


摘要摘要:在信息爆炸的大数据时代,传统的纸质笔记本和桌面应用笔记本,无法满足人们对笔记记录的实时性、共享性等需求。介绍了一款基于ASP.NET技术的在线数字笔记本,阐述了分析、设计和实现过程,提出了笔记本组织管理的三级流程,并对系统采用的架构、数据库设计等作了详细的阐述。运行结果显示,该系统能较好地满足日常笔记记录的多种需求。
关键词关键词:在线笔记本;ASP.NET;AJAX;设计
DOIDOI:10.11907/rjdk.151861
中图分类号:TP319
文献标识码:A文章编号文章编号:16727800(2015)011008703
基金项目基金项目:广东省教育科学“十二五”规划项目(2011TJK090)
作者简介作者简介:陶南(1980-),男,江西九江人,硕士,广东科学技术职业学院计算机工程技术学院讲师,研究方向为软件开发、数据库应用。
0引言
传统的纸质笔记本,一般一个本子就表示一个主题,每个主题的笔记本可能包含简单的目录,在笔记页面上,用户往往会简单分成两三个区并加以留白,以便随时整理和补充数据。这种记笔记的方式,不仅显得杂乱冗余,而且不易查找用户想要的内容。
在无纸化办公时代,涌现出了各种桌面应用笔记本程序,如微软的OneNote等,这类程序虽然能够记录和管理用户的笔记,也支持音频和视频内容,但却有如下缺点:无法快速找到文件;使用笔记本时要下载一大堆插件,有些还有版权限制;不能随时随地使用笔记本,也不能和他人共享[1]。
在线数字笔记本是一款基于微软.NET平台开发的轻量型数字笔记本,可以用它来存储文本、链接、文件、图像以及视频和音频笔记等。通过共享笔记本,用户可以和别人同时添加和编辑笔记,也可以同步获取最新的笔记信息。
1系统需求分析
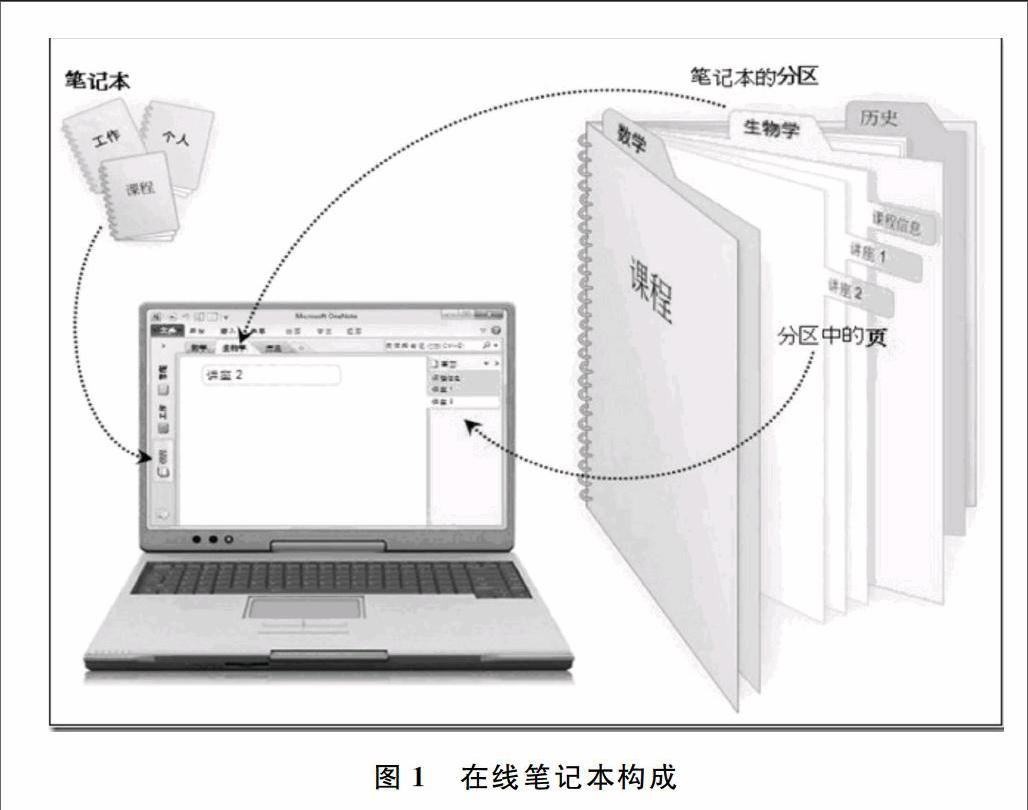
数字笔记本可以包含各种主题,每个主题由多个分区构成,可以建立分区组来对分区进行管理,而在每个分区
中可以有多个页面记录详细信息。图1中,将数字笔记本和传统笔记本进行了对照,可以发现,传统笔记本中的各类科目相当于数字笔记本中的主题,每个科目下若干分组相当于数字笔记本中的分区。此外,数字笔记本还兼具传统笔记本不具备的功能,如分区组管理、内容查找和分享等。
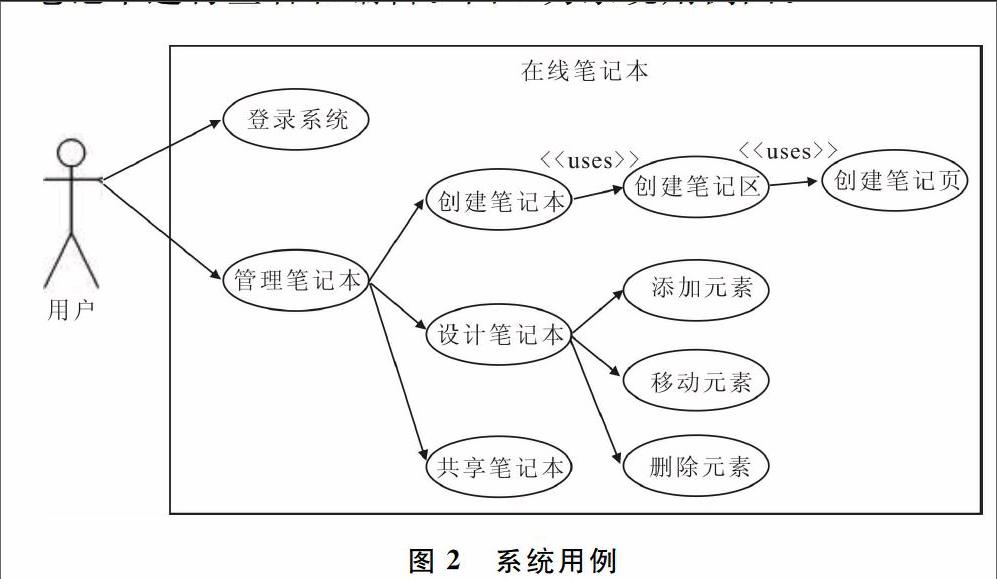
在线数字笔记本系统有3个主要功能模块:
(1)笔记本、笔记区和笔记页管理功能。用户可以创建多个主题笔记本,可以指定每个笔记本的笔记区,并对笔记区的各个笔记页进行添加、修改和删除。
(2)笔记页元素管理功能。用户能在笔记页上添加、修改和删除文字、图片、音频、视频、外部文件、链接等笔记页元素,并且能够对笔记页上的各个元素实现动态拖拽,任意位置放置和即时保存。
(3)笔记分享与同步功能。用户可以将自己的笔记分享到共享区,也可以通过搜索功能搜索到符合要求的共享笔记本进行查看和编辑。图2为系统用例图。
2系统设计
2.1系统架构设计
在线数字笔记本系统采用基于.NET技术的B/S三层架构设计模式。分别为数据访问层、业务逻辑层和表示层。此外,将通用的辅助类,如数据校验、缓存处理、加密处理等单独分离出来,作为独立的模块使用,称为通用类库[2],如图3所示。
(1)表示层:负责接收用户的输入,将输出呈现给用户,以及访问的安全性认证,并对输入数据的正确性、有效性及呈现样式负责,但对输出数据的正确性不负责。
(2)业务逻辑层:负责系统业务处理,负责逻辑性数据的生成、处理及转换。对输入的逻辑性数据的正确性和有效性负责。
