王毅 史盟 许亚松 师雨欣



摘要:将用户对产品CMF的综合感性信息极早地映射到产品设计中,减少设计师的工作量和配色对设计师的主观依赖性,以提高产品CMF情感化设计方法的实用性。在产品设计感性信息“转嫁一映射”概念的基础上,利用加权汉明距离分析了基于用户感知的CMF意象图、提取色块、配色示意图与产品CMF的综合意象感知的相关性。在此基础上提出利用“CMF意象图、配色示意图”作为用户感性信息的转嫁媒介,设计师根据用户感性选择获得的配色示意图完成产品CMF的情感化设计方法,并以个人电动车设计为例进行了验证。通过用户对CMF意象图的选择可以很好地将用户对产品CMF模糊的感知需求视觉化,配色示意图作为CMF意象信息的“转嫁一映射”工具,可以方便、直观地将CMF意象感知信息映射到产品设计方案当中。
关键词:CMF设计 产品设计 转嫁一映射 感性需求 情感化设计
中图分类号:TB47
文献标识码:A
文章编号:1003-0069 (2020) 04-0090-04
引言
產品CMF (color,material,finishing)(色彩、材质、表面处理工艺)设计前,如何将质感、色彩隐含的情感表现出来,并映射用户感性信息是产品CMF设计研究的热点[1]。用户对产品CMF感知判断及情感偏好的表述,是一种模糊的、非量化的感性信息。针对用户情感偏好来实现产品CMF意象设计,减少主观判断,提高色彩情感化设计越来越受到企业的重视[2]。“CMF意象”是指人们看到产品的色彩极其质感后,结合自身的文化背景、经验,在头脑中产生对产品CMF的综合感知形象,是色彩的物理属性和抽象的色彩文化属性综合产生的意象和心理形象[3]。CMF设计时,色彩的物理、几何属性等显性信息下蕴含着更深层次的色彩情感、意象等隐性信息[4]。
无论用户直接参与还是间接参与产品设计,都需要将用户的感性需求理性、直观地表达出来。文中在产品设计感性信息“转嫁一映射”概念的基础上,利用“CMF意象图、配色示意图”作为用户感性信息的转嫁媒介,通过用户对CMF意象图的选择将自己对产品CMF模糊的感知需求视觉化,然后通过配色示意图作为CMF意象信息的“转嫁一映射”工具,方便、直观地将CMF意象感知信息映射到产品设计方案当中。
一、产品CMF设计中感性信息的“转嫁一映射”
(一)CMF感性信息的“转嫁媒介”
1.产品CMF意象图:目前,基于案例的色彩设计采用从图像和现有产品中提取色彩的办法[5],将提取的色彩作为色彩来源用于产品配色,是一种物理信息的获取与转移,并不能实现色彩情感信息的转化。文献[6]提出了用现有的软件对图像色彩进行合并与提取,并通过提取色彩随机组合生成色彩方案后通过评价来获取最优设计。该方法较好地模拟了色彩设计由灵感来源到方案的步骤,较好地获取了色彩物理、几何属性等显性信息。对产品而言,不能把色彩孤立看待。好的色彩一定是和材料、工艺一起作用于产品,形成的一种不仅仅只通过视觉感知的形式美感,而是更加蕴含了品质感、品牌感、文化感的存在[7],所以,CMF是当前产品色彩设计的主导思想。在包豪斯建校之际就一直“重视材料及其质感对设计影响的研究”,巧妙利用材质美感、色彩美感的关系,并与产品形态形成自然的结合,塑造产品形态的简约之美,是产品色彩设计的完整表达。但如何把用户倾向的质感、色彩的情感等多种难以量化的信息获取,并映射到产品设计当中仍需要深入研究。产品的CMF设计也进一步要求产品能够用显性的物理要素承载用户感性的需求。将用户隐含的、难以客观描述的感性信息与造型的特征直接转化是产品个性化设计研究的热点。
现实当中,专业的色彩样板以一种直观的、可触、可感的形式被广泛应用在产品CMF设计当中。但这种CMF样板并不能给用户以直观的产品CMF的风格感知。因此可以利用一种带有色彩、质感的图片组合来塑造产品的CMF的感知意象,让用户较为直观地把自己的感性需求与这些意象图对应起来,把这种组合图定义为“CMF意象图”,如表1中的CMF意象图样本。CMF意象图以二维图片的形式将产品配色的面积、材质纹理,光泽度等多种信息直观地表达出来,并结合图片中的图形风格,将原先模糊的感性需求信息有效地视觉化。因此,CMF意象图作为用户感性需求的转嫁媒介,有效地传递了用户对产品内在风格的感性需求。
