华佳昕



摘要:探究面向学龄前儿童的数字阅读产品交互设计方法,解决产品单向信息输出,交互性较弱的问题。基于用户体验和信息交互设计理念,建立用户模型和数字阅读产品信息系统。构建学龄前儿童数字阅读产品信息交互体验设计方法模型,提出满足用户信息交互体验的设计策略并进行设计实践。为学龄前儿童数字阅读产品交互设计提供理论指导。
关键词:学龄前儿童 数字阅读产品 用户体验 信息交互 设计
中图分类号:TB472 文献标识码:A
文章编号:1003-0069(2021)03-0121-03
引言
数字化阅读是以手机、平板电脑等智能化终端为载体呈现阅读资源,具有信息资源丰富、检索方便、经济环保等特点,在当下已成为主要的阅读方式。儿童数字阅读产品则是在儿童读物的基础上,借助数字化的信息技术手段进行内容的传递。在信息内容的呈现形式上,儿童数字化阅读产品更多的采用视觉呈现、讲述、动画、游戏等方式提升儿童的阅读效率与参与度。但现有儿童数字阅读产品专注于单一感官的研究,多为听故事和静态图像模式,产品单方向的信息输出,互动性较弱。
一、信息交互与用户体验
(一)信息交互:信息交互设计强调使用过程中产品的主动交互行为,打破单向性的信息传播方式。信息交互的质量由用户接受信息内容的精准度和信息传递接收过程中用户的满意度决定的。儿童使用数字阅读产品的过程实质是以儿童读物的内容为对象,以产品的信息界面为载体,对用户进行感官刺激,精确地把信息反馈给用户,在信息交互的过程中实现信息内容的交流传递与共享。将信息交互设计理念引入儿童数字阅读产品中,是对产品可用性与易用性层面的研究,强调以信息资源的交互性触发用户的感知记忆与创造潜能。
(二)用户体验:用户体验强调设计的核心是注重用户的实际体验和以人为本的理念,着力于用户的需求和心理情感方面的研究,使目标用户在使用产品的前中后期获得舒适愉悦的体验感。将用户体验理念融入儿童数字阅读产品的信息交互设计中,在用户研究的基础上对儿童数字阅读产品的信息系统体系与用户体验进行分类构建,打造多层次丰富有趣的体验感,以自然性的交互方式完成阅读内容的信息交流和传递。
二、学龄前儿童数字阅读产品交互体验设计要素
学龄前儿童数字阅读产品的信息交互体验设计的影响因素包括显性和隐性两部分。显性要素主要是指产品的信息系统体系,具有直观性。隐性要素主要是对用户的特征需求研究,是影响儿童数字阅读产品交互体验的关键因素。
(一)隐性要素一用户:在儿童数字阅读产品的信息交互体验设计中,隐形影响因素为用户自身对产品产生的主观感受,主要由用户的自身特性所决定,如图1,包含学龄前儿童对信息的认知能力、行为习惯、信息需求、信息环境。
1.用户信息认知能力
(1)生理认知特征:儿童对事物的感知一般来源于表征现象,在细节观察上远不能和成人相比。在视觉上,学龄前儿童偏爱明快、鲜艳的色彩,暖色调相对冷色调而言更具吸引力,对过于繁杂的色彩识别能力较弱。可以识别理解简单的几何图形,对日常生活中常见的事物产生了一定的认知和偏好。