(3)数据访问层:负责系统与数据源的交互,即数据的插入、删除、修改,以及从数据库中读取数据等操作。
2.2系统数据库设计
结构良好的数据库是本系统运行成功的重要保证。设计合理的数据库可以使数据得到安全有效的存储,也有利于提高系统运行效率。在线数字笔记本系统的所有笔记信息均保存在数据库中,数据库采用SQL Server 2008版本。
本系统包含5个实体:用户、笔记本、笔记本页面、笔记本分区和笔记本内容,每个实体之间的关系如图4所示。根据数据库的ER图,设计出相关数据库表并实现。
图4数据库ER图
3系统关键技术
3.1使用JQuery、AJAX技术丰富用户体验
在界面设计时,系统使用了CSS样式表和富客户端等技术来实现页面布局和页面风格的统一,同时采用了JQuery、Ajax技术实现用户在线编辑、无刷新异步上传等功能,增强用户的交互体验。
AJAX(异步JavaScript和XML)是指一种创建交互式网页应用的网页开发技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
系统实现无刷新上传的部分代码如下:
function ajaxFileUploads(type) {
$.ajaxFileUpload({ url:'ashxs/Ajax_fileupload.ashx',secureuri:false,
fileElementId:'fileUpload',
dataType:'json',
data:{ newpostX:newpostX,newpostY:newpostY,PageId:notePageId,Type:type },
success:function (data,status) {
if (data.err == "") {
$("#content").children("span").append(data.da);
$("#" + uploadId).remove();
} else {
alert(data.err);
}
}
});
}
3.2使用JS脚本技术分享笔记到微薄和QQ空间
给笔记页面加上分享代码,可以让笔记内容在朋友圈迅速传播,这种技术采用JS脚本嵌入HTML代码的手段,可以方便快捷地分享内容。
JavaScript是一种属于网络的脚本语言,已经广泛用于Web应用开发,常用来为网页添加各式各样的动态动能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中实现自身功能的。
QQ空间分享代码如下:
'.replace(/%url%/,encodeURIComponent(location.href)));
4系统运行
系统的开发环境为Visual Studio.NET2013和SQL Server2008,使用了ASP.NET、JQuery+Ajax等Web开发技术,系统运行主界面如图5所示。
主界面的左侧为工具箱,提供新建笔记本、笔记区和笔记页功能,并包含编辑笔记内容的一系列工具。演示界面包含两个主题笔记本——“数据结构”和“C#程序设计基础”。选择第一个主题后,可以点击“新建笔记区”,为该主题的笔记添加若干个分区,分区显示在中间部分的最顶端。选择“栈和队列”笔记区后,还可以继续添加笔记页,笔记页显示在主界面的最右端。最终,选择“栈的定义”笔记页,并在主编辑区添加各种笔记元素,如文本、图片、音频和视频等。对于较为满意的笔记内容,还可以通过点击编辑区左下角的分享按钮分享到微博和空间里。
从上面的操作流程可以看出,在线数字笔记本系统遵循笔记本—笔记区—笔记页三级管理流程。
