张春晓 刘佳

摘要:“扁平化设计”(Flat design)顾名思义是指层级关系更为简化,简化诸如阴影透视、纹理和渐变等图形装饰效果,着力突出画面的简洁统一,色彩层级分明清晰。本文从“少即是多”的审美视域下对图形、色彩、字体、版式等多方面进行深入探析。通过对图形拟物化与扁平化的对比表现形式,色彩的层级搭配,字体设计编排的规范统一以及对版式布局的层次化处理等角度分析扁平化设计风格的特征。精准提取设计的信息表达,由繁至简的处理形式,充分体现出“少即是多”的哲學设计理念。
关键词:少即是多 扁平化 插画设计
一、“少即是多”的来源与设计思维的迁移
1928年,自密斯.凡.德罗提出的“少即是多”建筑设计原则起,简约、理性就成为了“少即是多”的代名词,并对日后国际主义风格的出现起到极为深刻的影响。从“形式服从功能”到“装饰就是罪恶”,通过对设计思维潜移默化的改变,这些建筑思维在扁平化视觉插画设计中或多或少地接受了“少即是多”设计思维的“洗礼”。“少即是多”(Lessis more)的设计哲学思想正是对功能与形式、传统与现代的探索过程中诞生的。在设计中提倡简洁的风格之后,对复杂装饰效果的摒弃成为功能主义在设计思想上最简单直接的表现形式。在平面设计中从思想理念到实践的转变实现了现代主义的完美蜕变,也充分确立了功能主义、理性主义的设计思维。
二、“少即是多”在扁平化插画设计中的体现
(一)图形矢量化
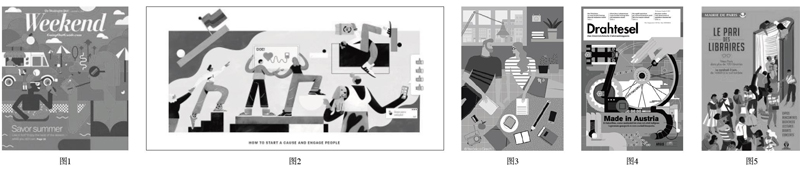
拟物化和扁平化是图形最基础的两种表现形式。阴影、高光、质感、纹理等是对物体拟物化的一种写实再现方式。而经过高度概括的抽象图形也就是将原有的拟物图形矢量化是扁平化设计的最主要特征,在整个扁平化设计中每个元素视觉效果都是扁平的,符合扁平设计的基本原则,没有凹凸可触感,整体画面平滑整洁。在扁平设计中图片去底法也是一种较为常用的图像处理方式,顾名思义图片去底法就是去掉图片的背景,使图形更加突出的一种方法。由繁入简,将想要表达的主体元素更为精确,去掉所有多余的繁杂装饰,给人一种焕然一新的感觉。图形元素生动简洁,是对实物进行二维设计的抽象表现,将复杂的现实物体进行符号化设计,通过这种方式将物体的趣味性形象生动地传达出来,符合“少即是多”的设计理念。(如图1)整个设计受扁平化设计风格影响,将图形元素进行矢量化处理,更加注重色块之间的搭配组合,点线面有效结合,粗细线条规范化,曲线直线穿插排列。这种风格的图形设计给人带来一种整洁、严谨、干净的感觉。在扁平化插画创作中为了能够第一时间吸引受众者眼球,通常会采用图形的直观特征,用扁平化特性的独特视角来高度概括图形,凸显想要表达的设计主题。结合异性同构等设计表现手法,从构思逻辑上交换设计元素。彰显画面设计美感的同时,又能充分表达设计画面的寓意,明确设计主题。
(二)颜色纯粹化
简约的色彩表现是扁平化插画设计中最为突出的特征,可以使画面产生强烈的视觉冲击力,深化插画设计表现主题。丰富浓厚的色彩是一幅优秀插画作品的关键所在。当人们在欣赏插画作品时,尤其在同类作品相比较的情况下,首先吸引眼球的是具有浓厚色彩表现的画面效果,色彩的表现效果明显优于图形,也能够最早引导受众者的视觉关注。插画设计的主要色彩基调通常可以从色彩的情感导向角度出发,根据画面所想表达的情感元素来设定画面的主要色彩基调。颜色给人们带来第一印象是至关重要的,会在很长一段时间内持续影响受众者对作品的感觉。简单的色彩处理是扁平化的插画设计的重要特点,利用大面积的色块和几种单色就能产生强烈的视觉冲击感。配合不同纯度明度和色相的颜色可以更恰当地搭配出画面预想的视觉效果。很多优秀的设计作品,(如图2)整个画面运用了紫色调,通过对色彩纯度、明度等色彩元素的调整以此达到画面想要表达的视觉主题,结合故事性情节,巧妙合理地表达作品内涵,既能迅速引发大众的强烈共呜,又能让画面留下深刻的印象。