2.配色示意图:产品色彩依附产品形态的几何约束,设计时应充分考虑色彩面积与配色之间的对比与调和。当前设计师常使用一些能够展现不同面积组合的色彩搭配图来作为产品配色或者色彩交流的参考,以更加直观地展现产品色彩搭配形象,传达产品色彩意象信息[8]。把这种色彩搭配的二维图形定义为“配色示意图( ColorMatching Map)”,如图1所示。但是由于产品的品类不同,其造型风格也不尽相同。所以,配色示意图可以用不同的色彩面积组合、图形形状来贴近的产品特征,如三角形、圆形、正方形、矩形条纹等组合可代表不同的产品形象,如图1。矩形条纹图是当前产品色彩二维配色常用的图形。Pantone在2013年发布的工业设计产品色彩趋势中[9],选择矩形条纹色彩组合图1中的(c)来展现产品色彩的配色关系和色彩形象,以符合多数产品的适应性。
色彩CMF意象图和配色示意图可以将设计师或用户所想的色彩和情感需求综合直观地表达出来,是一种能够很好地将设计思维中的色彩信息视觉化,很好地提高配色效率的“转嫁媒介”。
(二)CMF感性信息的“转嫁一映射”:产品CMF感性信息的“转嫁一映射”概念,是指通过一种媒介,将用户模糊的、不确定的,甚至隐含的感性信息以可视、可触等物理要素呈现出来,进而较为准确地映射到产品的CMF设计当中。文中提出的CMF感性信息的“转嫁一映射”首先通过用户对CMF转嫁媒介(CMF意象图)的感知评价,建立可通过语义检索的“CMF特征原型库”。其次,用户在参与产品的CMF设计时,用户根据自己的感性需求通过语义检索调出“造型特征原型库”中的CMF意象图原型[C,M,F],将自己对产品CMF的感性需求信息“转嫁”到CMF意象图中,然后设计师根据“意象图”中析出的配色示意图完成产品CMF设计,从而将用户的感性需求信息“映射”到产品CMF的设计特征中,实现用户参与的产品CMF情感化设计,如图2所示。
二、产品CMF意象图、配色示意图与产品色彩感知的相關性分析方法
(一)验证算法:用户心理对色彩的意象感知和评价通常是定性的表述,缺少明显的界限来区分[10]。这些评价信息组成的集合是典型的模糊集合。所以判定这些意象图、配色示意图是否和产品配色形成一定的相关性,是提高用户感知信息通过“转嫁媒介”、“映射”到产品色彩方案程度的关键。文中用模糊集合之间的距离来度量产品CMF意象图、色块、配色示意图、产品配色方案的感知信息模糊集合的相关性,以此来确定各个集合间色彩意象信息的转嫁、映射程度。距离的大小则反映出判定对象之间关系的相似程度[11],距离近地说明映射程度好,感知信息获取的更加准确。
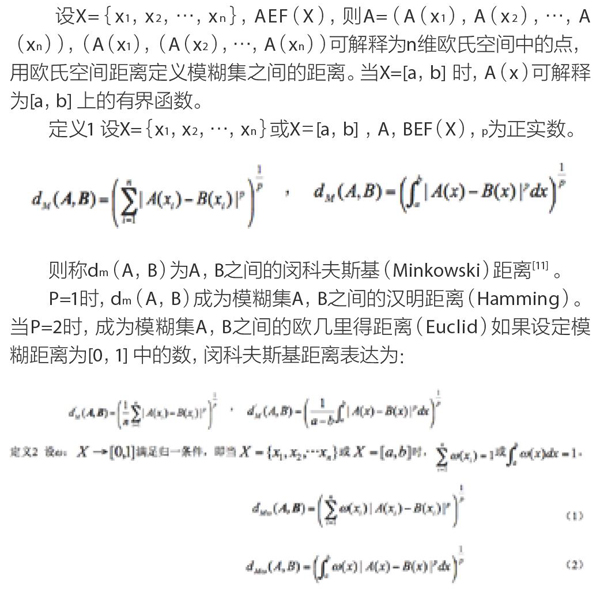
设X=(x1,x2,…,xn),AEF(X),则A=(A(x1),A(x2),…,A(xn)),(A(x1),(A(X2),…,A(xn))可解释为n维欧氏空间中的点,用欧氏空间距离定义模糊集之间的距离。当X=[a,b]时,A(x)可解释为[a,b]上的有界函数。
定义1设X=(X1,X2,…,xn)或X=[a,b],A,BEF(X),p为正实数。
则称dm(A,B)为A,B之间的闵科夫斯基(Minkowski)距离llll。
P=l时,dm (A,B)成为模糊集A,B之间的汉明距离(Hamming)。当P=2时,成为模糊集A,B之间的欧几里得距离(Euclid)如果设定模糊距离为[O,1]中的数,闵科夫斯基距离表达为:
则dMw (A,B)为模糊集A,B之间的加权闵科夫斯基距离[11]。
