四、交互设计的一致性
依据Jon Kolko在《交互设计沉思录》中的定义:“交互设计,指在人与产品、服务或系统之间创建的一系列对话(Dialogue)”,可以看出交互的本质是一系列对话,而产生对话行为必定包含两个或两个以上的“人”之间的谈话。在APP中的交互行为则可以理解为用户与手机的“对话”,这种对话包含用户对手机的操作,以及手机对用户操作的反馈,我们可以对此进行一致性设计原则的探究。
(一)操作方式
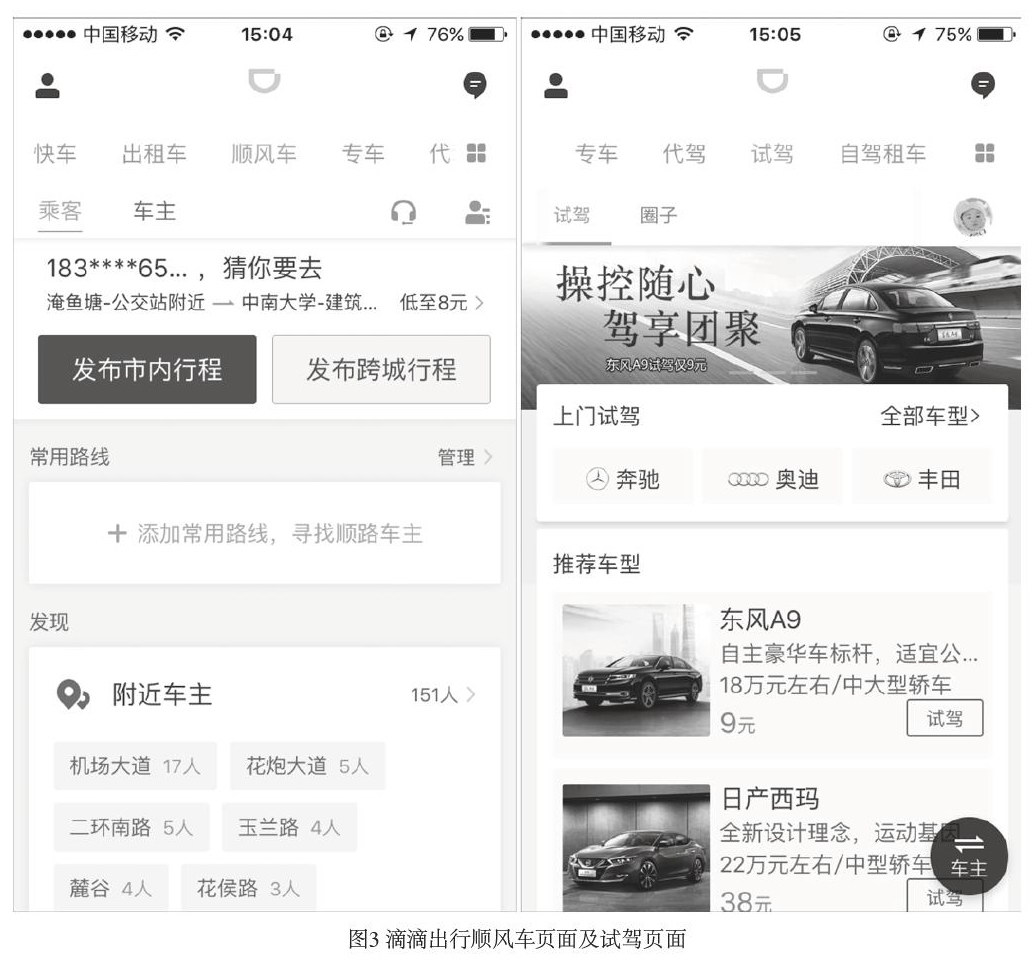
用户是交互的发起者,通过一系列的操作行为与APP产生“对话”,以期达到用户的使用目标。面对相同的功能目标时让用户的操作方式保持一致,不仅可以使用户更流畅地使用产品,而且能够降低学习成本,不会带来困扰和迷茫。(如图3),在滴滴出行lOs移动端中,顺风车与试驾页面中都有切换乘客与车主的功能,然而顺风车页面的切换方式是在标签导航下方点击滑动切换,试驾页面的切换方式却是在页面右下角的悬浮按钮点击切换,相同的切换目的,却在同一版本的产品中出现了两种不同的操作方式,对于用户理解和使用产品是不友好的,在交互设计中应避免这样的情况发生。
(二)操作反馈
用户的每一次操作都应该立刻得到可见的友好反馈,若没有操作反馈,则不能形成用户与APP的“对话”,也就无从说起交互,APP产品将失去生命力。保持用户的操作与其预期的反馈一致这一点很重要,这是连贯地形成“对话”的必要条件。设计师可以通过气泡状提示、弹出框、声音、震动等方式给予用户操作反馈,使他们更高效地达成目标,即使出现操作失误也应当有错误提示反馈并提供解决方案。
五、产品迭代的一致性
APP产品迭代更多的是从战略层面的规划,是对产品新的需求反馈进行评估、开发、测试以及上线的一系列流程,而这始终是围绕“带来更出色的用户体验”这一目的来进行的。同一个APP在版本迭代更新的设计中应当保持一致性的原则,主要体现在交互方式和视觉表现都应该与原来版本的规范一致,保证原有用户可以用熟悉的方式体验新产品,而不产生较大的分歧。即使产品定位发生改变而进行较大的更新与改版时,也应提醒用户改版后的变化,并进行良好的操作引导去指引用户体验新产品,否则用户以原来熟悉的方式与新产品交流时却没有效果,可能会产生挫败感进而放弃。
APP产品的迭代更新是不可避免的,因为用户的需求是在使用和体验中不断被发现和满足的,产品迭代更多的是从战略层面的规划,是对产品新的需求反馈进行评估、开发、测试以及上线的一系列流程,而这始终是围绕“带来更出色的用户体验”这一目的来进行的。如此说来,APP其实就是一个不断变化生长的“有机体”,但无论如何变化如何更新,我们都必须保证APP的“基因”不会改变,也就是在用戶心中建立的心理模型如操作逻辑和视觉印象要保持不变。所以同一个APP在版本迭代更新的设计中也应当保持一致性的原则,主要体现在交互方式和视觉表现都应该与原来版本的规范一致,保证原有用户可以用熟悉的方式体验新产品,而不产生较大的分歧。即使产品定位发生改变而进行较大的更新与改版时,也应当首先建立新的规范标准,使迭代更新的产品能够在新版本中保持视觉和交互的一致性,同时也要提醒用户改版后的变化,并进行良好的操作引导去指引用户体验新产品,否则用户以原来熟悉的方式与新产品交流时却没有效果,可能会产生挫败感进而放弃。
