


摘要:HTML5标准规范和WebRTC技术的不断演进,使得跨平台音视频实时通讯应用的构建成为可能。分析视频运动目标检测的常用方法,并提出帧差法在HTML5与WebRTC环境下的实现。
关键词:HTML5;WebRTC;运动目标检测;帧差
DOIDOI:10.11907/rjdk.171467
中图分类号:TP317.4
文献标识码:A 文章编号:1672-7800(2017)006-0194-04
0 引言
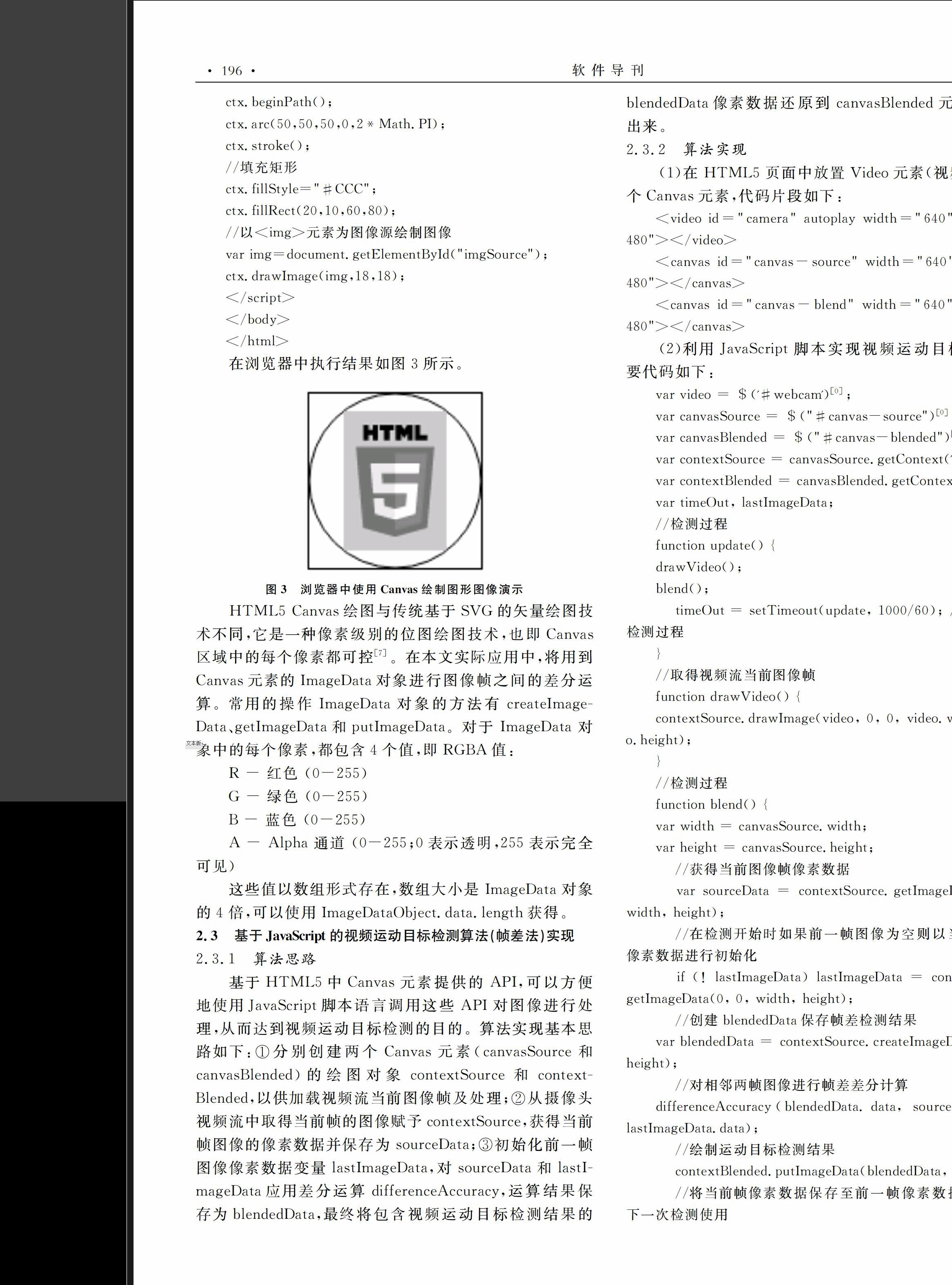
历经5次修改后,HTML(超文本标记语言)标准规范的最新版本HTML5已由W3C(万维网联盟)组织在2014年10月宣布制定完成并公开发布[1]。HTML5将取代1999年制定的HTML 4.01、XHTML 1.0标准,以期能在互联网应用迅速发展时,使网络标准符合当代网络需求,为桌面和移动平台带来无缝衔接的丰富内容[2]。为了更好地处理当今的互联网应用,HTML5添加了很多新元素及功能,比如:用于图形绘制的Canvas元素、用于多媒体内容回放的Video和Audio元素等。目前,HTML5已经受到各平台下大部分浏览器的支持。
Web实时通信技术(Web Real-Time Communication,WebRTC)为Web浏览器增加了新的功能。自2011年Google发起WebRTC开源项目和标准化工作以来,WebRTC已经成为未来最有希望统一互联网音视频通信服务的技术标准。WebRTC的目标是为浏览器、移动终端平台以及物联网设备的高质量实时通讯应用开发提供技术标准,并允许这些跨平台应用之间通过一套统一的协议进行相互通讯[3]。尽管初衷是建立浏览器之间的音视频通信能力,但作为一个高质量的开源音视频引擎,WebRTC也帮助了成千上万的开发者和项目团队,为移动应用和其它常见跨平台应用的搭建提供了强大的音视频通讯功能。这一点进一步扩大了WebRTC在全行业的影响力以及未来发展空间。目前由W3C和IETF联合负责WebRTC的标准化工作。
1 视频运动目标检测方法
目标检测是计算机图像、视频处理工作的基础,广泛应用于工业、医学、军事、教育、商业、体育等领域[4]。基于视频的目标检测与跟踪是计算机视觉领域的主要研究方向之一,它在智能监控、人机交互、视觉导航等眾多领域有着广泛应用,并发挥着举足轻重的作用。目前,对视频中运动目标检测的常见方法有:帧差法、背景减除法和光流法。
