马驰



摘要:对动态效果的设计特点、应用形式与发展趋势进行梳理归纳,为图形界面设计者提升界面视觉语言表达力、审美价值及品牌视觉认知度提供有益启发。通过案例分析与经验总结相结合的方法,—方面分析既有动效实例,探寻在不同应用层面下的表现手法及趋势,另—方面结合构成、视觉经验、视知觉等领域的理论,探索动态效果对于丰富图形界面视觉艺术内涵、提升艺术附加值的作用及可能。分析了动态效果的特点与应用领域,结合既有案例归纳阐释了动态效果的设计目标、方法与类型并提出延伸思考。探索及研究图形界面中动态效果的形式和方法,能够更好地为图形设计在新的媒介形式中进行新的应用尝试提供帮助,使其在提升应用程序的审美、艺术附加值和视觉体验上发挥最大效能。
关键词:图形界面 动态效果 视觉经验 空间
中图分类号:TB472
文献标识码:A
文章编号:1003-0069 (2019)10-0113-03
引言
动态效果设计脱胎于动画与动态图形设计,起初作为—种给予界面使用者视觉反馈的手段和信息载体介入到图形界面(GUI)设计,随着多媒体及互联网技术与设备的进步,其应用领域日益广泛,现已衍变为图形界面中一种重要的视觉表现形式。文章结合部分实际案例,探讨动态效果(Motion Effect)介入图形界面设计后在信息反馈、视觉层级与逻辑层级的视觉化表达特点。分析阐释当前动态效果的主要应用目的、形式与发展趋势,进而引申出实现界面或屏幕边界与虚拟空间拓展可能性的思考。
一、动态效果设计与图形界面的关系和特点
随着移动互联网终端设备如智能手机、平板电脑等设备与屏幕触控等相关技术的迅猛发展,当下基于移动设备的操作系统或是应用软件(APP)已经在其图形界面的设计上,对视觉体验、心理学、交互手段提出了更加混合化、系统化的要求。动态效果(Motion Effect)这种脱胎于动画、图形设计等传统视觉艺术并融入新的媒介载体中的视觉表现形式与图形语言,就是在这一背景下应运而生的,并从它的诞生起便慢慢地改变着我们在界面中信息解读的方式。在移动端设备中,动态效果是用户在操作界面中通过触控、重力感应、声控等操作方式与移动设备进行交互的过程中所呈现出的动画化图形语言,是一种界面对用户已进行的操作的可视化反馈。比方说在用户与设备进行交互的过程中,界面通过动态效果,让界面内的功能模块得以模拟一些基于现实世界中物理运动,如弹出、坠落、转动等,来对用户的操作进行视觉反馈。以简洁、直观、高效的优势,使原本静态的界面变得活跃,让使用者利用这些图形动态化的优势更便捷明了的操作界面,丰富应用软件的视觉艺术内涵,提升交互体验。
图形用户界面(即GUI)的设计者需要依托视觉、触觉等感知维度或经验维度,对用户及产品本身进行更进一步解读与推敲,以求更好地通过动态图形来表达软件与公司、品牌等所要传达的视觉内涵与软件本身的使用逻辑。合理科学的运用动态效果能够提高用户界面的交互效率和可用性,也能完善应用的感官体验,它己成为移动端应用软件产品用户体验的重要因素,经过合理设计的动态效果能让用户更有效地获取视觉信息,其功能已经从让用户获得操作反馈扩展到现在的避免错误操作、提高软件使用乐趣等诸多层面。
