苏煜辉 杨明戊 陈正铭 戴经国



摘要:随着我国移动互联网的发展,应用市场已经面临着大批流量向热门应用倾斜的严峻问题,其他普通应用推广受阻。2016年发布的基于微信生态圈下的微信小程序更是给了应用厂商巨大的冲击,2018年由9家厂商联合打造的快应用更加推进了无须下载安装,即点即用特点的新一代应用的发展。通过研究微信小程序及快应用的源程序的框架、文档结构、常用组件、API等分析其技术特点异同,并以饿了么应用为例分析其标示、功能、应用场景的异同,最后以一款自主设计的诗歌App主界面为例,通过微信小程序和快应用的具体设计实现来分析其设计异同,使得开发人员减少开发成本,提升开发效率。
关键词:微信小程序;快应用;前端;模式;框架
中图分类号:TP311? ? ? 文献标识码:A? ? ? 文章编号:1009-3044(2018)31-0085-05
Analysis of Similarities and Differences between Quick App and WeChat Mini Program Technology
SU Yu-hui, YANG Ming-wu, CHEN Zheng-ming, DAI Jing-guo
(School of Information Science and Engineering, Shaoguan University, Shaoguan 521000, China)
Abstract: With the development of China's mobile Internet, the application market has been faced with a large number of traffic to popular applications tilt the serious problem, and other common application promotion is blocked.The WeChat Mini Program released in 2016 based on the ecosystem of WeChat gives the application manufacturers a huge impact. In 2018, the fast app jointly built by 9 manufacturers promotes the development of a new generation of apps without download and installation, namely point-to-use features, which can promote the healthy development of the application market. By studying the framework, document structure, common components and API of WeChat Mini Program and Quick App, this paper analyzes the differences and similarities in its technical features. And use eleme app as an example to analyze the similarities and differences of its labeling, functions and application scenarios were analyzed.Finally, taking the main interface of a poetry application independently designed as an example, the design differences and similarities are analyzed through the specific design implementation of WeChat Mini Program and Quick App,which makes the developers reduce the development cost and improve the development efficiency.
Key words: WeChat Mini Programs; Quick App; front end; mode; framework
隨着国内移动应用的发展,手机应用难以满足消费者对于便捷的需求,并且传统手机应用还面临着占用内存大、启动速度慢、运行卡顿等诸多问题。而微信小程序的问世又给了应用市场当前一棒,逐渐让消费者养成一种思维习惯:一碰到未安装的应用时,第一反应是看看这款软件有没有微信小程序,而不再是去应用市场下载该款软件,这将使应用市场的发展受阻。2018年快应用的成功问世却给了手机应用厂商另一个发展空间,更何况有竞争才有发展。本文将从宏观理论上分析两者的异同,并结合具体实例来进行科学分析,最终达到减少开发成本的目的。
1 微信小程序与快应用简介
1.1 微信小程序
微信小程序是一种基于微信生态圈下的轻应用[1],在2016年9月进入内测,正式进入人们的视野,它具有无须安装、随时使用,用完就走的特点,让用户“触手可及”地使用应用[2]。所以,微信小程序是一种内置在微信APP内的轻应用,可以直接在微信内打开使用,功能实现也与原生应用相近。