触觉是儿童感知世界的重要手段,对于学龄前儿童而言,更多的是通过肢体和行为来探索世界,并对事物进行分类构建。
听觉是优先于视觉感知世界的最敏感的感官之一。学龄前儿童在听觉上主要受生活环境的影响,在听觉灵敏度方面,趋于成人水平,能够区分音调、音色,也可以进行声音定位。低频的声音对儿童具有安抚作用,声调、旋律的变化更容易引起儿童的注意。
(2)心理认知特征:学龄前儿童的心理认知对生理认知的发展起到了促进作用。六岁以下的儿童易对父母产生依恋,是一种与父母保持生理和情感联系的心理特征。因此在进行儿童产品的功能设计时应注重亲子间的交流和互动。
学龄前儿童还具有好奇心强的特征,对于新鲜的、运动的事物更容易吸引儿童的注意力,产品应鼓励儿童主动探索阅读内容,提升使用兴趣。同时学龄前儿童还具备喜欢模仿他人的声音、动作、表情的特征,在数字阅读产品的设计中应利用其喜好模仿的特性,对用户进行正向的行为引导。
2.用户行为习惯:用户的行为习惯包括用户的自然行为方式和对产品的操作行为习惯。儿童数字阅读产品的使用主要是由信息界面作为载体进行操作,手势操作是在儿童数字阅读产品中较为常用的操作行为,学龄前儿童可掌握简单的操作手势,如单击、双击、拖拽等交互行为。此外,儿童的交互行为还具有随意性强和好奇心驱动的特点。
3.信息环境:信息环境包括用户在使用产品时所处的物理环境和社会环境。物理环境是指儿童与数字阅读产品进行交互时所处的真实场景,属于客观难以改变的影响因素。目前大多儿童数字阅读产品通过空间维度进行定义,将物理环境设定为较为固定的家用场景。社会环境是指用户的社会背景及所承担的社会角色,学龄前儿童的社会背景相对简单,可依据生活环境和家庭组成类型的不同对其进行特征分析。
4.信息需求:兒童数字阅读产品的使用者是儿童,消费者为家长。因此以学龄前儿童和父母分别作为研究对象,进行用户信息需求的分析。
(1)兴趣需求:儿童从一出生就对周围环境充满了浓厚的兴趣,面对新奇变换的环境,更加激发了他们探索世界的乐趣。儿童对事物产生新的认知情感主要是源于外界刺激,引发儿童的好奇心,依据兴趣点展开活动。儿童数字阅读产品的交互设计要以儿童的兴趣需求贯穿始终,以激发儿童的兴趣为设计目标。
(2)陪伴需求:儿童是具有依恋特征的,对于熟悉的人和事物会选择靠近甚至依赖。由于家长工作时间大多较为繁忙,在家陪伴孩子的时间相对较少,缺乏亲子间的交流,儿童数字阅读平台可为父母与儿童提供随时关怀交流的功能模块,满足儿童的陪伴需求,利于儿童认知情感的健康发展。同时学龄前儿童也是具有社会性的,与同伴玩耍是学龄前儿童日常的社会行为,也是儿童缓解孤独感的重要途经。
(3)启蒙需求:对于父母来说,家长在选择儿童产品时首先会考虑产品的教育性,简单的说教式教学启蒙,不能使儿童集中注意力,产生长期记忆,所以产品更需要给予孩子寓教于乐的体验。家长期望产品可以具有对儿童全面启蒙的功能,不仅能够准确地接受记忆信息内容,还能够对儿童实践技能、学习技能的提高有所助益,启发儿童的智慧、激发创造力。