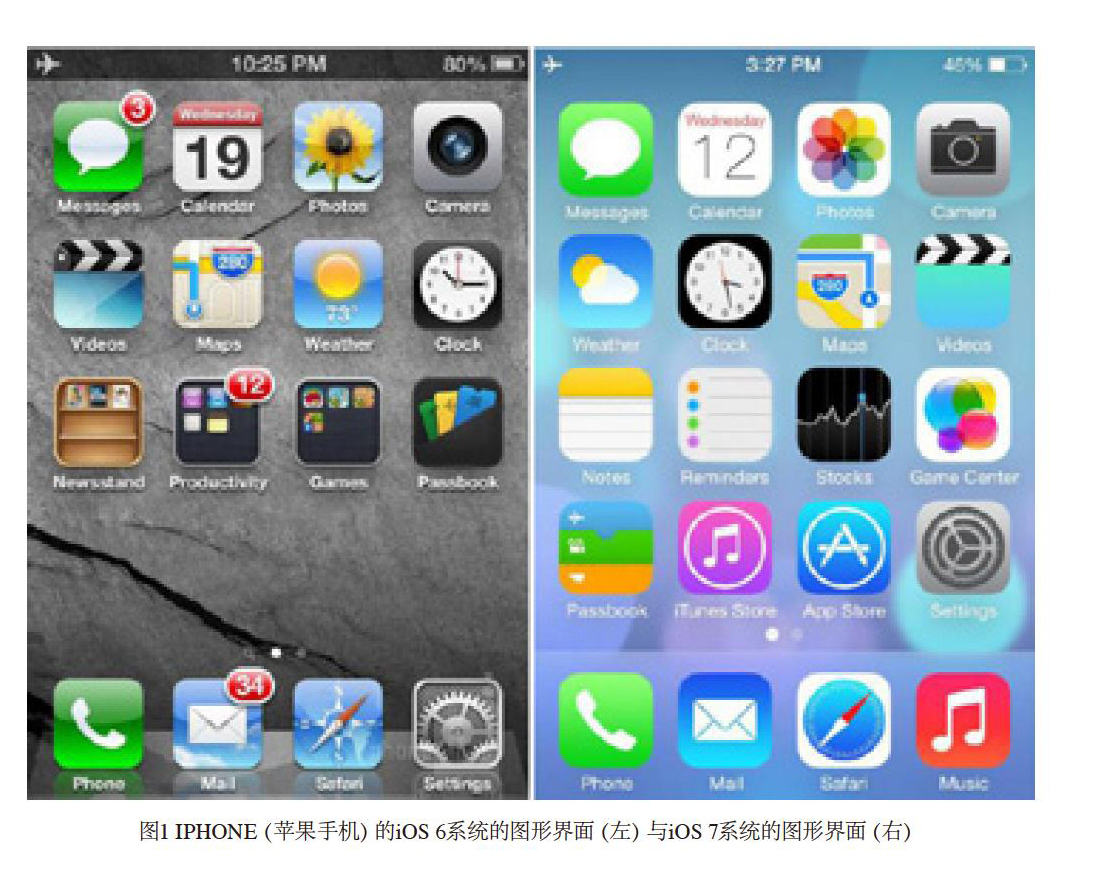
图1可作为近十年来图形界面设计风格发展过程中一个较有代表性的转折和缩影,苹果2013年发布的iOS 7操作系统的界面图标相比过去的iOS 6,减弱了图形的阴影、体块感、材质肌理、反光、玻璃高光等一系列细节,转而使用更加抽象、提炼化的图形语言重新塑造了图形界面图标并将这一新风格延续至今。从苹果iOS 6到iOS 7的视觉风格更迭衍变,反映出早前过分注重拟物、光影.明暗等细节表现的具象风格因为其过分的刻画与矫饰,已步入了使受众产生视觉与审美双重疲劳的窄巷,取而代之的是盛行于当下的去具象化风格(扁平化风格)。两者之长短优劣无法轻易一言蔽之,但日趋简洁纯粹的图形化视觉特征的确在界面的功能信息高效传递上具有其优势,也更好地契合了动态效果的设计逻辑,即用高度概括的、纯粹的图形化视觉语言引导用户理解界面功能。而伴随移动端硬件(手机、平板电脑、腕部智能穿戴设备等)技术的进步,动态效果的运用桎梏逐渐打破,其于界面的应用日益广泛,重要性也日益凸显。倘若对“动态效果”进行简单归结,笔者认为可将其描述为以动态图形的表达方式为手段,帮助界面进行功能性视觉传达,提升多媒体设备使用效率与交互体验为目的的视觉语法。
二、动态效果的设计目标与表现
作为在图形用户界面设计领域起到引领作用的谷歌和苹果公司在每一代新的操作系统产品推出之时,都会对产品自身的视觉交互逻辑作系统阐述说明,并迅速地在视觉风格、交互方式和用戶体验上在全球掀起手机和平板电脑等移动端设计理念的新一轮变革。国外移动端的研发领域对动态效果的研究起步较早而且理论体系比较成熟,且如谷歌苹果这样具备05研发实力公司,都会在每一次视觉语言发生重大更新时将一些具有指导意义的设计原则加入到各自的设计指南中。苹果的iOS7操作系统不仅推动了图形界面扁平化的发展趋势,更展现了其对动态效果的新的使用逻辑。苹果在每发布~代操作系统的同时都会同步更新其设计原则(人机界面指南),在针对i057的更新中设计团队特地指出了界面图形、动画、动态效果须精于考量细节又要恰如其分,满足视觉传达、反馈状态的要求,并让各种操作进度可视化,让使用者能在动态效果引导下凭直觉进行操作。谷歌的安卓L系统在视觉设计理论上也有重大革新,Material Design“材质设计”这一设计概念被首次提出,其核心理念在于在界面设计中充分运用或模拟现实世界中某种材质(如纸张、塑料薄膜等)的特点与使用逻辑来对界面模块与层级进行塑造,即在界面中构建一种“世界观”,而动态效果在其中的作用除了丰富和强化视觉深度,使界面层级更明晰,还在其横向空间构建、隐喻化的功能、材质塑造上起到了关键的作用,如图2。