结语
以上在用户体验层面上探讨了设计APP产品时保持一致性的方法,本文认为,强调APP用户体验设计中的一致性并不是为了将产品束缚在条条框框和形式化的范本中,而是深刻地从用户体验的角度去设计具有杰出可用性的产品。一致与个性表面上是形成了互斥的矛盾关系,但两者同时也是相辅相成的,一致的目的是为了形成个性,个性的体现也不能忽略一致。APP产品如果在设计中缺少了个性那么便会显得枯燥乏味,如果缺少了一致也会显得杂乱无章,因为两者的和谐存在,才能形成所谓的设计美感。
- 论合格灯光音响舞台技师的衡量标准
- 大舞蹈概念下中国古典舞创作背景的回顾与思考
- 试论舞蹈教学中的呼吸
- 浅谈幼儿舞蹈的创编
- 湘南地区零陵花鼓戏的源流与沿革
- 浅谈睢州二夹弦的艺术特色
- 碟评
- 新闻
- 植根传统 着眼世界
- 中国民族民间歌曲的体裁特征与演唱技巧初探
- 我说二胡,二胡说我
- 聆听罗大佑
- 让每个孩子享受到音乐的阳光
- 华语乐坛十大铁肺歌后
- 浅析音乐理论研究与音乐创作
- 欢乐与灵动的流淌 静谧与沉思的感悟
- 流行音乐的经典之声
- 解析椎名林檎的音乐风格
- 贝多芬《华尔斯坦奏鸣曲》第一乐章演奏分析
- 谈丁善德两首新疆舞曲的音乐美学价值
- “新花怒放”演唱会
- 个性在音乐艺术表现中的作用研究
- 浅析如何提升群众性合唱排练的水平
- 简述音乐曲式与建筑空间序列安排的相关性
- 扬琴独奏曲《凤凰于飞》赏析
- crocus
- crocused
- crocuses
- croissant
- croissants
- cronies
- crony
- crony capitalism
- cronycapitalism
- crook
- crookdom
- crooked
- crookeder
- crookedest
- crookedly
- crookedness
- crookednesses
- crookednesses'
- crookedness's
- crooker
- crookest
- crooking
- crookish
- crooks
- crook's
- 天柱司晦朔之序
- 天柱山
- 天柱折
- 天标
- 天根
- 天格
- 天桃
- 天桥
- 天桥八大怪之首
- 天桥的把式——光说不练
- 天桥的把式——嘴上说得热闹
- 天梯
- 天械
- 天棒
- 天棒槌
- 天棚
- 天植
- 天極
- 天槎
- 天欲下雨的景象
- 天正
- 天正节
- 天步
- 天步天蹴
- 天民