在插画设计中,色彩层级搭配法也是一种常用的画面表达方式,将饱和度不同的色彩进行相互搭配。低饱和度的颜色一般作为画面的背景颜色呈现,如蓝色、白色,会给人一种平和、静谧的感觉。高饱和度的色彩是相对比较引人注目的,更容易引发关注,通常会用来承载第一信息,如橙色,红色,能够很明确地将想要表达的信息凸显出来(如图3)。在扁平化设计中,层次化是表达画面主次的重要方法,通过表现的内在逻辑将整个画面进行层次化设计。常用纯色色块来传递信息,选择的色彩不仅要美观,而且要能够通过色彩区分主要信息并通过色彩创建空间感。同时利用色彩明度的差异来区分层次,单一的色彩自带吸引力特性,可以给人留下独特的视觉印象。色相匹配也是整个设计的关键,一般会运用色相对比、明度对比、互补色对比、冷暧对比的方法来简化色彩。
(三)字体统一规范化
字体在扁平化插画中所占比重并不多,字体在插画中作为一种特殊的图形表现元素,除了表达最基本的画面信息以外,也是画面情感表达的重要因素,作为特殊设计构成元素,在平面设计中的地位显得尤为重要。在现在设计中文字的表现方式变得越来越多,在整个平面设计的大环境中,文字设计逐渐呈现由繁到简的演变趋势。设计中大量摒弃修饰元素,文字信息通过用极为简单的方式表达出来,以此达到一种极为“扁”、“平”的视觉设计效果,是“少即是多”设计理念最直接的设计风格体现。简单的无衬线字体在插画设计中是最为常见的,简洁明确,辨识度高。结合不同的编排方式,通过对字体进行放大、缩小以此产生不同的排列形式,编排方式的不同随之影响整个画面的视觉感知。(如图4)比如将字体进行放大,或是加粗,可以有效地增加文字的导视功能,在画面感上创造了一定的层次。更直接明了地将想要传达的文字信息显示出来。为提高在设计中文字的可读性,摒弃了以往文字设计的复杂装饰效果。颠覆了过去总是采用的写实性和拟物化装饰效果,转变成更为简洁的设计语言表达形式。为体现整体图形的和谐统一,字体的选择以及颜色搭配都要与之相协调。注重字体之间与图形之间的协调搭配性。为了突出字体内容可以选择与图形整体呈现一定对比效果的颜色来强调文字内容。在扁平插画中,为体现整体画面的层次感,增加创意变化,字体的合理搭配对于画面美感有特别重要的作用。文字本身的这种二维表达方式与扁平化设计是非常相配的。通过对色彩以及形体进行相应的调整配合,更能够清晰明确地表达出图形所要表达的寓意。
(四)版式布局层次化
如何运用“少即是多”的设计原则在扁平化插画版式中表现出来也是值得探讨的问题。扁平化的插画设计是对实用性以及艺术性的交融,因此在版式布局上也要充分体现这两种特性。整个画面設计不单单版式构成具有简洁性,同时每个画面元素同样进行简洁处理。(如图5)画面采用散点式构图,选择一个画面中心,由此向周围方向扩散,去掉冗杂多余的相关元素,突出画面想要表达的重点信息,增加设计层次感。“少即是多”多用“留白”的手法或大面积纯色来体现,排版布局中运用了大量的留白,强调虚实结合,有效地拓展版式的空间感,达到一种意犹未尽的展示效果,充分体现了“少即是多”的哲学设计思想。构思简单、风格统一、主题明确是扁平化插画版式布局的关键所在。
三、“少即是多”设计理念下的独特审美视角
扁平化视域下的插画设计简约而不简单,扁平化是一种少而精的设计去掉复杂的装饰使画面更加具有准确性、美观性,使设计更加简洁高效的传达内容。扁平设计中的“少即是多”遵循的是一种大道至简的设计态度。“少”的是看得见的复杂装饰,“多”的是看不见的内容品调。整个设计看似简单实则内容精悍,通过整体图形的简约来提升插画设计本身的格局。为什么看似简单的设计而不简单,设计中容纳了相应的艺术元素,看起来简约的设计,将色彩线条图形等所有艺术元素都包含在内,主次元素的排列层次也是以艺术视觉为准绳。在最大限度地利用功能性的基础上,同时又保持一定的美感,更容易让受众者接受和欣赏。较少的装饰不代表没有装饰,可以间接地将装饰融入到功能中。将艺术的功能思想和感性思想相互融合,使作品具有强烈的艺术美感。较少的视觉表现反而会有鲜明的震撼效果,在不缺失重要信息的前提下使“少即是多”的设计特点发挥到极致。带有简约性的设计从来都是此起彼落。密斯·凡·德罗的“少即是多”只是一个总结性的宣言,而非简约设计的开端。“少即是多”更多的是一钟美学精神,而不仅仅是反映时代需求的一种风格。