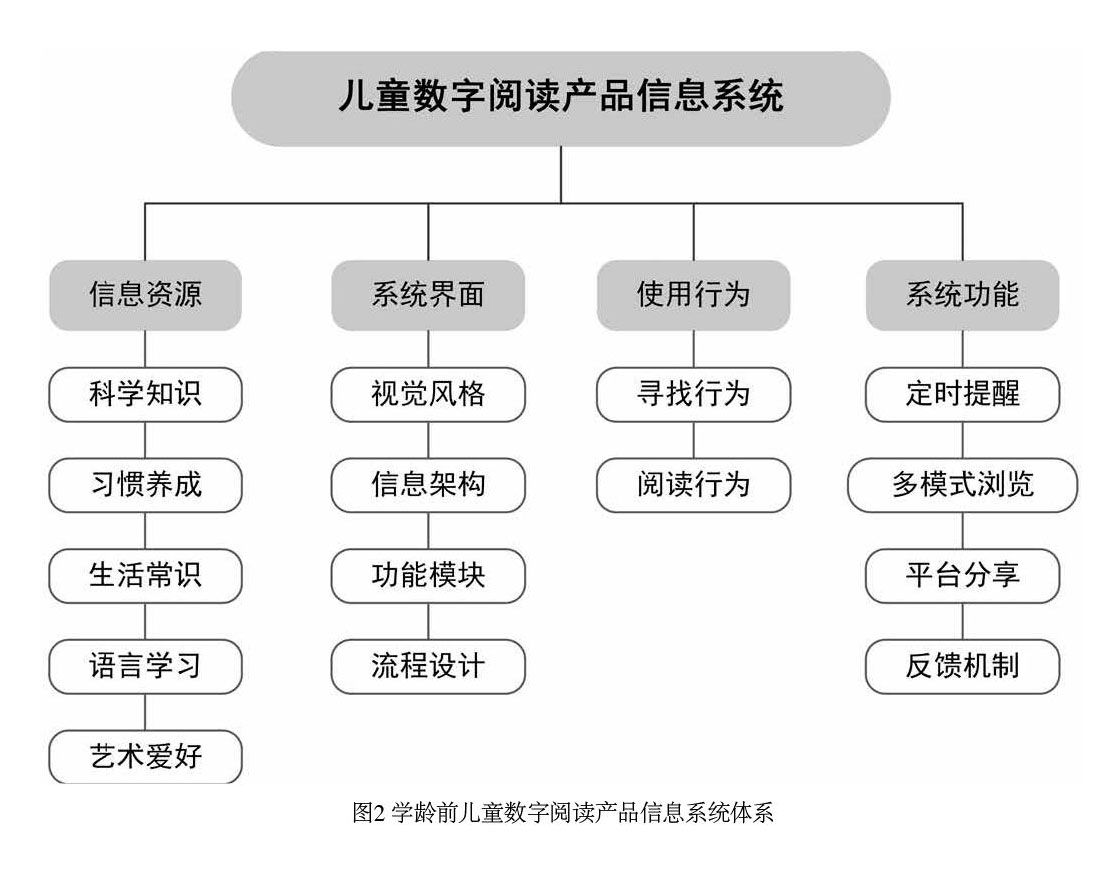
(二)显性要素一产品信息系统:影响数字阅读产品信息交互体验设计的显性要素为产品的信息系统。信息系统的实质是对各种类型、各种载体的信息资源进行整合和排序的人工系统。学龄前儿童数字阅读产品的信息系统体系由四部分组成,如图2所示。
从用户的启蒙需求角度,信息资源包括科学知识、习惯养成、语言学习、艺术爱好和生活常识等内容。信息系统的界面是实现人机交互的载体,给予用户最直接的感官体验。系统界面包括视觉风格设计、信息架构设计、功能模块和流程设计四部分内容。产品的操作行为包括用户在使用产品过程中的寻找行为和阅读行为。阅读行为是学龄前儿童使用数字阅读产品的关键行为因素,可通过感官交互、行为交互等多种方式将阅读信息传递给用户。根据用户的陪伴需求,系统功能设定包括定时提醒、多模式浏览、平台分享和反馈机制。
三、学龄前儿童数字阅读产品信息交互体验设计策略
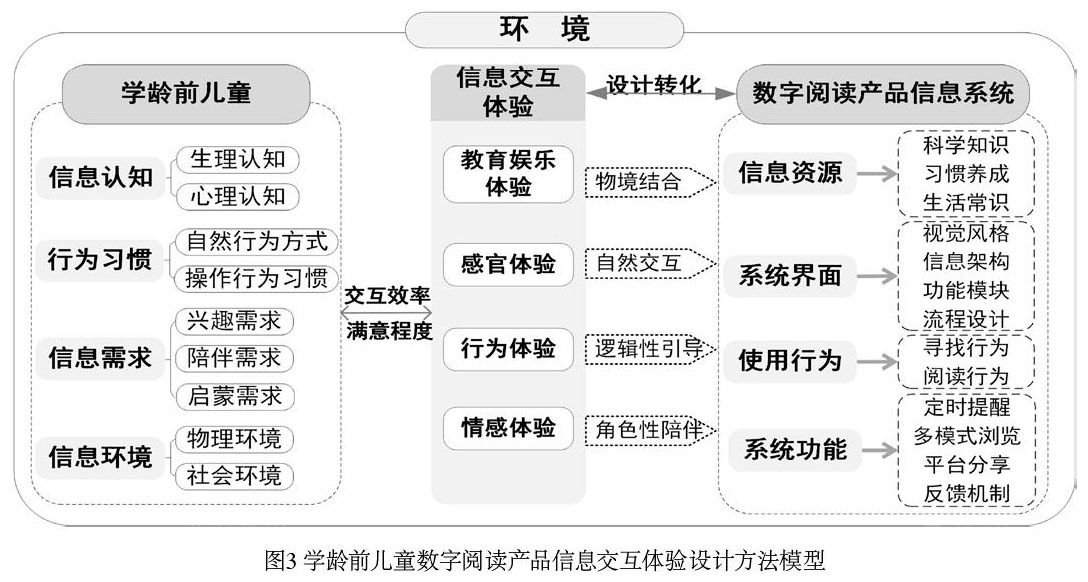
根据用户的兴趣、陪伴和启蒙需求,可将儿童数字阅读产品的信息交互体验分为教育娱乐体验、感官体验、行为体验和情感体验四部分。如图3所示,在数字阅读产品信息交互体验设计要素的研究基础上构建学龄前儿童数字阅读产品信息交互体验设计方法模型。从信息交互体验设计的角度提出学龄前儿童数字阅读产品的设计策略。
(一)教育娱乐体验下的设计策略
1.物境结合的叙事性设计:儿童数字阅读产品的主要消费群体为家长,以家长选择阅读产品的角度来说,产品的启蒙教育性是摆在首位的。目前市面上的大多产品停留在了口语阅读阶段,使儿童被动学习被动接受,使用产品的教育体验是索然无味的。
学龄前儿童思维方式较为具象化,抽象思维能力较弱,情境化、故事化的信息内容更容易触发儿童的兴趣点,使其主动接受启蒙内容,有利于引导儿童的思维模式。在儿童数字阅读产品的信息交互设计中,要增强产品空间维度的叙事性,将信息内容中的场景事物、人物角色融合起来。例如在《大卫,不可以》这本儿童读物中,要传递的信息内容主要为儿童在日常生活中经常出现的错误和危险行为。脚踩泥巴进入房间、椅子上做出危险动作等行为以分镜故事的形式呈现,配以母亲的声音作为旁白,将儿童带入至情境中,把错误行为的后果直接展现在故事场景中,引发儿童的思考,使其明白问题所在。
因此,在儿童数字阅读产品的信息资源设计中,以儿童的视角进行信息资源与故事场景的整合,给予儿童更强的代入感和参与度,营造物境结合的教育娱乐体验,以完成信息内容的有效传递。
2.构建游戏化的阅读情境:游戏行为是儿童日常活动中最常见的行为,学龄前儿童的认知发展通常是在游戏行为中进行的。将阅读游戏化、任务化是培养儿童阅读兴趣的重要途经。游戏化的阅读情境从儿童的兴趣需求出发,围绕儿童的习惯养成、技能培养等方面传递信息内容,借助游戏场景形成感官刺激,强调游戏与信息内容、故事情节的相关性,营造阅读场景和氛围。随着信息技术的发展,在儿童数字阅读产品中可应用虚拟现实技术,使儿童全方位的感受到信息内容在虚拟空间的真实存在。