5结语
本文从现实生活中笔记本的使用特点出发,分析提出了在线数字笔记本的三层组织结构,并结合B/S模式、三层架构、JQuery等技术,开发出一套具有界面友好、操作简单等特点的在线数字笔记本系统。该系统符合互联网环境下随时随地移动学习需求,为传统的笔记模式提供了一个良好的替代方式。
参考文献参考文献:
[1]王海峰.基于Web技术的在线数字笔记本系统的设计与实现[J].福建电脑,2013(6):1719.
[2]北大青鸟职业教育研究院.深入.NET平台的软件系统分层开发[M].北京:电子工业出版社,2013.
[3]基于ASP.NET的高校在线考试系统设计与实现[J].软件导刊,2014,13(5):9495.
责任编辑(责任编辑:杜能钢)
- 中国资本回报率:考虑碳减排成本的新核算
- 中国碳交易下的工业碳排放与减排机制研究
- 中国工业碳排放达峰的情景预测与减排潜力评估
- 金融节能、金融发展对碳排放变化的影响研究
- 京津冀产业碳排放强度变化及驱动因素研究
- 碳交易背景下中国石化行业2020年碳减排目标情景分析
- 技术进步路径选择与中国制造业出口隐含碳排放强度
- 中国碳排放强度的时空演进及跃迁机制
- 外商直接投资是否具有“污染光环”效应?
- 工业经济结构、经济增长对环境污染的非线性影响
- 环境污染与城乡收入差距:作用机制与基于中国经济事实的检验
- 区域龙头企业对地方政府环境规制影响研究
- 资源型城市环境规制的经济增长效应及其传导机制
- 基于空间替代的环境规制产业结构效应研究
- 开放经济、环保财政支出与污染治理
- 中国工业环境规制强度的行业差异及收敛性研究
- 生态文明阈值和绿值二步测度:指标—指数耦合链方法
- 金融深化对绿色发展的门槛效应分析
- 中国省际间绿色发展福利测量与评价
- 基于结构方程模型的农户清洁能源应用行为决策研究
- 中国农村居民煤炭消费及影响因素研究
- 中国高速铁路运营的减碳及经济环境互馈影响研究
- 中国深度脱碳路径及政策分析
- 多维度城镇化视角下的碳排放影响因素研究
- 基于卫星夜间灯光数据的中国分省碳排放时空模拟
- radical¹
- radii
- radii's
- radio
- radioactive
- radioactively
- radioactivity
- radioassay
- radio-dating
- radiodensity
- radioecologist
- radioed
- radio-element
- radioenzymatic
- radioes
- radiographer
- radiographers
- radioheliograph
- radioing
- radio-iodine
- radio-label
- radioland
- radioless
- radioligand
- radiolocate
- 地位特殊、生活享受优越的
- 地位的高下相差极大
- 地位相同
- 地位相等
- 地位衰落
- 地位词
- 地位重要、任务繁杂的州郡
- 地位重要、实力雄厚的藩镇
- 地位高
- 地位高、世代做官的人家的子弟
- 地位高、声势显赫的官员
- 地位高了就会骄傲
- 地位高低
- 地位高低、等次
- 地位高低十分悬殊
- 地位高低悬殊
- 地位高升
- 地位高或做大官的人家
- 地位高的人
- 地位高的人放下架子与地位低的人交往
- 地位高的人降低身分,做本不应自己做的事
- 地位高的人降格去俯就地位低的人
- 地位高而权势显赫的官吏
- 地位高贵
- 地位高贵的人