目前国内几家大型互联网企业如腾讯、阿里、百度、网易等都率先在内部设立了专门的设计研究部门,且在界面和动效设计与研究上走在了前列,腾讯旗下应用软件微信和QQ等都采用了不少交互动效去阐释和增强产品的使用特性,例如微信早期就已加入的摇一摇和抢红包等可交互行为动效;而阿里旗下的天猫则是将动态效果应用于辅助商业营销,制造热闹的活动氛围。此外支付宝也将动态效果运用于用户的年度收支报表等内容中,来帮助用户了解自己的财务收支状况,动态效果为这些生活中常用的软件在视觉上增添了层次与形式感,丰富了界面的趣味性和情感表现力,如图3。
某些应用软件在输入一些特定的内容时也可以触发一些出乎意料的动态效果。淘宝、微信中便存在不少让使用者津津乐道的隐藏动态内容。常见的例子是使用者用微信聊天时,发送一些特定的语句如节日、生日问候,就会在屏幕上触发图形坠落的特效,虽然简短,但足以达到与使用者在情感上互动的目的。这些动态效果会根据特殊的节日或事件为使用者奉上新的动态内容,例如淘宝在2017年1月为电影《星球大战》进行了一次品牌视觉推广活动。当买家在淘宝搜索与“星球大战”相关的关键词时,会根据搜索商品类型触发多种不同的动效,在不干扰买家购物的情况下给使用淘宝的星战电影“粉丝”带来不小的惊喜,如图4。
若将图形界面中的动态效果根据其具体的目的指向性进行分类,则其运用大致可分为塑造空间逻辑、迎合意识认知以及满足情感需求三类。其中,塑造空间逻辑的动态效果帮助软件解释其界面的纵向、横向空间的层级关系、逻辑和操作机制,侧重于体现空间与秩序;迎合意识认知的动态效果通过传统动画创作法则,配合隐喻或者拟物视觉修辞手法还原符合现实世界物理原则的物体运动感、材质肌理等,赋予界面强烈的代入感和沉浸体验;满足隋感需求的动态效果力求能够让软件使用者与软件进行情感沟通,通过营造不同的视觉氛围激发共鸣,调动使用者的情绪,具有维系使用者群体的功能。
三、关于动态效果设计的延伸思考
在人机交互发生频度日趋密集的当下,可交互多媒体设备中日益受到重视的动态图形、动效与图形界面设计间的应用整合研究仍有相当大的可挖掘余地。另外,传统动画艺术创作的基础理论对动态效果设计亦颇有裨益,如迪士尼动画师Ollie Johnston与Frank Thomas所著《The lllusion of Life Disney Animation》中将迪士尼动画创作元老们的经验总结而成的“动画的十二项基本法则”,对动态效果中图形的运动与转化、细节的表现刻画具有重要指导意义,如图5。