用户对产品CMF的感知表现出多元的、多层次的感性需求。以用户为核心的产品的CMF个性化设计,会因为目标用户特征差异采取不同的定位。采用加权方法处理,可以使产品的CMF的情感化设计符合产品的定位。文中采用了加权汉明距离来证明用户对图像的色彩、提取色块的色彩、配色示意图的色彩以及产品色彩的意象感性信息集合之间的相关性。
(二)实验:文中以一款新型单人代步工具的配色设计为例。第一步根据产品的特征确立产品色彩感性需求的主要关键词。本次实验确定配色方案时针对产品特征着重考虑“性别(男性的一女性的)”需求差异,所以把色彩的性别也作为色彩形象中的关键词之一,性别感知度分值为0.1表示非常男性,而0.9为非常女性的色彩,0.5则表示中性色彩。设定产品CMF意象感知的关键词为“时尚、新颖、动感(色彩对比强烈)”,将每一个意象“感知度”判定分值设为:“0.1,0.2,0.3,0.4,0.5,0.6,0.7,0.8,0.9”,分值越高则表示越时尚,动感强,越新颖。然后由设计师根据产品定位的倾向性分别设性别、时尚、新颖、动感的权重系数为ω=(0.1,0.3,0.4,0.2)。
第二步制作样本。首先在产品意象关键词确定的基础上,确定能够展现产品CMF的图像(CMF意象图)。由于实验研究对象是一款单人电动车,所以研究中确立了6款CMF意象图。由设计师根据产品的用色面积感觉来调整配色组合的面积关系,生成配色示意图,并完成产品CMF配色效果图,见表1实验样本信息。将图像、提取色块、配色示意图、产品色彩意象感知情况表示为论域x={Xi(性别),X2(时尚),X3(新颖),X4(动感))上的模糊集,完整的测试样本如图3。
第三步相关性实验测试。研究中找来30名工业设计的学生分别对CMF意象图、提取色块,配色示意图、产品配色进行了打分,求得平均分,表1列出了产品意象感知评价值,表2详细列出了样本的意象感知评价值。
以样本2#为例,其图像、提取色块、配色示意图、产品色彩意象感知论域为:
G2={ (X1, 0.525), (X2, 0.5875), (X3, 0.6), (X4, 0.65)}, C2={ (X1,0.595), (X2, 0.525), (X3, 0.5375), (X4, 0.6)),
M2={ (x1, 0.5875),(X2, 0.5625), (X3, 0.535), (X4, 0.575)},P2={ (X1, 0.65), (X2, 0.54), (X3, 0.5125), (X4, 0.575)}。
由于CMF意象图能够直观地表现出产品配色的色彩感、质感,所以,文中分别计算CMF意象图和提取色块的色彩意象感知之间的模糊集加权汉明距离dHω(G2,C2),CMF意象图和配色示意图的色彩意象感知之间的模糊集加权汉明距离dHω(G2,M2)、CMF意象图和产品配色的色彩意象感知之间的模糊集加权汉明距离dHo (G2,P2),提取色块和产品配色的色彩意象感知之间的模糊集加权汉明距离dHω(C2,P2),配色示意图和产品配色的色彩感知之间的模糊集加权汉明距离dHω(M2,P2)。根据式(1)和式(2),当P=l时,计算得到:
同样方法可得其他样本的意象感知模糊集距离,表3罗列了六个样本之间的意象感知评价信息集合的模糊距离。
通过折线图4,可以直观地看到各样本之间的意象感知评价信息集合的模糊距离的走势,图5,通过模糊距离计算求出各样本之间的意象感性信息集合的平均模糊距离。
(三)实验结论
用加权的汉明距离计算值可以看出,dHω(G,M)
当意象感知信息集合的模糊距离较大时,说明二者的意象感知差距较大,可以通过替换CMF意象图的方法以满足设计需求,也可以在后期配色图生成时通过用户评价,对配色示意图进行修改,这样也就能进一步保证输出方案满足用户的需求,提高产品配色效率。虽然测试样本较少,但实验能够证明研究提出的方法可行。
三、感性信息“转嫁一映射”下的产品色彩情感化设计应用
由于含有色彩面积且具有一定质感的图像具有较好的CMF直观效果,可以让用户对自己青睐的产品感知更加清晰。所以,感性信息“转嫁-映射”下的产品色彩情感化设计步骤如下:
步骤1确定产品CMF情感化设计定位的语义关键词。