(二)感官体验下的设计策略
1.贴近用户的视觉化设计:信息资源的视觉化是学龄前儿童获取信息内容的重要渠道,主要通过图像、色彩、文字等元素对儿童进行视觉刺激。界面设计中文字不宜过多,以辅助图像理解为主要目的。视觉风格具有统一性,不同层级的界面设计具有延续性。儿童数字阅读产品在视觉设计中应突破空间的局限性,以丰富的图像动画、互动游戏等形式,采用符合儿童喜好的图形色彩表现手法,充分调动儿童的阅读兴趣。
2.构建上下文语音交互模式:儿童数字阅读产品可以为用户提供丰富多样的听觉感官体验。儿童具有好奇心、随意性较强,思维方式较为跳跃的特点,语音交互设计要主动适应儿童在使用情境下的交互需求,持续跟踪儿童语音交互的上下文语境,以实现持续性的多轮语音交互模式。同时在数字读物中通过欢快的背景音乐、多角色扮演的故事旁白、模拟真实生活场景的互动反馈等方式,营造轻松愉悦的阅读氛围。
3.唤起感知记忆的触觉设计:触觉交互设计包括用户的触摸操作行为及产品的反馈行为,由于电子屏幕技术的限制,在儿童数字阅读产品中,无法营造出和真实场景一模一样的触感,但可以通过震动、声音、动画等反馈行为唤起儿童的感知记忆,使儿童得到信息内容的感性认知,从而达到模拟真实场景的触觉体验。
4.多感官配合的自然交互:儿童的操作行为随意性较大,单感官通道的信息交互增加了用户的操作难度,难以吸引儿童的注意力,大大增加了儿童使用产品过程中的学习成本。自然交互方式要求多感官通道间的相互协调配合,分析儿童在使用数字阅读产品过程中最自然、最直接的操作方式以及用戶最本能的交互行为。儿童数字阅读产品通过多感官融合的交互行为实现信息互补和信息融合,提升产品的趣味性和容错性。例如儿童书籍阅读平台“咿啦看书”,整体视觉风格采用贴近儿童生活和兴趣点的元素,多为符合儿童认知特征的简单图形涂鸦、蜡笔水彩画等方式呈现。儿童操作产品界面即可同时获得视觉动画、语音解读和触觉震动的反馈,增加阅读的趣味性与互动性。
(三)行为体验下的设计策略
1.逻辑性的信息架构设计:产品的信息架构设计、操作行为与流程设计是决定寻找行为体验的关键因素。由于学龄前儿童认知水平有限,过于复杂的操作行为和信息的冗余呈现会造成用户的使用负担。针对学龄前儿童而言,一般2-3个信息层级为宜,将儿童的信息需求展示在主界面,简化儿童的认知负担。信息架构设计要具有逻辑性,按照年龄阶段及启蒙资源的类型进行分类,页面展示内容不宜过多。
2.引导性的操作行為设计:儿童的阅读行为体验设计强调儿童在使用阅读产品过程中的参与感,使儿童产生联想记忆,体验阅读的乐趣。注重儿童在阅读过程中的参与行为设计及反馈行为设计。运用儿童的好奇心、爱模仿的心理特征,将儿童的阅读行为游戏化,从被动听故事转变为主动参与,通过阅读过程中的操作行为及反馈,推动信息内容的情节发展。操作行为设计强调逻辑性的引导,以视觉动画的形式为儿童设立阶段性的操作引导。在丰富儿童的感官体验基础上,融入肢体动作、手势、表情等互动行为,为儿童打造多层次的阅读行为体验。