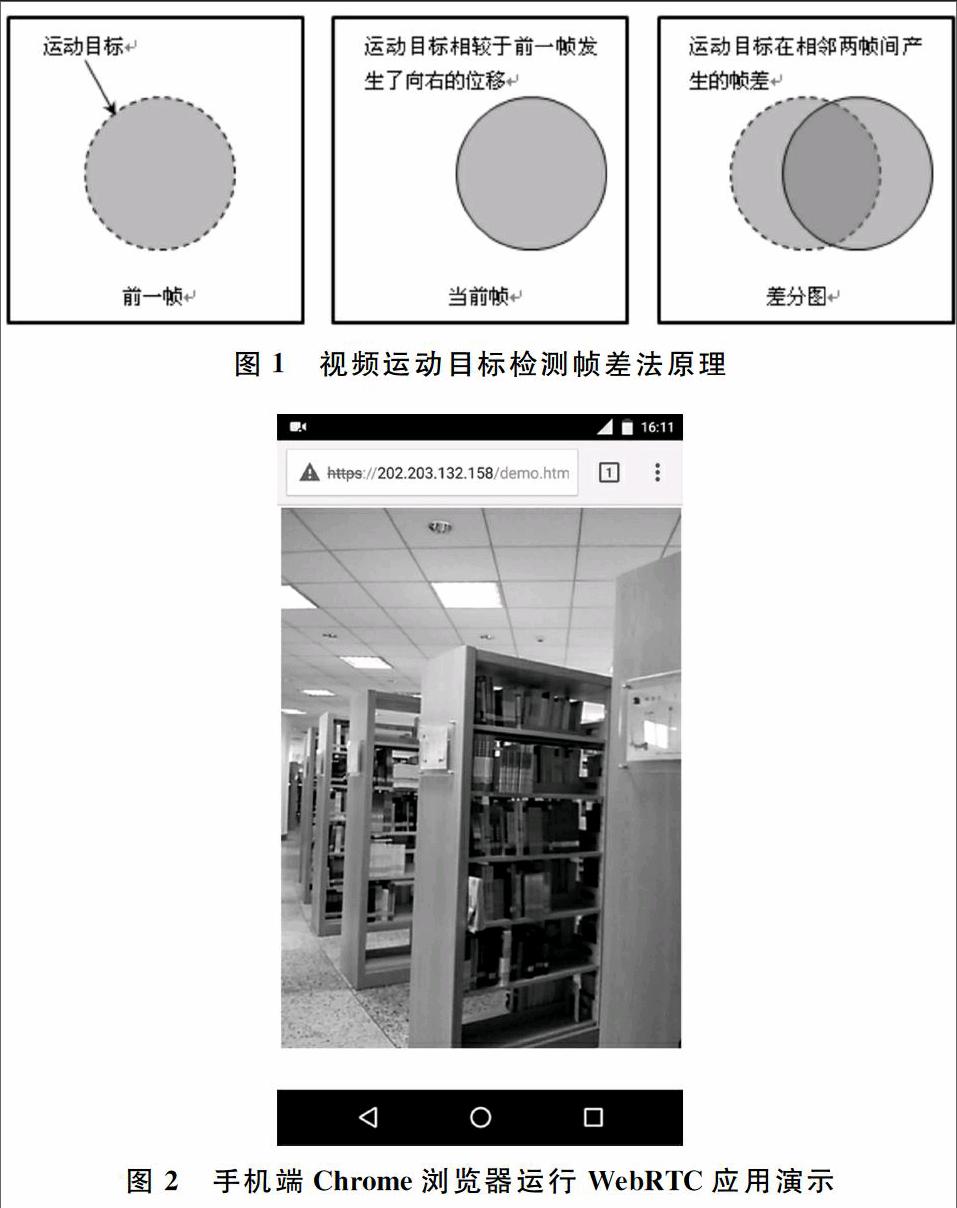
本文选用的检测方法为帧差法。帧差法考虑到运动物体在相邻的视频帧之间有位移,而背景图像在相邻视频帧之间的位置又相对固定的情况下,如果用相邻的帧进行点对点的相减,则运动物体区域的差值会很大,背景部分的差值则接近于0(理想状态下为0),二帧差分数学模型如下,原理如图1所示。
2 基于HTML5+WebRTC的视频运动目标检测实现
WebRTC的目的在于实现实时通信大众化。相较于传统的视频通信应用搭建方式,使用WebRTC技术创建一个视频通信应用变得非常便捷。本文提出使用HTML5技术在WebRTC环境下实现视频运动目标检测,该方法具有以下主要特点:①整套检测方法都基于Web浏览器实现,使得该检测方法的部署应用达到平台无关性和轻量化的目标;②利用WebRTC技术可以快速在Web浏览器中获得无论是本地还是远程的任何视频来源并显示;③使用HTML5 Canvas技术,以解决浏览器的兼容性问题并提高Web浏览器中图像处理效率;④采用Javascript脚本语言实现检测方法的所有算法,保证了检测方法的通用效果。
2.1 基于WebRTC技术的视频来源获取
得益于HTML、HTTP及TCP/IP等高度开放且高可用技术的应用,WebRTC将会话管理、数据传输、音视频编解码等复杂技术都内建于浏览器API内,这使得WebRTC无须借助第三方软件或插件便可在开放网络中传输高质量音视频流,为建立免费优质的实时通信解决方案提供了保障。
通过以下HTML5代码和Javascript脚本就可以建立一个支持WebRTC的页面,并在页面上显示来自用户端摄像头的视频画面:
出于演示目的,以上代码中省略了部分兼容性检测及异常处理代码,但代码功能是完整可用的。HTML5代码主要是在页面放置一个
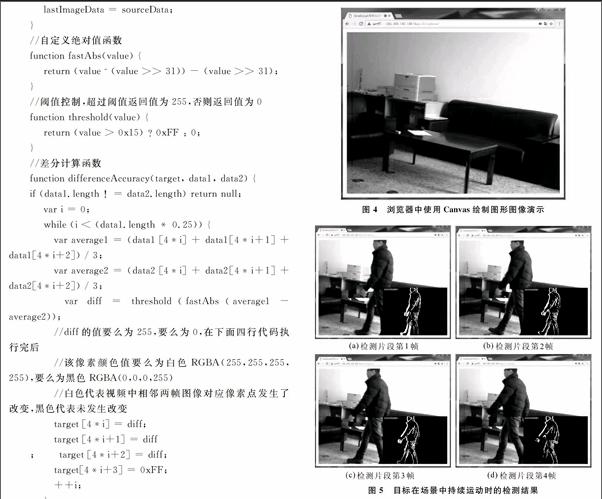
从检测结果中可以看出,当目标在场景中持续运动时,检测窗口中也同时出现与实际场景中运动目标对应的检测结果(白色轮廓),算法运行效果良好。
4 结语