另一方面,动态效果设计又需要与界面的操作使用(即人机交互)相协调,这背后涉及界面、菜单等要素的层级逻辑关系,即屏幕可视层面之下与屏幕边界之外的“不可见”区域的设计与考量。就此而言,动态效果某种程度上也可涉及或跨界到数字化展示空间中的设计应用,仅仅停留在二维视觉表现层面来进行思考还远远不够。意大利策展人Paola Antonelli曾于现代艺术博物馆(MOMA)举办过一场叫“Design and Elastic mind”的展览,其中一部分是把空间当作交互界面,通过动态图形来将展览信息进行视觉艺术化的呈现与分类,艺术与技术的共同演绎充分诠释了动态图形设计所具有的综合、多元的特征。而美国国家航空航天博物馆的导览系统,也全部运用了直观有趣的交互界面及动态效果,对通过系统查阅资料。当前国外对于界面设计中的动态效果运用相对成熟,并突破了基于屏幕的二维界面,将动态效果的呈现与交互形式引入到现实的立体空间界面领域。这些实践给国内的相关研究也带来不少经验启示,通过打破传统的屏幕空间固化思维,将屏幕中虚拟空间与现实中的展陈空间联通起来,动态效果设计也可将图形界面设计引领至新高度,如图6。
结语
当人们生活中更多的信息是通过移动设备来进行交流时,对于设备的使用者又或者是设备的界面设计者来说,都迫切地需要一种能够超越文化和语言障碍的交流方式,使智能设备能够与其使用者交流更加顺畅自如,更加准确地反映用户与设计者双方的诉求。于是,将使用设备过程中出现的繁琐的信息通过视觉化的转述,准确清晰地呈现给使用者便是大势所趋。在这样的趋势下,动态效果作为图形界面设计中一种重要的视觉表现形式,对于当下及未来应用程序的交互体验升级和视觉交流发展的推动都有其时代必然性。它极大地弥补了目前触摸式移动设备的界面视觉反馈缺失、屏幕成像局限等视觉体验上的不足,在塑造和扩展界面空间感上起重要作用。此外还可令图形界面的视觉呈现方式更加灵动活跃,为交互体验带来视觉冲击力,为规矩而充满条理性的界面注入感性化因素。若通过动态效果模拟真实世界中物体的运动及变化规律,令其在图形界面的视觉与逻辑层面上营造出真实可信的隐喻空间,能够提高使用者与界面中特定的元素进行交互时的理解效率,在构建使用者与界面之间的视觉交流关系上起到重要作用。动态效果与界面内的虚拟空间是相辅相成的,空间作为体现运动的属性,必然在各种运动过程形式中被表现出来。物理空间(现实)和心理空间(虚拟)在视觉感知过程中被联结在一起,图形界面设计方法中的隐喻设计即利用这一点。设计动效时需要充分考虑利用人眼对空间和物体的知觉方式做文章。独特而流畅的动态效果不但通过视觉认知完善了触屏界面所缺失的物理信息反馈,还能提升软件整体的交互体验,因此动态效果需要超越单一设计领域,从视觉设计到交互体验的逻辑层面进行全面的打磨优化。另外,正是因为动态效果是吸引使用者视觉注意力的有效方式,在运用的过程中,就需要更加小心谨慎,确保界面在视觉上所要传达的核心内容与软件的设计目标不会被其干扰。继续探索及研究图形界面中動态效果的形式和方法,能够更好地为图形设计在新的媒介形式中进行新的应用尝试提供帮助,使其在提升应用程序的审美、艺术附加值和视觉体验上发挥最大效能。.