(四)情感体验下的设计策略
1.角色性陪伴的主题形象设计:针对陪伴需求的学龄前儿童数字阅读产品的情感体验设计,目的在于缓解儿童的孤独感,为儿童营造轻松温暖的阅读氛围,建立产品与儿童之间的情感上的关联。在数字阅读平台中设立主题角色,以主人公的形式切换不同场景与儿童进行感官和行为上的互动,带领儿童参与到阅读信息内容中来,增强交互过程中儿童对信息资源的理解与记忆。例如小伴龙数字平台,以同龄玩伴作为主题角色的人物性格,并采用儿童喜爱的视觉元素将人物卡通化。小伴龙以游戏、探险任务作为背景,带领儿童走入阅读信息资源中,通过语音和丰富的肢体表情来与儿童进行主动交互,引导儿童操作信息界面来推动情节发展,充分发挥儿童的主观能动性。此外,儿童数字阅读平台的主题角色设计还可以增添需要被照顾、与儿童共同成长的角色性格,辅助儿童良好行为习惯的养成以及培养其社会责任感。
2.构建情感化的亲子交流平台:儿童的成长过程中需要父母的陪伴,但由于工作等因素,家长无法时时刻刻陪在孩子身边。儿童数字阅读产品应针对儿童的需求为家长和儿童构建陪伴交流的桥梁。为用户设立亲子伴读模式,提供阅读场景,一家人分担不同的人物角色,共同来讲述一个故事。此外还应注重远程亲子交互模块的设置,记录儿童每天的阅读信息,儿童与家长通过阅读平台跨越空间上的距离,实现远程的亲子伴读。四、学龄前儿童数字阅读产品信息交互体验设计实践
(一)信息架构设计:根据用户需求与学龄前儿童的特征,对学龄前儿童数字阅读产品的交互体验设计策略进行系统化应用,以手机APP为例,展开设计实践。主要功能设计设置为我的书房、阅读模式、消息中心、娱乐商城、家长中心、最近阅读六大模块,产品信息架构如图4。阅读信息资源进行归类划分,囊括国学知识、科普绘本、在线学堂、童话故事四部分。
(二)故事情节设定:以公园为故事背景,调研儿童所喜爱的动植物形象作为主题角色,并对其进行卡通化处理。启动界面主题形象出现后即刻与儿童进行实时语音交互,引导儿童进行下一步操作。
儿童每完成一项阅读任务给予一颗星星奖励,可使用星星到商城中购买种子、小动物、玩具器械、装饰品等,在“在线学堂”模块中完成任务还可获得相应的实物奖励,用来搭建属于儿童自己的梦幻公园。同时,主题角色也可以提出要求,使用星星对公园现有场景翻修,以及对角色的喂养,培养儿童的责任感。
(三)视觉设计:如图5,为儿童数字阅读产品的交互主界面设计。在视觉设计上采用儿童所喜爱的饱和度较高的色彩,主要选用黄色和绿色进行场景渲染,传递给儿童活泼欢快的情感体验。整体设计风格采用扁平化设计,选取儿童容易理解的基础图形进行故事场景设计与标志设计。
结论