本文使用JavaScript在HTML5+WebRTC环境下实现了视频运动目标检测(帧差法)。对最终检测效果的影响因素包括如下几个方面:
(1)视频摄像头像素清晰度。本文算法使用了图像中像素的RGB值进行差分计算,理论上来讲,视频源画质越好,检测结果也越精确。
(2)算法循环执行性能。本文算法使用了setTimeout方法来设置循环检测代码的执行,可以使用window.requestAnimFrame方法来提高循环检测代码的执行性能。
(3)阈值选取。本文算法中通过阈值来控制运动目标检测的灵敏度和噪声影响。调节阈值大小的结果会直观反映在检索结果的运动目标轮廓光滑度和清晰度上。
在实际应用中,当运动目标被检测到时,除了检测结果的呈现,还可进行更多的灵活处理以满足实际需要。例如,可触发声音警告、画面保存,甚至是手机短信提醒等操作。
综上所述,得益于Web技术的发展进步,可以将许多以往无法在Web上实现的应用进行移植。尤其是伴随着HTML5标准和WebRTC技术的不断演进,更为构建灵活、开放的Web应用提供了广阔的舞台和想象空间。
参考文献:
[1]HTML5[EB/OL].[2016-11-28].https://www.w3.org/TR/html5.
[2]HTML5_百度百科[EB/OL].[2016-11-28].http://baike.baidu.com/item/html5.
[3]WebRTC Home|WebRTC[EB/OL].[2016-12-3].https://webrtc.org.
[4]萬缨,韩毅,卢汉清.运动目标检测算法的探讨[J].计算机仿真,2006(10):221-226.
[5]ALAN B,DANIEL C.WebRTC权威指南[M].第3版.声网Agora.io,译.北京:机械工业出版社,2016.
[6]谷伟.基于HTML5 Canvas的客户端图表技术研究[J].信息技术,2013(9):107-110.
[7]龚丽. HTML5中的Canvas绘图研究[J].软件导刊,2014(4):151-153.
(责任编辑:孙 娟)
- 构建企业财务内控管理创新模式的思路探析
- 新形势下我国高校经济责任审计的问题及对策研究
- 基于作业成本法的物流企业成本管理研究
- 事业单位财务管理存在的问题及解决办法探讨