步骤2根据语义关键词确立能够体现或反映产品不同感性需求的CMF意象图,用集合G表示,即G={G1,G2,…,Gn}。
步骤3完成CMF意象图对应的配色示意图,用集合M表示,M={M1,M2,…,Mn}。
步骤4用户选择自己倾向的CMF意象图。
步骤5针对所选CMF意象图的配色示意图完成新产品的色彩方案集合P,P={Pl,P2,…,Pn}。
文中同样以一款个人电动车的CMF情感化设计为例,首先,收集了具有典型代表的色彩图片作为配色的“意象图源”,如图6;然后完成对应的矩形条纹配色示意图,如图7;假设用户首选“清新的一沉闷的(F-D)”作为用户对电动车色彩意向感知评价的关键语义词组,让10名学生对24种意象图和配色示意图通过打分实验完成色彩“清新的一沉闷的”意向感知评价,这些色彩样本的感知值‖ F-D‖,见表4。将清新感强的前三种配色示意图作为个人电动车的配色方案参考,设计过程如图8。
由于用户根据自己的感性需求在“意象图源”中选择自己倾向的CMF意象图,实现了对CMF综合感性需求的“转嫁”。设计师根据所选CMF意象图对应的配色示意图完成产品配色方案。这样就比较清晰地将用户对色彩的多维感知信息映射到了产品方案当中。
结论
产品CMF情感化设计是建立在用户对产品的色彩、材质、表面处理工艺综合感知基础上的。文中提出了利用“CMF意象图”与“配色示意图”作为产品CMF情感化设计中,用户综合感性需求的“转嫁媒介”,很好地将CMF意象所涵盖的用户综合感性信息进行了视觉呈现。通过用户对CMF意象图的感知评价或选择,将自己的感性需求倾向转嫁到配色示意图当中,设计师则通过将符合用户感性需求的配色示意图作为产品的配色来源和参照工具,所完成的设计方案则“映射”出了用户对产品CMF情感倾向。这样,在产生产品CMF设计前,通过对CMF意象图、配色示意图的“两级评价”,与产品情感化设计定位配合,既缩小了用户对产品配色的感知差异,又缩減色彩组合的参照样本,大大缩减设计工作量,既是提高设计色彩输出方案效率的一种设计方法,也是一种能够反映用户CMF情感偏好的设计方法。
研究中发现,产品形象是多样的,为了能够更好地使配色示意图的“形式”能够表现产品的综合形象感,后期研究工作还将进一步研究配色示意图的“形式”与不同的产品形象的匹配性。产品的情感化设计是解决用户模糊的感性需求,利用数学算法来处理这些感性的信息,提高了产品模糊评价的科学依据。文中提出的方法如果能够建立在更多测试数据上,CMF意象图源和配色示意图的语义描述的普适性会大大增强,为产品CMF情感化设计奠定应用基础。
基金项目:国家社科基金艺术学项目(18BG132)
参考文献
[1]张全,陆长德,余隋怀,于明玖.基于多维情感语义空间的色彩表征方法[J].计算机辅助设计与图形学学报2006,18(2):289-294
[2]王毅.产品色彩设计[M].北京:化学工业出版社,2016
[3] Eh sabet Chorro, Francisco MiguelMarti' nez-Verdu', Dolores de Fez, PascualCapilla, Maria Jose' LuqueAnalyziug the Metrics of the Perceptual Spacema New Multistage Physiological Colour Visiou Model[J]. ColorResearch and Application. 2009, 34 (5): 359-366
[4] Chris MurrayThe color ofdesign from emotional to rationalthirikuig[R].美国IDSA2013 Design Conferrence 2013
[5]史耀军,张元.基于CMF的手机外观设计发展探究[J].设计,2018 (07):100-101