基于用户体验和信息交互设计理念,通过对用户特征、用户需求及产品信息系统的研究,构建学龄前儿童数字阅读产品信息交互体验设计方法模型,并提出信息交互体验下的儿童数字阅读产品设计策略。强调阅读内容的叙事性、游戏化设计,给予用户物境结合的教育娱乐体验;以多感官通道间的相互配合,营造自然交互的感官体验;以可视化的信息操作行为,营造逻辑性引导的行为体验;设立人物角色性格、亲子交流平台,给予用户角色性陪伴的情感体验。有助于学龄前儿童数字阅读产品的进一步研究和发展,为其设计实践提供思路借鉴。
- 我和小勇结成Hero League
- 请家长的学问
- 谈反思特色文化创建 促进教师专业化发展
- 班级学习小组管理模式探究
- 秦始皇焚书坑儒的历史后果
- 为虎作伥有富安 助纣为虐是陆谦
- 突发的课堂“实验”
- 焦点外的思考
- 德育课程校本化 多元育人显特色
- 什么才是优秀的教师
- 别轻易发火,更别吝啬表扬
- 三种教师与教育的三种境界
- 哈尔滨市第三中学 模拟联合国社团发展及成就
- 各美其美 芬芳满园
- 《美国南北战争》教学设计及反思
- 《测量物质的密度》(第二课时)教学设计
- 白描的手法看雪的“痴”人
- Unit 6 A Special Machine Lesson 2教学设计评价
- Unit 6 A Special Machine Lesson 2 (二)
- Unit 6 A Special Machine Lesson 2 (一)
- “推门听课”如是说
- 浅议在生物教学中激发学生的学习内驱力
- 设情境抠细节多变化活运用
- 有效开发体育课程资源不断增强高寒地区学生体质
- 做快乐教育 享快乐人生
- procolonial
- procolonials
- procomedy
- procommercial
- pro-communism
- procommunism
- procommunisms
- procommunist
- procommunists
- procommunity
- procompensation
- pro-competition
- procompetition
- procompromise
- proconcession
- pro-confederate
- proconfiscation
- pro-congressional
- proconscription
- proconservation
- proconservationist
- proconservationists
- proconstitutional
- proconsul's
- proconsultation
- 珍爱人才
- 珍爱保护
- 珍物
- 珍玉
- 珍玩
- 珍玮
- 珍珠
- 珍珠与璧玉
- 珍珠丢在绿豆里——真假难分
- 珍珠之多
- 珍珠儿
- 珍珠和玉
- 珍珠土里埋
- 珍珠塔
- 珍珠奶茶
- 珍珠婚
- 珍珠宝石一类的装饰品
- 珍珠少个眼儿——再光滑也是瞎宝
- 珍珠挂在颈上,友谊嵌在心上
- 珍珠换绿珠
- 珍珠掺着绿豆卖
- 珍珠掺着绿豆卖——一样价钱也抱屈
- 珍珠掺着绿豆卖,一样价钱也抱屈
- 珍珠散
- 珍珠没眼儿——瞎宝贝