- 加强企业内部税务审计防范企业税务风险研究
- “营改增”后勘察设计企业工程总承包增值税纳税筹划探讨
- 加强政府部门会计核算与财务管理对策的思考
- 高管持股、代理成本与公司最优现金持有研究
- 新医改形势下医院内部审计监督工作研究
- 浅析企业会计信息化中存在的问题及对策
- 新时代高校内部审计信息系统构建思路探讨
- 事业单位内部控制信息化建设中的问题和对策研究
- 大数据时代财务信息的新常态研究
- DRGs在医院业财融合中的应用设计研究
- 大数据时代管理会计面临的挑战及对策探讨
- 大数据对国企内部财务管理的影响与对策分析
- 面向数字化的航空制造企业生产管控模式分析
- 多智能体集合的人机交互指控系统架构研究
- 能源无线监控系统防护技术研究
- 水利工程管理信息化建设研究
- 设备维修与巡检PDA终端研制分析
- MES系统生产排产模块结构与功能探讨
- 炼化企业智能化建设方向研究
- 车间数字化实现过程探讨
- 大数据时代背景下企业人力资源管理信息化建设的创新途径研究
- preentertaining
- preentertainment
- preentertainments
- preentertains
- preenthusiasm
- preenthusiasms
- preentitle
- preentitled
- preentitles
- preentitling
- preentries
- preentry
- preenumerate
- preenumerated
- preenumerates
- preenumerating
- preenvelop
- preenveloped
- preenveloping
- preenvelops
- preenvironmental
- preepidemic
- preepidemics
- preequip
- preequipment
- 芹
- 芹供
- 芹子
- 芹宫
- 芹意
- 芹敬
- 芹曝
- 芹曝之意
- 芹曝之献
- 芹献
- 芹舍
- 芹菜
- 芹菜炒虾米——各自心中喜
- 芹藻
- 芹诚
- 芹馆
- 芻
- 芻秣
- 芻豢
- 芻靈
- 芼
- 芽
- 芽、苗
- 芽孢
- 芽接