结语
关于扁平设计中“少即是多”设计理念,并不是单纯的空洞,更多的是追求设计中的美学精神,通过摒弃复杂,概括基本图形元素;更加注重内容与功能性,简化形式等基本设计手法将原有的拟物形象进行扁平处理。在扁平化插画设计中“少即是多”设计原则最主要的体现为图形、色彩、字体以及最终的版式编排。在运用色彩、编排等元素时,还要注意做到层次简约。扁平化插画设计是对元素进行简洁规范处理,以此达到想要的视觉表现效果的一种简约设计风格。这种风格设计更注重于版式编排的清晰和明确,图形元素的简单、统一,以及简洁明了的字体、柔和单纯的色彩运用,从而利用这些设计亮点吸引人们的眼球,传递更多信息。简洁的抽象性要素量的减少,意味着质的提高,表现手法的外在性降低,意味着内在力度的强化。对于“少即是多”和扁平化插画而言,单纯追求形式上的简化始终不是最终目标,考虑到简化后画面视觉效果的提升才是核心。如今在这样一个快节奏的社会大环境下,简洁明了的设计语言更符合人们的审美品味,而且扁平化设计顺应新时代的发展潮流,在当下以及未来一定会持续发展。
- 对少儿电视节目未来发展的几点思考
- 谈电视晚会导演的重要作用及把控要点
- 浅析地方电视台综艺节目的社会价值和影响力
- 播音主持人如何掌控播音技巧探讨
- 电视剧《清平乐》的中国历史元素解读
- 电视播音主持工作的融合创新
- 时代转折中的旧思想与新思潮——《甜蜜的事业》
- 新闻播音主持魅力的提升策略
- 浅析国内短视频时代下Vlog的发展
- 创新新媒体下的播音主持风格选择
- 传记电影创作分析
- 舞台舞蹈与电视舞蹈的比较研究
- 媒介融合视域下新闻采编工作的创新路径
- 珠村乞巧节俗的“活字典”
- 基层文化馆群众舞蹈的编排创作分析
- 论在舞台美术设计中色彩的情感表现
- 初探北京地区休闲庭院的绿植设计
- 基于设计心理学的黑色点断式垃圾袋研究
- 在“德育”视角下浅析孝文化在文创产品设计中的应用
- 传统剪纸应用于现代产品设计的可行性研究
- 漫谈紫砂方壶全手工制作心得
- 浅谈艺术作品的标准
- 从“暗八仙”和“八吉祥”看泥金彩漆装饰图案的题材变化
- 工艺品中陶瓷的审美形态及价值分析
- 书画艺术对健康益寿养老的公益推广探索
- painters
- paintiness
- painting
- paintings'
- paintings
- paintless
- paints
- paint shop
- paintshop
- paint thinner
- paintwork
- paintworks
- paint²
- paint¹
- pain²
- pain¹
- pair
- paired
- pairing
- pairment
- pair-off
- pair off
- pairs
- pair's
- pair (sb/sth) off (with sb)
- 吃包伙
- 吃包包钱
- 吃包子
- 吃包子光看褶儿——不知里头包的是啥馅儿
- 吃包装
- 吃化
- 吃匾食
- 吃十方
- 吃午饭
- 吃卖命饭
- 吃南门饭的
- 吃卫生丸
- 吃双生
- 吃双线
- 吃反喜
- 吃受
- 吃口水
- 吃台子钱
- 吃吃
- 吃吃嘿嘿
- 吃合家欢
- 吃名牌
- 吃后悔药
- 吃吭
- 吃味美的食物