1.2 快应用
快应用是一种基于手机系统本身的轻应用,其标准于2018年由九大手机厂商在北京联合发布,快应用框架是深入结合于手机操作系统当中,可以实现用户需求同应用服务间的极速衔接,同时提升了用户的使用感受和应用服务的质量,而且快应用也同样具有无须下载、随时使用、用完就走的特点,也支持桌面生成快捷方式。[3]同时快应用区别于微信小程序很大的一点是快应用无须基于任何软件基础,不像微信小程序一样要依赖微信生态圈来运行;而且快应用还可与手机搜索功能、语音功能使深度结合交互,进一步提高用户的交互性以及使用的便捷性。
2 微信小程序与快应用的技术特点异同
2.1 微信小程序的技术特点
2.1.1 微信小程序的文档组成与结构
微信小程序主要由整体与局部相结合,包括总体描述的app和局部各分页面描述的page。其主体部分由app.js、app.wxss、app.json三个文件所构成,其中app.js作为小程序的入口文件,用于存放交互逻辑控制文件,如控制用户点击效果,获取地理位置等交互逻辑功能;app.wxss控制小程序的样式显示效果,与前端的CSS极为相似,包含了层叠样式表的大部分属性,但同时又有其他新的样式元素加入;app.json作为小程序的全局配置,用于配置小程序的页面路径、页面的显示颜色效果、顶部和底部的显示效果等。[4]每个app页面下都会由若干page文件构成,用于局部调整。文档结构图如图1所示。
2.1.2 微信小程序的组件
微信小程序为开发者提供了一种重要的功能—组件,大量的组件相结合搭配有利于缩短开发者开发小程序的时间和难度,为开发者提供了极大的便利。组件的使用极为方便,例如小程序中需要显示地图,写上<map></map>,与前端的标签类似,由一个开始标签和结束标签组成,然后在组件内也可使用css来控制显示样式。
基础组件分为以下七大类,分别是:视图容器(View Container),基础内容(Basic Content),表单(Form),导航(Navigation),多媒体(Media),地图(Map),画布(Canvas)。[5]
2.1.3 微信小程序的API
由于微信小程序的运行是基于微信生态圈,因此提供了许多带有微信色彩、甚至直接是微信本身的API供开发者调用,使得开发者开发起来更加得心应手。微信小程序的API不仅可以直接获取用户个人微信信息,还可以轻易获取手机设备的各类系统信息、内存、联系人、蓝牙、NFC、WIFI、定位等信息。而且微信小程序的开放接口还提供了微信登陆、微信授权、微信支付、微信运动等。
2.2 快应用技术特点
2.2.1 快应用的文档组成与结构
快应用的文档结构主要由manifest.json文件、app.ux文件、ux文件三个部分构成;其中manifest.json文件是对项目的整体信息进行配置; app.ux文件则是用于配置项目的公共脚本资源;ux文件则是对每个页面或者组件的具体化描述,文档结构图如图2所示。
2.2.2 快应用的组件
快应用为开发者提供两大便捷的开发工具——list组件和tabs组件。
list组件主要用来对列表进行优化、从而达到对快应用的使用性能进行优化、用户需求可以快速响应。list组件的性能优化分为精简DOM层级、复用list-item、细粒度划分list-item、关闭scrollpage四个方面。
tabs组件主要用于对选项卡、页面标签等的布局上,让开发者可以对组件进行灵活搭配,进一步达到对快应用的使用性能、操作体验进行优化的目的,tabs中封装了常见功能和效果:页签支持横向滚动,支持手势滑动切换内容页等。
在对快应用组件的使用上,开发者还可以自定义各种小的组件来渲染其他页面标签内容,从而达到对代码的合理使用,提高代码的可读性,从而便于开发者本身后期的维护以及其他开发者对该工程的修改。
2.3 微信小程序与快应用的异同分析
2.3.1 框架异同分析
微信小程序和快应用都是采用公共样式、设置统一放在一种文件里面,而其他特殊的样式再放到另一个文件当中。两者都是把公共样式、配置分别存放于不同的文件当中;文件各自选择的编辑语言不同,微信以js、json为主,快应用以json、ux为主。
2.3.2 组件异同分析
微信小程序选择使用的组件带有微信风格,而快应用则是以list、tabs組件为核心,共同点均是为了使开发者开发的方便快捷、使用组件也能够减少一定的开发时间,可以进一步优化开发的代码、逻辑,提升代码的可维护性。
3 微信小程序与快应用的标示、功能、应用场景的异同
从应用的桌面图标看(如图3所示),微信小程序图标与原生APP的图标几乎没区别,而快应用则在图标上多出一个<E:\知网文件\电脑\电脑31 32\31\3xs201831\Image\image5_3.png>小标记。在使用过程中,三种应用都必须得到获取当前所处位置的权限;微信小程序可以直接使用微信账号授权登陆,而原生应用与快应用,只能通过账号密码传统方式登录;进入三个不同实现的应用之后,布局功能几乎相同,都可完成用户最常使用的操作。微信小程序的入口只有微信APP本身;快应用的入口较多,分别有应用商店入口、全局搜索入口、浏览器入口、场景化入口、短信入口、负一屏入口、内外搜索入口、语音唤起入口…[6]特别是快应用与语音助手的组合十分便捷实用,直接一句话,便可完成唤醒操作。如用户通过语音告知语音助手:要订一张从哪里到哪里的火车票时,语音助手在识别完语音后,可以直接唤起购买火车票的快应用(如:携程快应用),然后就直接调出搜索结果的页面等待用户下单支付。快应用可以实现对手机的深层次交互,从而给用户带来更为方便快捷的用户体验。