参考文献
[1]布莱思,弗林,移动应用的设计与开发[M]北京:电子工业出版社,2010: 116-134
[2]Clark.J.Tapworthy: Designing great apps[M] OReillyMedia,INC,2010
[3] CooperA,ReimannR,Cronin DAbout face3:the essentials of interaction desigp[M] John Wiley&Sons,2007
[4]唐纳德.诺曼,情感化设计[M]电子工业出版社,2005: 001-008、087-091、127-150
[5] Apple Inc.iOS Human Interface Guidelines[M]Apple Inc.2016
[6]李刚,余天琪,解读扁平化在智能手机界面设计中的艺术表达[J]设计, 2016,29 (13):134-135
[7]任辉敏,丁钢,手机界面设计中的趣味性研究[J]设计, 2016,29 (17):64-65
- 论当代中职教师提升自我职业道德与责任
- 基于“互联网+”背景下高校辅导员思政教育工作创新策略
- 论教学基本功竞赛对教师教学能力提升的影响
- 高职英语教学中的跨文化教学
- 在大学英语中植入价值观教学之案例
- 基于“互联网+微课”视域下中职语文教学的优化策略探究
- 以专业毕业生培养目标为导向的教学内容革新
- 造影剂肾病与医学教育
- 平面连杆停歇机构设计探究
- 从精神动力学视角看环境危机
- 文化缺省与翻译补偿
- 获得教养的途径中“修养”与“教养”的区别
- 应用型本科院校理论力学教学方法探讨
- 高校体育教师教学方法运用情况的分析
- 基于角色与协作的站务员工作实训课程教学设计①
- 应用型安全工程专业防火防爆技术课程教学探讨
- 应用型本科工程制图课程理实一体化教学模式研究①
- 浅析新课程理念下高中英语的跨学科教学
- 提升高校思想政治理论课实践教学质量研究
- 探究中职学校酒店管理专业学生实践技能的培养
- 《现代汉语基本字字典》的编写原则与凡例①
- 基于PBL教学模式的医学影像课程改革探讨
- 中国教育改革40年的回顾与展望
- 新工科背景下工程造价专业学徒制教学模式的探索研究
- 探究大学生的就业指导理念及其模式架构
- twilighty
- twilit
- twin
- twine
- twineable
- twined
- twiners
- twines
- twine²
- twine¹
- twinge
- twinged
- twingeing
- twinges
- twinging
- twingy
- twinhood
- twinier
- twiniest
- twining
- twiningly
- twinkle
- twinkled
- twinkler
- twinklers
- 女子容貌很俏丽
- 女子容貌极美丽
- 女子容貌美丽
- 女子容貌美丽但命运不好
- 女子容貌美丽可爱,使人心动
- 女子容貌美丽,温柔妩媚
- 女子容貌美丽,让人惬意
- 女子容貌美好,气质高雅
- 女子容貌美艳
- 女子容貌衰减
- 女子容貌非常美
- 女子容颜美好
- 女子容颜衰减
- 女子容颜衰老
- 女子对丈夫或所倾心的男子的美称
- 女子对同辈的谦称
- 女子对意中人的爱情和期盼
- 女子对意中人的爱慕
- 女子对所欢者
- 女子对所爱的人的倾心相慕
- 女子对男子引诱的拒绝
- 女子对美男子表示爱慕
- 女子小而红润的唇
- 女子小而红润的嘴
- 女子尖俏的手指