[6]朱昱宁,徐博群,刘肖健.基于交互式遗传算法的参考图像辅助配色设计[J].包装工程,2020, 41 (02):181-188
[7] Chris Murray.The color ofdesign from emotionalto rationalthinking[R]. USAIDSA2013 Design Conference 2013
[8] XUB Q, LIUXJ,LUCF et al Transferring the Color hnagery from an hnage:A Color Netwotk ModelforAssistingColor Combination[J]. C010rRes Appl,2019,44(1):1_16
[9]Orientations: industrialdesign 2013 .[EB/OL] [2013-4-10],http: //wwwpantoneview com/
[10] Lu W, XuT,RenY He L.On combining visualperception md color structure basedimage quality assessment[J]Neurocomputing, 2016, 212: 128-134
[11]张小红,裴道无,代建华.模糊数学与Rough集理论[M].北京:清华大学出版社,2013
- 浅谈民生档案服务民生
- 加强医院人事档案规范化管理的对策
- 浅谈高校图书馆数字化进程中馆员素质建设
- 提升办公室文书档案管理工作的思考
- 关于医疗卫生档案信息化建设探讨
- 民办高校毕业生档案就业服务功能探究
- 新媒体时代高校图书馆转型发展策略浅析
- 新时期档案管理工的创新研究
- 浅谈建设项目档案信息化管理
- “互联网+”推动图书馆服务转型与发展
- 基于“互联网+”思维的医院综合档案管理探讨
- 关于图书馆加强阅读推广的途径与方式探讨
- 新媒体时代档案工作转型及服务创新研究
- 疾控机构档案信息化管理中存在的问题及解决对策
- 云计算档案管理服务的优点及强化措施
- 关于强化电子档案管理工作的探讨
- 关于提高档案数字化建设水平的探讨
- 浅析文书档案信息的电子化
- 加快信息化建设 做好中职学校档案管理
- 探讨医院文书档案管理的办公自动化
- 浅议如何促进图书馆资源共享
- 医院人力资源管理与人事档案管理的关系浅析
- 浅谈公路路政档案电子信息化及社会化服务
- 档案管理现代化建设与档案管理原理的应用实践微探
- 办公室文书档案的收集与归档工作探讨
- anti-reduction
- antireduction
- antireductionism
- antireductionisms
- antireductionist
- antireflection
- antireflective
- antireflectively
- antireflectiveness
- antireflectivenesses
- antireform
- antireformer
- antireformers
- antiregulatory
- anti-regulatory
- anti-religion
- antireligion
- antireligious
- antireligiously
- antirepublican
- antirepublicans
- antiresistant
- antiresistantly
- antiresistants
- antiresonance
- 呼词
- 呼语
- 呼请
- 呼读音
- 呼车
- 呼醒
- 呼隆隆
- 呼雉呵卢
- 呼雉转卢
- 呼霜
- 呼韩
- 呼韩邪
- 呼风唤雨
- 呼风唤雨唤风呼雨
- 呼风唤雨,撒豆成兵
- 呼风喝势
- 呼饥号寒
- 呼马呼牛
- 呼鸡声
- 呼鸣
- 呼鹰
- 呼鹰走狗
- 呼鹿为马
- 命
- 命与仇谋