4 一款诗歌软件主页的设计实现的分析
在本小节,将介绍一款诗歌学习软件主页的设计过程与部分源码对比
4.1 主页的显示效果
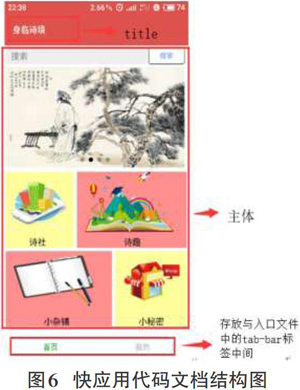
该诗歌软件的主页分为四个部分,分别为顶部的搜索框;中间的智能推荐模块,通过轮播图进行展示;下面就是这个诗歌软件的功能分区,分为诗社、诗趣、小杂铺、小秘密四个部分,底部是tabBar快捷操作。
4.2 代码组成文档结构对比
微信小程序主要由.js、.json、.wxml、.wxss为后缀的四类文件构成,其中js文件与前端所涉及的JavaScript基本一致,用于存放控制程序逻辑功能的相关代码,即用于控制页面的行为动作,wxml文件可以理解为html文件,功能与html一致,书写方式相似,都是各类标签,不过是小程序所定义的标签,当然也涵盖html本身的一些标签,wxss文件可以理解为css文件,用于控制页面的样式,使得页面的显示效果更加人性化。
app.js、app.json、app.wxss是微信小程序的全局文件。app.js可以存放整个小程序相关联的js逻辑控制的代码,app.json原来对小程序的全局进行定义,例如小程序的最顶部window内容以及新建pages下的文件夹,底部taBar等
快应用的代码结构组成较为简易,其主要代码存放于ux文件中,该文件内分别由页面整体框架、页面样式控制、页面逻辑控制三部分组成,即快应用将页面的js文件、wxml文件、wxss文件合并为一个页面的ux文件。其编写方式与前端更为相似。
4.3 搜索框设计代码对比
4.3.1 微信小程序搜索框代码
位于pages/index/index.wxml中搜索框的代码如下:
<import src="/wxSearch/wxSearch.wxml"/>
<view>
<view>
<input bindinput="wxSearchInput" bindfocus="wxSerchFocus" value="{{wxSearchData.value}}" bindblur="wxSearchBlur" placeholder="搜索" />
<button bindtap="wxSearchFn" size="mini" plain="true">搜索</button>
</view>
</view>
<template is="wxSearch" data="{{wxSearchData}}"/>
搭配引入文件wxSearch/wxSearch.wxml及wxSearch/wxSearch.js后显示效果如图7所示。
4.3.2 快应用搜索框代码
位于pages/index/index.ux中搜索框的代码如下:
<import name="import-wxsearch" src="../../wxSearch/wxSearch.ux"></import>
<template>
<div>
<div>
<div>
<div>
<input
onchange="$handlePageEvent('wxSearchInput',false,false)" onfocus="$handlePageEvent('wxSerchFocus',false,false)" value="{{wxSearchData.value}}" onblur="$handlePageEvent('wxSearchBlur',false,false)"
placeholder="搜索">
</input>
<input
onclick="$handlePageEvent('wxSearchFn',false,false)"
type="button" value="搜索">
</input>
</div>
</div>
<import-wxsearch is="wxSearch"
data="{{wxSearchData:wxSearchData}}"></import-wxsearch>
搭配引入文件wxSearch/wxSearch.ux及wxSearch/wxSearch.js后显示效果如图8所示。
通过两者代码的对比,我们可以看出两者代码的结构与内容十分类似,但快应用的编写格式更加贴近html,微信小程序除了部分标签与html相同外,还需要另外遵循wxml的相关标签规定。快应用则是与html类似,除了小部分的改用外均与html标签一致。其次通过图7图8效果图的直观对比可以发现两者实现后的显示效果基本一致。
5 小结
通过本文的研究,可以发现微信小程序和快应用均采用前端技术栈作为主要开发框架,但具体实现的技术、方式虽不相同但亦有相似之处,可谓是各有千秋,不分伯仲。当今的应用市场格局,应用流量难以获取,并且大部分流量流向大型应用。百度、腾讯作为应用流量前茅,而华为、小米等作为手机大型厂商,拥有着大批流量基础,这些足以吸引开发者们投入研究。
无论是最初百度的轻应用,还是基于轻应用理念开发出来的微信小程序和快应用,都是值得推广发展的,因为其凭借着开发的成本、周期、难度低,开发上手速度快,用户实际操作体验佳,很多场景下的使用效果优于原生App,开始逐步占据市场的流量份额。通过本文研究,期望应用开发人员能尽快了解和熟悉开发框架与技术,提升开发效率,占据市场高处。
参考文献:
[1]唐文捷,刘士成,张伍菲,朱鹏辉.轻应用(Lapp)——App未来发展趋势[J].三峡大学学报:人文社会科学版,2014,36(S2):27-29.
[2]刘红卫.微信小程序应用探析[J].无线互联科技,2016(23):11-12,40.
[3]康嘉林. 九大手机厂商联手推快应用对垒小程序[N]. 通信产业报,2018-03-26(023).
[4]刘玉佳.微信“小程序”开发的系统实现及前景分析[J].信息通信,2017(1):260-261.
[5]微信小程序基礎组件之视图容器[EB/OL].[2018-08-24]. https://blog.csdn.net/hedong_77/article/details/54669912.
[6]周成成.手机厂商和开发者看好快应用新生态[J].计算机与网络,2018,44(8):11.
- 让观念无痕生成 让素养有机生长
- 基于利用自制教具的创新设计
- 从南京市近三年中考看初中化学数字化实验的渗透
- 新技术 新实验 新亮点
- 基于SOLO分类理论的初中化学实验课时教学标准研究
- 初中化学复习课中培养学生关键能力的思考
- 基于“社会责任感”培养的高三复习课教学初探
- 系统思维在高三电化学复习中的实践与思考
- 高中化学习题翻转课堂“转困培优”实践
- “问题驱动”促进化学核心素养发展
- 优化课堂教学过程 提高课堂教学效率
- 初中化学引入iPad新技术的高效课堂案例
- 基于“深度学习”理论的课堂追问设计与研究
- 基于化学核心素养培养的教学实录与反思
- 新课程理念下高中化学高效课堂教学的“线索”和“结构”
- “氧化还原反应”新概念教学难点的突破与反思
- 玩转三副牌 化学欢乐多
- 赏化学诗词 品氧化还原
- 人教版九年级化学“爱护水资源”教学设计
- 基于化学核心素养的教学设计优化策略与反思
- 绿色化学思想融入初中化学教学的几点思考
- 基于发展学生核心素养的课堂教学行为分析
- 核心素养导向下化学预习作业设计的“切入点”初探
- 2014年鲁甸6—5级地震相关断裂的岩石圈磁异常分析
- 云南地下流体对尼泊尔8.1级地震的同震响应特征分析
- noninclusively
- noninclusiveness
- noninclusivenesses
- nonincorporated
- nonincorporative
- nonincreasable
- nonincrease
- nonincreases
- nonincreasing
- nonincriminating
- nonincrimination
- nonincriminations
- nonincriminatory
- nonincumbent
- nonincumbents
- nonindependence
- nonindependent
- nonindependently
- nonindexed
- non-indian
- non-indians
- nonindictable
- nonindictment
- non-indictment
- nonindictments
- 掉份儿
- 掉入五里雾中
- 掉八法儿
- 掉到井里打扑腾——死不死活不活
- 掉到大海里的一根针——没处抓没处捞
- 掉到黄河也洗不清
- 掉包
- 掉包儿
- 掉卖
- 掉叠头
- 掉唇弄舌
- 掉嘴口
- 掉嘴弄舌
- 掉在东洋大海
- 掉在圈儿里
- 掉在地上摔三截
- 掉在地下砸个坑
- 掉在坛子里的老鼠——爬又爬不出,咬又没处咬
- 掉在枯井里的牛犊——有力无处使
- 掉在油桶里的鸡蛋——滑着
- 掉在油桶里的鸡蛋——滑(猾)着
- 掉在油缸里的老鼠
- 掉在泥坑里头
- 掉在灰窝里的豆腐
- 掉在脑后